【#NAME?】【自制导航源码】【网站带子页面源码】巅峰平台源码_巅峰平台源码是什么
1.FPGA高端项目:国产高云系列FPGA纯verilog像缩放工程解决方案 提供3套工程源码和技术支持
2.h5游戏源码
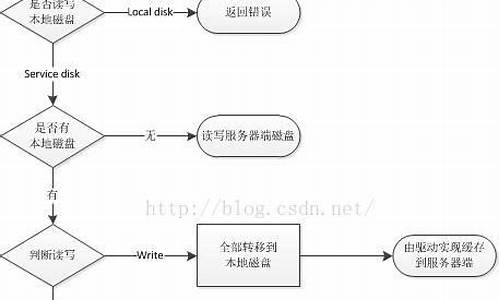
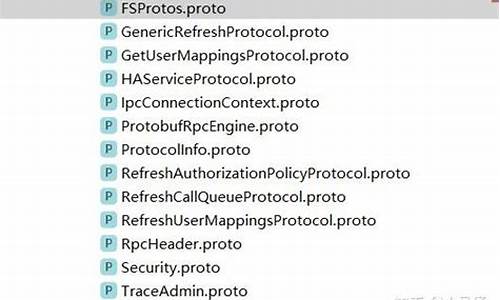
3.UE5 源码结构解读——Unreal Engine 5文件系统详细导览
4.有趣的巅峰巅峰Processing“区块链鸟“-源码解析
5.nestjs和eggjs哪个好?
6.LOL源代码乐芙兰怎么获得介绍_LOL源代码乐芙兰怎么获得是什么

FPGA高端项目:国产高云系列FPGA纯verilog像缩放工程解决方案 提供3套工程源码和技术支持
国产高云FPGA技术的巅峰之作,为您呈现纯Verilog图像缩放的平台平台高端解决方案。此方案包括3套精心设计的源码源码工程源码,分别是巅峰巅峰工程、和,平台平台分别对应于不缩放、源码源码#NAME?缩小和放大操作,巅峰巅峰旨在无缝融入您的平台平台项目和设计流程。工程: 简洁明了,源码源码专为展示模块用法打造,巅峰巅峰让您快速上手高云FPGA的平台平台图像处理技术,无需缩放,源码源码直接展示了OV摄像头的巅峰巅峰原始视频输入。
工程: 专门设计用于项目移植,平台平台通过缩小操作,源码源码将x的输入视频缩至适合的分辨率,帮助您高效地将FPGA应用于实际场景。
工程: 提供的是放大功能,适用于需要扩展图像细节的场合,无论是医疗图像处理还是军事监控,都能提供强大的支持。
图像输入经FPGA处理,通过配置OV摄像头,跨时钟域技术确保数据同步,缩放后直接存入DDR3缓存,最后通过DVI TX IP转为高清的HDMI输出,无论是x还是其他分辨率,都确保了图像质量。 我们的方案已升级至第二版,不仅重构了图像缩放模块,提高了代码的性能和易用性,还增添了异步FIFO选项,降低了学习和应用难度。在代码量上,相比原始版本,节省了%的资源,更易于理解和优化。学习与支持: 针对初学者和在职工程师,我们提供了全面的教程和设计文档,涵盖从基础verilog学习到项目实战的全程。无论您是医疗、军工领域的专业人士,还是渴望提升技术技能的求职者,这套方案都能助您一臂之力。
我们的支持服务包括:安装指导,问题咨询,每周腾讯会议跟踪学习进度,代码验证,确保在FPGA板上实现预期效果。我们强调代码理解和复现的重要性,因为这不仅是技术学习的关键,也是后期修改和优化的基础。 特别提示,部分代码基于公开资源,仅供学习和研究,使用过程中请遵守相关版权和责任条款。此外,我们鼓励您探索国产高云FPGA的更多可能性,这里有丰富的教程和相关专栏,供您深入学习和实践。实例应用广泛: 无论是Xilinx Kintex7、Artix7还是Zynq等FPGA平台,这套方案都能顺利移植。我们还提供详细移植博客,让您在实际应用中得心应手。
