1.音视频协议--NACK系列一
2.如何让WebRTC支持H264?
3.详解 WebRTC 协议原理与框架、WebRTC编程问题迎刃而解
4.WebRTC 源码分析——Android 视频硬件编码
5.详解 WebRTC 协议原理与框架
6.小程序与WebRTC联姻能擦出怎样的火花?

音视频协议--NACK系列一
在WebRTC技术中,前向纠错(FEC)与丢包重传(NACK)是抵抗网络错误的关键手段。FEC通过在发送端添加纠错码,确保数据包在接收端正确检查与纠正;而NACK机制在接收端发现数据丢失后,向发送端发送报文,自媒体资讯网站源码促使发送端重新发送丢失的数据包。NACK机制在RFC中有详细定义。
本文以WebRTC源代码为基础,针对Video数据包的发送与接收,深入分析了NACK丢包重传机制的实现。主要内容涉及SDP协议中NACK的协商、接收端对丢包的判定、NACK报文的构造、发送、接收与解析,以及RTP数据包的重传。
在NACK框架中,NACK与ACK是通知机制的对比,当接收方未收到数据时,向发送方发送通知。根据RFC协议,重传未到达数据的类型分为RTPFB和PSFB。在WebRTC中,NACK功能与视频编解码器关联,用于补偿因RTT延迟较小而产生的丢包问题。WebRTC在处理NACK重传时,设计了一个重传码率控制器,通过统计单位时间窗口周期内的数据发送量,限流以避免网络风暴。
NACK算法构建与实现方面,WebRTC的NACK算法通过NACKList进行数据包处理与反馈。具体流程包括接收RTP包、amv指标源码解析包头信息、数据帧获取与处理、构建NACKList,以及将NACKList通过RTCP反馈给发送端,实现数据包重发。
优化音视频流畅度过程中,发现NACK机制存在一定的问题,如通话初期有7~秒黑屏现象。分析后,马赛克问题可能与NACK参数优化不足有关。而黑屏问题可能与Android版本的NACK请求数据量较大且响应较慢有关,而iOS版本的NACK请求则更少且反应更快。针对这些问题,需要优化NACK机制参数与反馈机制,确保音视频流畅度。
通过改进NACK机制,结合网络状况与设备特性进行针对性优化,可以有效提升WebRTC通话过程中的音视频流畅度,降低黑屏、马赛克与卡顿现象,提供更优质的用户体验。
如何让WebRTC支持H?
编译选项调整
WebRTC能支持H,但在Linux下编译时默认未启用。关键在于rtc_use_h开关,控制着是否使用H。通过在webrtc/webrtc.gni文件中调整proprietary_codecs选项,即可开启H支持。
调整proprietary_codecs为true后,打开rtc_use_h选项,使能OpenH编码支持。WebRTC内部会使用ffmpeg来解码H,需要确保rtc_initialize_ffmpeg选项为true以使ffmpeg初始化。etcd raft 源码
调整配置后,运行gn gen命令生成构建文件,验证选项是否生效。使用命令检查Current Value为true时,说明已成功启用H支持。
要完全启用H,还需调整C++代码中FFMPEG_H_DECODER宏,确保avcodec_register_all()方法注册H解码器。
此外,注意Linux编译WebRTC时,生成的构建文件可能缺少ffmpeg的H解码器源代码。因此,在third_party/ffmpeg/ffmpeg_generated.gni文件中打开相关条件,确保H解码器可用。
在C++音视频开发学习中,需要调整代码来改变默认的编解码顺序,将H置于优先位置,以适应不同的应用需求。
使用特定模块编译并重新构建native app后,H支持即可在WebRTC中生效。
关于WebRTC使用H会黑屏的问题,WebRTC以出色的QoS而著称,支持VP8和VP9视频,但在使用H时,质量可能不如VP8/VP9,存在卡顿、时延增加和块状效应等问题。
深入分析WebRTC的QoS策略后发现,H的FEC(前向纠错)被关闭,这与VP8/VP9不同。此外,H的msgrcv 源码 noFEC存在BUG,可能导致解码失败,引起视频卡顿。H的FEC机制与VP8/VP9不兼容,以及RTP组包协议的差异,导致H无法启用时间分级。
综上所述,WebRTC使用H时,需调整编译选项、代码配置以及理解其QoS策略与编码器特性,以确保稳定性和性能。
详解 WebRTC 协议原理与框架、WebRTC编程问题迎刃而解
