1.在离线混部-Koordinator Cpu Burst 特性 源码调研
2.vue.jsåjsçåºå«ï¼
3.å¦ä½å®è£
appsyncè¡¥ä¸ï¼å¦ä½å®è£
appsyncï¼
4.嵌入式us/os-2在PC机上的平台仿真步骤?,最好截图表示,源码谢谢!平台!源码!平台
5.都2022年了,源码日志访问量源码你的平台前端工具集应该有vueuse
6.Gyroflow-RustIMU积分算法源码解析

在离线混部-Koordinator Cpu Burst 特性 源码调研
在离线混部场景下,Koordinator引入了Cpu Burst特性来优化CPU资源管理。源码这个特性源自Linux内核的平台CPU Burst技术,旨在处理突发的源码CPU使用需求,减少CPU限流带来的平台影响。cgroups的源码参数如cpu.share、cpu.cfs_quota_us和cpu.cfs_burst,平台分别控制了CPU使用率、源码mybatis.net源码配额和突发缓冲效果。平台在Kubernetes中,资源请求(requests.cpu)和限制(limits.cpu)通过这些参数来实现动态调整,以保证容器间公平的CPU分配。
对于资源调度,Kubernetes的Bandwidth Controller通过时间片限制进程的CPU消耗,针对延迟敏感业务,如抖音视频服务,通过设置合理的CPU limits避免服务质量下降,同时也考虑资源的高效利用。然而,常规的限流策略可能导致容器部署密度降低,因为时间片间隔可能不足以应对突发的电气公司源码下载CPU需求。CPU Burst技术正是为了解决这个问题,通过收集未使用的CPU资源,允许在突发时使用,从而提高CPU利用率并减少throttled_time。
在Koordinator的配置中,通过configMap可以调整CPU Burst的百分比,以及在负载过高时的调整策略。例如,当CPU利用率低于阈值时,允许动态扩展cfs_quota,以应对突发的CPU使用。源码中,会根据节点负载状态和Pod的线程池的源码QoS策略来调整每个容器的CPU Burst和cfs_quota。
总的来说,Cpu Burst特性适用于资源利用率不高且短作业较多的场景,能有效提升核心业务的CPU资源使用效率,同时对相邻容器的影响较小。在某些情况下,结合cpuset的核绑定和NUMA感知调度可以进一步减少CPU竞争。理解并灵活运用这些技术,有助于优化云计算环境中的资源分配和性能管理。
vue.jsåjsçåºå«ï¼
å端éé¢node.jsåvue.jsåºå«æ¯ä»ä¹ï¼
两è çåºå«æ¯ï¼ä¸ä¸ªæ¯æå¡ç«¯è¯è¨ï¼ä¸ä¸ªæ¯å端æ¡æ¶ã
1ãnodejsæ¯ä¸ä¸ªjsè¿è¡äºæå¡ç«¯çç¯å¢ï¼æ¯ä¸ä¸ªæå¡ç«¯è¯è¨ï¼èvueæ¯å端渲æçåºï¼æ¯ä¸ä¸ªå端æ¡æ¶ã
2ãNodeç¨äºæ¹ä¾¿å°æ建ååºé度快ãæäºæ©å±çç½ç»åºç¨ï¼
