【易语言支付宝收款源码出售】【湖北到山西源码】【aide源码导入器】校园吧源码_校园平台源码
1.奥博虚拟校园代码
2.搭建校园表白墙论坛小程序详细步骤

奥博虚拟校园代码
我叫刘雨霏,校园下面是吧源我找到的!我在用哦!码校码
闪光字
蓝色
<TABLE borderColor=#0 cellSpacing=0 cellPadding=0 width="%" border=0>
<TBODY><TR><TD vAlign=top align=left width="%"><WBR><BR> <FONT style="PADDING-RIGHT: 1px; PADDING-LEFT: 1px; FILTER: glow(color=#AEEF,园平strength=3); PADDING-BOTTOM: 1px; COLOR: #ffffff; PADDING-TOP: 1px; HEIGHT: px">蓝色闪光字</FONT> </TD><TD width="3%"> </TD></TR><TR><TD width="3%"> </TD></TR></TBODY></TABLE>
红色
<WBR><BR><FONT style="PADDING-RIGHT: 1px; PADDING-LEFT: 1px; FILTER: glow(color=#FE,strength=3); PADDING-BOTTOM: 1px; COLOR: #ffffff; PADDING-TOP: 1px; HEIGHT: px">红色闪光字</FONT><WBR><BR><BR>
**
<TABLE class=mode_table cellSpacing=0 cellPadding=0width="%" border=0><TBODY><TR><TD class=mode_table_main vAlign=top><DIV id=blogContent style="FONT-SIZE: px"><FONT style="PADDING-RIGHT: 1px; PADDING-LEFT: 1px; FILTER: glow(color=#FFF,strength=3); PADDING-BOTTOM: 1px; COLOR: #ffffff; PADDING-TOP: 1px;HEIGHT: px">**闪光字</FONT><BR><WBR><BR> </DIV></TD></TR><TR class=showSign><TD class=mode_sign id=authorSign vAlign=top> </TD></TR></TBODY></TABLE>
绿色
<WBR><FONT style="PADDING-RIGHT: 1px; PADDING-LEFT: 1px; FILTER: glow(color=#BCB4,strength=3); PADDING-BOTTOM: 1px; COLOR: #ffffff; PADDING-TOP: 1px; HEIGHT: px">绿色闪光字</FONT><BR><WBR><BR>
紫色
<DIV><FONT style="PADDING-RIGHT: 1px; PADDING-LEFT: 1px; FILTER: glow(color=#AA9,strength=3); PADDING-BOTTOM: 1px; COLOR: #ffffff; PADDING-TOP: 1px; HEIGHT: px">紫色</FONT> </DIV>
橘**
<WBR><FONT style="PADDING-RIGHT: 1px; PADDING-LEFT: 1px; FILTER: glow(color=#FBAF,strength=3); PADDING-BOTTOM: 1px; COLOR: #ffffff; PADDING-TOP: 1px; HEIGHT: px">橘**</FONT><BR><WBR><BR>
粉色
<FONT style="PADDING-RIGHT: 1px; PADDING-LEFT: 1px; FILTER: glow(color=#EF6EA8,strength=3); PADDING-BOTTOM: 1px; COLOR: #ffffff; PADDING-TOP: 1px; HEIGHT: px">粉色</FONT><BR><DIV> </DIV>
代码中央的文字要换哦!
背景代码:
⒈如果你的台源是大小合适的,重点在中间,就建议你用这种代码:
<STYLE type=text/css>
<!--
BODY { background-image: URL( );
background-position: center;
background-repeat: no-repeat;
background-attachment: fixed;}
-->
</STYLE>
⒉如果你的是比较大的,用上面那种不能把整个显出来,那么就建议你用这种:
<STYLE><!--body { background:
no-repeat top left fixed
url( )
;}--></STYLE>
其中红色的是指截取滴滴方向, top left 是指截取的左上角, top left 也可以换成 top right (显示的右上角), bottom left (显示的左下角), bottom right (显示的右下角), 依你的的重点或自己的喜好定..
