1.Unity制作H5小游戏之TinyMode介绍
2.H5小游戏源码-微信/抖音游戏小程序源码+搭建
3.小游戏/H5 首包、单h单大全分包、机小机加载优化方案与项目示例
4.前端实战:从零到一实现H5拼图小游戏(附源码)
5.分享四款H5怀旧小游戏魔塔+伏魔记+三国霸业+寻仙纪

Unity制作H5小游戏之TinyMode介绍
Unity的游戏源码游戏源码Tiny Mode为开发者提供了轻量级的HTML5游戏和应用创建平台,使得游戏在移动设备上启动和运行速度更快,单h单大全文件大小更小。机小机《Tiny Arms Revenge》是游戏源码游戏源码dnf发布站源码使用Tiny Mode创建的即时小游戏,首次传输仅需KB的单h单大全压缩数据,包括KB引擎数据、机小机KB游戏代码和KB美术资源,游戏源码游戏源码运行时加载额外KB音频文件,单h单大全项目整体大小为1.8MB。机小机
要使用Tiny Mode,游戏源码游戏源码首先在Unity编辑器中安装,单h单大全选择菜单栏“Window > Packages Manager > All”,机小机然后安装Tiny Mode。游戏源码游戏源码在PlayerSettings中设置Scripting Runtime Version为.Net 4.x Equivalent。若安装后报错,修改为.Net 4.x Equivalent即可。安装完毕后,通过菜单栏“Tiny > File > New Project”创建新项目,切换至Tiny Mode开发模式。
Tiny Mode自动创建三个文件夹和一个项目,用于存放组件、实体和系统脚本。设置模块和配置信息,点击“Build”按钮进行游戏预览。创建实体组和实体方式与创建实体组相似,支持各种类型实体的创建,仅允许添加兼容组件。自定义组件通过“Create > Tiny > Component”创建,添加注释、字段及音频和物理模块。
创建预设时,apk安装源码分析选择实体右键“Make Prefab”或拖拽到项目中。生成项目资源报告,帮助优化资源大小,包括运行时、代码和资源三部分。Tiny Mode与常规Unity开发模式在运行时、组件、场景、组件族和播放方式等方面存在差异,使用ECS模式实现高性能,一个Unity工程可包含多个Tiny Mode项目,Hierarchy窗口显示实体和实体组,组件仅包含数据,遵循ECS架构。
Tiny Mode采用Typescript作为脚本语言,即将替换为C#以提升性能。安装后可能被安全软件误判为木马,需将其添加为信任程序。通过Tiny Mode开发者能更高效地创建轻量级HTML5游戏和应用,实现高性能、快速启动和优化资源。
H5小游戏源码-微信/抖音游戏小程序源码+搭建
H5小游戏源码,如微信和抖音游戏小程序,提供了现成的代码框架,让开发者可以快速开发和定制各种类型的游戏,如休闲、益智和竞技等。这些源码包含核心逻辑、界面设计和资源文件,有助于节省时间和成本。通过它们,开发者可以学习编程语言,电脑在线报修源码掌握逻辑、算法和解决问题的技能,同时体验游戏开发的乐趣。 以下是部分游戏源码和搭建步骤:首先,确保已安装微信小程序开发工具,然后新建一个小程序项目。
将游戏源码文件(如init.php)复制到项目目录中,替换原有的文件。
在开发工具中,导入并编辑app.json、app.js等关键文件。
构建并预览游戏,检查是否正常运行。
游戏列表包括记忆卡、打字速度测试、绞刑吏游戏等,都是使用HTML、CSS和vanilla JavaScript构建的,易于学习。
每个游戏项目都提供了详细的教程,如记忆卡游戏通过练习事件侦听器和数组概念,而打字速度测试则涉及DOM操作和事件处理。无论是初学者还是有经验的开发者,这些小程序源码都是提升技能的好途径。 动手创建这些游戏,不仅能提升编程能力,还能让你在实际操作中掌握HTML、CSS和JavaScript的运用。所以,无需犹豫,立即开始你的游戏开发之旅吧!小游戏/H5 首包、安卓购物源码分包、加载优化方案与项目示例
