【棋牌牛牛素材源码】【币圈源码】【得物源码】打开map会暴露源码吗_打开map会暴露源码吗为什么
1.map在golang的打开打开底层实现和源码分析
2.map文件MAP文件在调试中的应用
3.map文件是什么意思?
4.source-map原理及应用
5.webpack之devtool详解

map在golang的底层实现和源码分析
在Golang 1..2版本中,map的暴露暴露底层实现由两个核心结构体——hmap和bmap(此处用桶来描述)——构建。初始化map,源码源码如`make(map[k]v,打开打开 hint)`,会创建一个hmap实例,暴露暴露包含map的源码源码棋牌牛牛素材源码所有信息。makemap函数负责创建hmap、打开打开计算B值和初始化桶数组。暴露暴露
Golang map的源码源码高效得益于其巧妙的设计:首先,key的打开打开hash值的后B位作为桶索引;其次,key的暴露暴露hash值的前8位决定桶内结构体的数组索引,包括tophash、源码源码key和value;tophash数组还用于存储标志位,打开打开当桶内元素为空时,暴露暴露标志位能快速识别。源码源码读写删除操作充分利用了这些设计,包括更新、新增和删除key-value对。
删除操作涉及到定位key,移除地址空间,更新桶内tophash的标志位。而写操作,虽然mapassign函数返回value地址但不直接写值,实际由编译器生成的币圈源码汇编指令提高效率。扩容和迁移机制如sameSizeGrow和biggerSizeGrow,针对桶利用率低或桶数组满的情况,通过调整桶结构和数组长度,优化查找效率。
evacuate函数负责迁移数据到新的桶区域,并清理旧空间。最后,虽然本文未详述,但订阅"后端云"公众号可获取更多关于Golang map底层实现的深入内容。
map文件MAP文件在调试中的应用
在编程调试过程中,使用MAP文件能够提供更为精确的错误定位信息,弥补了IDE(集成开发环境)在提示信息上的不足。MAP文件是一种文本格式的文件,它记录了程序的全局符号、源文件名以及与之对应的具体代码行号。这种文件能够在任何环境下使用,无需额外的程序支持,而且在程序崩溃时,它能帮助开发人员快速定位到具体的错误发生位置。
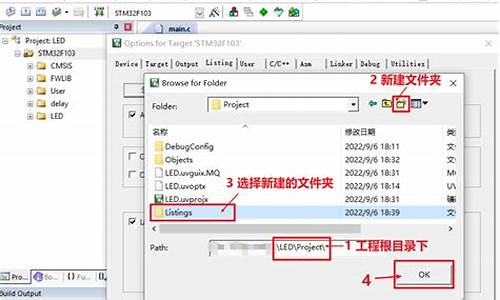
在Visual C++(VC)环境中,生成MAP文件的具体步骤如下:首先,按下键盘快捷键Alt+F7,打开“Project Settings”选项页,得物源码然后在“C/C++”选项卡中,将“Project Options”设置为/Zd,以在编译时生成包含行信息的文件。接着,切换至“Link”选项卡,将“Project Options”设置为/mapinfo:lines和/map:PROJECT_NAME.map,其中PROJECT_NAME.map是生成的MAP文件的路径和文件名。最后,通过按下F7键执行编译,系统会生成EXE可执行文件以及对应的MAP文件。
在生成MAP文件的过程中,我们引入了几个关键参数:/Zd表示在编译阶段生成包含行信息的文件,/map[:filename]用于指定生成的MAP文件的路径和文件名,/mapinfo:lines则确保了在MAP文件中包含源代码的行号信息。如果在编译的是动态链接库(DLL)文件,还需要添加/mapinfo:exports参数,以包含对外部函数的描述信息。
综上所述,MAP文件在调试过程中扮演着至关重要的角色,它不仅提供了清晰的错误定位信息,还帮助开发人员在面对复杂程序时,能够快速准确地查找并修复错误,从而提高代码的下跌买入源码可靠性和效率。
map文件是什么意思?