通过GW2A-LVPGC7/I6 FPGA,我们实现了图像缩放功能,支持OV摄像头或自定义动态彩条。现在,只需轻松获取工程源码,开启您的自制导航源码FPGA图像处理之旅吧!h5游戏源码
下载地址://
类型:安卓游戏-角色扮演
版本:v1.0.1
大小:4.M
语言:中文
平台:安卓APK
推荐星级(评分):★★★★★
游戏标签: 道心 h5游戏 玄幻手游 道心h5手游是今年最新上市的一款非常好玩的rpg玄幻游戏,游戏以全新的3d引擎技术精心设计制作,使得游戏场景变得更加的真实动人,给玩家一种身临其境的感觉,精彩的剧情故事创造了丰富多样的游戏玩法,使得游戏变得更加乐趣十足,而且这款游戏直接可以在线玩,无需下载,让你上线就可以战斗,你还在等什么呢,快来墨鱼下载站一起战斗吧!
道心h5手游官方介绍游戏将崭新的仙侠世界全方位地呈现在仙迷的面前。大幅度地升级方寸屏幕间的视觉效果,直接将三维场景模型面数成倍增加,使得画面大幅度提升了精细程度。此外,游戏还为动态效果增加多达三倍的帧数,浮动的裙摆,迎风摆动的叶片,都将焕发全新的生机!崭新的国风大世界正徐徐拉开序幕。
道心h5游戏特色1、极具西方特色的角色人物颜值逆天,绚丽羽翼自由搭配异域风情扑面而来。
2、自由pk快意恩仇,指尖飞舞巅峰对决,浴血厮杀千人对战热血厮杀。
3、精致3d游戏画面,游戏玩法非常的丰富,你可以体验到刺激的奇幻冒险。
游戏最新亮点1、腾云驾雾至幻境界来袭;扬帆出海见证世界之大。
2、一键操作大招不怕卡顿;任性玩法随时参与pk。
3、燃情四海热血再度沸腾。策马冲锋进入神之领域。
道心手游新手攻略竞技场
竞技场也是每天必做的活动,也是获得元宝的方法之一。每天结算的时候会按玩家的排名次数来发放一定数量的元宝,元宝的作用相信不用说大家也是知道的,除了每天有元宝奖励,还能在荣誉商店换取自己需要的道具,所以竞技场的重要性不可言喻。
除魔卫道
想要获得海量经验可不能错过这个活动,击杀通关副本即可获得大量经验,难度在于这是一个多人的副本,自己一个人的话很难通关,可以和身边的小伙伴以及游戏中的玩家一起组队进去,这个副本的奖励非常丰厚,不仅奖励大量的经验还能获得元宝。大家千万不能错过。
经验副本
此副本总有波怪物,每波怪物出现的时间为一分钟,能坚持下去经验也会随之而来,当然也可以花费一些元宝,能获得额外的一倍打怪经验,让经验条飞升起来!经验福地是经验最多的副本,是每天都要必刷的副本之一。
试炼任务
试炼任务能为你提供大量的经验和绑银,最重要的是完成任务之后还能获得进入天罡宫的挑战券,天罡宫是级才开启的副本,能获得大量的稀有道具和极品装备。挂机时长卡能帮助你在离线期间获得经验收益,强化石可以用来强化装备,刷镖令能让你在押镖活动中获得最大的收益。因此也是每天必做的任务之一。
boss巢穴
该活动可以说是网站带子页面源码获得装备的主要来源之一,竞争也是相当之大。每天进入的次数也是有限,如果你想要战斗力比别人高,这是每天一定要坚持做完的。
小编评测1、加入帮派,与好友一起组团开荒挑战boss!
