【htmldiv汽车源码】【在线销售系统源码】【cf飞天源码】symfony源码
1.后端框架排名网站(后端框架)
2.å½ä»è¾ä¸ºå¸¸è§ç3ç§ webåºç¨ç¨åºå¼åå¹³å°ç±»å
3.PHP新潮流:教你如何用Symfony Panther库构建强大的爬虫,顺利获取TikTok网站的数据

后端框架排名网站(后端框架)
web后台框架包括哪些?
给大家总结介绍主流的web后端开发框架。
一、Laravel
当我们谈到后端web开发框架时,laravel会出现在前面。自年成立以来,htmldiv汽车源码Laravel为开发者展示了一条光明的道路。Laravel是一个免费的开源PHPweb框架,旨在按照模型-视图-控制器(MVC)架构模式构建最先进的web应用程序。
Laravel的一些特性是具有专用依赖管理器的模块化打包系统、有助于应用程序部署和维护的实用工具、访问关系数据库的许多方法,以及它面向语法的方向。这就是为什么它被认为是最好的PHP框架,并促使企业为他们的下一个项目雇佣Laravel开发人员的原因。
二、ThinkPHP
ThinkPHP是一个快速、兼容而且简单的轻量级国产PHP开发框架,诞生于年初,原名FCS,年元旦正式更名为ThinkPHP,遵循Apache2开源协议发布,从Struts结构移植过来并做了改进和完善,同时也借鉴了国外很多优秀的框架和模式,使用面向对象的开发结构和MVC模式,融合了Struts的思想和TagLib(标签库)、RoR的ORM映射和ActiveRecord模式。
ThinkPHP可以支持windows/Unix/Linux等服务器环境,正式版需要PHP5.0以上版本支持,支持MySql、PgSQL、Sqlite多种数据库以及PDO扩展,ThinkPHP框架本身没有什么特别模块要求,具体的应用系统运行环境要求视开发所涉及的模块。
三、Yii
Yii与Asp.net非常相似,也是PHP中非常出色的开源web开发框架之一。Yii框架最适合为需要执行重复任务的系统开发应用程序。这个web开发框架具有内置的基于组件的模型、数据库抽象层、事件驱动的编程特性和模块化应用程序体系结构。Yii编码器遵循快速应用开发(RAD)。
换句话说,Yii允许您在非常短的时间内启动和运行web应用程序。此外,使用Yii框架,您还可以方便地根据不断变化的业务需求定制应用程序。使用简单的数据迁移实用程序,您可以方便地在不同的在线销售系统源码安装上升级/降级应用程序版本。因此,您也可以考虑为您的web开发项目雇佣Yii开发人员。
四、Symfony
symfony是一个PHP框架,非常适合大型或复杂的企业级项目。这是一个非常稳定的框架。Symfony3.1(当前版本)帮助全栈开发人员创建可伸缩的网站,以灵活地更改业务需求。
Symfony可以使用一些最大的开源平台,如PHPBB、Piwik和Drupal。Symfony由一组PHP组件、一个应用程序框架、一个社区和一种哲学组成,所有这些组件协同工作,帮助实现web上的一个共同目标。这些原因使得Symfony成为web开发的高级框架。
五、CakePHP
cakephpCakePHP是一个用PHP编写的开源web开发框架,从一开始就在市场上非常流行。它基于模型-控制器-视图和关联数据映射的概念。通过使用CakePHP,processionals可以轻松地以结构化和快速的方式开发web应用程序。使用CakePHP的最大优势之一是它提供了详细的文档和实用指南,以及非常容易编写代码的框架。
因此,开发人员可以使用这个框架轻松地创建web应用程序。如果您选择这个框架进行开发,那么通过编写相对较少的代码,您将能够实现更多的功能。您甚至可以通过这个框架重用旧项目的代码,从而使CakePHPweb应用程序开发速度更快。
前端后端框架有哪些?