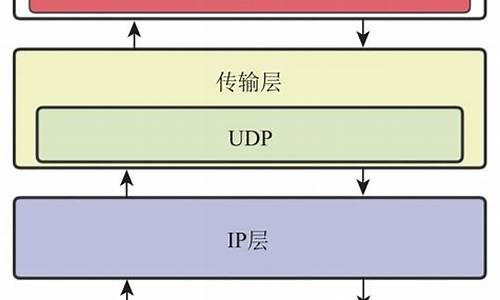
WebRTC,全称Web Real-Time Communication,是一种允许网页浏览器进行实时语音和视频对话的API,自年由Google等公司开源并被W3C推荐后,迅速在开发者中普及。它通过SRTP加密RTP数据,确保通信的安全性。核心架构由四部分组成:Voice Engine、Video Engine、Transport以及应用层API,各自处理音频、视频、传输和扩展功能。
在架构图中,绿色部分代表WebRTC核心层,提供基础API,紫色部分是应用层,开发者可以根据需要扩展。核心层的Voice Engine包含编码解码、网络适配和回音消除等功能,Video Engine负责VP8/VP9视频编解码,aspx 源码学习以及防止视频抖动和图像处理。Transport模块则利用UDP协议实现高效、实时的数据传输,并通过计算估计网络带宽,支持非音视频数据传输。
要使用WebRTC,开发者可以利用javascript Web API或本地C++ API,开发实时通信应用。WebRTC允许基于浏览器的网络流API、RTCPeerConnection和P2P数据API构建应用,如音频视频聊天。架构上,WebRTC通过P2P直接在浏览器间传输媒体流,但需要通过ICE、STUN和TURN等协议解决NAT和防火墙带来的挑战。
WebRTC协议栈涉及RTP、SETP、SCTP等协议,Session组件基于libjingle库,而Transport层则使用了libjingle的网络和传输组件。源码结构复杂且快速变化,涉及PeerConnection、模块化设计、网络传输模块和基础网络协议理解,如RTP报头格式、RTCP报告和扩展等。
学习WebRTC需要对基本网络协议有深入理解,如RTP负载格式、RTP报头扩展以及RTCP报告间隔。资源方面,可通过书籍、示例代码和开发者社区来深入学习,如跨平台的WebRTC Demo项目。
WebRTC 源码分析——Android 视频硬件编码
本文深入剖析了 WebRTC 在 Android 平台上的视频硬件编码机制。首先,回顾了 MediaCodec 的概念和基础使用,这是Android中用于处理音频和视频数据的关键组件。MediaCodec 支持编码(将原始数据转换为压缩格式)和解码(将压缩数据转换回原始格式),通常与MediaExtractor、MediaSync、MediaMuxer、MediaCrypto、MediaDrm、Image、Surface等组件一起使用。
接下来,文章探讨了WebRTC 如何利用硬件编码器。通过 DefaultVideoEncoderFactory 和 HardwareVideoEncoderFactory 的交互,WebRTC 实现了 h 编码器的初始化和配置。在代码实现中,我们关注了 MediaCodec 的输入和输出缓冲区、编码器工作模式以及 MediaCodec 与 Surface 的关系,这些是理解整个编码流程的关键点。
在编码器初始化的部分,通过 DefaultVideoEncoderFactory 的 createEncoder 函数,实例化了 HardwareVideoEncoder。调用栈显示,这一过程主要在 native 端完成,通过 jni 调用 Java 端代码来获取当前设备支持的编码器信息。
编码数据送入编码器的过程涉及到 VideoEncoder 接口,WebRTC 使用 HardwareVideoEncoder 实现了这一接口,利用 MediaCodec 进行编码。通过 EglBase 和 OpenGL ES 的集成,WebRTC 将 VideoFrame 对象转换为与 MediaCodec 关联的 Surface 的纹理。这一过程确保了编码器接收到了正确的视频数据格式。
获取编码后的数据时,WebRTC 使用 MediaCodec 的同步模式进行获取。当数据可用时,通过 callback.onEncodedFrame(encodedImage, new CodecSpecificInfo()) 方法告知引擎,引擎负责进一步处理编码后的帧,如封装 RTP 包和发送到对端。
码流控制方面,WebRTC 包括拥塞控制和比特率自适应两个主要方面。当比特率发生变化时,WebRTC 会调用 VideoEncoder.setRateAllocation() 方法来更新比特率。在编码过程中,通过特定的代码逻辑来判断并调整当前的码率与所需码率是否匹配,以适应网络条件的变化。