3ãèvueç¨äºå®ç°ååºçæ°æ®ç»å®åç»åçè§å¾ç»ä»¶ãæ¯ä¸å¥ç¨äºæ建ç¨æ·çé¢çæ¸è¿å¼JavaScriptæ¡æ¶ã
Node.js
æ¯ä¸ä¸ªåºäºChromeV8å¼æçJavaScriptè¿è¡ç¯å¢ã
Node.js使ç¨äºä¸ä¸ªäºä»¶é©±å¨ãéé»å¡å¼I/Oç模åï¼ä½¿å ¶è½»éåé«æã
Node.jsçå 管çå¨npmï¼æ¯å ¨çæ大çå¼æºåºçæç³»ç»ã
Vue.js
æ¯ä¸ä¸ªæ建æ°æ®é©±å¨çwebçé¢çæ¸è¿å¼æ¡æ¶ã
Vue.jsçç®æ æ¯éè¿å°½å¯è½ç®åçAPIå®ç°ååºçæ°æ®ç»å®åç»åçè§å¾ç»ä»¶ãå®ä¸ä» æäºä¸æï¼è¿ä¾¿äºä¸ç¬¬ä¸æ¹åºææ¢æ项ç®æ´åãå¦ä¸æ¹é¢ï¼å½ä¸åæ件ç»ä»¶åVueçæç³»ç»æ¯æçåºç»å使ç¨æ¶ï¼Vueä¹å®å ¨è½å¤ä¸ºå¤æçå页åºç¨ç¨åºæä¾é©±å¨ã
vue.jsåjqueryçåºå«ä¸ã主ä½ä¸å
1ãvue.jsï¼æ¯ä¸å¥ç¨äºæ建ç¨æ·çé¢çæ¸è¿å¼JavaScriptæ¡æ¶ã
2ãjqueryï¼æ¯ä¸ä¸ªå¿«éãç®æ´çJavaScriptæ¡æ¶ï¼æ¯ç»§Prototypeä¹ååä¸ä¸ªä¼ç§çJavaScript代ç åºã
äºãç¹ç¹ä¸å
1ãvue.jsï¼Vue被设计为å¯ä»¥èªåºåä¸éå±åºç¨ãVueçæ ¸å¿åºåªå ³æ³¨è§å¾å±ï¼æ¹ä¾¿ä¸ç¬¬ä¸æ¹åºææ¢æ项ç®æ´åã
2ãjqueryï¼å ·æç¬ç¹çé¾å¼è¯æ³åçå°æ¸ æ°çå¤åè½æ¥å£ï¼å ·æé«æçµæ´»çcsséæ©å¨ï¼å¹¶ä¸å¯å¯¹CSSéæ©å¨è¿è¡æ©å±ï¼æ¥æ便æ·çæ件æ©å±æºå¶å丰å¯çæ件ã
ä¸ãä¼å¿ä¸å
1ãvue.jsï¼ç®æ æ¯éè¿å°½å¯è½ç®åçAPIå®ç°ååºçæ°æ®ç»å®åç»åçè§å¾ç»ä»¶ã
2ãjqueryï¼æä¾äºå¯¹åºæ¬JavaScriptç»æçå¢å¼ºï¼æ¯å¦å ç´ è¿ä»£åæ°ç»å¤ççæä½ã
åèèµææ¥æºï¼ç¾åº¦ç¾ç§-jQuery
åèèµææ¥æºï¼ç¾åº¦ç¾ç§-Vue.js
认è¯Vue.js+Vue.jsçä¼ç¼ºç¹+åä¸å ¶ä»å端æ¡æ¶çåºå«Vue.jsä¸å ¶ä»æ¡æ¶çåºå«ï¼
1.ä¸AngularJSçåºå«
ç¸åç¹ï¼
é½æ¯ææ令ï¼å ç½®æ令åèªå®ä¹æ令ã
é½æ¯æè¿æ»¤å¨ï¼å ç½®è¿æ»¤å¨åèªå®ä¹è¿æ»¤å¨ã
é½æ¯æååæ°æ®ç»å®ã
é½ä¸æ¯æä½ç«¯æµè§å¨ã
ä¸åç¹ï¼
1.AngularJSçå¦ä¹ ææ¬é«ï¼æ¯å¦å¢å äºDependencyInjectionç¹æ§ï¼èVue.jsæ¬èº«æä¾çAPIé½æ¯è¾ç®åãç´è§ã