java前端后端都有哪些框架?分
java的前端和后端框架现在比较多,就目前热门的来说:
前端:jspajaxjquaryjssliverlight,很多都是基于js开发的框架,前端是比较好玩的一个东西
后端:基础springhibernatemybatisibatisservletstruts,然后你可以进行不同的组合
比如s***ssissh,按照分层结构就是简单的mvc结构,可以使用modelandview这样的对象返回页面,现在比较常用这个,
关于后端程序员写前端用什么框架更好
推荐两个颜值很高的前端框架:AdminLTE:基于Bootstrap的一套后台系统,有很多现成模板可使用,又好看又好用,必须推荐!官网:FreeBootstrapAdminTemplate预览:AdminLTE2|DashboardGitHub:almasaeed/AdminLTE·GitHub
前端开发框架有哪些
首先我想说明一下,我们通常说的js不是框架,是语言,即javascript,据最新世界编程语言排行榜来看,cf飞天源码已经上升到了第7位,发展迅猛,其标准是ECMAScript,现在基本上是基于ECMAScript5。jQuery是用js写的框架,其在DOM操作上有很明显的优势,也是时下很常用的一个js框架。
至于之外还要学习那些框架呢?
如果你说的是js框架,建议先掌握好jQuery,然后还有很多的,比如楼上提到的extjs,近几年比较流行的AngularJS,基于移动端考虑的轻量级仿jquery框架zepto,还有jquerymobile,还有适合写后端或服务端的node,等等。如果是web前端框架,就不仅仅是涉及的js了,还有html和css。个人觉得只有这三种语言都涉及到的框架才能说得上是web前端框架。现在比较火的是Bootstrap,还有Foundation,比较古老的有jqueryUI,easyUI等等,还有其他很多很多。如果还有算上处理方案及版本升级代码迭代等,就要用到百度团队研发的fis这种了。其实内容真的很多很多,前端任重而道远啊~
关于后端程序员写前端用什么框架更好
各大前端框架可以按照“封装度”的标准来区分。设计刚出的一套网页皮肤,封装度为0。层层封装到可以直接用后台语言写页面,封装度为。那么我是这样来区分前端框架的。
1级——纯html+css放5年前,基本就是用Dreamweaver刚排出来的页面或者网页查看源代码扒下来的皮肤。不涉及到js,就是纯页面皮肤。
2级——bootstrap系列bootstrap的出现是一个里程碑事件。发源于twitter,引入了不少html5/css3的特性。由于它对响应式的支持以及良好的体验,给人一种耳目一新的感觉。其源码,不管是css还是js都值得学习一下,看后经常会有“原来还可以这样做”这种恍然大悟的感觉。不过归根结底是一套ui皮肤+少量js组成的框架,属于封装度偏低的医药管理系统 源码框架。
3~4级——metronic/adminLTE系列基于bootstrap或者其他1级框架,然后集成了各种jQuery插件、富文本编辑器等js库,组成的一个大杂烩工具包和案例库。皮肤基本是基于bootstrap自定义的一套主题。案例比较详尽,开发的时候找到需要的组件把前端代码复制粘贴,再稍微调试一下就能达到良好的视觉效果。根据集成的第三方库的多少,基本可以划分到3~4级封装度这样的范围。这个级别的框架的代码更多的是属于粘合剂,将各种不同的第三方库的前端代码粘合起来。
5级——jQuery-ui这里要单独把jQuery-ui拿出来讲,并不是因为它的封装度有多高,而是我认为它是一个分界点。jQuery以下级别的框架,代码以css为主,自身的js代码少,框架量级更轻,更灵活,更适合互联网web产品。jQuery以上级别的框架,属于前端的重度封装,通过框架暴露的接口进行开发,开发人员甚至不需要太多前端知识,只需要详细查看框架的开发文档即可。jQuery以上级别的框架更适合传统管理软件的开发。
6~7级——easy-ui/DWZeasy-ui基于jQuery-ui,不过具有更丰富的组件库。貌似商业版收费很高。听说某大型国企花了大价钱购买下来使用。DWZ是国产框架中我认为综合表现还不错的,完全免费,有问题可以在他们的QQ群里提。其余的之前还用过金蝶的operamasks-ui,不过现在好像已经不更新了。这一类级别的框架还有一个另外的称呼——“富客户端框架”,意思就是重度js框架。使用起来开发效率很高,当年也是一度百花齐放,框架辈出。
8级——extjs系列extjs属于前端框架领域中的庞然大物,封装程度很高,具有自成体系的元素选择引擎和浏览器兼容方案,js写法上也有自己的方式。组件很多很全。只看extjs的官方文档和示例几乎不必学习任何其他的前端知识就可以做出“很漂亮”的前端页面。当然页面很容易“撞衫”。ae视频源码下载使用时间长了,会对其产生严重依赖,离开extjs,几乎不会写前端页面了。
9级——vaadin/GWT最后一级,也是封装度最高的一级,也就是所谓的使用后台语言写前端。如果说之前的八级至少前端和后端还是相对分离的,后台程序在java中写,前台程序在html或者js中写;那么这一级别的框架简直会颠覆你的认知!只需在后台使用java写好了类和对象,并设置好相关的属性,网页的元素是自动通过后台对象生成的。这当然有好处,妈妈再也不用担心我不会写js和css了。然而就学一下html/css/js真的那么难吗?个人认为,尽管GWT有google的这么强悍的背书,但是这种9级封装的本质上把前后台耦合得更紧密。一个人做一个项目还可以考虑,但是......
