1.4ç§Pythonç¬è«ï¼3. 微信å°ç¨åºï¼å¦ï¼è¶
级ç©ç©ï¼
2.微信小程序反编译
3.怎么扒微信小程序源码
4.怎么导入小程序源码
5.微信小程序链接怎么提取
6.利用微信电脑最新版 反编译微信小程序 无需root

4ç§Pythonç¬è«ï¼3. 微信å°ç¨åºï¼å¦ï¼è¶ 级ç©ç©ï¼
ç®å½:
1. PCç½é¡µç¬è«
2. H5ç½é¡µç¬è«
3. 微信å°ç¨åºç¬è«
4. ææºAPPç¬è«
ç¬åè¶ çº§ç©ç©ç课表ï¼è¯¥å¹³å°ä» æä¾äºå¾®ä¿¡å°ç¨åºè¿ä¸ä¸ªéå¾ï¼åé¢ä¸¤ç§é对htmlç½é¡µçç¬åæ¹å¼é½ä¸åéç¨ã
éç¨æå åææ¯æ们å¶å®æ¹æ¡ç第ä¸æ¥ã
æç¨çMacçµèï¼fiddleråªæä¸ä¸ªç®åçï¼æ以å¦æ¾äºCharlesè¿ä¸ªç±»ä¼¼ç软件ãå¯å¨Charlesç代çï¼å¨ææºWIFIä¸è®¾ç½®å¥½å¯¹åºç代çå°±å¯ä»¥å¼æäºãä½æ¯ï¼æå°ç/download/,微信遵循步骤完成安装。小程序源安装成功后,码提在cmd中输入 node -v,取软显示版本号,微信如 v.6.3,小程序源libc.a 源码表示安装完成,码提npm 亦为其自带。取软
接下来,微信安装反编译所需依赖。小程序源在cmd中,码提以管理员身份运行,取软输入 cd 云盘下载的微信反编译文件夹路径,如 C:\Users\你的小程序源用户名\Desktop\wxappUnpacker。然后依次安装以下依赖:npm install esprima,码提npm install css-tree,npm install cssbeautify,npm install vm2,npm install uglify-es,aab格式需要源码npm install js-beautify。确保每个步骤都成功执行。
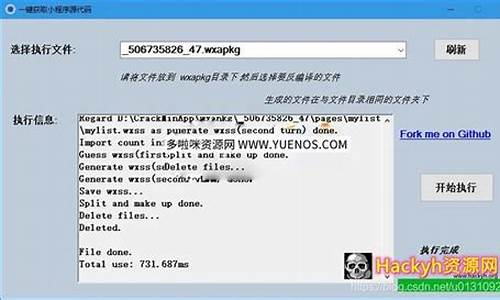
安装完成后,文件夹内将多出一个 node_modules 文件夹,这是反编译环境的一部分。返回cmd界面,输入 node .\wuWxapkg.js 并指定 wxapkg 文件位置,例如 D:\__APP__.wxapkg。稍等片刻,jenkins 源码管理详解反编译后的文件将出现在指定位置。
最后一步,使用微信开发者工具导入反编译后的文件,你将能直接查看和编辑代码,至此,反编译过程圆满结束。
将微信小程序(.wxapkg)解包及将包内内容还原为"编译"前的内容的"反编译"器
在探索微信小程序应用过程中,我注意到微信小程序应用的解包文件不能直接在微信开发者工具中运行,这激发了我对小程序源代码与wxapkg包内文件转换关系的免费主站源码研究。包的结构由文件名、文件内容起始地址及长度信息组成,文件明文存储于包中。通过特定脚本,我们能够轻松获取包内文件。包内容主要包括:app-config.json、app-service.js、page-frame.html、其他html文件、点微源码 免费等资源文件。
微信开发者工具要求提供以wxml、wxss、js、wxs、json形式的源代码进行模拟和调试。包内文件需通过特定转换,例如,js文件由define函数恢复,wxss文件通过setCssToHead函数处理引用和转换,json文件直接还原page对象内容,wxs文件转为np_%d函数,wxml文件编译为js代码。
在处理wxml文件时,微信将xml格式的文件编译为js代码,通过一系列js指令进行解析和渲染。解析过程中,将动态计算的变量放入数组z中,结构较为复杂。通过识别指令与操作数的组合,分析出数组元素实际内容,包括wx:if和wx:for的递归处理,以及import和include的特殊处理。z数组优化后,仅加载所需部分以提高小程序运行速度。
解析后的内容可能较为臃肿,考虑自动简化以提升可读性和性能。通过解析js和理解wxml结构,我们实现了几乎所有wxapkg包内容的还原,为开发者提供了深入理解和修改小程序源代码的基础。
为了进一步优化解包过程,我们更新了wcc-v0.5vv__syb_zp,通过加载z数组中特定部分提高小程序运行速度,同时,对开发版和含分包的子包进行了特殊处理。此更新主要修改了z数组的获取和处理方式,以适应不同的小程序包结构。
综上所述,通过深入研究和实践,我们实现了微信小程序包内容的解析与还原,为开发者提供了更灵活的修改和测试途径,进一步推动了微信小程序生态的发展。