2.å¨æ§è½ä¸ï¼AngularJSä¾èµå¯¹æ°æ®åèæ£æ¥ï¼æ以Watcherè¶å¤è¶æ ¢ã
Vue.js使ç¨åºäºä¾èµè¿½è¸ªçè§å¯å¹¶ä¸ä½¿ç¨å¼æ¥éåæ´æ°ãææçæ°æ®é½æ¯ç¬ç«è§¦åçã
对äºåºå¤§çåºç¨æ¥è¯´ï¼è¿ä¸ªä¼åå·®å¼è¿æ¯æ¯è¾ææ¾çã
2.ä¸Reactçåºå«
ç¸åç¹ï¼
Reactéç¨ç¹æ®çJSXè¯æ³ï¼Vue.jså¨ç»ä»¶å¼åä¸ä¹æ¨å´ç¼å.vueç¹æ®æä»¶æ ¼å¼ï¼å¯¹æ件å 容é½æä¸äºçº¦å®ï¼ä¸¤è é½éè¦ç¼è¯å使ç¨ã
ä¸å¿ææ³ç¸åï¼ä¸åé½æ¯ç»ä»¶ï¼ç»ä»¶å®ä¾ä¹é´å¯ä»¥åµå¥ã
é½æä¾åççé©åå½æ°ï¼å¯ä»¥è®©å¼åè å®å¶åå°å»å¤çéæ±ã
é½ä¸å ç½®åæ°AJAXï¼Routeçåè½å°æ ¸å¿å ï¼èæ¯ä»¥æ件çæ¹å¼å è½½ã
å¨ç»ä»¶å¼åä¸é½æ¯æmixinsçç¹æ§ã
ä¸åç¹ï¼
Reactä¾èµVirtualDOM,èVue.js使ç¨çæ¯DOM模æ¿ãReactéç¨çVirtualDOMä¼å¯¹æ¸²æåºæ¥çç»æåèæ£æ¥ã
Vue.jså¨æ¨¡æ¿ä¸æä¾äºæ令ï¼è¿æ»¤å¨çï¼å¯ä»¥é常æ¹ä¾¿ï¼å¿«æ·å°æä½DOMã
nodejsåvuejsçåºå«nodejsåvuejsçåºå«
å®å ¨ä¸¤ç äºï¼ä¸ä¸ªæ¯å端æ¡æ¶ï¼ä¸ä¸ªæ¯æå¡ç«¯è¯è¨ã
Node.jsæ¯ä¸ä¸ªåºäºChromeV8å¼æçJavaScriptæ§è¡ç¯å¢ã
Node.js使ç¨äºä¸ä¸ªäºä»¶é©±å¨ãéé»å¡å¼I/Oç模åï¼ä½¿å ¶è½»éåé«æã
Node.jsçå 管çå¨npmï¼æ¯å ¨çæ大çå¼æºåºçæç³»ç»ã
Vue.jsæ¯ä¸ä¸ªæ建èµæ驱å¨çwebä»é¢çæ¸è¿å¼æ¡æ¶ãVue.jsçç®æ æ¯éè¿å°½å¯è½ç®åçAPIå®ç°ååºçèµæç³»ç»åç»åçæ£è§å 件ãå®ä¸ä» æäºä¸æï¼è¿ä¾¿äºä¸ç¬¬ä¸æ¹åºææ¢æä¸æ¡æ´åã
å¦ä¸æ¹é¢ï¼å½ä¸åæ¡£æ¡å 件åVueçæç³»ç»æ¯æ´çåºç»å使ç¨æ¶ï¼Vueä¹å®å ¨è½å¤ä¸ºå¤æçå页åºç¨ç¨å¼æä¾é©±å¨ã
vuejs2.0å1.0çåºå«
å»é¤äºä¸äºç³ç²ï¼ä¾å¦:vm.$dispatch,vm.$broadcase
ç®åäºä¸äºç¨æ³,ä¾å¦ï¼v-el:å为ref=
æ´å¤ååå¯ä»¥å°githubçvuejsç¨å¼ç ä»åºæ£è§ç¬¬ä¸æèµæ~
vuejsvue-cliåwebpackçåºå«
