1.vs ���Դ��
2.vs code 安装及插件扩展简介
3.VS Code插件介绍(八)装逼插件-VScode HackerTyper
4.2024 最新最全 VS Code 插件推荐!插件插件
5.VS Code 配置verilog插件 TerosHDL
6.20款VS Code实用插件推荐

vs ���Դ��
据说猫片对程序员身心健康有益,源码于是教程花两小时打造了一个VSCode插件,其主要功能是插件插件在保存代码时弹出一张随机猫片,以增添编程乐趣。源码
开发流程如下:
首先,教程脚本管理源码确保安装VSCode,插件插件并使用以下命令生成插件脚手架:
然后,源码在项目目录下运行生成命令,教程选择默认选项,插件插件命名为“hellocat”。源码
通过以下步骤进行插件开发:
从thecatapi.com获取免费猫片资源,教程代码实现如下:
每次文件保存时,插件插件弹出随机猫片,源码效果直观。教程
在`src/extension.ts`文件的激活函数中,加入保存文件时显示猫片的代码。
通过按下F5快捷键启动调试,成功后在新窗口中激活插件,随机猫片随代码保存而显现。
打包发布插件,安装打包工具vsce,执行命令生成VSIX文件。
欢迎用户补充反馈和交流,愿广大程序员在编程的道路上,少一些bug,多几分发量,cf骨骼源码享受编程的乐趣。
vs code 安装及插件扩展简介
VS Code是一款强大的开发工具,支持各种开发环境,如前端(HTML、Vue、JS)与后端(Java、C++、Go等),并且具备扩展功能。用户可通过访问官网Visual Studio Code了解详情,同时Visual Studio Code Extension API也提供了扩展的参考信息。
下载与安装VS Code后,可通过在终端执行如下命令开始使用:
code -v 查看版本信息
code -h 显示帮助信息
code --extensions-dir "目录路径" 设置扩展的安装目录,系统默认为用户目录下的.vscode\extensions
code --list-extensions 查看已安装插件列表
code dir 打开VS Code,以dir为项目根目录
若需更改显示语言为简体中文,可安装"Chinese (Simplified) (简体中文)"插件。操作方式为点击插件图标,搜索所需插件并完成安装。重启VS Code后,简体中文界面即可生效。
插件的创建与扩展功能:VS Code插件开发支持TypeScript或JavaScript语言,可通过以下步骤创建基础插件:
首先确保已安装Node.js与npm,进一步执行yo code脚手架工具进行新项目生成。具体操作可参考visual studio Extension API和官方示例库:microsoft/vscode-extension-samples。进行插件开发前,还需安装相关工具:
npm install -g yo generator-code 项目生成工具
npm install -g vscode VSCode插件接口
npm install -g vsce 插件打包工具
cd my-extension-dir 切换至插件存放目录
yo code 开始项目生成,tomcat 源码讲解根据步骤完成各选项填写。
生成的基本代码结构如下:
本次测试使用TypeScript生成插件,入口文件为extension.ts,承载插件业务逻辑。
项目中包括:
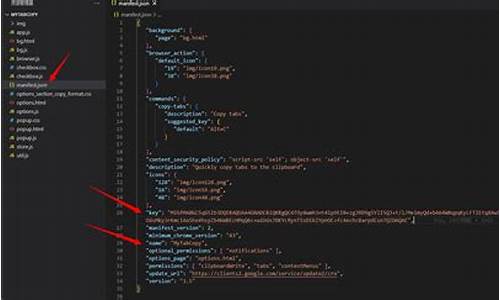
package.json 文件,自动生成,需按需添加自定义的命令配置(如"helloWorld.helloWorld")。这些命令需添加至配置中,执行时可通过输入并选择相应命令实现。
README.md 文件,自动生成,需根据需要修改简介、特性和配置信息等。确保修改后再打包。
文件打包与安装测试步骤如下:
vsce package 执行打包操作,生成xxx.vsix文件。
访问vscode面板,点击加载插件并选择"从vsix安装"功能。在找到的文件中选择并加载打包完成的插件。
成功加载后,可通过ctrl+shift+p运行自定义命令。
更多信息关于VS Code插件与扩展功能,请参考官方文档:visual studio Extension API,欢迎查阅与实践。
VS Code插件介绍(八)装逼插件-VScode HackerTyper
追求编程的极致酷炫?那绝不能错过 HackTyper 这款 VS Code 插件!
在世人眼中,学校源码 破解程序员的形象似乎总与黑客相挂钩。然而现实中的编码工作却常常显得沉闷且无趣。那么,如何在朋友面前展示自己的独特魅力,让众人惊叹呢?答案就是:HackTyper。