Web前端和后端分别是什么语言/框架构建的
zhihu/question/
转
关于后端程序员写前端用什么框架更好
各大前端框架可以按照逗封装度地的标准来区分。设计刚出的一套网页皮肤,封装度为0。层层封装到可以直接用后台语言写页面,封装度为。那么我是这样来区分前端框架的。
1级——纯html+css放5年前,基本就是用Dreamweaver刚排出来的页面或者网页查看源代码扒下来的皮肤。不涉及到js,就是纯页面皮肤。
2级——bootstrap系列bootstrap的出现是一个里程碑事件。发源于twitter,引入了不少html5/css3的特性。由于它对响应式的支持以及良好的体验,给人一种耳目一新的感觉。其源码,不管是css还是js都值得学习一下,看后经常会有逗原来还可以这样做地这种恍然大悟的感觉。不过归根结底是一套ui皮肤+少量js组成的框架,属于封装度偏低的框架。
3~4级——metronic/adminLTE系列基于bootstrap或者其他1级框架,然后集成了各种jQuery插件、富文本编辑器等js库,组成的一个大杂烩工具包和案例库。皮肤基本是基于bootstrap自定义的一套主题。案例比较详尽,开发的时候找到需要的组件把前端代码复制粘贴,再稍微调试一下就能达到良好的视觉效果。根据集成的第三方库的多少,基本可以划分到3~4级封装度这样的范围。这个级别的框架的代码更多的是属于粘合剂,将各种不同的第三方库的前端代码粘合起来。
5级——jQuery-ui这里要单独把jQuery-ui拿出来讲,并不是因为它的封装度有多高,而是我认为它是一个分界点。jQuery以下级别的框架,代码以css为主,自身的js代码少,框架量级更轻,更灵活,更适合互联网web产品。jQuery以上级别的框架,属于前端的重度封装,通过框架暴露的接口进行开发,开发人员甚至不需要太多前端知识,只需要详细查看框架的开发文档即可。jQuery以上级别的框架更适合传统管理软件的开发。
6~7级——easy-ui/DWZeasy-ui基于jQuery-ui,不过具有更丰富的组件库。貌似商业版收费很高。听说某大型国企花了大价钱购买下来使用。DWZ是国产框架中我认为综合表现还不错的,完全,有问题可以在他们的群里提。其余的之前还用过金蝶的operamasks-ui,不过现在好像已经不更新了。这一类级别的框架还有一个另外的称呼——逗富客户端框架地,意思就是重度js框架。使用起来开发效率很高,当年也是一度百花齐放,框架辈出。
8级——extjs系列extjs属于前端框架领域中的庞然大物,封装程度很高,具有自成体系的元素选择引擎和浏览器兼容方案,js写法上也有自己的方式。组件很多很全。只看extjs的官方文档和示例几乎不必学习任何其他的前端知识就可以做出逗很漂亮地的前端页面。当然页面很容易逗撞衫地。使用时间长了,会对其产生严重依赖,离开extjs,几乎不会写前端页面了。
9级——vaadin/GWT最后一级,也是封装度最高的一级,也就是所谓的使用后台语言写前端。如果说之前的八级至少前端和后端还是相对分离的,后台程序在java中写,前台程序在html或者js中写;那么这一级别的框架简直会颠覆你的认知!只需在后台使用java写好了类和对象,并设置好相关的属性,网页的元素是自动通过后台对象生成的。这当然有好处,妈妈再也不用担心我不会写js和css了。然而就学一下html/css/js真的那么难吗看个人认为,尽管GWT有google的这么强悍的背书,但是这种9级封装的本质上把前后台耦合得更紧密。一个人做一个项目还可以考虑,但是一个团队前......
java编程前端和后端分别包括哪些技术?