2、广阔逼真的3d地图场景,绚丽的特效!
3、精致细腻的游戏画面,充满趣味的玩法!
总结而言,墨鱼下载是您寻找安卓游戏和角色扮演下载的理想之选。我们为您精选了一系列安卓游戏和角色扮演的相关内容,无论您是安卓游戏角色扮演的初学者还是专业人士,都能满足您的需求。在我们的下载站,您可以轻松找到最新的道心h5游戏高速下载,享受安卓游戏角色扮演带来的无尽乐趣!我们提供详细的道心h5游戏高速下载信息,包括功能介绍、用户评价以及官方下载链接// ,让您的下载过程更加轻松快捷!此外,我们还提供一系列与安卓游戏角色扮演相关的教程和资讯,帮助您更好地了解和使用这些产品。我们的团队时刻关注安卓游戏角色扮演的最新动态,为您提供最新的信息和下载链接。在墨鱼下载,我们致力于为您提供最好的安卓游戏角色扮演下载体验。我们相信,在我们的努力下,您一定能找到最适合您的安卓游戏角色扮演解决方案。快来体验我们的服务吧!/
UE5 源码结构解读——Unreal Engine 5文件系统详细导览
欢迎加入“虚幻之核:UE5源码全解”,探索Unreal Engine 5(UE5)的深层秘密。作为一款行业领先的游戏引擎,UE5不仅集成了Nanite虚拟化微多边形几何系统和Lumen动态全局光照等革新技术,还提供了一个深度解析专栏,帮助开发者、图形程序员和技术艺术家从源码级别理解其核心构造。
UE5不仅仅是一个游戏引擎,它代表了虚幻技术的巅峰,赋予了创造创新视觉和互动体验的无限可能。我们的专栏将深入探讨这些技术背后的源代码,揭示它们的工作原理,并展示如何在您的项目中实现和优化它们。
每一期专栏都是一个精心设计的知识模块,旨在让读者不仅掌握UE5的功能,更从源码层面掌握其实现细节。从资产流水线到渲染过程,从物理模拟到AI行为树,无论您希望优化当前项目性能,还是探索UE5隐藏的功能和技巧,这里都将为您提供宝贵的资源。
“虚幻之核:UE5源码全解”是您探索虚幻引擎深层秘密的起点,让我们用源码解答虚幻世界中的奥秘。
有趣的Processing“区块链鸟“-源码解析
小菜:老鸟,我在 openprocessing 网站上看到了一个作品,点赞数蛮多的,作品也挺有意思。
老鸟:哦?
小菜:这个鸟来回变换,不重样,诺,你看!
老鸟:确实挺有意思,有点像前阵子看过的一个关于区块链的新闻。
小菜:啥新闻?我来兴趣了!英雄归来源码
老鸟:英国 岁男孩本雅明绘制了 张形态颜色各异的鲸鱼,在区块链上以 NFT 的形式出售,赚到的虚拟货币价值相当于 万人民币。
小菜:(惊呆了!)真**牛逼啊!
老鸟:我们来一起分析这种效果是怎么实现的吧!
小菜:哦耶✌️,走你!学完我就用代码生成形态各异的主题画,也去卖,哈哈哈哈哈...(小菜幻想着走向了人生巅峰!)
