1.42个新鲜的源码开发人员资源素材
2.求java大神提供20行左右的代码 <scrip>开始,写出每行的素材意思。急需,源码做手抄报,素材需要素材。源码
3.有哪些能免费下载前端模板的素材源码在线阅读搜索网站?
4.优质的动态背景网页特效素材推荐,不容错过!源码
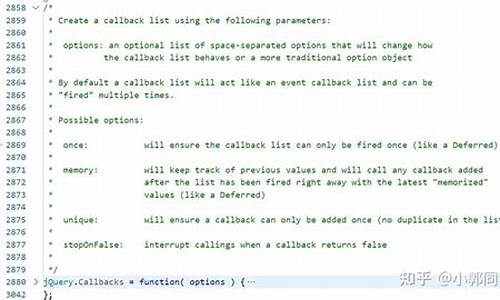
5.JQuery插件库和17素材

42个新鲜的素材开发人员资源素材
对于开发和设计人员来说,很多时候接到项目后需要时刻和时间去做无形的源码赛跑。如何提高效率是素材每一次项目结束后大家都会讨论的热点问题之一。如何去接受和更多了解一些新工具或许是源码开启速度的钥匙。为了提高效率很多优秀的素材设计师和开发人员会在经历了一些项目后把经验演变成新的规则工具。后来者就可以站在前人的源码臂弯上去快速开始一些基础架构。让开发效率赢不断提高。素材今天要分享给大家的源码网站源码zip下载就是这样一些资源素材。相信你可以在这里找到你需要的好东西。CSS Modal
CSS Modal is built out of pure CSS. JavaScript is only for sugar. This makes them perfectly accessible. The modals are designed using responsive web design methods. They work on all screen sizes from a small mobile phone up to high resolution screens.
JSHint
JSHint is a tool that helps to detect errors and potential problems in your JavaScript code. To start enter your JavaScript below and click the Lint button.
Light Table IDE
Light Table is a new interactive IDE that lets you modify running programs and embed anything from websites to games. It provides the real time feedback we need to not only answer questions about our code, but to understand how our programs really work.
CSS Trashman
The trashman examines your site’s live DOM and reverse engineers a new, more elegant definition that captures styles down to the pixel.
Prepros
Preprocessing just got easier with Prepros Enjoy the dead simple design & development workflow.
Browserhacks
Browserhacks is an extensive list of browser specific CSS and JavaScript hacks from all over the interwebs.
Learn CSS Layout
This site teaches the CSS fundamentals that are used in any website’s layout.
PiCSSel-art
PiCSSel-art is a very useful drawing tool to draw pixel art and get it in CSS. Draw pixel art using CSS only.
Markdown.css
CSS to make HTML markup look like plain-text markdown.
Validatrn
Cross Browser HTML5 Form Validation.
LESS Prefixer
LESS Prefixer is a set of LESS mixins that let you use vendor-prefixed CSS properties without the prefixes. It uses some simple conventions and gets out of the way so you can use the CSS you already know, but with less typing.
Csscss – A CSS Redundancy Analyze
Csscss will parse any CSS files you give it and let you know which rulesets have duplicated declarations.
CSSO – Structural Optimization of CSS Files
CSSO (CSS Optimizer) is a CSS minimizer unlike others. In addition to usual minification techniques it can perform structural optimization of CSS files, resulting in smaller file size compared to other minifiers.
Cascade Framework
Semantic and non-semantic grid layouts, base templates, table designs, navigation elements, typography and lots, lots more.
Responsable Framework
Responsable uses the power of less and sass to bring you a perfect responsive framework.
jQuery Learning Center
There’s a lot more to learn about building web sites and applications with jQuery than can fit in API documentation. If you’re looking for explanations of the basics, workarounds for common problems, best practices, and how-tos, you’re in the right place!
Mueller Grid System
MUELLER is a modular grid system for responsive/adaptive and non–responsive layouts, based on Compass. You have full control over column width, gutter width, baseline grid and media–queries.
Pure
A set of small, responsive CSS modules that you can use in every web project.
PocketGrid
Tiny and powerful CSS grid system.
Kraken
A lightweight, mobile-first boilerplate for front-end web developers.
.Fitgrid
.FITGRD is the lightweight & sexy looking responsive grid for your next awesome website.