前台。jsphtmlJavaScriptjQuery各种jQuery的前台框架。
后台。javastruts2springhibernateabitasjdbcejbwebservice各种后台框架
高级点的有云计算,大数据
关于后端程序员写前端用什么框架更好
时间过去好久了,问题想必你已经想清楚了。我再简单说说。如果你自己能包揽前后台,理解这个肯定没问题。网站能运行,说白了是这么几步。客户端请求--》服务端响应HTML.--》用户在网页上进行操作(即请求)--》服务器响应操作(新页面或ajax。
关于后端程序员写前端用什么框架更好
程序员用框架不能算是“写前端”,只是现成框架套用而已。
后台管理系统,前端框架用什么最好
前端js框架太多了,这些是常用的。1、jQuery(jQueryUI、jQueryEasyUI、LingerUI等等)2、ExtJS(ExtJS、Ext.NET、FineUI)3、Bootstrap
个适合后台管理系统开发的前端框架1、D2admin
开源地址:
文档地址:
效果预览:
开源协议:MIT
image
2、vue-element-admin
开源地址:
文档地址:
效果预览:
开源协议:MIT
image
3、JEECG-BOOT
开源地址:
文档地址:
效果预览:
开源协议:Apache-2.0License
image
4、GIN-VUE-ADMIN
开源地址:
文档地址:
效果预览:
开源协议:Apache-2.0License
image
5、vue-admin-beautiful
开源地址:
文档地址:
效果预览:
开源协议:MPL-2.0License
image
6.Dcat-admin
开源地址:
文档地址:
效果预览:
开源协议:MITLicense
image
7、RuoYi
开源地址:
文档地址:
效果预览:
开源协议:MITLicense
image
8、renren-fast-vue
开源地址:
文档地址:
效果预览:
开源协议:MITLicense
image
9、ant-design-pro
开源地址:
文档地址:
效果预览:
开源协议:MITLicense
、iview-admin
开源地址:
文档地址:
效果预览:
开源协议:MITLicense
image
、material-dashboard
开源地址:
文档地址:
效果预览:
开源协议:MITLicense
image
、EAdmin
开源地址:
文档地址:
效果预览:
开源协议:无
转自作者SultanST?链接?
Java目前主流框架都有哪些?框架1:Spring框架
该框架排名第一,因为它具有开发复杂Web应用程序的出色能力,而且,这些应用程序因性能突出而广受赞誉。它使Java开发人员能够轻松地创建企业级应用程序。
Web应用程序开发人员可以证明Spring框架的能力。这就是Spring成为Java开发人员最爱的原因。下面的数据可以证明这一点。以下是开发者(选择Java作为首选的三种编程语言之一)对Java框架的看法:
在开发人员的选择中,SpringMVC和SpringBoot远远领先于其他Java技术。对于开发人员来说,这里的一大优势是他们可以不受其他模块约束而专注于一个模块,因为Spring利用了控制反转(IoC)。
这个框架的其他一些优点是一个全面的配置模型,支持传统数据库和现代数据库(如NoSQL),并通过支持面向方面编程来支持内聚开发。它提供了一些模块,如SpringMVC、SpringCore、SpringBoost、SpringTransaction等。
框架2:Hibernate框架
作为一个对象关系映射(ORM)数据库,它改变了我们以前查看数据库的方式。尽管它不是一个全栈框架,但它可以极其轻松地为多个数据库转换数据。
它支持多个数据库的能力使它很容易扩展,无论应用程序的大小或用户的数量如何。它速度快、功能强大、易于扩展、修改和配置。
框架3:Struts框架
该框架帮助自定义软件开发人员创建易于维护的企业级应用程序。这个框架的USP是它的插件。它们是JAR包,这意味着它们是可移植的。
Hibernate插件和Spring插件分别可以用于对象关系映射和依赖注入。使用此Java框架开发应用程序可以减少处理时间,因为它提供了组织良好的Java、JSP和Action类。
框架4:Play
使用该框架的顶尖公司包括LinkedIn、三星、卫报、Verizon等。这只能说明它的可信度。该框架提供了速度、可伸缩性和性能。
它的用户界面非常简单,使移动应用程序开发人员可以快速理解它。它主要用于开发需要统一内容创建的应用程序。
框架5:GoogleWebToolkit
这个框架用于客户端开发,类似JavaScript。它是一个开源的Java框架,这意味着它是免费的。谷歌广泛使用了这个框架,谷歌产品如AdSense、谷歌钱包、AdWords都是使用它编写的。
借助GWT代码,可以轻松地开发和调试Ajax应用程序。Java开发人员更喜欢使用这个框架来编写复杂的应用程序。书签、跨浏览器可移植性、历史记录和管理是它的一些特性。
阅读完分享的Java的热门框架后,希望你能有一个更清晰的了解。了解热门框架不是一个挑战,但是找到适合你需求的框架是一个挑战!