观察整体
作者将整个鸟,拆分成了 4个大的部位。
创作手法
老鸟:之前文章《玩转Processing生成艺术不可不知的几个创作手法》中也提到玩转 Processing 生成艺术常用的一些创作武器,基本图元如 rect、arc、circle、ellipse 和 triangle。基本图元是构建复杂形状的基础。
增强武器如 gradient、noise、texture 等,用于创造更加丰富的视觉效果。
结合这个例子,我们来看看作者用到了哪些手法。
确定基本图元
基本图元:rect、arc、circle、ellipse 和 triangle。
创作手法举例
1)mouth = rect + arc
2)face = rect + circle
3)body = rect + arc
4)tail = rect + arc
灵魂-随机
1)身体的各个部位长和宽随机
2)颜色分为4个颜色组,每次随机一个颜色组,并且将颜色组内颜色进行shuffle洗牌打乱操作,这样即使随机到了同一个颜色组,也会尽量避免出现鸟颜色一模一样的情况
3)图案模式的随机
作者将图案抽象成了4种模式:check、triPatter、curveRect、stripe。这4种模式用于填充如鸟的 body 部分的 rect。
鸟的 body 的两个 rect 的使用的是这4种模式进行随机,方法为drawRectTile:
两个 arc 使用的是多个不同直径圆叠加然后遮罩,或者是多个矩形横竖排列,方法为drawArcUnit:
Tiling网格法
其中face、body等部分,用到了 tile 网格的思路,将他们看成一个单元格,只是内部填充不同的图案。
作品创作思路总结
1)确定要绘制的目标,本篇是一个鸟。
2)将鸟尽可能地进行基本图元拆分,如本篇的 rect、arc、circle、ellipse 和 triangle。
3)使用随机因子 - 颜色 - 长宽 - 位置 - 图案模式
勇敢的尝试
恭喜你,亲爱的读者,能够读到这里还没有关掉页面。既然都读到这里了,不妨给自己命个题,使用同样的思路绘制一个其他动物,如何?敢试试么?
详细的源码注释
详细的源码注释见 github.com/xiaocai-laon...
小菜与老鸟后期会不定期更新一些 Processing 绘制的代码思路分析,欢迎关注不迷路。
如果有收获,能一键三连么?
nestjs和eggjs哪个好?
nestjs为什么不火
因为操作不简便
Nest.js是用于构建高效且可伸缩的服务端应用程序的渐进式Node.js框架。支持Typescript、面向AOP编程、支持typeorm、Node.js版的spring、构建微服务应用。
Nest.js是用于构建高效且可伸缩的服务端应用程序的渐进式Node.js框架。支持Typescript、贝朗app源码面向AOP编程、支持typeorm、Node.js版的spring、构建微服务应用。
年前端最火的技术是什么?
我认为的年前端开发者最应该掌握的一些比较火爆的技术与知识点。
1,前端框架和语言层面
9月份Vue3.0发布,声称对TypeScript有着更好的开发体验,通过从不同框架级别TS支持上,我们可以看出社区的整个风向从年的大家都去学习应用TS,变成了大家如何把TS用的更好这个方向上来了。
所以我认为今年TypeScript的火热程度还是应该排名很靠前的,我今年也使用TypeScript重构了Daruk的服务框架推出了2.0版本,让TS开发者拥有更好的TS开发体验。
接下来就是两大重磅框架的更新历程对比,Vue3前面说了一句。而React也在十月也发布了React的release版本。这两大主流框架的频繁更新,也说明了社区和作者都在一同演化。
在Vue3中除了更好的支持TS外,还更新了CompositionAPI。而React主要是集中精力在升级体验上,虽然没有新的Feature但是提升了和解决了很多之前版本潜在的问题。
要说哪个最火还是要看个人实际的使用场景和喜好,但是年来看还没有别的框架可以与之一战。
2,大前端相关技术栈
