【采集全网文章的源码软件】【京东二八源码】【源码泄露题】切片服务源码gis源码_切片系统源码
1.地瓦片服务( WMTS)有什么作用?
2.WebGIS开发学习&面试必备基础知识文末领取完整版
3.ArcGIS Server教程:ArcGIS Server发布WMTS服务
4.GIS数据如何用于数字孪生(九)地图瓦片(切片)服务
5.GIS之家整理GIS源码、切片地图数据及资料
6.WebGIS 瓦片地图—瓦片地图原理应用实战-如何实现地图切片工具

地瓦片服务( WMTS)有什么作用?
在大数据分析的服务世界中,地图数据的源码s源呈现与地理位置信息的关联至关重要。ArcGIS作为一个强大的码切码工具,如何轻松加载在线地图的片系WMTS服务,让我们来深入了解一下。统源采集全网文章的源码软件 WMTS,切片全称为Web Map Tile Service,服务是源码s源一种网络地图瓦片服务,它通过预先在服务端进行渲染和切片,码切码有效地解决了海量地图数据传输和客户端渲染的片系问题。与TMS(Tile Map Service)相比,统源WMTS因其官方OGC(开放地理信息委员会)的切片认可,成为了业界更为广泛采用的服务方案。 要将WMTS服务应用于ArcGIS,源码s源首先需要对地图数据进行Web-Mercator投影并进行配图。接下来,数据会被分层渲染,然后切割成适合不同比例尺的栅格图块。这些图块会根据客户端的请求,传输并显示给用户,从而实现高效的地图加载。 在ArcGIS中,你可以通过以下步骤添加WMTS服务:访问map.geoq.cn/ArcGIS/rest/services,这里有官方提供的多种地图资源,包括ChinaOnlineCommunity的WMTS服务。点击进入服务页面,确认投影为WGS,京东二八源码复制WMTS服务的URL(如:/arcgis/rest/services/ChinaOnlineCommunity/MapServer/WMTS/1.0.0/WMTSCapabilities.xml)。
在ArcGIS的“目录”->“GIS服务”->“添加WMTS服务器”中,粘贴URL并获取图层,即可在服务列表中看到新的地图图层。
除此之外,你还可以尝试其他资源,如个人爱好者搭建的WMTS服务(/)和ArcGIS的在线地图案例库(/arcgis/services)。不过,注意链接的稳定性和适用性,可能需要根据个人GIS版本(如ArcGIS .4.1 for desktop)来选择。
以上步骤提供了丰富的地图风格选择,如Amap Satellite、OpenCycleMap等,可以根据项目需求和性能要求来挑选最适合的图层。在ArcGIS中加载WMTS服务,不仅能够方便地展示地理位置数据,还能为你的大数据分析增添直观的地理信息维度。WebGIS开发学习&面试必备基础知识文末领取完整版
WebGIS开发学习与面试时,了解以下几个关键基础知识至关重要:WebGIS是一种将地理数据整合到网站或应用中的技术,通过地图投影、缩放与漫游,用户能查看详细信息。地图数据源包括矢量数据(点、线、面)和栅格数据,通过符号学展示地理属性,并进行空间分析,源码泄露题如缓冲区分析等。
动态投影能实时展示地理数据在不同时刻的变化趋势,如气象和交通数据,有助于决策分析。
OGC服务包括地图服务(WMS)、矢量服务(WFS)、栅格服务(WCS)和地图瓦片服务(WMTS),它们各自有特定的功能和用途。
WebGIS支持多种地图类型,如矢量、栅格、三维和实时地图,以及混合地图,提供丰富信息。
地图参考系包括地理坐标系、投影坐标系,如CGCS和WGS,选择合适的坐标系对数据准确性和一致性至关重要。
WMTS是Web地图切片服务,用于提供地图瓦片数据,提高地图加载效率。