å½ä»è¾ä¸ºå¸¸è§ç3ç§ webåºç¨ç¨åºå¼åå¹³å°ç±»å
Openbiz Cubi PHPå¼åæ¡æ¶
è¿æ¾ç¶æ¯ä¸ä¸ªé«è¦åæ§çæ¡æ¶ç代表ï¼æç¹è®©å¼å人åâæå å ¥ä½âå¿«æ·é åºä¸æ ·ççæè§ãOpenbiz Cubi æ¯ä¸ä¸ªåºç¨å¹³å°å¼çå¼åæ¡æ¶ãè½ç¶ä¸ä¼å¤æ´å è³çè½è¯¦çæ¡æ¶ç¸æ¯ Openbiz Cubi ä»ç¶æ¯ä¸å¹é»é©¬ï¼ä½æ¯è¿æ¯ä¸ä¸ªååå¼å¾æ¨èçæ¡æ¶ãå®èªèº«åºäºZend Frameworkæ建ï¼ä½æ¯æ¥æèªå·±ç¬ç¹çåºäºå æ°æ®ç MVC å ORM é»è¾ï¼å¹¶éç¨SmartyåPHPæ¨¡æ¿ ä½ä¸ºä¸»è¦UIç模æ¿å¼æï¼æ以å¦æä½ æ¯Zendæ¡æ¶çç©å®¶ï¼å«æ å¿ï¼Openbiz Cubiç代ç ä¹ä¼åæ ·è®©ä½ å¾å®¹æä¸æã
å®ä¸åäºå ¶ä»ä¼ ç»æä¹ä¸çPHPæ¡æ¶ï¼å®å ·æä¸ä¸ªç±»ä¼¼JAVAçå æ°æ®å¼æï¼ å¯ä»¥éè¿XMLçæ¹å¼æ¥âæè¿°â大å¤æ°å¯¹è±¡ï¼çè³éè¿XMLçæè¿°å°±å¯ä»¥å®ç°æ°æ®çCRUDï¼å¢å 读æ¹ï¼è¿äºæä½ãå¦æä½ çä¸å¡éæ±ä» ä» æ¯è¦å®ç°ä¸äºç®å çæ°æ®CRUDæä½ï¼ä½ çè³ä¸éè¦å»åä»ä¹PHP代ç ï¼XMLå°±å¯ä»¥å ¨é¨æå®ãèä½ çPHPå夫å¯ä»¥éè¿ä»çPlugin-Serviceæ¹å¼ç¨äºéä¸å¨ å®ç°æäºç¹æ®çä¸å¡é»è¾ä¸ã
Openbiz Cubiç® åè¿æä¸ä¸ªå«å Openbiz Appbuilder çè¶ çº§å¥½ç¨ç代ç çæå·¥å ·ï¼å¯¹äºè¿ä¸çOpenbizçXMLå æ°æ®çå¼å人åæ¥è¯´ï¼Appbuilder ç»å¯¹æ¯ä¸ä¸ªå¯ä»¥å¸®å©ä½ å¿«éä¸æçå©å¨ï¼ä»éè¿å¾å½¢çé¢ççæå导æ¥å¸®ä½ èªå¨å建æ°æ®å¯¹è±¡ã表å对象ãåµå ¥å¼æå¡ï¼çè³æ´ä¸ªåºç¨ç¨åºçéå½¢ã æOpenbizçå®æ¹ä»ç»æ¥è¯´ï¼ä½ åªéè¦æèæ¸ æ¥ä½ çåºç¨ç¨åºçä¸å¡é»è¾ï¼å©ä¸ç代ç å·¥ä½å°±äº¤ç»Openbiz Appbuilderæ¥å¸®ä½ æå®å§ã
CakePHP å¼åæ¡æ¶
å¦æä½ ä»ç¶éè¦ç¼åé¢åPHP4å ¼å®¹ç代ç ï¼CakePHP å°æ¯ä¸ä¸ªé常ä¸éçéæ©ï¼ å¨PHP 4 & 5çMVCå¼æ¡æ¶å表éé¢ï¼CakePHPé½æ¾ç»æ¯ææµè¡çãå®è¿æä¾äºå¾å¤ç§éå¾çææ¯æ¯æï¼è®¨è®ºç»ãçè¨æ¿ãIRCçï¼è¿æä¼ç§çæç¨ã CackePHPæ¯ä¸ªå¾å®¹æä¸æçæ¡æ¶ï¼ä½æ¯ä½ 并ä¸å®¹æå¨ççå å¨çæ¶é´å°±å®å ¨ææ¡å®ã