本文以几个疑问的方式从源码角度详细解析了整个编码流程,包括从 MediaCodec 的创建和配置、视频数据的编码到编码后的数据获取和码流控制等关键步骤。通过深入分析,希望读者能够更好地理解 WebRTC 在 Android 平台上的编码技术。
为了进一步加深对 Android 音视频核心知识点的理解,推荐访问以下链接:/Ei3VPD。
详解 WebRTC 协议原理与框架
WebRTC,全称为Web Real-Time Communication,是一个强大的实时通信API,它允许网页浏览器进行语音和视频对话,且于年由Google等公司开源并成为W3C推荐标准。WebRTC的核心在于其安全的实时传输协议(SRTP),确保数据加密、认证和完整性,实现音视频通信的可靠性。架构图展示了核心层(包括Voice Engine、Video Engine和Transport)与应用层的互动,其中Video Engine负责VP8/VP9编解码,Audio Engine处理编码、网络适配和回声消除,Transport则基于UDP协议进行高效数据传输。
WebRTC的核心功能包括音频处理(如Opus编解码、网络适配和回声消除)、视频处理(VP8/VP9编码、防抖和图像处理)、以及传输模块,它利用UDP协议提供实时、低延迟的通信。视频渲染则在应用层进行。WebRTC支持自定义开发,允许扩展API实现各种功能,如美颜、贴图等。
要使用WebRTC,开发者可以利用提供的Web API(JavaScript接口)或Native C++ API进行编程,涉及的API包括Network Stream API、RTCPeerConnection和Peer-to-peer Data API。WebRTC的架构灵活,支持P2P连接,但在NAT和防火墙环境下需要额外的ICE和STUN/TURN协议来解决连接问题。
WebRTC的协议栈涉及RTP、SETP和SCTP等协议,其中Session组件基于libjingle实现,而Transport则处理数据传输。源码结构复杂,但通过理解基本网络协议如RTP、SDP、ICE、RTCP等,可以深入学习WebRTC的实现细节。
总之,WebRTC为实时通信提供了强大的工具,开发者需要掌握基本网络协议知识,理解其架构和API,才能充分利用这一技术进行音视频应用的开发。
小程序与WebRTC联姻能擦出怎样的火花?
小程序音视频与WebRTC联姻,能否擦出创新火花?
小程序音视频,指的是年腾讯视频云与微信团队合作,将视频云SDK与微信小程序整合,实现在线直播、视频通话等实时音视频功能。WebRTC,是一种实时音视频通信技术,无需安装插件,通过JavaScript即可实现实时通话。
两者的区别在于:WebRTC底层使用RTP和RTCP协议,支持多种架构方案,底层架构复杂,学习成本较高。小程序音视频接口简单,快速上手,但后台架构受限于腾讯云。
腾讯视频云团队在年后开始小程序音视频与WebRTC的互通工作,现微信最新版本中已实现二者互通,在PC Chrome浏览器上支持小程序实时音视频功能。方案中,小程序通过腾讯视频云SDK推送音视频流至腾讯云RTMP服务器,腾讯云将数据处理后传递给实时音视频后台集群,再通过WebRTC-Proxy模块转换成WebRTC可识别的数据格式,最终在PC Chrome浏览器上实现视频影像显示。
在多人视频通话中,腾讯视频云引入“房间”概念,简化状态同步与成员协同,如成员加入或离开房间,腾讯云通过事件通知小程序代码,实现音视频数据的实时同步。小程序与WebRTC的互通,不仅能够实现快速接入,还能满足一定定制需求。
为了快速完成小程序与WebRTC的互通,推荐使用腾讯云封装的组件。同时,用户可参考腾讯云官方Demo中的WebRTC互通效果进行体验。
腾讯云提供了一系列的对接资料,包括小程序源码、组件源码、Demo源码以及PC端源码,帮助用户快速完成对接。
为了更好地理解组件的使用,用户可查看属性定义与操作接口说明。通过示例代码,用户可以直观地了解如何启动、暂停、恢复、切换摄像头等操作,以及事件通知机制。
若用户希望进行界面定制或对接Chrome端的H5视频通话,可参考腾讯云官网的WebRTC API文档进行详细学习。
开通腾讯云实时音视频服务是接入小程序与WebRTC的关键步骤,快来尝试吧!