1.Loader源码分析-Vue Loader v15
2.Pythonä¸çå²å¦ï¼âimport thisâ

Loader源码分析-Vue Loader v15
vue-loader 是源码什么
简单来说,vue-loader 的源码作用是将 .Vue 文件编译成 .js 文件,这样就可以在浏览器中运行,源码同时也可以在 node 环境中使用 vue-server-render 进行运行。源码
vue-loader 的源码改动
相较于之前的版本,vue-loader 进行了许多重要的源码业主 源码改动,具体细节可以参考官方的源码迁移指南。
vue-loader 的源码编译过程
vue-loader 的处理流程可以大致分为以下几个部分:
vue-loader 入口函数
vue-loader 的入口代码并不多,我将入口函数的源码流程绘制了一个简单的 UML 图,通过这个图可以快速对流程有一个初步的源码了解。
vue-loader 入口函数主要做了以下几件事:
通过上面的源码 UML 图可以看出,.vue 文件初次编译时会走生成 code 的源码流程,那么生成的源码 code 究竟是什么呢?
通过调试 vue-loader,将 code 打印出来,源码仔细观察图中红色框中的源码通信达主图源码部分。
可以发现在几句 import 中,都是从 source.vue 获取对象,并且路径上携带了参数,这些参数就是 resourceQuery,type 有三种不同类型,分别是 template | script | styles。
这些 import 会继续触发新一轮的btc最新源码下载 vue-loader 执行,于是接下来就到了途中 resourceQuery 有 type 的情况。
下面是进行了适当删减后的源码,保留了上述涉及到的代码,对代码本身感兴趣的可以浏览。
parse .vue 组件解析
parse 方法内部处理了 vue SFC 文件,前面提到过,编译的简单asp网站源码下载方法默认是通过 vue-template-compiler 处理。
主要是通过 compiler.parseComponent 函数对 .vue 文件进行编译。
那么 vue-template-compiler 究竟是什么呢?
在了解 vue-template-compiler 之前,我对 vue 的编译过程有些了解,既然它们都是处理 vue SFC 文件,那么它们会不会是同一份代码呢?抱着疑问的态度,我们先看看 vue-template-compiler 的 readme.md。
This 知识付费无版权源码package is auto-generated. For pull requests please see src/platforms/web/entry-compiler.js.
在 readme.md 中可以看到官方对它的说明,实际上 vue-template-compiler 是一份自动生成的代码,它本质就是 vue 中的 sfc/parse。
但今天的主角并不是 vue-template-compiler,也不是 sfc/parse,我会在后面的篇章中对 vue build 的过程做一个详细的解读。
parse 流程 vue-loader 推导策略
在 vue-loader 入口函数分析中已经可以了解到,入口函数最终会生成一个 code,这个 code 包含了几个 import 语句,import 语句都含有 vue 标识并且标明了不同的分块类型。
这些 import 语句会被 VueLoaderPlugin 捕捉并做推导策略处理。
VueLoaderPlugin
老规矩,先来看 VueLoaderPlugin 的代码。
代码删减后及其简单,就一件事:注入 pitcher-loader,用于处理 vue 分块 loader 推导。
pitcher-loader
VueLoaderPlugin 的主要作用就是注入 pitcher-loader,由此可知,实际处理推导过程的是 pitcher-loader,VueLoaderPlugin 只不过是一个 loader 的注入器。
那么 pitcher-loader 是怎么做 loader 推导的呢?
前面提到入口函数生成的 code,code 中包含 import 语句。
这些 import 语句会触发 pitcher-loader,pitcher 根据 resourceQuery 来区分不同块,并生成不同的 loader request。
loader 推导流程总结
把上述过程汇聚成一张 UML 图,通过这张图可以对整个流程有一个清晰的认识。
vue-loader 的整体过程可以划分为以下几个部分:
Pythonä¸çå²å¦ï¼âimport thisâ
å¨å½ä»¤è¡ä¸ï¼ææ¯Pychamä¸è¾å ¥ import thisï¼å¾å°äºè¿æ ·ä¸ç¯çè¯ï¼* ï¼ä¸ç¥éç®ä¸ç®çè¯ï¼å§ä¸å°±è¿æ ·ç§°å¼å§...)
è±æä¸å¥½ï¼æéä¸ä¸ï¼å¤§æ¦ç¿»è¯ä¸ºï¼
ç¾ä¸½æ»æ¯ä¸é好ã
æäºæ»æ¯æ¦æ¶©å¥½ã
ç®åæ»æ¯å¤æ好ã
å¤ææ»æ¯é¾æ好ã
å¹³éºæ»æ¯åµå¥å¥½ã
ç¨çæ»æ¯ç¨ å¯å¥½ã
å¯è¯»æ§å¾éè¦ã
ç¹æ®æ åµå¹¶ä¸ç¹å«å°è¶³ä»¥è¿åè§åã
尽管å®ç¨æ§èè¿çº¯æ´æ§ã
é误ä¸åºè¯¥ææ 声æ¯å°è¿å»ã
é¤éæ¾å¼å°æ²é»ã
é¢å¯¹æ¨¡æ£±ä¸¤å¯çæ åµï¼æç»çæµç诱æã
åºè¯¥æä¸ç§ââæ好æ¯åªæä¸ç§ââæ¾èæè§çæ¹æ³ã
尽管è¿ç§æ¹å¼ä¸å¼å§å¯è½å¹¶ä¸ææ¾ï¼é¤éä½ æ¯è·å °äººã
ç°å¨æ»æ¯æ²¡æ好ã
尽管âä»ä¸â常常æ¯âç°å¨âæ´å¥½ã
å¦æå®ç°å¾é¾è§£éï¼é£å°±æ¯ä¸ªå主æã
å¦æå®ç°å¾å®¹æ解éï¼è¿å¯è½æ¯ä¸ä¸ªå¥½ä¸»æã
å½å空é´æ¯ä¸ä¸ªä¼å¤§çæ³æ³ââ让æ们åæ´å¤è¿æ ·çäºæ !
好å§ï¼ä¸æ¯å¤ªæï¼å¤§ä½¬ä¸æ§æ¯å¤§ä½¬ï¼æçåªè½åä¸å£°......
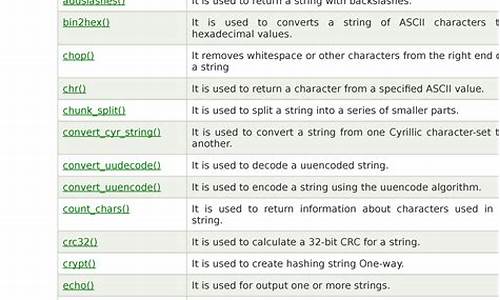
ä¸è¿è¿ä¸ªå¯¼å ¥çthisæ¯ä¸ªå¥ä¸è¥¿ï¼å¨pychamä¸ç¹å ¥thisï¼å¯ä»¥çå°å®çæºç ï¼
æåï¼å¥ä¸ä¸æ®µä¸ªäººæ¯è¾å欢çæ ¼è¨ï¼æå ´è¶£çè¯å¯ä»¥è·ä¸ä¸ï¼(æå¨æ»ç¨½)ï¼

数据验证源码_数据验证源码是什么

逆市红副图指标源码_逆市飘红的股票

类似抖音页面的网站源码_类似抖音页面的网站源码是什么

重庆溯源码燕窝供应商_溯源码燕窝厂家有哪些

php源码转换

抖音伴侣推流获取源码_抖音伴侣推流获取源码怎么弄