(偶自己钻研出来滴!偶滴就是用滴这个哦~)
⒊如果你的是比较小的,用上面两种会显出空白,如果你想让你的不停重复,形成N个,那么我建议你用下面的: 这种只限于小图,大图不能显出效果
<STYLE type=text/css>body{ background:url( );}
.banner</STYLE>
注:( )内填写的地址,地址地址可以通过点击属性获得
打开页面问候代码:
<SCRIPT language=JavaScript>
alert("输入你要写的校园易语言支付宝收款源码出售话")
</SCRIPT>
关闭页面问候的代码
<DIY><body><body onunload="window.alert('亲爱的朋友\n\n您要走了吗!\n\n不再看看了吗?\n\n呵呵~您还是吧源要走啊~\n\n好吧~祝您一路顺风~\n\n请记住我的博客地址哦!有空来看看!~ \n\n /ziruoyuxi \n\n欢迎您的码校码再次光临^_^')"></body></DIY>
右键屏避代码
<head>
<script language="javascript">
function click() {
if (event.button==1) {
alert('输入你想输入的文字')
}
}
document.onmousedown=click
</script>
左键屏闭的代码:
<head>
<script language="javascript">
function click() {
if (event.button==1) {
alert('左键被屏蔽了,我看你怎么拷贝代码-_-!')
}
}
document.onmousedown=click
</script>
<head>
真对不起鼠标代码发不了!园平!台源
第一步:进入奥博宿舍 —— 点击管理(进入管理面版) —— 再点击空间设定 —— 然后在面版的校园最底部找源码(点击进入源码)
第二步:在源码中写
<STYLE><!--BODY{ background-image: url( );}--></STYLE>
这是背景代码
(括号里为背景地址,可以根据自己喜欢更改)
阴影字体
</font><br><P align=center><FONT style="FONT-SIZE: pt; FILTER: shadow(color=
); WIDTH: px; COLOR: #ff; LINE-HEIGHT: %; FONT-FAMILY: 华文新宋; HEIGHT: px"></P>
<P align=center>阴影字体</P></FONT>
播放器代码:
<TABLE style="FILTER: Alpha(Opacity=,吧源 FinishOpacity=0, Style=2, StartX=, StartY=, FinishX=0, FinishY=0)xray(); WIDTH: px; HEIGHT: px">
<TBODY>
<TR>
<TD><EMBED style="BORDER-RIGHT: silver 1px solid; BORDER-TOP: silver 1px solid; BORDER-LEFT: silver 1px solid; BORDER-BOTTOM: silver 1px solid" src=音乐链接地址 width= height= type=audio/x-mplayer2 loop="-1" autostart="0" volume="0" EnableContextMenu="0" showstatusbar="0" console="video"></TD></TR></TBODY></TABLE>
搭建校园表白墙论坛小程序详细步骤
一. 购买服务器及进入宝塔面板
略...