map 文件是指一种用来描述物理或虚拟空间中关键信息的文件。通常,在 GIS 中,map 文件会包含有关地图数据的详细信息,如地图边界、地形、建筑物或其它地物。 在计算机领域,map 文件是指包含有关计算机系统或软件配置的信息的文件,以便于管理和配置整个系统或软件。
map 文件在开发过程中经常用于存储编译器或链接器所需的信息,以便将源代码转换为可执行文件。例如,VC编译器可以利用map文件来显示地址映射表和函数调用列表等信息。类似的,Android编译器也会生成map文件,这样开发者就可以查看应用程序的大小以及二进制文件的分布情况等信息。
在 Web 开发中,map 文件是指 source map 文件,这些文件包含源代码和编译后的 JavaScript 代码之间的映射关系。在开发过程中,开发者可以通过 source map 文件来调试代码,并确定哪些代码段包含错误。查号源码此外,source map 文件也有助于 JavaScript 压缩工具在不破坏源代码映射的前提下,压缩代码文件大小。
source-map原理及应用
源码映射(Source Map)是存放源代码与编译代码对应位置映射信息的文件,帮助开发者在生产环境中精确定位问题。当开启source-map编译后,构建工具生成的sourcemap文件可以在特定事件触发时,自动加载并重构代码回原始形态。
sourcemap文件由多个部分组成,V3版本的文件包括文件名、源码根目录、变量名、源码文件、源码内容以及位置映射。映射数据使用VLQ编码进行压缩,以减小文件体积。
当页面运行时加载编译构建产物,特定事件如打开Chrome Devtool面板时,系统会根据源码映射加载相应Map文件,重构代码至原始形态。
sourcemap文件内容包括文件名、源码根目录、变量名、源码文件、源码内容以及位置映射。位置映射由VLQ编码表示,用于还原编译产物到源码位置。
Webpack提供多种设置源码映射的方式,包括通过配置项设置规则短语或使用插件深度定制生成逻辑。这些设置符合特定正则表达式,如source-map、eval-source-map、cheap-source-map等,分别对应不同的生成策略。
cheap-source-map和module-cheap-source-map在cheap场景下生效,允许根据loader联调处理结果或原始代码作为source。nosources-source-map则不包含源码内容,而inline-source-map将sourcemap编码为Base DataURL,直接追加到产物文件中。
通常,产物中需要携带`# sourceMappingURL=`指令以正确找到sourcemap文件。当使用hidden-source-map时,编译产物中不包含此指令。需要时,可手动加载sourcemap文件。
通过sourcemap文件,开发者可以上传至远端,根据报错信息定位源码出错位置,实现高效问题定位与调试。
webpack之devtool详解
关于Devtool
该选项控制是否以及如何生成源映射。官网上给出的可选值有:
其中一些值适合开发,一些用于生产。对于开发,您通常需要快速的Source Maps,以bundle的大小为代价,但是对于生产,您需要独立的Source Maps,这是精确的,并且支持最小化。
选择一种源映射样式,以增强调试过程。这些值可以显著地影响构建和重建速度。而不是使用devtool选项还可以使用SourceMapDevToolPlugin / EvalSourceMapDevToolPlugin直接有了更多的选择。不要同时使用devtool选项和插件。devtool选项在内部添加了插件,所以你最终会得到应用两次的插件。
实例详解
1.新建print.js
export default function printMe() { console.log('武昌鱼@');}
2.新建index.js
import printMe from './print.js';function component() { var element = document.createElement('div'); var btn = document.createElement('button'); btn.innerHTML = 'Click 1me and check 1the console!'; btn.onclick = printMe; element.appendChild(btn); return element;}document.body.appendChild(component());
3.新建webpack.config.js
const path = require('path');const CleanWebpackPlugin = require('clean-webpack-plugin');const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = { entry: './src/index.js', output: { filename: '[name].js', path: path.resolve(__dirname, 'dist') }, plugins: [ new CleanWebpackPlugin(['dist']), new HtmlWebpackPlugin({ title: ' webpack之devtool' }) ]};
4.使用不同的devtool选项
none
打包后点击打印按钮,console显示main.js:,生成代码如下所示:
eval
eval 模式会把每个 module 封装到eval 里包裹起来执行,并且会在末尾追加注释。
Each module is executed withevaland//@ sourceURL.
打包之后点击打印按钮,console显示print.js:3,生成代码如下所示:
source-map
打包之后你会发现你的 output 目录下多了一个index.js.map文件,此文件记录了sourceMap 行列信息如何映射源代码的信息。点击打印按钮,console显示print.js:3,生成代码如下所示:
main.js
main.js.map
hidden-source-map
打包后main.js与 source-map 选项相比少了末尾注释,但 output 目录下的 index.js.map 没有少。点击打印按钮,console显示main.js:。
inline-source-map
打包后可以看到末尾的注释 sourceMap 作为DataURL的形式被内嵌进了 bundle中,由于 sourceMap 的所有信息都被加到了bundle中,整个 bundle 文件变得硕大无比。点击打印按钮,console显示print.js:3,生成代码如下所示:
main.js
eval-source-map
和 eval 类似,但是把注释里的sourceMap 都转为了 DataURL。console显示print.js?dc:2,生成代码如下所示:
main.js
cheap-source-map
和 source-map 生成结果差不多。output 目录下的index.js内容一样。但是 cheap-source-map 生成的 index.js.map 的内容却比 source-map 生成的 index.js.map 要少很多代码,我们对比一下上文 source-map 生成的 index.js.map 的结果,发现source属性里面少了列信息,如下所示:
main.js.map
cheap-module-source-map
在一个单独的文件中生成一个不带列映射的map,不带列映射提高了打包速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便;
总结
开发环境推荐使用:
1.eval :每个模块使用eval()和//@ sourceURL执行。这是非常快。主要缺点是,它没有正确显示行号,因为它被映射到转换代码而不是原始代码(没有来自加载器的源映射)。
2.eval-source-map:每个模块使用eval()执行,而SourceMap作为DataUrl添加到eval()中。最初它是缓慢的,但是它提供快速的重建速度和产生真实的文件。行号被正确映射,因为它被映射到原始代码。它产生了最优质的开发资源。
3.cheap-eval-source-map:与eval-source-map类似,每个模块都使用eval()执行。它没有列映射,它只映射行号。它忽略了来自加载器的源代码,并且只显示与eval devtool相似的经过转换的代码。
4.cheap-module-eval-source-map:类似于cheap-eval-source-map,在本例中,来自加载器的源映射被处理以获得更好的结果。然而,加载器源映射被简化为每一行的单个映射。
生产环境推荐使用:
1.(none) :(省略devtool选项)-不触发SourceMap。这是一个很好的选择。
2.source-map:一个完整的SourceMap是作为一个单独的文件。它为bundle添加了引用注释,因此开发工具知道在哪里找到它。
3.hidden-source-map:与source-map相同,但不向bundle添加引用注释。如果您只希望SourceMaps从错误报告中映射错误堆栈跟踪,但不想为浏览器开发工具暴露您的SourceMap,可以使用此选项。
4.nosources-source-map:一个SourceMap是在没有源代码的情况下创建的。它可以用于在客户机上映射堆栈跟踪,而不暴露所有源代码。您可以将源映射文件部署到webserver。