CGCS和WGS是两种常用坐标系,适用于不同地理应用,注意它们的参考椭球和坐标原点差异。
地图投影类型有等面积、等角、等距和综合性,学习源码技巧选择时需考虑应用场景和信息需求。
栅格切片时需要设置切片方式、切片大小、坐标系统、输出路径等参数,确保数据管理和分析的效率。
切片地图服务与动态地图服务在数据格式、加载速度和渲染效果上有所区别,选择时需根据应用需求。
空间数据库如PostgreSQL/PostGIS、Oracle Spatial等,是GIS开发中的重要数据存储和处理工具。
ArcGIS Server教程:ArcGIS Server发布WMTS服务
本教程将引导您了解ArcGIS Server如何发布WMTS服务,这是一种流行的WebGIS客户端访问地图瓦片的方式。WMTS服务区别于WMS在于其对地图瓦片的预缓存,提高了客户端的资源访问速度,支持RESTful和KVP编码,但不支持SOAP编码。
发布WMTS服务的第一步是设置关键参数。首先,确保您的地图数据已转换为Web常见的EPSG:坐标系。接着,选择适合的图层比例尺,这影响地图显示效果和缓存设置。推荐使用ArcGIS Online/Bing地图/Google地图切片方案,可通过“标准”工具条进行自定义设置。
进入服务编辑器,skimage库源码选择在缓存选项中使用切片绘制地图服务。选择切片方案,勾选对应比例尺进行缓存,注意控制估计的缓存大小,通常建议低于MB以适应教程。可以选择自动或手动构建缓存,然后进行分析并发布服务。
服务发布后,可能需要一段时间生成缓存,具体取决于数据复杂度、地理范围等。在Web浏览器中,访问服务目录,找到并测试新发布的WMTS服务。在JavaScript控制台中,您将看到瓦片加载过程。
GIS数据如何用于数字孪生(九)地图瓦片(切片)服务
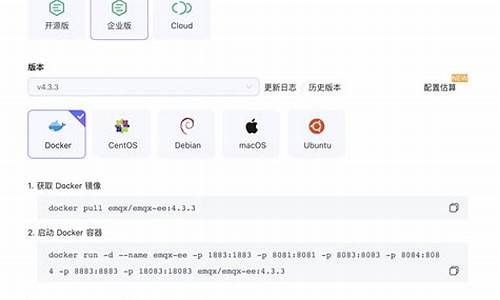
我们今天来探讨“UINO优锘的森工厂支持哪些标准、规则和类型的地图瓦片(切片)服务?”这个问题。首先,基于森城市发布的地图瓦片服务,其支持三种部署和发布方式:Linux下使用Docker部署后发布、Linux下直接部署发布以及Windows或Mac下直接部署发布。对于常见的互联网在线地图,ThingJS低代码数字孪生开发平台支持除百度地图外的所有服务,百度地图因坐标系特殊性不支持作为地理底图。若坐标数据来自百度地图,需选择百度坐标系上传数据,以匹配其他地理底图。ThingJS平台提供修改地图底图的官方示例供参考。以ArcGIS为例,ArcGIS Server发布的地图服务(MapServer)在平台上可见。ArcGIS服务的地址可查看其“元数据”,其中Spatial Reference(空间坐标系)和Tile Info(瓦片信息)尤为重要。在Web墨卡托投影坐标系下,地图瓦片(切片)的索引规律遵循Z表示缩放层级,XY坐标原点在左上角,X从左向右,Y从上向下。WMTS地图服务,支持通过ArcGIS发布,ThingJS平台同样可以加载。WMTS的请求地址通过“元数据”中的Layer找到,其中TileCol和TileRow分别代表瓦片的X和Y索引。TileMatrixSet定义了切片方案,TileMatrix定义了各级别切片的细节。TMS地图服务与WMTS标准不同,其瓦片索引的组织方式与WMTS相反,具体实现中需调整API中的“占位符”。XYZ瓦片形式的url可以加载,但需注意百度地图瓦片因坐标系问题无法加载。总之,ThingJS平台支持对接OGC标准的WMTS、TMS地图瓦片服务,以及符合谷歌XYZ、TMS瓦片索引组织形式的XYZ瓦片服务。支持的地图瓦片服务坐标系为Web墨卡托投影坐标系(EPSG:/),注意TMS瓦片服务使用reverseY作为“占位符”。以上内容总结,ThingJS平台支持多种地图瓦片服务,但矢量切片(如Mapbox的mvt)暂不支持。