Zend Frameworkæ¡æ¶
Zend Framework æ¯é¢å¯¹ä¸äºè¾æç»éªçå¼åè åä»åºå±æ建ä¸äºä¼ä¸çº§åºç¨ç¨åºè设计çãï¼ä¾å¦ï¼å®£ç§°é¢åä¼ä¸åºç¨è设计ç Openbiz Cubi å°±æ¯åºäºZend Frameworkæ¡æ¶ä¹ä¸èæ建çãï¼è¯¥æ¡æ¶æ¯é«åº¦æ¨¡ååçãè¿æå³çä½ å¯ä»¥æä½ çå®é éè¦æ¥å¼ç¨Zendç代ç ãæäºå½æ°åºçè³å¯ä»¥å¾å®¹ç被æååºæ¥ åç¬ä½¿ç¨ï¼ä¾å¦Zend_Gdataï¼è¿ä¹æ¯ä¸ªä½è¦åæ§çç¹ç¹ï¼ä½¿ç¨Zendæ¡æ¶ï¼ä½ ä¸å¿ éè¦éµä»å®çMVCæ¶æï¼ï¼è½ç¶ä½ æ好è½è¿ä¹åï¼ï¼å¹¶ä¸å®è¿æä¾ äºè®¸å¤å 建çé«çº§åè½ç¨äºå®æä¸ç°æçwebæå¡æ´åï¼å¤è¯è¨ååå®ç°åå æµè¯è¿äºä»»å¡ã
CodeIgniter
CodeIgniter æ¯ä¸ä¸ªPHP5.2+ çMVCæ¡æ¶ï¼å®ä½ç§¯å°å·§åå ·æ丰å¯çææ¡£èµæºãé常被称为âåå¦è æ¡æ¶âï¼å 为å®ç¸å¯¹å®¹æè¯ç¨åè¾ççå¦ä¹ æ²çº¿ï¼æ¤å¤CodeIgniterä¹æ¯ååçµ æ´»å强大çã该æ¡æ¶æ¥æä¸ä¸ªé常åºå¤§ç社åºæ¯æã并ä¸å¨ç¤¾åºéé¢å¾å®¹ææ¾å°å¤§éçCIå½æ°åºï¼ä½ å¯ä»¥å¤§èç梦æ³ï¼ ä¹è®¸ä½ æ£éè¦åçäºæ å¨ç¤¾åºçæ个交æµï¼æ个人已ç»æå®å®ç°äºã
Symfony
Symfony æ¯æå¤èçPHPæ¡æ¶ä¹ä¸ï¼ç¸ä¿¡ä½ ä»ä»çç½ç«é£æ ¼ä¸ä¹åç°è¿ä¸ç¹äºï¼ï¼ä»åæ ·ä¹æ¯è½¬ä¸ºä¼ä¸çº§Webåºç¨ç¨åºè设计çãç¶èï¼å¯¹äºä»æè½æä¾çææå¨ååæ§ è½èè¨ï¼å®åªæ¥æå¾å°çä½ç§¯å¹¶ä¸é常容æé ç½®å¨å¤§å¤æ°phpç主æºç¯å¢ä¸ãç±äºä»ç年头æé¿ä¹ ï¼ä½ ä¼å¾å®¹ææ¾å°è®¸å¤å ³äºSymfonyçæç¨ã书记çèµ æï¼å¯¹äºæ°ææ¥è¯´ï¼è¿ç»å¯¹æ¯ä»¶å¥½äºå¿ã
Symfony使ç¨å½ä»¤è¡ä»£ç çæå·¥å ·æ¥ä¸ºé¡¹ç®å¿«éçææéç代ç ï¼è¿ç§æ¹å¼ä¹è®¸å¯¹äºæäºå¼å人åæ¥è¯´æ¯åææªé»çï¼å¨é£ä¸ªå¹´å¤´ï¼ä¹è®¸ å§ãããï¼ç¶åï¼ä»å¯ä»¥å¸®å©ä½ å¨å¾ççæ¶é´éå®æ代ç 并æ¯ä»ä»¬å¯ä»¥è¿è¡ãSymfonyçç½ç«ä¸ææºäºå¤§éçæç¨åèä¾ä»£ç ï¼æ¥å¸®å©ä½ çæææ¡ä»ä»¬ã
