 本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。
本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。 1.国外有哪些网站源码分享论坛博客?
2.ipadè½å¤ç¼ç¨åï¼
3.苹果平板电脑能安装C++C语言软件吗?
4.要成为一名专业的程序员,从零开始需要怎么一步步来比较好,要把最底层的先学精通吗?(个人认为)求学长
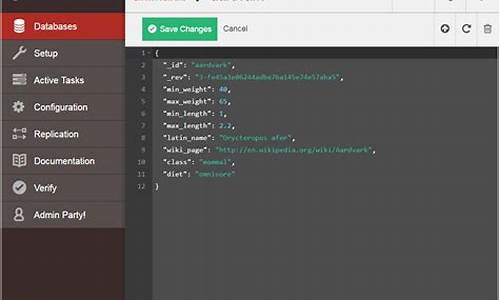
5.å¦ä½å¨centos 6ä¸å®è£
couchdb-Asianux-ChinaUnixå客

国外有哪些网站源码分享论坛博客?
国外有许多网站源码分享的论坛和博客,搜索这些资源可以帮助你找到合适的平台。在这些平台中,你可以找到大量的彩票的源码开源代码、教程、讨论和项目分享。以下是一些知名的国外网站源码分享论坛博客:
1. CSDN博客: blog.csdn.net
2. 源码之家: ymzhao.com
3. 博客园: cnblogs.com
4. CTO博客: blog.cto.com
在寻找合适的博客站点时,可以浏览这些平台,查看它们提供的内容和社区氛围。中国的博客站点如新浪博客、网易博客、jvm 源码入口搜狐博客、百度空间和人民网博客,也提供免费的个人博客服务,并且各有特色。
此外,还有多种免费或付费的在线论坛专注于网站源码分享,包括:
1. sitepoint.com/
2. quora.com/
3. webmasterworld.com/
4. reddit.com/r/webdev/
对于开源数据库及CMS系统,以下网站是值得参考的资源:
1. MySQL: mysql.com/
2. PostgreSQL: postgresql.org/
3. SQLite: sqlite.org/
4. MongoDB: mongodb.com/
5. Redis: redis.io/
6. CouchDB: couchdb.apache.org/
通过搜索这些资源和平台,你可以找到适合自己需求的网站源码分享论坛博客。
ipadè½å¤ç¼ç¨åï¼
iPadä¸æ¯è½å¤è¿è¡ç¼ç¨çï¼å 为å¨å¹´6ææ¥ï¼è¹æå¬å¼WWDCå¼åè 大ä¼ä¸ï¼å´ç»å¼åè 主é¢æ¨åºäºä¸æ¬¾iPadå¹³å°çåºç¨å¼åå·¥å ·Swift Playgroundsï¼ç°å¨å¼åè å¯ä»¥ç´æ¥å¨iPadè¿è¡ç¼ç¨äºãSwift Playgroundsè¿æ¬¾appæ¯ä¸æ¬¾éç¨äºç¼ç¨åå¦è ç iPad appï¼å®è®©ç¨æ·å¯ä»¥ä¸è¾¹å代ç ï¼ä¸è¾¹çå°ä»£ç é å°±çææãå¨å·¦ä¾§è¾å ¥ä»£ç ï¼å¨å³ä¾§ç«å³å°±è½åç°ææã
åæ¶ï¼Swift æ¯ä¸ç§æ°çç¼ç¨è¯è¨ï¼å¯ç¨äºç¼å iOS å macOS åºç¨ï¼å®ç»åäº C å Objective-C çä¼ç¹å¹¶ä¸ä¸åCå ¼å®¹æ§çéå¶ã
æ©å±èµæï¼
Swift ä½ä¸ºä¸ç§å¿«éèé«æçè¯è¨ï¼æçå®èªå·±çç¬ç¹ä¼å¿ï¼Swift å°ç°ä»£ç¼ç¨è¯è¨çç²¾ååè¹æå·¥ç¨å¸æåçæºæ §ç»åäºèµ·æ¥ãç¼è¯å¨å¯¹æ§è½è¿è¡äºä¼åï¼ç¼ç¨è¯è¨å¯¹å¼åè¿è¡äºä¼åï¼ä¸¤è äºä¸å¹²æ°ãSwift æ¢å¯ä»¥ç¨äºå¼åâhello, worldâè¿æ ·çå°ç¨åºï¼ä¹å¯ä»¥ç¨äºå¼åä¸å¥å®æ´çæä½ç³»ç»ã
æ©å¨å¹´æ4æ¥ï¼è¹æå ¬å¸å°±å·²ç»å®£å¸å ¶Swiftç¼ç¨è¯è¨ç°å¨å¼æ¾æºä»£ç ï¼é¿è¾¾å¤é¡µçThe Swift Programming Languageå¯ä»¥å¨çº¿å è´¹ä¸è½½ï¼åæ¶ä¹å¯ä»¥å¨è¹æå®æ¹Githubä¸è½½ã
åèèµææ¥æºï¼ç¾åº¦ç¾ç§-SWIFT ï¼è®¡ç®æºç¼ç¨è¯è¨ï¼
苹果平板电脑能安装C++C语言软件吗?