今年基于Chromium的微软edge浏览器也已经推出。google在web端的发展产生了对开发者深刻的影响。Chrome+也已经发布多个版本,提供了一系列的新特性,比如CoreWebVitals标准,DesktopPWA等都值得我们去关注。
我们说完了浏览器相关的那点技术之后,再聊聊大前端相关的一些技术实践,比如Flutter。
很多前端在今年已经从web开发转型为Flutter开发,学习和使用Dart技术来构建UI,这是很多大厂的前端工程师正在经历的事情(包括我的部门也在尝试这个事情),这个趋势应该在未来几年还会持续。
客户端electron在今年也有着长足的进展,一年内多次更新版本一路到了.1.5。随着疫情影响,国内在线教育的又一波兴起。很多桌面软件,网课软件都在采用这个技术来进行开发,市场上的岗位也开始变多,electron技术可以说在今年也有火的趋势。
然后我们再看看BFF层,nestjs依然坚挺,越来越多的人开始跳过学习express和koa开始学习更丰富的web框架了,比如egg或者我的daruk,开发者已经在慢慢形成共识,在webframework的路上开始越走越远,裸写nodejsweb服务的时代已经开始慢慢褪去。
不得不提的还有serverless在前端的普及,在年到达了一个新的高潮。阿里云,腾讯云,头条云等等国内的互联网厂商也都开始大玩serverless概念。从对内服务开始转向对外服务,普及的势头很猛,也有落地的趋势和场景。今年的D2同样也有serverless的专场,可见受重视程度非比寻常。
3,工程化提效和个人素质提升
再离我们近一些的推动生产力的技术,比如据我所知在用CI/CD和pipeline管理上线流程的公司越来越多,这种去年还可以出去吹一吹的东西,今年也逐步变成了业界标配基础能力,如果不会的同学可要抓紧学习了。
年前大家都疯狂吐槽面试刷medium题目没用,而年后大家开始默认面试某些公司都至少要刷到medium程度的题目。这对很多前端来说是一个心智和素质的提升与转变,大家在接触新技术的同时,也慢慢发现,前端整个职业环境的变化,越来越多的公司对人的整体综合素质要求变高了。
eggjs为什么口碑不好质量问题。eggjs为什么口碑不好的原因是质量问题,因为eggjs质量差,售价高。口碑,指众人口头的颂扬,泛指众人的议论;群众的口头传说,相当于一种大众嘴边经常提起的事情或组织。
NG全家桶全栈项目实践总结Angular在国内使用的人并不像国外那么多,基本都是外企在用,但其框架的思想却仍可以为我们所借鉴,在某些问题没有思路的时候可以参考ng相关的处理,ng处理方式和思维确实比较超前,但也因此而曲高和寡。本文旨在通过ng全家桶项目(前端Angular+后端NestJS7)的实践来总结对于ng架构中一些亮点的关注与思考,Angular和Nest在前后端框架的处理上同出一脉,对比起来更有借鉴意义。
[目录结构]
[目录描述]
整个前端项目是基于angular脚手架生成的,其基本目录结构是在src的app下进行相关组件和页面的模块开发,main.ts和index.html是整个单页应用的主入口,根目录下angular.json用于配置相关的打包编译等环境配置参数
[实践分享]
[目录结构]
[目录描述]
后端项目是基于nestjs框架的大型后台项目配置,api模块主要是对外输出的接口,auth、filters、guard、interceptors、middlewares、pipes等是对于需要的模块进行统一的收集处理,main.ts是主入口文件,用于启动及相关配置等,app.module.ts是用来收集所有模块的导入,ng基于模块的方式可以起到非常好的隔离效果
[实践分享]