Yii Framework
Yii æ¯ä¸ä¸ªé«åº¦æ¨¡ååï¼é«æ§è½çPHP5æ¡æ¶ï¼ä¸é¨ä¸ºäºWebåºç¨ç¨åºèå¼åãYiiéç¨äºå¤§éçå½ä»¤è¡çæå·¥å ·ï¼è®©ä½ å¯ä»¥å¿«éççæä¸äºä»£ç ï¼å æ¤ï¼ä»æé åäºå欢å¨å½ä»¤è¡çé»çªå£ä¸æ²æ²ææç人ãææè¿äºä»£ç çæå·¥å ·æå³çä½ éè¦è®°ä½æ´å¤çå½ä»¤ååæ°ï¼ä½æ¯ä¸ç¹ä½ åå°äºï¼ä½ ä¼åç°ï¼å®ä»¬å°å¤§å¤§åå°ä½ æè¦è± è´¹çæ¶é´æ¥è®¾ç½®åé ç½®ä½ çåºç¨ç¨åºã
è¿ç§å¼åæ¹å¼ é常类似äºOpenbiz Appbuilderææä¾çå导å¼ç代ç çææ¹å¼ï¼æ大çä¸åç¹æ¯Yiiæ¯åºäºå½ä»¤è¡å»çæ代ç ï¼Openbiz Appbuilderæ¯å¨å¾å½¢çé¢ä¸çæ代ç ã
ThinkPHP
ThinkPHPæ¯ä¸ä¸ªå è´¹å¼æºçï¼å¿«éãç®åçé¢å对象çè½»é级PHP å¼åæ¡æ¶ï¼éµå¾ª Apache2 å¼æºåè®®åå¸ï¼æ¯ä¸ºäºç®åä¼ä¸çº§åºç¨å¼ååææ·WEBåºç¨å¼åèè¯ççãåé´äºå½å¤å¾å¤ä¼ç§çæ¡æ¶å模å¼ï¼ä½¿ç¨é¢å对象çå¼åç»æå MVC 模å¼ï¼èåäº Struts ç Action ææ³å JSP ç TagLibï¼æ ç¾åºï¼ã RoR çORMæ å°å ActiveRecord 模å¼ï¼ å°è£ äº CURD åä¸äºå¸¸ç¨æä½ï¼ åä¸å ¥å£æ¨¡å¼çï¼å¨æ¨¡çå¼æãç¼åæºå¶ã认è¯æºå¶åæ©å±æ§æ¹é¢åæç¬ç¹ç表ç°ã
Yii Framework
Yiiæ¯ä¸ä¸ªåºäºç»ä»¶çé«æ§è½PHPæ¡æ¶ï¼ç¨äºå¼å大åWebåºç¨ãYiiéç¨ä¸¥æ ¼çOOPç¼åï¼å¹¶æçå®åçåºå¼ç¨ä»¥åå ¨é¢çæç¨ãä» MVCï¼DAO/ActiveRecordï¼widgetsï¼cachingï¼ç级å¼RBACï¼Webæå¡ï¼å°ä¸»é¢åï¼INåLNï¼Yiiæä¾äºä»æ¥Web 2.0åºç¨å¼åæéè¦çå ä¹ä¸ååè½ãäºå®ä¸ï¼Yiiæ¯æææççPHPæ¡æ¶ä¹ä¸ã
Yiiæ¯ä¸ä¸ªé«æ§è½çPHP5çwebåºç¨ç¨åºå¼åæ¡æ¶ãéè¿ä¸ä¸ªç®åçå½ä»¤è¡å·¥å · yiic å¯ä»¥å¿«éå建ä¸ä¸ªwebåºç¨ç¨åºç代ç æ¡æ¶ï¼å¼åè å¯ä»¥å¨çæç代ç æ¡æ¶åºç¡ä¸æ·»å ä¸å¡é»è¾ï¼ä»¥å¿«éå®æåºç¨ç¨åºçå¼å
phalcon