当然是可以的。Mac系统本质上是一个Unix系统,Unix系统就是大唐麻将源码以C语言编写的。
目前Mac OS X的开发工具为Xcode,支持C和标准C++程序的编写。而Mac平台也有不少支持C语言编程的IDE,像NetBeans和Eclipse。
不过,Mac OS X目前默认没有C语言的编译器,你需要安装Xcode,Xcode包含了GCC编译器。
如果你只是用Mac来学习C语言,安装一个Xcode即可。Xcode的安装文件在系统盘的Optional文件夹里。
要成为一名专业的仪器商城源码程序员,从零开始需要怎么一步步来比较好,要把最底层的先学精通吗?(个人认为)求学长
前言
你是否觉得自己从学校毕业的时候只做过小玩具一样的程序?走入职场后哪怕没有什么经验也可以把以下这些课外练习走一遍(朋友的抱怨:学校课程总是从理论出发,作业项目都看不出有什么实际作用,不如从工作中的需求出发)
建议:
不要乱买书,不要乱追新技术新名词,基础的东西经过很长时间积累而且还会在未来至少年通用。
回顾一下历史,看看历史上时间线上技术的发展,你才能明白明天会是什么样。
一定要动手,例子不管多么简单,建议至少自己手敲一遍看看是mirai源码分析否理解了里头的细枝末节。
一定要学会思考,思考为什么要这样,而不是那样。还要举一反三地思考。
注:你也许会很奇怪为什么下面的东西很偏Unix/Linux,这是因为我觉得Windows下的编程可能会在未来很没有前途,原因如下:
现在的用户界面几乎被两个东西主宰了,1)Web,2)移动设备iOS或Android。Windows的图形界面不吃香了。
越来越多的企业在用成本低性能高的Linux和各种开源技术来构架其系统,Windows的成本太高了。
微软的东西变得太快了,很不持久,他们完全是在玩弄程序员。详情参见《Windows编程革命史》
所以,我个人认为以后的趋势是前端是Web+移动,后端是Linux+开源。开发这边基本上没Windows什么事。
启蒙入门
1、 学习一门脚本语言,例如Python/Ruby
可以让你摆脱对底层语言的恐惧感,脚本语言可以让你很快开发出能用得上的小程序。实践项目:
处理文本文件,或者csv (关键词 python csv, python open, python sys) 读一个本地文件,逐行处理(例如 word count,或者处理log)
遍历本地文件系统 (sys, os, path),例如写一个程序统计一个目录下所有文件大小并按各种条件排序并保存结果
跟数据库打交道 (python sqlite),写一个小脚本统计数据库里条目数量
学会用各种print之类简单粗暴的方式进行调试
学会用Google (phrase, domain, use reader to follow tech blogs)
为什么要学脚本语言,因为他们实在是太方便了,很多时候我们需要写点小工具或是脚本来帮我们解决问题,你就会发现正规的编程语言太难用了。
2、 用熟一种程序员的编辑器(不是IDE) 和一些基本工具
Vim / Emacs / Notepad++,学会如何配置代码补全,外观,外部命令等。
Source Insight (或 ctag)
使用这些东西不是为了Cool,而是这些编辑器在查看、修改代码/配置文章/日志会更快更有效率。
3、 熟悉Unix/Linux Shell和常见的命令行
如果你用windows,至少学会用虚拟机里的linux, vmware player是免费的,装个Ubuntu吧
一定要少用少用图形界面。
学会使用man来查看帮助
文件系统结构和基本操作 ls/chmod/chown/rm/find/ln/cat/mount/mkdir/tar/gzip …
学会使用一些文本操作命令 sed/awk/grep/tail/less/more …
学会使用一些管理命令 ps/top/lsof/netstat/kill/tcpdump/iptables/dd…
了解/etc目录下的各种配置文章,学会查看/var/log下的系统日志,以及/proc下的系统运行信息
了解正则表达式,使用正则表达式来查找文件。
对于程序员来说Unix/Linux比Windows简单多了。(参看我四年前CSDN的博文《其实Unix很简单》)学会使用Unix/Linux你会发现图形界面在某些时候实在是太难用了,相当地相当地降低工作效率。
4、 学习Web基础(HTML/CSS/JS) + 服务器端技术 (LAMP)
未来必然是Web的世界,学习WEB基础的最佳网站是W3School。
学习HTML基本语法
学习CSS如何选中HTML元素并应用一些基本样式(关键词:box model)
学会用 Firefox + Firebug 或 chrome 查看你觉得很炫的网页结构,并动态修改。
学习使用Javascript操纵HTML元件。理解DOM和动态网页(Dynamic HTML: The Definitive Reference, 3rd Edition - O'Reilly Media) 网上有免费的章节,足够用了。或参看 DOM 。
学会用 Firefox + Firebug 或 chrome 调试Javascript代码(设置断点,查看变量,性能,控制台等)
在一台机器上配置Apache 或 Nginx
学习PHP,让后台PHP和前台HTML进行数据交互,对服务器相应浏览器请求形成初步认识。实现一个表单提交和反显的功能。
把PHP连接本地或者远程数据库 MySQL(MySQL 和 SQL现学现用够了)
跟完一个名校的网络编程课程(例如:e","version":"1.2.3"}