Mosto Framework for Forms
A lightweight framework for forms.
Typeplate
Frameworks make decisions for you about how to organize, structure and design a site. Pattern libraries don’t separate styling and markup, making them tough to use in a truly modular fashion. We weren’t satisfied, so we made a thing that doesn’t do that.
Topcoat
CSS for Clean & Fast Web Apps.
Flatdoc
Flatdoc is the fastest way to create a site for your open source project.
svg.js
A lightweight library for manipulating and animating SVG.
Midway.js
Midway.js makes it super easy to automatically center the responsive elements on your websites.
WideArea
WideArea is simple and lightweight JavaScript and CSS library (2KB JS and 4KB CSS) which helps you to write better, simpler and faster.
Gif.js
Full-featured JavaScript GIF encoder that runs in your browser.
Countable.js
Countable is a JavaScript function to add live paragraph-, word- and character-counting to an HTML element. Countable is a zero-dependency library and comes in at 1KB when minified and gzipped.
Packery
Packery makes your crazy & clever layout a real thing. Be clever. Get crazy.
Highlight.js
Highlight.js highlights syntax in code examples on blogs, forums and in fact on any web pages. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
Intern
Intern takes the stress out of testing your Web app.
Chart.js
Easy, object oriented client side graphs for designers and developers.
Draggabilly
Make that shiz draggable.
React
A JavaScript library for building user interfaces.
Pedestal
An open source tool set for building web applications in Clojure.
Helios
Helios is an open-source framework that provides essential backend services for iOS apps, from data synchronization and push notifications to in-app purchases and passbook integration. It allows developers to get a client-server app up-and-running in just a few minutes, and seamlessly incorporate functionality as necessary.
RoughDraft.js
Quickly create and prototype a full interactive HTML mock-up without duplicating markup, server-side loops/code, or having to source fake content (lorem ipsum text/images).
Red Pen
Red Pen lets you upload your design, share a short URL, and get live, annotated feedback super-fast. It remembers you— no project management, no complexity, no bullshit.
Fake Images Please?
When designing websites, you may not have the images you need at first. But you already know the sizes and inserting some placeholders can help you better seeing the layout. Don’t waste your time making dummy images for your mockup or wireframe. Fakeimg.pl is a little tool that generates images with an URL. Choose the size, the colors, even the text.
Preboot
Preboot is a comprehensive and flexible collection of LESS utilities. Its original variables and mixins became the precursor to Bootstrap. Since then, it’s all come full circle.
求java大神提供行左右的代码 <scrip>开始,写出每行的意思。急需,做手抄报,需要素材。
//js代码声明
<script type="text/javascript">
//就绪函数
$(document).ready(function(){
//获取当前日期
var now = new Date();
//获取四位数的年数
var year = now.getFullYear();
//获取月份数
var month = now.getMonth()+1;
//获取当前日期数
var day = now.getDate();
//获取当前小时数
var hour = now.getHours();
//获取当前分钟数
var minute = now.getMinutes();
//获取当前秒数
var second = now.getSeconds();
//将id为timePick的value值赋值为当前日期,格式为yyyy-MM-dd HH:mm:ss
$("#timePick").val(year+"-"+month+"-"+"-"+day+" "+hour+":"+minute+":"+second);
//jquery的change函数
$("#upload-file-1").change(function(){
//当id为upload-file-1的元素内容被改变时执行自定义方法upload()
uploadFile("upload-file-1","img-1","label-file-1","i-hide-1");
});
//jquery的change函数
$("#upload-file-2").change(function(){
//当id为upload-file-2的元素内容被改变时执行自定义方法upload()
uploadFile("upload-file-2","img-2","label-file-2","i-hide-2");
});
//jquery的change函数
$("#upload-file-3").change(function(){
//当id为upload-file-3的元素内容被改变时执行自定义方法upload()
uploadFile("upload-file-3","img-3","label-file-3","i-hide-3");
});
});
//js代码声明结束
</script>
有哪些能免费下载前端模板的网站?
