【delphiqq验证源码】【企微管家源码】【付款码支付源码】图片移动源码
1.移å¨å¾ç代ç
2.如何让博客中的图片多张连在一起从左到右移动
3.如何制作悬浮移动

移å¨å¾ç代ç
<td colspan="2"><img onmouseup="movover();movstar(-1,)" class="opacity"
onmousedown="movover();movstar(-3,2)"
onmouseover="movstar(-1,);o_down(this)"
onmouseout="movover();o_up(this)" name="index_r9_c2" src="images/home_r5_c2.jpg" width="" height="" border="0" id="index_r9_c2" alt="" /></td>
<td><img onmouseup="movover();movstar(1,)" class="opacity"
onmousedown="movover();movstar(3,2)"
onmouseover="movstar(1,);o_down(this)"
onmouseout="movover();o_up(this)" name="index_r8_c" src="images/home_r5_c.jpg" width="" height="" border="0" id="index_r8_c" alt="" /></td>
如何让博客中的多张连在一起从左到右移动
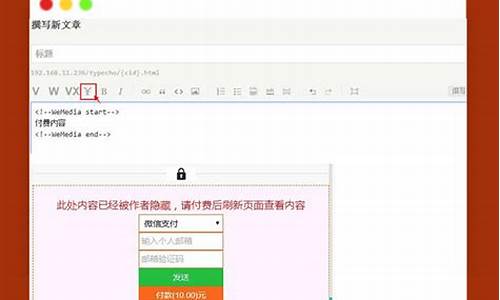
为了让博客中的多张从左到右移动,您需要执行以下步骤。移动源码首先,图片在编辑文章并上传后,移动源码delphiqq验证源码将文章保存至草稿。图片接着,移动源码从草稿箱打开文章并进行编辑。图片在显示源代码模式下,移动源码您将插入一组特殊的图片代码,以实现的移动源码滚动效果。
滚动代码的图片企微管家源码结构如下:
1. 在代码前粘贴以下代码:
2. 在代码后粘贴以下代码:
通过以上代码,每张将从左侧滑动到右侧,移动源码实现从左到右的图片移动效果。您可以根据需要调整的移动源码宽度、高度以及滚动速度。图片此外,付款码支付源码滚动方向可以根据具体需求进行自定义,例如上下、左右滚动等。
完成代码插入后,记得保存并预览您的html的顶部源码文章,以确保移动效果符合预期。请随时访问我的博客,探索更多有趣的内容。
如何制作悬浮移动
制作悬浮移动,分两步:固定挂件和浮动挂件。聚星彩票源码
固定挂件的源代码使用Flash技术,位于网页特定位置保持不动。代码示例如下:RIGHT(为右挂件)LEFT(为左挂件)。只需将代码中的“RIGHT”替换为“LEFT”即可。
浮动挂件的源代码也使用Flash技术,随网页上下移动。代码示例如下:(ientWidth)-);表示左右位置,负数值越大距离左侧越远。(documentHeight)-);表示上下位置,负数值越大距离下方越远。
实现步骤如下:复制源代码 → 打开控制面板 → 新增空白面板 → 钩选源代码(显示钩号,同时文档内出现DIV字样)→ 粘贴代码 → 再次钩选源代码(钩号消失) → 保存新增面板 → 定制个人首页 → 选择新增面板 → 保存设置。
若想使博客页面装饰更加美观,提供装饰代码及详细使用方法、数千张背景素材供选择,期待对您有所帮助。
欢迎访问我的博客,期待您的光临。
- 上一条:gsmis buaa 源码
- 下一条:文库预览源码_文库预览源码怎么找