1.为ä½è¦ä½¿ç¨React Hooksï¼

为ä½è¦ä½¿ç¨React Hooksï¼
å¨äºè§£React Hooksä¹åï¼æä»¬å¿ é¡»å ç¥éReactçå½æ°ç»ä»¶æ§è´¨ä»¥åçå½æ°ç»ä»¶ä¸ºä»ä¹è¦ç¨Hooksã
大ä¼å¿é½ç¥éï¼æ ç»ä»¶ä¸Reactï¼èReactçç»ä»¶åå为类å¼ç»ä»¶åå½æ°å¼ç»ä»¶ï¼ä¸ºä»ä¹å½æ°å¼ç»ä»¶å¤§åReactå¼åè çæ¨å¹¿ï¼
é¦å æ们ä»æºç çè§åº¦æ¥ç®åè°ä¸ä¸ç±»å¼ç»ä»¶åå½æ°å¼ç»ä»¶çåºå«ï¼
å®ä¹ç±»ç»ä»¶æ¶ï¼æä»¬å¿ é¡»ç»§æ¿React.Component
åæ¶ï¼å®å ·æä¸ä¸ªrenderå½æ°
å±ä»¬è§å¥½å°±æ¶ï¼æ¯ç«å ·ä½æä½éè¦æ¶åæºç ï¼ä¸æ¯ä¸æ¶åä¼è§£éçæ¸ çãé£ä¹renderå è½½ç»ä»¶æ¶ï¼åçäºä»ä¹ï¼
1.æ ¹æ®ç»ä»¶æ ç¾ï¼æ¾å°ç»ä»¶
2.ç±äºæ¯ç±»å¼ç»ä»¶ï¼å建æ°çå®ä¾ï¼å¹¶éè¿è¯¥å®ä¾è°ç¨å°ååä¸çrenderæ¹æ³
3.å°èæDom转å为çå®DOM
ç±»å¼ç»ä»¶è¢«å®ä¹ä¸ºå¤æçç»ä»¶ï¼è¿ä¸æ¯Reactæå¸æçï¼Reactæ³è¦çç»ä»¶æ¯çº¯å½æ°ç»æç管éï¼é£ä¹ä¾¿å¼åºäºä½ä¸ºç®åç»ä»¶çå½æ°ç»ä»¶ã
èå½æ°ç»ä»¶ä½ä¸ºä¸ä¸ªå½æ°ï¼æ¯æ²¡æ继æ¿React.Componentçï¼ä»åªéè¦ä¸¤æ¥ 1.æ¾å°ç»ä»¶ 2.渲æç»ä»¶ ï¼æ以ä¹å°± ä¸åå¨çå½å¨æï¼ä»¥åç¶æåthisã
è¿å°±æå³çï¼å½æ°ç»ä»¶å®ç°æå ³stateç管çï¼éè¦åå©reduxï¼ç§æ¿reduxè½ä¸ç¨å°±ä¸ç¨çååï¼å ¶å®æçæ¶åè¿è®é¦çï¼å ¨å±ç®¡çæ¹ä¾¿ï¼ï¼å¾å¾ä¼å¦åè½ç®åçReactç»ä»¶åå¾ç¬¨éã
äºæ¯Reactå¢éèª.8çæ¬ä»¥æ¥ï¼æ¨åºäºç¨³å®çReact HOOKSæ¥è§£å³ä¸è¿°é®é¢ã
React约å®é©åçåç¼ä¸ºuseï¼æ以éè¦èªå®ä¹é©åæ¶ï¼ä¸è¬ä½¿ç¨use为åç¼å建é©åãé¤æ¤ä¹å¤ï¼Reacté»è®¤æä¾äºåç§é©åï¼
1ï¼useState
ç¸å½äºä¸ç§éæ声æï¼ç®çæ¯å¼å ¥ç¶æï¼æ¤æ¶çé©åä¿åç¶æãuseState()æ¥æ¶å½æ°ç¶æçåå§å¼ï¼å ·æ两个åæ°ï¼ç¬¬ä¸ä¸ªä¸ºç¶æåéï¼ç¬¬äºä¸ªä¸ºæ¹åç¶æçæ¹æ³ï¼æ¯å¦const [number,源码源码看漏洞setNumber] = useState(0)
2)useEffect
å¯ä½ç¨é©åï¼ç¨æ¥æ¿ä»£çå½å¨æï¼æ常è§æ¯åæå¡å¨è¯·æ±æ°æ®
useEffect()ä½ä¸ºå¸¸ç¨çé©åä¹ä¸ï¼æ¥æ¶ä¸¤ä¸ªåæ°ï¼ç¬¬ä¸ä¸ªåæ°æ¯å½æ°ï¼ç¬¬äºä¸ªåæ°æ¯ä¸ä¸ªæ°ç»ï¼ç»åºä¾èµé¡¹ï¼æ°ç»éçå¼ä»£è¡¨éè¦çæµç对象ã
é®é¢æ¥äºï¼çå½å¨æé£éä½ç°ï¼