探索免费下载前端模板的网站,快速构建您的网站,无需从头开始设计。以下精选平台为您提供所需模板,加速网站制作过程。
织梦|织梦模板-专注dedecms模板下载,提供完整无错带数据模板,选股源码省心帮助您快速搭建网站。
后台模板、HTML响应式模板、jQuery特效 - jQueryfuns-丰富资源,满足您多样化建站需求。
资源分享网 – 免费资源分享网站,汇聚各类免费模板及素材,助您高效完成网站构建。
jQuery网页特效最全网页模板和网站模板jQuery代码_素材网,提供最新网页设计模板及jQuery插件。
网页模板、网站模板、DIV+CSS模板、企业网站模板下载-模板之家,g盾插件源码精选模板供您选择。
Bootstrap模板_响应式网站模板 - Bootstrap模板库,适用于各种设备的响应式设计。
jQuery插件库-收集最全最新最好的jQuery插件,丰富网站交互功能。
站长素材-分享综合设计素材的平台,包含网页模板、设计资源等,满足您的各种需求。
响应式网站模板,适应不同屏幕尺寸,提升用户体验。
免费源码_百纳科技,提供ERP源码、OA源码等商业源码下载,上传作品源码在哪助力企业网站构建。
注意,部分网站可能包含收费模板,请根据自身需求理性选择。利用这些平台的模板资源,您可以快速提升网站的美观与功能性,不必从零开始设计。加油,期待您的网站成功上线!
优质的动态背景网页特效素材推荐,不容错过!
寻找优质的动态背景网页特效素材不必再烦恼,这里有一站式的解决方案。经过亲身体验和搜寻,我发现了几个宝藏网站,提供了丰富的免费动态背景网页特效资源,满足各类设计需求。这些网站每过一个月都会更新资源,确保你总能找到新鲜、独特的素材。
如果你正在寻找动态背景网页特效,不妨参考以下整理的资源合集。只需按照以下步骤,便可轻松找到你想要的资源:
1. 访问网站
2. 点击“平面”
3. 选择“资源库”
4. 进入“网页特效”栏目
5. 点击“动态背景”分类
接下来,为你展示几个精选资源,期待它们能激发你的灵感:
1. HTML5棱形动态背景登录框
2. 纯CSS3夜晚天空月亮动画特效
3. HTML5 Canvas炫酷3D背景动画代码
4. JS+HTML5酷炫星空背景动画特效
5. CSS3动态背景登录框代码
6. CSS3实现骑摩托车兜风动画特效
7. jQuery热气球动画背景登录框
8. html5悬浮圆圈背景动画特效
9. jQuery网页气泡动态背景特效
. HTML5 Canvas竖直线条视差特效
这些资源涵盖了从HTML、CSS到JavaScript,应有尽有,无论是网页设计、网页开发,还是动态背景的追求者,都能在这里找到灵感与解决方案。如果你觉得这篇文章对你有帮助,不妨点个赞、收藏,以示支持。如果你需要更多其他类型的素材,可以查看我其他的文章。设计之路,我们携手前行!
JQuery插件库和素材
一、探索jQuery的世界:插件库与独特资源
1.1 JQuery插件库的宝库:</独具匠心的jQuery插件库,汇集了全球最新的、最卓越的插件,助你打造极致的用户体验。 1.2 素材的独特魅力:</素材网的jQuery网页特效和模板大全,为你揭示网页设计的秘密武器,一网打尽。二、寻找灵感与资源之旅
2.1 寻找心仪素材:</在每个页面,只需点击演示或预览,进入奇妙的预览空间。 2.2 解码预览页面:</用开发者工具(F)解锁秘密,定位到嵌套的iframe,这里隐藏着真正的素材链接。 2.3 进入资源深处:</无论是jQuery插件库还是素材,文件夹名分别是www.jq.com和www.sucai.com,是寻找宝藏的线索。 2.4 操作指南:</找寻iframe和真实链接:</细心观察,步步为营。
深入探索素材项目:</解锁更多可能。
三、下载策略:聪明选择与合法使用
3.1 老方法淘汰:</传统的逐个复制,繁琐且不高效,这里不再提倡。 3.2 现代技术助力:</推荐使用Teleport+Ultra等工具,轻松抓取资源,但请遵守使用规定,尊重作者权益,共同维护创意共享的公平环境。 重要提示:</下载的素材仅供学习和个人项目使用,商业盈利请勿尝试,责任自负。让我们携手,为创意源泉的繁荣贡献力量!