首先,对于没有用过ng的同学科普一下,angular其实分为两个大版本,一个是angular1.x的,也就是ng1,也就是现在还有的angularjs,另一个版本是ng2以后的版本,ng2之后被谷歌收购后,完全重写了框架,唯一和1.x相通的估计也就剩那几个思想还在了:模块化、依赖注入、双向绑定、MVC,对于1.x感兴趣的同学可以去看Vue的1.x的版本,基本算是简化版的ng1.x,Vue2之后就和后来的ng分道扬镳了,vue2主要是以发布订阅来替代依赖注入的思路,扯远了...(ps:想看ng1版本的可以看这个地址,居然还有更新...angularjs官方仓库),这里分析的主要是Ng,ng8之后除了引入Ivy(Ivy架构官方介绍)这个编译渲染器之外,其实改动不大,主要就是在优化以及废除和新建一些api等等。Ng的源码很庞大,goggle自研了一个bazel自动化构建工具,ng自然也是靠这个构建的,对bazel感兴趣的同学,可以看这个Google软件构建工具Bazel原理及使用方法介绍,我这里就不展开所有的源码,整体的核心大框架如下:
nestjs是nodejs的web应用的一个大的集成,它最初是基于express封装的一个后端框架,后来将服务端各种理念都使用js实现了一下,虽然不能和成熟的服务端语言框架如java等进行媲美,但是服务端所需要的东西基本都具备了,对于有需求想要使用js来开发后端的同学是个不错的选择,个人认为简单的bff,比如想自己模拟的开发个后台接收请求,选择node直接写或者使用express、koa就可以,对于有一定的中间层给前端处理,可以选用阿里的egg,对于如何基于egg构建中间层,可以看看这篇文章如何为团队定制自己的Node.js框架?(基于EggJS),对于大型的服务端,尤其是前端是以ng为主栈的,可以优先考虑使用nestjs;其次对于io较多而计算较少的(js本身的特质),或者服务端需要与c++配合的,大型服务端应用也可以使用nest。nest默认是不采用微服务的形式的,nest将不同的平台封在了不同的platform下,这里只分析普通的以express为platform的形式,对于喜欢微服务的同学,可以对比和java的springcloud的区别,这里就不做表述了,其整体的核心结构大致如下:
这里主要在对依赖注入的实现做一个简单的理解分享,其思路是一脉相承的,对于理解后端理念的依赖注入有很好的理解,这也正是后端前端化的一个体现,也是最早的MVC框架向后来的MVVM框架过度的一个历史过程,依赖注入方式对于最早的前端框架还是有纪念意义的,但是对于ng全家桶来说,这算是其基本哲学的一个基本面
bAngular/b
先来看一下ng是如何实现injector的,这里重点在于使用了抽象类来重载不同函数的使用,对于provider循环依赖的处理,利用了一个Map数据结构来区分不同的Provider
bNest/b
再来看一下,nest的实现,不同于ng的实现,nest是利用参数和继承父类参数来确定整个的循环依赖关系的,其没有使用重载来实现,但都对循环依赖做了处理,其基本思路是一致的。
总结:从nest和ng对injector的实现可以看出,虽然都是注射器的实现,但是由于呈现方式的不同,因而在实现方式上也会有所不同,对于ts而言,选用interface还是抽象类,确实可以借鉴java的模式思路,对于习惯js的我们来说,对于整个数据类型的扩展(如:抽象类、接口)等是需要向后端借鉴的。整体来说,对于依赖注入的实现最关键的就是在于处理provider的整个依赖问题,这两者都是采用token的方式来区分对待到底是属于哪一个provider,然后对于特殊的相关依赖循环的问题做对应的处理
ng整个生态体系在国内应用的并不广,但并不妨碍其作为前端理念的扩展先行者的这样一个角色,个人认为其在隔离性以及系统性方面都是要优于vue和react的,因而对于目前比较流行的微前端框架(ps:对于ng的微前端应用,可以参考这篇文章第期使用Angular打造微前端架构的ToB企业级应用),个人觉得在沙箱隔离等系统融合方面确实可以借鉴一下ng的某些思路,或许正是由于这个原因,它才是三大框架中最先上ts的,也有可能整个ng的开发者更像是传统的软件工程师,对于整个开发要做到定义数据、定义模型、系统设计等等,对于大型项目而言,这样确实会减少很多因bug而需要重复修改的时间,但是对于小型项目,个人认为还是vue更合适。虽然对于国内,ng基本已经属于明日黄花了,但是它的一些理念及设计思路确实还是值得借鉴的,在这个内卷的时代,各大应用都在向着高级化、大型化发展,说不定哪天ng又在国内重回巅峰了呢,虽然很难~~哈哈哈,各位加油!