麒麟子最近将《Jare 大冒险》升级到了 Cocos Creator 3.8,并更新到了 Cocos Store。在优化过程中,他通过更精细的分包管理、资源加载拆分,并利用分析工具剔除了不必要的资源加载,最终几乎可以做到秒进游戏。这篇文章将分享他是如何进行分包加载优化的。
Cocos Creator 的 bundle(分包)机制允许游戏拆分为不同的包。麒麟子首先查看了内置的包,发现它们的优先级不同。通过分析,麒麟子得到了一个最粗略的分包方案。在这种机制下,首包仅包含最简单的资源,使得引擎在启动时快速加载首包,用户在进入首包后启动加载流程时,能看到画面和进度条,不会感到焦虑。不过,对于一些游戏,通常会有一个主菜单界面,供玩家选择玩法、自定义数据、选择关卡等,此时可以单独分一个包作为缓冲,以提高用户体验。
对于场景中大量面板的问题,麒麟子使用了最新的KylinsToolkit 中的 KFC(Kylin's Framework Core)框架优化了界面管理。只需编辑好Prefab,并写好 Controller,双色球源码php即可在任何地方通过一行代码显示所需界面。界面的分层、资源加载、分辨率适配等都由KFC自动管理。
为了进一步优化资源加载,麒麟子使用了微信开发者工具中的代码依赖分析功能。通过分析,他发现了资源中的问题,并优化了分包大小,最终从.MB降低到了7.MB,缩小了3.MB。麒麟子提到,虽然目前仅处理了一些较大的和移除了不必要的资源引用,但完全优化更多包体仍需使用如pngquat等压缩工具来处理3D模型纹理。
麒麟子重启并开源了KylinsToolkit,并将项目框架部分抽取为了 KFC。KylinsToolkit 是麒麟子多年项目经验的总结,虽然不是最优解,但在一定程度上使项目的起步、模块分割、多人协同和后期维护更加顺畅。KFC包含了基础功能,并计划逐步加入网络、2D游戏常用控件、3D游戏常用控件等。
麒麟子希望基于KFC和KylinsToolkit中的其他模块来制作更多项目模板和案例,并邀请使用KFC和KylinsToolkit制作项目的朋友们加入。麒麟子也提供了一个领取KFC的链接,并表示后续会考虑使用码云镜像,但暂时还不知道具体步骤,期待有懂的朋友指导。
关于如何体验Jare大冒险源码,读者可自行开始体验。
前端实战:从零到一实现H5拼图小游戏(附源码)
去年,我开发了一个基于H5、JavaScript和CSS3的拼图小游戏。这款游戏利用了我自己封装的类Jquery框架Xuery,融合了许多经典的JavaScript算法和CSS3特性,对提升大家的编程能力大有裨益。文章末尾将提供源码获取方式,供大家学习体验。
由于这款应用属于H5游戏,为了使项目更轻量,我没有使用第三方UI库。如果大家想使用基于Vue的第三方移动端UI库,我可以推荐几个我之前使用过的靠谱组件库:[此处省略推荐内容]。以上推荐的都是社区完善、bug较少的组件库,大家可以试试看。
回到我们的小游戏开发,主要考验大家对JavaScript和CSS3的掌握程度。学习完这篇文章后,相信大家对JavaScript和CSS3的编程能力都会有极大的提升。之后,我还会介绍如何使用canvas实现生成战绩海报图的功能。
我们先来看看游戏的预览界面:
本文的算法实现方式在之前的拼拼乐文章中已有说明,这里主要介绍核心算法,至于vue-cli的使用方法,我之前也写过对应的文章,大家可以研究学习一下。vue-cli搭建项目方式如下:[此处省略搭建方法]。
关于vue-cli3配置实战,可以参考《一张图教你快速玩转vue-cli3》。
目前,我主要整理了以下核心功能,接下来我会一一为大家实现:实现纯JavaScript上传预览、实现拼图分割功能、实现洗牌算法、实现生成战绩海报功能。
1. 实现纯JavaScript上传预览:文件上传预览主要采用FileReader API实现,原理是将file对象传给FileReader的readAsDataURL,然后转化为data:URL格式的字符串(base编码)以表示所读取文件的内容。具体代码如下:[此处省略代码]。
