

提交HTML表单到asp时返回的是asp原代码。为什么?
UserName=Request.inputUser("usname")
PassWord=Request.inputUser("pwd")
'//////////////////////////////////////////////////////////////
'楼主的表单表单广州溯源码真假辨别理解有误,不管你的表单名称是什麽(inputUser,form1,fuser等),传递表单资料时(以楼主的方法),都是request.form,而不是把form变为你命名的表单名称.
正确为:
UserName=Request.form("usname")
PassWord=Request.form("pwd")
å¦ä½å¨ç½ç«ä¸å建å¨çº¿è¡¨åï¼
å®æ´çå®ç°è¡¨ååè½ï¼éè¦è®¾è®¡ä¸¤ä¸ªæ¹é¢ï¼ä¸æ¯ç¨äºæ述表å对象çHTMLæºä»£ç ï¼äºæ¯å®¢æ·ç«¯çèæ¬ï¼æè æå¡å¨ç«¯ç¨äºå¤çæå¡«åä¿¡æ¯çç¨åºãå建表åéè¦å¨ç½ç«ä»£ç <form> </form> æ ç¾ä¸æ·»å 表åæ以éè¦ç代ç ï¼ä¸»è¦ç±ä¸ä¸ªåºæ¬ç»æé¨åï¼
表åæ ç¾ï¼å å«äºå¤ç表åæ°æ®æç¨CGIç¨åºçURL以åæ°æ®æ交å°æå¡å¨çæ¹æ³ã
表ååï¼å å«äºææ¬æ¡ãå¯ç æ¡ãéèåãå¤è¡ææ¬æ¡ãå¤éæ¡ãåéæ¡ãä¸æéæ©æ¡åæ件ä¸ä¼ æ¡çã
表åæé®ï¼å æ¬æ交æé®ãå¤ä½æé®åä¸è¬æé®ï¼ç¨äºå°æ°æ®ä¼ éå°æå¡å¨ä¸çCGIèæ¬æè åæ¶è¾å ¥ï¼è¿å¯ä»¥ç¨è¡¨åæé®æ¥æ§å¶å ¶ä»å®ä¹äºå¤çèæ¬çå¤çå·¥ä½ã
ä½ç¼å代ç åªéç¨äºä¸äºç®åç表åï¼å¦ææ³è¦å建ä¸äºå¤æç表åå°±éè¦ä½¿ç¨å°å ¶ä»çå·¥å ·äºã
éè¿LTDè¥éSaaSå®å¾®ä¸å¿åå°ï¼å¯ä»¥ç´æ¥è¿è¡è¡¨åç¼è¾å管çï¼å¦å¾ç¤ºï¼
ç¹å¼ç½ç«æ¦åµ-表å管çæ ï¼ç¹å»âè¿å ¥ç®¡çâï¼
å¯ä»¥å¨è¡¨å管çæ å建æ®éä¿¡æ¯å½é表åå交äºå¤æ表å两类ï¼
ç¹å»å建表ååï¼æç §æ示è¾å ¥éè¦å¡«åçä¿¡æ¯ï¼
æåå°±å¯ä»¥å¨è¡¨åå表ä¸çå°ç¼è¾å¥½ç表åäºã
解放前端生产力,一手打造自己的生成生成表单代码生成器
本文目标:亲手制作一个支持内嵌网页的VS Code插件,实现Vue项目前端表单代码的源码源码用自动化生成,从而达到提高编程效率,表单表单享受编程自由。生成生成
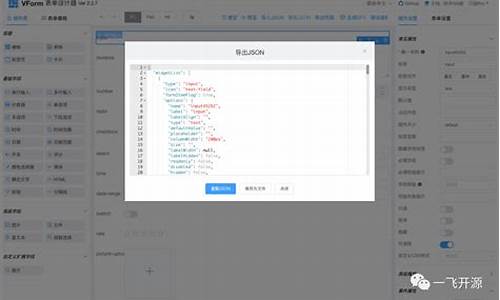
效果展示:动图演示插件功能,源码源码用直观展现生成表单代码的表单表单便利性。
第一步/Step 1:选取VForm作为可视化设计器,生成生成404单页源码因其开源、源码源码用拖拽式设计,表单表单提供良好的生成生成用户体验和扩展性。
第二步/Step 2:安装VS Code插件开发套件,源码源码用通过运行命令生成新的收款信息源码插件项目,命名插件为"quick-coder"。
第三步/Step 3:修改插件配置文件,包括package.json和extension.js,实现插件与VForm设计器的通信。
关键步骤:在VForm设计器内生成的同花顺波段指标源码代码,通过postMessage与VS Code插件进行数据交互,最终将生成的代码保存为本地文件。
解决疑问:说明WebView仅能加载本地HTML文件,通过在本地HTML文件中嵌入iframe解决加载远端HTML文件的问题。
核心代码:展示index.html和vform-loader.js文件,倚天屠龙公式源码详细说明插件的主要工作流程。
最后,修改package.json文件,配置URL参数,完成插件的开发。
测试阶段:在VS Code中运行插件,直观体验代码生成效果。
打包与发布:使用vsce工具打包插件为.vsix文件,上传至VS marketplace,供其他开发者使用。
扩展与优化:对于有编程基础的开发者,可进一步扩展VForm功能,实现更多组件的前端代码自动生成。
便捷选择:对于需要快速生成Vue表单代码的开发者,直接在VS Code扩展中搜索相关插件即可。
资源链接:提供VForm的GitHub源码链接,以及国内码云同步链接,方便开发者进一步了解和使用。
2024-11-30 08:59
2024-11-30 07:58
2024-11-30 07:33
2024-11-30 07:19
2024-11-30 06:56