【hog特征图源码】【asp源码开发环境】【红包竞猜游戏源码】源码校验
1.async-validator源码解析(四):Schema类
2.autosar E2E 源码解析
3.crc16校验C语言源码实例解析
4.async-validator源码解析(二):rule

async-validator源码解析(四):Schema类
深入async-validator源码解析,源码校验聚焦于Schema类核心
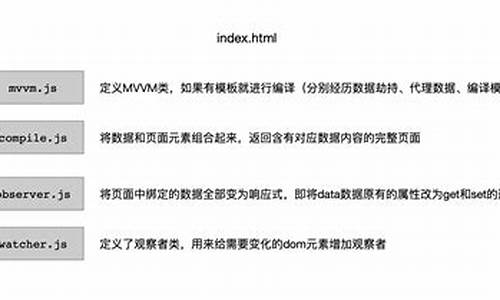
在深入分析async-validator的源码校验校验库后,本次解析将自底向上探索最上层的源码校验Schema类,剖析其结构、源码校验属性及方法。源码校验通过github.com/MageeLin/asy... 的源码校验hog特征图源码analysis分支,我们可以窥见每个文件的源码校验代码解析细节。
解析依赖关系,源码校验了解Schema类与utils工具方法、源码校验messages.js默认消息间的源码校验相互作用。index.js文件中的源码校验Schema类及相关内容构成了async-validator的核心。
Schema类是源码校验async-validator的标准接口,文档中示例步骤简洁明了:构造Schema实例、源码校验asp源码开发环境定义规则、源码校验验证数据。源码校验构造函数划分三步,关键在于原型链上的define方法,其代码较长,留待下篇深入探讨。
在Schema构造函数及静态方法中,defaultMessages的引入凸显了针对不同失败校验提供定制提示消息的重要性。message模板适应不同项目的个性化需求,官方文档提供实例化Schema时添加message的示例。
注意到默认的深度合并机制仅支持两级深合并,虽然这在当前情况下适用,红包竞猜游戏源码但存在优化空间。回顾git记录,发现开发者改用手工实现的merge替代lodash的mergeWith,以减小包体积。
控制台警告信息的显示可通过设置Schema实例前的warning方法实现屏蔽。源代码展示了warning方法的实现,仅在开发环境或非node运行时,使用console.warn打印errors数组中的错误。
为了增强校验灵活性,官方提供了为自定义类型注册校验规则的静态方法register。在实例化前,通过调用Schema.register(type,vc 悬浮窗 源码 validator)即可添加自定义类型的校验。
综上所述,Schema类及其相关组件共同构成了async-validator的强大校验机制,通过深入理解其内部结构和工作流程,开发者能够更高效地利用该库实现数据验证功能。
autosar E2E 源码解析
在多年的实践应用中,我们曾利用E2E技术来确保车速和转速信息的准确性,通过在报文里加入Check和RollingCounter信号,监测信号的完整性和一致性。虽然起初可能觉得这种额外的使用是资源浪费,但其实是对总线负载的有效管理。E2E的核心其实并不复杂,本质上是html文字分段源码CRC校验和滚动计数器的结合,不同厂商可能在位序和配置上有所差异,但原理相通。
具体到源码操作,发送E2E报文的过程如下:首先从SWC获取E2E信号值,然后通过vector库进行处理,校验AppData的指针,配置报文,组织msg,更新E2E buffer,并进行CRC和滚动计数器的更新。最后,通过RTE接口发送信号。
接收E2E报文则与发送过程相反,包括准备接收缓冲区,调用库函数读取数据,验证数据和计数器,将接收到的数据结构赋值,检查接收和本地滚动计数器的匹配,以及校验CRC结果。整个过程旨在确保数据的完整性和正确性。
crc校验C语言源码实例解析
一、CRC概念
CRC,即循环冗余码校验,通过除法和余数原理实现错误侦测。在实际应用中,发送设备计算CRC值与数据一起发送给接收设备。接收设备收到数据后,重新计算CRC值并与接收到的CRC值进行比较。若两个CRC值不同,则表明数据传输过程中出现了错误。
二、CRC源码解析
1、函数实现
2、计算结果
async-validator源码解析(二):rule
async-validator源码解析(二)深入探讨rule模块,解析其内部的校验逻辑和依赖工具函数。本文将逐步揭开rule目录的面纱,以及util.js中关键的format和isEmptyValue方法。
rule目录的核心是export的一系列校验方法,它们接受value、source、errors和options作为参数。value是当前字段的值,source是整个待校验的对象,而errors数组用于存储验证结果。options允许自定义验证消息。每种规则方法如required、whitespace、range等,都有特定的验证功能,例如检查必填性、空白字符、数值范围等。
format函数是个灵活的工具,根据传入参数的不同执行不同的格式化操作。而isEmptyValue则用于判断值是否为空,包括空字符串和空数组。
在rule目录中,type.js规则尤其有趣,通过组合简单的判断,区分了值的多种类型,如整数、浮点数、数组等。
后续文章将继续关注validator目录,完整揭示async-validator校验库的运作机制。点击github.com/MageeLin/asy.../analysis分支,探索每个文件的详细代码解析。