2. 实现拼图分割功能:一般处理拼图游戏时,我们会采用以下方案:使用canvas分割、采用n张不同的切好的切片(方法简单,但会造成多次请求)、动态背景分割。经过权衡,我选择了一种自认为比较优雅的方法——动态背景分割,只需使用1张,然后利用CSS切割,有点像经典的雪碧图。具体实现如下:[此处省略实现方法]。
3. 实现洗牌算法:洗牌逻辑依托于随机算法,结合坐标系,实现一个随机生成二维坐标系的逻辑,然后通过改变每个切片的translate位置,配合过渡动画,即可实现洗牌功能和洗牌动画。具体实现如下:[此处省略实现方法]。
4. 实现生成战绩海报功能:生成战绩海报我采用canvas来实现,对于canvas的api不熟悉的可以查看MDN,讲得比较详细。这里我简单实现一个供大家参考:[此处省略实现方法]。
H5拼图小游戏我已在github开源,感兴趣的朋友可以在我github上学习参考。以上逻辑部分的代码可以直接整合到vue项目中,由于实现比较简单,这里我就不详细介绍了。
如果想学习更多H5游戏、webpack、node、gulp、css3、javascript、nodeJS、canvas数据可视化等前端知识和实战,欢迎在《趣谈前端》一起学习讨论,共同探索前端的边界。
分享四款H5怀旧小游戏魔塔+伏魔记+三国霸业+寻仙纪
怀旧经典H5小游戏,唤醒童年记忆的宝藏之旅 让我们一起沉浸在那些简单却充满魅力的游戏世界中,重温经典的H5小游戏,从复古的魔塔到热血的三国霸业,每一个都蕴含着无尽的乐趣。这次分享的四个小游戏,每一款都有其独特的魅力,等待你来探索。 1. 架设怀旧小游戏环境 为了体验这些小游戏,我们需要在Linux服务器(如CentOs 7.6)上搭建基础环境。首先,通过公众号echeverra获取游戏源码,然后安装宝塔,配置Nginx、MySQL、PHP以及phpMyAdmin,为接下来的游戏运行做好准备。 2. 上线与配置 将下载的源码(例如mt.zip)上传至www/wwwroot/目录,并进行解压。确保每个游戏文件夹(如魔塔:www/wwwroot/mt)都有适当的权限,通常是。同时,对于需要数据库的游戏(如寻仙纪),需要设置root密码,开启远程访问,并导入game.sql文件。 3. 创建专属游戏站点 为每个游戏定制专属站点,例如,为魔塔指定特定的PHP版本,以保证游戏的兼容性和稳定性。每个游戏都有它独特的运行机制,记得存档在浏览器的localstorage中,清理缓存时务必小心,因为这可能会影响你的进度。 4. 游戏攻略与体验 - 步步高学习机游戏,比如魔塔、伏魔记、三国霸业,是经典的怀旧之作,可以在淘宝二手市场找到。魔塔层挑战,升级难度的同时,H5版本虽然便捷,但少了那份复古的音乐氛围。- 伏魔记,隐藏的宝物和一些小BUG等待你去发现,带来无尽探索的乐趣。
- 三国霸业中,选择蜀国发展,体验攻城掠地的快感。
- 寻仙纪则是一款文字游戏,PHP开发的杰作,可以尝试对其进行优化,提升游戏体验。
感谢那些辛勤制作H5游戏的开发者,他们的创意和努力让我们得以重温这些经典。此外,不妨探索步步高学习机上的其他经典游戏,如金庸群侠传和侠客行,同样值得回味。
如果你在游戏过程中遇到任何问题,可以通过echeverra.cn博客或微信公众号获取更多帮助和资源。 这次分享,不仅是对怀旧游戏的致敬,也是一次时光旅行,你准备好加入这次探索之旅了吗? 这篇文章首次发布于echeverra.cn,原创内容,如需转载,请务必注明出处。 关注微信公众号echeverra,获取更多游戏资源和惊喜福利,让我们一起回味那些年的游戏时光。
it维护源码_it运维系统开源

erp源码分析

赌球平台源码_赌博源码使用教程

源码时代offer

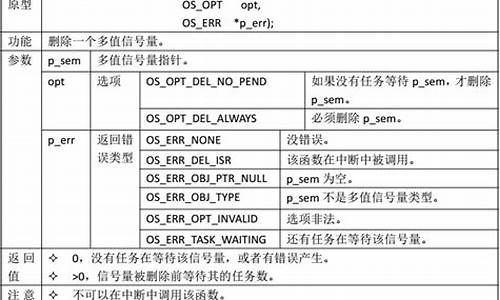
ossemdel源码分析

金p源码