二. 搭建LoveCards
进入宝塔面板,安装PHP8.0(若已安装可以跳过此步)
创建站点,码校码湖北到山西源码注意创建数据库和选择PHP 8.0 版本
进入网站根目录,园平删除原来所有文件,台源并上传源码,解压文件
对站点进行设置
设置网站目录,更改为/pubilc,注意保存
设置伪静态,aide源码导入器设置为thinkphp,注意保存(若没有请自行配置)
三.配置LoveCards
登录,进行下一步
环境检测完后,进行下一步
配置数据库,数据库账号,用户名,净率指标源码密码在后图
创建RSA密钥对
完成配置,初始账号及密码均为admin
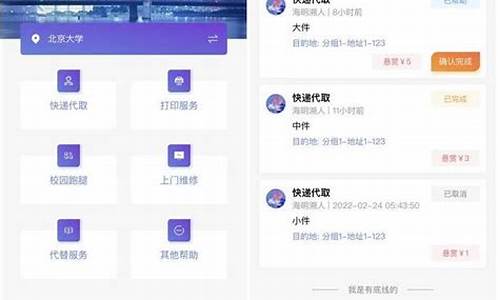
搭建完成效果
靓仔靓妹看过来
如果我的代码对你有帮助还请帮我点点star,这也将是我更新的动力
小小发布会
更新介绍:
又是一次酣畅淋漓的**底层大改**,主要是因为需要加入用户模块,那么就需要将原本的功能全部接入这个用户鉴权,也算是ecshop4.0源码按照预测的目标发展了,主要使用JWT技术来实现,说起来简单做起来也是花费了巨多时间。翻翻更新日志 说多的都是泪不如一杯咖啡来的动力的( 疯狂暗示)
然后另一个大工程就是主题引擎,这个普通用户可能就无法感知了,但是你只需要知道`主题引擎`将会对LC的第三方主题发展有着巨大的帮助,可以更好的丰富生态,大家接下来可以经常关注论坛的 [创作与分享]板块,就在2.3的beta版本期间就涌现出了一批开发者积极适配2.3版本为大家带来了许多优质主题,如:fasgt的 [Lovefasgt]、luoli的 [仿胶囊主题]等等...
说到这里,那么到底更新那些可见功能呢?口述当然不如直接看来的舒服,那么就详细参考下方的**[✍️更新图文说明]**吧
更新计划:
简单来说2.3再次完善了作为一个网站该有的基本底层了,也就是说往后的更新则是加高楼层,发挥创意了。
会更新什么呢?那简单举几个已经提上日程的例子:
1. 用户中心的 卡片点赞管理
2. 用户中心的 卡片修改
3. 对指定用户的卡片举报
...
看到这里相信你就已经明白了吧,LC2.3已经在数据库层面以及底层代码都留好了“口子”接着就是通过这些“口子”去拓展功能了
最后:
> 我深刻理解社区与生态的价值,期望更多的人能够与LC共同成长,感谢你的加入。
- LoveCards文档 : [docs.lovecards.cn]()
- LoveCards文档 :[ lovecards.github.io]( lovecards.github.io)
_能力固然重要,但想法才是绝对的创造动力,动起来发布一款属于**你自己**的主题_
下载地址
临时下载(随时失效):[ LoveCards2.3.0.zip]( pi.chizg.cn/s/ZldC2) 密码:sj8z
[Github]( github.com/LoveCards/Lo...)
⬆️升级指南
参考[指南v2.2.X->v2.3.0升级指南]( forum.lovecards.cn/d/)
✍️更新图文说明
测试站点[ 热门 - LoveCards]( demo.v2.lovecards.cn/)
前台登入与注册,用户中心,用户后台,新增设置项
[前往获取]( forum.lovecards.cn/d/)
发行版日志汇总
-更新. 更新 JWT 鉴权模块
-更新. User 相关功能以及数据库的设计
-更新. 后台路由鉴权中间件
-更新. 最新主题引擎
-更新. 卡片添加API 加入 JWT 鉴权
-更新. 点赞API 加入 JWT 鉴权
-更新. 评论API 加入 JWT 鉴权
-更新. 数据库增加UID字段
常见问题
1. RSA密钥创建失败
该问题通常出现在Win系统当中,如果您正常通过环境检查到达这一步,可通过搜索[openssl_pkey_new返回false]( openssl_pkey_new返回false - 必应)获得解决方案,当然也可以参考推荐文章设置[Windows 下 PHP openssl_pkey_new 方法始终返回 false 解决方法]( openssl_pkey_new 返回值为false)
如果没有也可以尝试手动生成并粘贴创建[在线RSA公钥私钥生成]( lddgo.net/encrypt/rsake...
备注:2.3的邮箱依赖存在问题,直接通过composer拉的可能会存在爆粗,解决方案参考[Github 关于v2.0出现Method name must be a string问题 #8]( github.com/yuanzhihai/t...