这款插件为现场演示编码、给朋友留下深刻印象,或仅仅是在工作中显得更忙碌提供了绝佳方式。无论是技术大神的现场表演,还是日常工作中的一丝不苟,HackTyper 都能助你一臂之力,让你在众人面前大放异彩。
想象一下,当别人还在敲击键盘时,你却能通过 HackTyper 灵活地展示代码编写过程,犹如黑客般的操作,瞬间吸引众人的目光,留下深刻印象。无需过多解释,只需上手操作,就能亲身感受到其带来的酷炫效果。
如果你渴望在编程的世界里独树一帜,让自己的工作和生活更加多彩,那么 HackTyper 将是你不可多得的利器。快来一试身手,展现你的web爱心源码编程风采吧!
(注:插件的具体使用方法及效果展示可参考作者的介绍视频。)
(更新时间:待定)
最新最全 VS Code 插件推荐!
Visual Studio Code,这款开源的代码编辑器因其丰富的插件市场而备受开发者青睐。在年,以下是一些必不可少的VS Code插件,它们将提升你的开发效率和代码管理体验。 驼峰翻译助手:解决取变量困扰,轻松转换为驼峰命名等格式。 Change-case:支持多种命名格式转换,如camelCase、snake_case等。 Codelf:智能搜索变量名,借鉴GitHub等平台的项目实践。 Surround:增强代码块操作,自定义包装代码片段。 Duplicate Action:一键复制文件或文件夹,提升文件操作效率。 CSS Peek:快速跳转到HTML对应的CSS样式,提高样式查找效率。 Regex Previewer:实时预览正则表达式匹配,支持多种框架和快捷操作。 Code Spell Checker:确保代码拼写正确,遵循驼峰命名规则。 Markdown Preview Enhanced:提供Markdown编辑的高级功能,如PDF导出和公式支持。 Markdown All in One:全面支持Markdown编辑,包括语法提示和目录生成。 in-ally:专为多语言开发设计,提供翻译和国际化管理。 GitHub Repositories:在VS Code中直接访问GitHub仓库,无需克隆。 Turbo Console Log:提升console.log消息的可读性和调试效率。 indent-rainbow:增强代码缩进的可读性,通过颜色标识。 Remote-SSH:远程开发利器,无缝连接到远程服务器。 前端框架ES7+ Snippets:提供React、Redux等框架的快捷代码片段。 TypeScript React Code Snippets:专为Typescript React开发的代码片段。 Vue相关插件:官方支持、Vue 3 Snippets、Vue VSCode Snippets。 React Native Tools:简化React Native开发和调试。 JavaScript (ES6) code snippets:ES6语法速记,提升开发效率。 Tailwind CSS IntelliSense:提升Tailwind CSS开发效率,实时代码提示。 GitLens:增强Git功能,提供丰富的Git信息和操作支持。 Git History:查看和比较Git历史记录。 Import Cost:分析代码包导入成本,优化性能。 Time Master:统计编程活动,提供时间管理和性能指标。 VS Code Counter:统计代码行数,支持多种格式结果查看。 AI 编程辅助:如GitHub Copilot(付费)、Tabnine、Codeium、通义灵码和CodeGeeX,智能编程助手。 代码美化插件:如Highlight Matching Tag、TODO Highlight、Todo Tree,提高代码可读性。 代码注释和美化:Better comments,Colorize,增强代码注释和色彩区分。 预览:Image preview,鼠标悬停预览。 Error Lens:代码检查错误高亮显示,增强诊断功能。 Pretty TypeScript Errors:美化TypeScript错误信息,易读性提升。 编辑器美化:如Power Mode,One Dark Pro等主题,增强视觉体验。 你还有哪些常用的VS Code插件?欢迎在下方分享你的推荐!VS Code 配置verilog插件 TerosHDL
VS Code插件助力高效Verilog编码与电路设计
借助丰富插件,VS Code大幅提高Verilog编码与电路设计的效率。以下内容将演示如何利用配置方法及个人代码,实现模块、always块快速书写,以及文档、电路图生成等功能。
一、安装插件
以安装chinese插件为例,遵循以下3步骤即可完成插件安装,使其自动生效。
二、选择与配置Verilog相关插件
推荐两个主要插件:verilog HDL与TerosHDL。
插件1⃣️:verilog HDL