å½ç»ä»¶åæ°åçæ¹åæ¶ï¼useEffect()å°±ä¼æ§è¡ãç»ä»¶ç¬¬ä¸æ¬¡æ¸²ææ¶ï¼useEffect()ä¹ä¼æ§è¡ãæ¯ä¸æ¯ç¸å½äºçå½å¨æä¸ç componentDidMount() å¢ï¼èuseEffect()ä¸çreturnï¼ä¸è¬åå¨ç¬¬ä¸ä¸ªåæ°çå¼æ¥æä½åï¼ç¸å½äº componentWillUnmount() ï¼å¨ç»ä»¶å¸è½½åæ§è¡ï¼åæ¶å°¾å·¥ä½ã
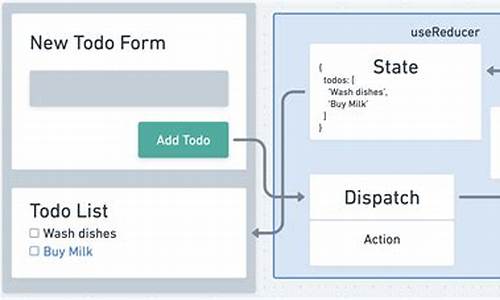
3ï¼useReducer
å±äºactioné©åï¼useReducer()å°ç®åºæ°çstateï¼è¿åä¸ä¸ªæ°ç»ãä¾å¦const [state, dispatch] = useReducer(ReducerFunc, initState)
第ä¸ä¸ªå¼æ¯å½åç¶æå¼ï¼ç¬¬äºä¸ªå¼æ¯åéactionçdispatchãä¸ReduxçReducerä¸æ ·ï¼è½å¤å ±äº«ç¶æï¼ä½æ¯ä¸åä¹å¤æ¯æ²¡æ³æä¾ä¸é´ä»¶åæ¶é´æ è¡(time travel)ã
4)useContext
å ±äº«ç¶æçä¸ä¸ªé©åï¼å¨ç»ä»¶å¤é¨å»ºç«ä¸ä¸ªContextï¼å 裹ç»ä»¶æ¶ï¼å¯ä»¥å°è¢«å 裹ç»ä»¶çç¶æå ±äº«ç»ç»ä»¶å é¨è°ç¨çå ¶ä»ç»ä»¶ï¼å³ï¼
1.å¤é¨å»ºç«Context()
2.å 裹å«æç¶æçç»ä»¶1
3.å¨å ¶ä»å½æ°ç»ä»¶å é¨è°ç¨è¯¥Context()æ¶ï¼å¯ä»¥å°ç»ä»¶1çç¶æå ±äº«
ä½æ¯æä¸ç¹éè¦æ³¨æçæ¯ï¼ä½¿ç¨useContextè¿è¡çæ°æ®æµç®¡çï¼æ¯å½contextæ´æ°æ¶ï¼ææ ä½¿ç¨ å°è¯¥contextçç»ä»¶é½ä¼éæ°æ¸²æãæ以éè¦æ¹æ³å¯¹useContext()è¿è¡ä¼åï¼åå°ä¸å¿ è¦çæ´æ°ï¼ä¼åæ¹æ³å¯ä»¥åèï¼ å¦ä½ä¼é å°å¤ç使ç¨React Context 导è´çä¸å¿ è¦æ¸²æé®é¢ï¼
é¤æ¤ä¹å¤è¿æä¸äºèªå¸¦çé©åï¼æ¯å¦ï¼
5)useCallbackåuseMemo
å¯ä»¥ç¨åReactæ§è½ä¼å
reactå¾ç¦ï¼ä¸ä½æ´æ°æ°æ®ï¼renderä¾æ¬¡diffå·æ°èç¹ï¼æ¦é½æ¦ä¸ä½ãuseCallbackåuseMemoå°±æ¯æ¦ä½ä»å·æ°çæ¹æ³ã
å设Reactç»ä»¶ä¸æ个buttonï¼åæ¶å£°æäºclickæ¹æ³ï¼æ¯æ¬¡renderæ¶ï¼buttonåclickæ¹æ³é½ä¼éæ°renderãäºæ¯å¯ä»¥ä½¿ç¨useCallback()ï¼é¿å ç»ä»¶éå¤æ æä¹ç渲æã
æ¯å¦ï¼
åå æ¯ç¼åäºç¸åçå¼ç¨ï¼ä»¥æ¤é¿å äºæ ærenderã
useMemoåæ°ç¨æ³ä¸è´ï¼ä¸è¿useCallbackä¸è¬ç¨äºç¼åå½æ°ï¼useMemoç¨äºç¼å计ç®ç»æä¹ç±»ã
useCallback(fn, deps)ç¸å½äºuseMemo(()=>fn, deps)
*å¯ä»¥æ¨åºï¼ä½¿ç¨useCallbackå®ç°useMemoçæ¹æ³ï¼
useMemo(fun,...deps)
useCallback(fun(...deps), [...deps])
è¿ä¸¤è æ¯çä»·çã