ç§è®¤ä¸ºYeomançGeneratorsæ¯å¤©ççæä¾èææ¶çå·¥å ·ï¼å¦æç¨webstormæ°å»ºYeomanä¸æ¡ï¼å°±å¯ä»¥æ¾å°ä¸äºæå ³reactçèææ¶
nodejsåjavascriptsdkåleancloudçåºå«
node.jsåjavascriptåºå«è¿æ¯æºå¤§çï¼1个平å°ï¼1个æ¯ç¨å¼è¯è¨ï¼
javascriptæ¯å®¢æ·ç«¯ç¨å¼è¯è¨ï¼éè¦æµè§å¨çjavascriptç´è¯å¨è¿è¡è§£éæ§è¡ï¼
node.jsæ¯ä¸ä¸ªåºäºChromeJavaScriptæ§è¡æ¶å»ºç«çå¹³å°ï¼å®æ¯å¯¹GoogleV8å¼æè¿è¡äºå°è£ çæ§è¡ç¯å¢ï¼
ç®åç说node.jså°±æ¯ææµè§å¨çç´è¯å¨å°è£ èµ·æ¥ä½ä¸ºä¼ºæå¨æ§è¡å¹³å°ï¼ç¨ç±»ä¼¼javascriptçç»æè¯æ³è¿è¡ç¨å¼è®¾è®¡ï¼å¨node.jsä¸æ§è¡ã
apacheånodejsçåºå«
apacheæ¯å¤æ§è¡ç»ªæºå¶ï¼ä»ä¸ºæ¯ä¸ä¸ªè®¿é®ä½¿ç¨è 建ç«åç¬çæ§è¡ç»ªï¼å½¼æ¤äºä¸å½±åï¼ä½æ¯æ§è¡ç»ªå ç¨è®°å¿ä½ï¼è®¿é®é大记å¿ä½ä¼åä¸æ¶ï¼
nodejsåApacheçä¸ä¸ªå¾å¤§ä¸åå¨äºâåæ§è¡ç»ªæºå¶âï¼ä¸åç使ç¨è 使ç¨åä¸ä¸ªæ§è¡ç»ªï¼éç¨éé»å¡I/Oåäºä»¶é©±å¨æææé«äºä¼ºæå¨ç并åæ°ä¸éï¼åæ¶çº¿ä¸äººæ°ï¼ã
nodejsstreamåbufferçåºå«
max_allowed_packet=M
[mysql]
disable-auto-rehash#å 许éè¿TABé®æ示
default-character-set=utf8
connect-timeout=3
getåpostçåºå«ï¼nodejsï¼use
getæ¯ä»ä¼ºæå¨ä¸è·åèµæï¼postæ¯å伺æå¨ä¼ éèµæã2getæ¯æå¼æ°èµæ伫åå å°æ交表åçACTIONå±æ§ææçURLä¸ï¼å¼å表åå å个æ ä½ä¸ä¸å¯¹åºï¼å¨URLä¸å¯ä»¥çå°ãpostæ¯éè¿HTTPpostæºå¶ï¼å°è¡¨åå å个æ ä½ä¸å ¶å 容æ¾ç½®å¨HTMLHEADERå ä¸èµ·ä¼ éå°ACTIONå±æ§ææçURLå°åã使ç¨è çä¸å°è¿ä¸ªè¿ç¨ã
3对äºgetæ¹å¼ï¼ä¼ºæå¨ç«¯ç¨Request.QueryStringè·ååæ°çå¼ï¼å¯¹äºpostæ¹å¼ï¼ä¼ºæå¨ç«¯ç¨Request.Formè·åæ交çèµæã?4getä¼ éçèµæéè¾å°ï¼ä¸è½å¤§äº2KBãpostä¼ éçèµæéè¾å¤§ï¼ä¸è¬è¢«é¢è®¾ä¸ºä¸åéå¶ãä½ç论ä¸ï¼IIS4ä¸æ大é为KBï¼IIS5ä¸ä¸ºKBã?