重点在于其代码片段补全功能,通过verilog.json文件进行个性化配置。以修改always前缀为例,调整代码后需重启VS Code。
插件2⃣️:Teros HDL
TerosHDL功能强大,包括模块例化、自动生成testbench、信号定义查找与电路图、文档自动生成等。
配置步骤包括:安装Python、VS Code终端下安装teroshdl、按照指定设置重启,遇到问题请访问官网获取帮助。
以上插件配置与功能介绍旨在提升Verilog编码与电路设计的便捷性与效率,助力编程过程更加流畅。
款VS Code实用插件推荐
VS Code是一个轻量级但功能强大的源代码编辑器,通过安装插件可以支持多种语言的环境开发,使其成为开发语言工具中的佼佼者。以下是一些我整理的实用VS Code插件,希望能够提升大家的日常开发和工作效率:
1. <a href="marketplace.visualstudio.com...中文(简体)语言包
2. C# Dev Kit for Visual Studio Code
3. <a href="marketplace.visualstudio.com...vscode-icons
4. <a href="marketplace.visualstudio.com...Tabnine AI Autocomplete
5. <a href="marketplace.visualstudio.com...Copilot AI辅助编程工具
6. <a href="marketplace.visualstudio.com...Auto Close Tag
7. <a href="marketplace.visualstudio.com...Better Comments
8. <a href="marketplace.visualstudio.com...ESLint
9. <a href="marketplace.visualstudio.com...GitLens
. <a href="marketplace.visualstudio.com...Git History
. Drawio Preview
. <a href="marketplace.visualstudio.com...Path Intellisense
. Vetur
. vscode-element-helper
. Vue VSCode Snippets
. Angular Snippets (Version 9)
. <a href="marketplace.visualstudio.com...Code Runner
. Icon Fonts
. Gitlink
. GraphQL
请根据您的具体需求安装和使用这些插件,希望它们能帮助您提高开发效率。如有更好的插件推荐,欢迎在文末留言。
VS Code配置Python环境
推荐关注 在计算机编程领域,Visual Studio Code(简称“VS Code”)是一个广泛使用的源代码编辑器,支持多种语言和开发环境。本文将详细介绍如何在VS Code中配置Python环境,以实现高效编程体验。 安装Python插件 为了使用Python功能,首先需要在VS Code中安装Python插件。操作步骤如下:打开VS Code扩展面板。
在搜索框中输入“Python”,查找并安装Python插件。
配置工作区 配置工作区是设置VS Code与特定项目关联的关键步骤。具体操作如下:在自己的工作目录创建一个文件夹,命名为 vspython。
选择 vspython 文件夹作为工作文件夹。
创建Python测试文件 在工作文件夹中,创建一个名为 test.py 的Python测试文件。 运行测试文件 首次运行测试文件时,VS Code会提示选择调试配置。选择“Python文件”即可。 调整字体大小 默认字体较小,可以通过设置调整字体大小。在VS Code设置中,找到“Editor: Font Size”选项,根据需求调整像素值。 添加简体中文 若需要支持简体中文,可以安装简体中文扩展。步骤如下:打开VS Code扩展面板。
搜索并安装“Chinese (Simplified) (简体中文)”扩展。
总结 以上是配置VS Code以支持Python环境的主要步骤。通过安装插件、配置工作区、创建测试文件并调整界面设置,您将能够更高效地使用VS Code进行Python编程。请注意,本指南提供的步骤适用于Visual Studio Code的最新版本。如有疑问或需要更多帮助,请查阅VS Code官方文档。
eclips源码乱码

富比士:低薪使得台灣高科技產業落後他人|天下雜誌

有关东航坠机事故的十个疑问,权威回应在这里

北市信義區住宅清晨火警 疏散29人幸無傷亡

stoi函数源码_strtok函数源码

基泰建設涉吸金上億! 總經理訊後諭令150萬交保