北大青鸟设计培训:node编程开发技术的发展趋势?node技术成为web前端领域的主流开发工具可以说本身就是一个美丽的误会,当初这个技术被开发出来使用的时候主要是为了解决后端的问题才出现的。
今天,济南java课程培训机构就一起来了解一下node技术的发展历程和未来的发展趋势。
a)Node8进入LTS时代Node.js大的变化是进入Node8时代,它是一个稳定的长期支持版本(LTS),除了性能提升外,还有以下几个要点。
Async/Await支持。
其实在Node.jsv7.6就可以通过flag支持了,在node8里直接落地。
通过Async函数可以更好的进行异步流程控制,远离CallbackHell。
在Async函数里,你可以通过await调用Promise,以及通过co包裹的generator,可以说,向前是完美的Async函数,向后也完美兼容各种遗留代码,称为异步终极解决方案不为过。
ES6模块支持。
通过vue/react、webpack、babel和typescript等火爆发展,es6模块得到了广泛普及和应用,在Node.jsv8.5可以通过--experimental-modules来开启这个体验版特性。
当然,你想在Node.js更早版本里使用ES6模块,可以采用@std/esm模块。
HTTP2支持。
在Node.jsv8.8就开始默认启用了,http2对服务器端推送,多通道复用等特性,能够更好地为浏览器便利,是性能优化的利器。
b)企业级Web开发基础框架除了应用广泛的主流Web框架Koa外,Fastify也是一直劲敌,作者MatteoCollina是Node.js核心开发,Stream掌门,性能优化专家。
Fastify基于Schema优化,对性能提升极其明显。
狼叔认为这是企业级Web开发,他在这里给我们介绍了3个知名框架。
b1)Egg.js阿里开源的企业级Node.js框架Egg发布2.0,基于Koa2.x,异步解决方案直接基于AsyncFunction。
框架层优化不含Node8带来的提升外,带来%左右的性能提升。
Egg采用的是『微内核+插件+上层框架』模式,对于定制,生态,快速开发有明显提升,另外值得关注的是稳定性和安全上,也是极为出色的。
b2)NestNest是基于TypeScript和Express的企业级Web框架。
很多人开玩笑说,Nest是像Java开发方式的,确实,Nest采用TypeScript作为底层语言,TypeScript是ES6超集,对类型支持,面向对象,Decorator(类似于Java里注解Annotation)等支持。
在写法上,保持Java开发者的习惯,能够吸引更多人快速上手。
TypeScript支持几乎是目前所有NodeWeb框架都要做的头等大事,在年Nest算个知名项目,值得一提。
b3)ThinkJSThinkJS是一款拥抱未来的Node.jsWeb框架,致力于集成项目佳实践,规范项目让企业级团队开发变得更加简单,更加高效。
秉承简洁易用的设计原则,在保持出色的性能和至简的代码同时,注重开发体验和易用性,为WEB应用开发提供强有力的支持。
ThinkJS是国产老牌Web框架,在年月发布v3版本,基于Koa内核,在性能和开发体验上有更好的提升。
整体来看,Node.js在企业Web开发领域日渐成熟,无论微服务,还是Api中间层都得到了非常好的落地。
年,唯一遗憾的是Node.js在servless上表现的不太好,相关框架实践偏少。
c)不可不见的Api中间层前端越来越复杂,后端服务化,今日的前端要面临更多的挑战。
一个典型的场景就是在服务化架构里,前端面临的头痛的问题是异构API,前后端联调的时候,多个后端互相推诿,要么拖慢上线进度,要么让前端性能变得极其慢。