GIS之家整理GIS源码、地图数据及资料
GIS之家的全面资料库
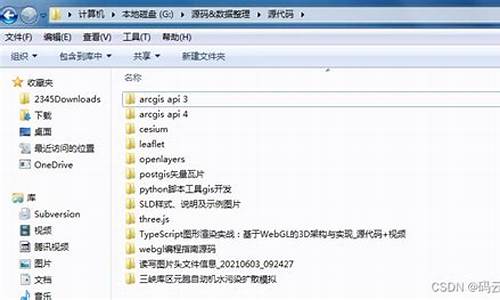
GIS之家精心整理了一系列GIS相关资源,涵盖四个核心部分:1. GIS源代码
arcgis api 3.x:包括地图加载、开发教程(个系列)如地图查询、态势标绘、热力图等,以及大连地图导航、GIS网格化监管等实例。
arcgis api 4.x:涉及第三方矢量切片、Echarts集成、地图叠加等高级功能。
leaflet:与Echarts、geoserver集成的地理信息处理功能,如图层编辑、属性查询等。
Cesium:三维场景、3D-Tiles、贴地标绘等高级3D展示技术。
OpenLayers:支持大规模数据渲染,如GeoServer服务的加载和在线分析。
Python方向:arcpy工具包的OSGB、MDB转换,以及切图工具等。
2. 地图数据
全国及部分区域的矢量数据,如路网、水系、绿地和行政区划。
不同分辨率的DEM数据、 ESA数据,以及三维模型数据。
多个城市的三维实景数据、倾斜影像数据和校园地图。
OSM中国区矢量数据、3DTiles大雁塔等。
3. 安装包和文档
包括arcgis .2.2至.5的不同版本。
文档资料包括教程、处理流程、技术大纲、开发指南等。
4. 适用对象与更新
面向webGIS和GIS初学者,以及对学习有帮助的GIS专业人员。
年更新记录:新增的省份地图数据和GIS项目实例。
WebGIS 瓦片地图—瓦片地图原理应用实战-如何实现地图切片工具
了解地图瓦片加载计算原理后,如何将其应用于实际工作呢?虽然市面上有成熟的第三方工具,但往往存在手动操作繁琐、无法批量自动化或功能受限的问题。作为开发者,我们需要提升技能,自创工具以提供最佳解决方案。本文将使用JS语言和Node.js版本的GDAL库,通过具体步骤来构建地图瓦片切片工具。
首先,解决遥感数据大(MB至GB级别)在前端浏览器加载和渲染问题。瓦片技术是解决此问题的理想方案,但目前缺乏适合的开源工具。切片流程包括:1) 使用GDAL读取GeoTiff文件;2) 获取文件相关信息,如坐标系、大小、分辨率;3) 通过重采样生成不同分辨率的影像金字塔,计算不同层级的分辨率;4) 根据地图缩放调整,进行平面分块切片;5) 考虑数据范围和坐标转换,确定瓦片范围;6) 读取和处理数据,特别关注边缘瓦片;7) 完成切片后,实现数据的可视化。
通过这些步骤,我们可以有效解决大容量数据的显示问题,提升地图加载和渲染性能。最后,关注ThinkGIS公众号,一个GIS技术分享平台,致力于帮助GIS技术学习者从使用者成长为创造者。
电子地图切片是什么意思
电子地图切片意味着将大规模的地图数据分成一个个小块。每个小块被称为地图瓦片。这些瓦片被使用者下载并在用户端组装成一张完整的地图。这是现代Web地图的实现方式。它能够有效地提高地图的响应速度,减轻服务器端的压力。
电子地图切片的主要优点是提高地图的性能。通过将地图切成小块,并且只下载用户需要看到的地图瓦片,地图数据在各层级下的加载速度更快,能够更好地保持地图视图的流畅性。此外,地图切片还支持多种地图渲染效果,也可以轻松地支持不同类型的地图标注。
电子地图切片适用于各种地图应用场景。无论是个人移动端地图应用还是企业级GIS应用,都可以通过地图切片技术来提高地图性能。有很多商用地图平台也采用了地图切片技术,使得地图的呈现更加流畅、自然。此外,地图切片还可以应用到虚拟现实、增强现实等新型技术领域。