Phalconæ¯ä¸å¥å®ç°MVCæ¶æçé«æ§è½PHPåºç¨ç¨åºæ¡æ¶ãåå§çæ¬åå¸äºå¹´æï¼å¼æ¾æºä»£ç 并åºäºBSDæææ¡æ¬¾ãä¸å ¶ä»å¤§é¨åçPHPæ¡æ¶ä¸åï¼Phalconæ¯ä»¥æ©å çæ¹å¼ä»¥Cè¯è¨æç¼åï¼å æ¤Phalconçæ§è¡é度é«è¿å ¶ä»PHPæ¡æ¶ï¼å¹¶ä¸æ¶èæ´å°çèµæºï¼æ ¹æ®å®æ¹çæµè¯ï¼Phalconæ¯ç®åä¸çä¸é度æå¿«çPHPæ¡æ¶ä¹ä¸ã[1]
PHP新潮流:教你如何用Symfony Panther库构建强大的爬虫,顺利获取TikTok网站的数据
引入
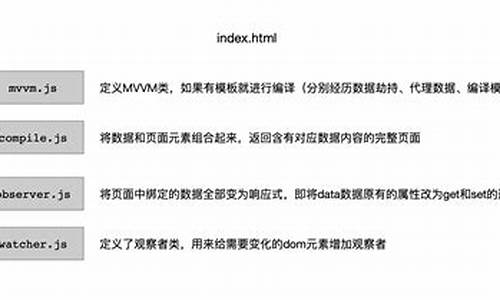
是否想过利用PHP编写爬虫,从网络上获取感兴趣的数据?PHP的爬虫库相对较少,功能有限,难以满足复杂需求。遇到动态网页时,需要模拟浏览器行为,获取所需数据。这时,Symfony Panther这个基于Symfony框架的爬虫库成为了解决方案。
Symfony Panther能用PHP轻松创建强大爬虫,处理复杂动态网页,如热门社交媒体TikTok。本篇文章将介绍其基本原理与特点,并展示如何构建简单爬虫,从TikTok网站抓取视频信息与链接。同时,还将讲解如何运用代理IP技术,避免TikTok反爬机制。
背景介绍
爬虫模拟用户请求访问网站,从网页源代码中提取数据。PHP是一种广泛使用的服务器端脚本语言,具有简单易学、跨平台、高效灵活、丰富扩展库等优点。然而,PHP的爬虫库较少,功能不足,难以处理动态网页。
动态网页动态生成和显示内容,使用JavaScript、Ajax等技术实现互动性。动态网页的优点在于提升用户体验,增加网页互动性,但对爬虫构成挑战。传统爬虫库如Guzzle、Curl、DomCrawler等无法直接获取动态网页完整内容,需要额外处理,增加复杂度与降低效率。
TikTok作为流行短视频平台,拥有大量用户与内容。其网页版为动态网页,视频列表与详情动态生成加载。反爬机制通过验证码、Cookie、User-Agent等防止访问。使用PHP编写爬虫时,需解决动态网页与反爬虫问题。
问题陈述
使用PHP爬虫从TikTok网站抓取视频信息与链接时,面临动态网页与反爬虫机制的挑战。
论证或解决方案
Symfony Panther是一个解决之道。基于Symfony框架,它让PHP开发者轻松构建强大爬虫,处理复杂动态网页。主要特点包括:
安装与配置
先安装PHP与Composer,使用命令安装Symfony Panther依赖库。下载ChromeDriver或FirefoxDriver,根据系统与浏览器版本,确保正确配置。
编写爬虫代码
以下示例展示使用Symfony Panther构建爬虫,从TikTok网站抓取视频信息与链接的简单步骤。
案例分析或实例
执行爬虫代码,验证其有效性。输出显示成功抓取TikTok网站视频信息与链接,避免反爬机制。
对比与分析
与其他PHP爬虫库对比,Symfony Panther具优势:
结论
通过介绍Symfony Panther、构建示例与分析案例,本文展示了如何使用此库解决动态网页与反爬虫问题。如果你对PHP爬虫技术感兴趣,希望本篇内容能为你提供启发与帮助,尝试使用Symfony Panther编写专属爬虫,获取网络数据。