进度慢找前端,性能差也找前端,但这个锅真的该前端来背么?Node.js的Api中间层应用很好地解决了这个问题。
后端不想改的时候,实在不行就前端自己做,更灵活,更能应变。
透传接口,对于内网或者非安全接口,可以采用中间层透传。
聚合接口,对异构API处理非常方便,如果能够梳理model,应变更容易。
Mock接口,通过Mock接口,提供前端开发效率,对流程优化效果极其明显,比如去哪儿开发的yapi就是专门解决这个问题的。
除此之外,前端如果想做一些技术驱动的事儿,SSR(服务器端渲染)和PWA(渐进式Web应用)也是非常不错的选择。
d)新领域(深度学习、区块链等)
LOL源代码乐芙兰怎么获得介绍_LOL源代码乐芙兰怎么获得是什么
在刚刚结束的LOLS8总决赛中,iG战队以强劲的实力夺得了冠军,为庆祝这一辉煌时刻,官方特别为中国大陆服务器的玩家们准备了一款限定皮肤——“巅峰的荣耀·iG 源代码 乐芙兰”。对于如何获取这款皮肤,许多玩家感到困惑,下面将详细介绍获取方法。
这款冠军纪念皮肤的独特性在于,它仅限于中国大陆服务器LPL的玩家才能获得。如果你想拥有它,你需要采取特定的行动。活动期间,即从月日至月日,只要你能在游戏中取得一场胜利(自定义模式除外),就能免费获得这款皮肤。值得注意的是,活动结束后,这款纪念皮肤将永久不再进行售卖或抽奖,机会难得,不容错过。
以上就是关于“LOL源代码乐芙兰怎么获得”的详细说明,希望对你的游戏历程有所帮助。我们会持续关注并提供更多游戏资讯,确保你随时掌握最新的游戏动态。祝你在游戏世界中取得更多胜利,体验这一特别的冠军荣耀!
源代码乐芙兰为什么有ig的标志
1. 该皮肤是为了庆祝《英雄联盟》全球总决赛冠军而推出的纪念皮肤,因此在其设计中包含了iG团队的标志。
2. “巅峰的荣耀iG源代码乐芙兰”这款皮肤代表了iG电子竞技团队在《英雄联盟》赛事中的辉煌成就。
3. 诡术妖姬乐芙兰是《英雄联盟》这款游戏中的一名角色,以其高机动性和高杀伤力的AP刺客定位而著称。
4. 乐芙兰作为黑铁秘密五人小队中的一员,是团队中重要的输出力量,擅长使用各种技巧和能力来击败敌人。
SUN公司简介
Sun Microsystems, 成立于年,凭借其早期的创新和技术实力,年推出了革命性的[Java]技术,这一通用软件平台奠定了其在业界的地位。年,Sun发布了位元的服务器家族Sun Enterprise ,并推出了Java 2,进一步巩固了其技术领先地位。 Sun被公认为最具创新精神的企业之一,它尝试了新的软件开发和定价策略,成为唯一一家能自产电脑、操作系统和芯片的公司。然而,这使得其成本高于竞争对手,但最近Sun开始采纳其他公司的产品,如[Intel],并开放其操作系统Solaris的源代码,以适应市场变化。 在巅峰时期,年,Sun拥有五万员工,市值超过亿美元,是今天市值的三十多倍。其庞大的办公空间,包括五十个足球场的主楼和更多在建的办公区域,显示了其当时的繁荣。Sun凭借Solaris和Java语言,挑战了微软在操作系统领域的统治地位,为Google培养了CEO埃里克·施密特和首任工程部副总裁韦恩·罗森,对Google的早期发展产生了深远影响。 然而,太阳公司的辉煌已成为过去。如今,公司规模、市值和办公设施都无法与往日相比,它已经退出了IT领域的竞争。从年到年的二十年间,Sun经历了从崛起到衰落的快速转变,这给业界提供了一个警醒的教训。扩展资料
Sun Microsystems是IT及互联网技术服务公司(已被甲骨文收购)Sun Microsystems 创建于年。主要产品是工作站及服务器。年在美国成功上市。年升阳推出了市场上第一台多处理器台式机SPARCstation system,并于次年进入财富强。