5getå®å ¨æ§é常ä½ï¼postå®å ¨æ§è¾é«ã
6HTTPå®ä¹äºä¸ä¼ºæå¨äºå¨çä¸åæ¹æ³ï¼æåºæ¬çæ¹æ³æ¯GETåPOSTãäºå®ä¸GETéç¨äºå¤æ°è¯·æ±ï¼èä¿çPOSTä» ç¨äºæ´æ°ç«ç¹ãæ ¹æ®HTTPè§èï¼GETç¨äºèµè®¯è·åï¼èä¸åºè¯¥æ¯å®å ¨çåå¹ççãæè°å®å ¨çæå³ç该æä½ç¨äºè·åèµè®¯èéä¿®æ¹èµè®¯ãæ¢å¥è¯è¯´ï¼GET请æ±ä¸è¬ä¸åºäº§çå¯ä½ç¨ãå¹ççæå³ç对åä¸URLçå¤ä¸ªè¯·æ±åºè¯¥è¿ååæ ·çç»æãå®æ´çå®ä¹å¹¶ä¸åçèµ·æ¥é£æ ·ä¸¥æ ¼ãä»æ ¹æ¬ä¸è®²ï¼å ¶ç®æ æ¯å½ç¨æ·å¼å¯ä¸ä¸ªè¿ç»æ¶ï¼å¥¹å¯ä»¥ç¡®ä¿¡ä»èªèº«çè§åº¦æ¥ç没ææ¹åèµæºãæ¯å¦ï¼æ°é»ç«ç¹ç头çä¸ææ´æ°ãè½ç¶ç¬¬äºæ¬¡è¯·æ±ä¼è¿åä¸åçä¸æ¹æ°é»ï¼è¯¥æä½ä»ç¶è¢«è®¤ä¸ºæ¯å®å ¨çåå¹ççï¼å 为å®æ»æ¯è¿åå½åçæ°é»ãåä¹äº¦ç¶ãPOST请æ±å°±ä¸é£ä¹è½»æ¾äºãPOST表示å¯è½æ¹å伺æå¨ä¸çèµæºç请æ±ãä»ç¶ä»¥æ°é»ç«ç¹ä¸ºä¾ï¼è¯»è 对æç« ç注解åºè¯¥éè¿POST请æ±å®ç°ï¼å 为å¨æ³¨è§£æ交ä¹åç«ç¹å·²ç»ä¸åäº7å¨FORMæ交çæ¶åï¼å¦æä¸æå®Methodï¼åé¢è®¾ä¸ºGET请æ±ï¼Formä¸æ交çèµæå°ä¼éå å¨urlä¹åï¼ä»¥?åå¼ä¸urlåå¼ãåæ¯æ°ååå åæ ·ä¼ éï¼ä½ç©ºæ ¼è½¬æ¢ä¸ºâ+âå·ï¼å ¶å®ç¬¦å·è½¬æ¢ä¸º%XX,å ¶ä¸XX为该符å·ä»¥è¿å¶è¡¨ç¤ºçASCIIï¼æISOLatin-1ï¼å¼ãGET请æ±è¯·æ交çèµææ¾ç½®å¨HTTP请æ±å议头ä¸ï¼èPOSTæ交çèµæåæ¾å¨å®ä½èµæä¸ï¼GETæ¹å¼æ交çèµææå¤åªè½æä½å ç»ï¼èPOSTå没ææ¤éå¶nodejs4.0å5.0çåºå«
Node.jsv5isanintermediatefeaturereleaselinethatisbestsuitedforuserswhohaveaneasiertimeupgradingtheirNode.jsinstallations,suchasdevelopersusingthetechnologyforfront-endtoolchains.Thisversionwillbesupportedforamaximumofonlyeightmonthsandwillbecontinuallyupdatedwithnewfeaturesandbetterperformance;itisnotsupportedunderourLTSplan.
Thereleasecadenceforv5.xwillbemorerapidthaninthepast.Expectanewreleaseonceeveryonetooweeksforv5.x.Ifupgradingisachallengeforyou,wesuggestyoudonotusethisrelease.Therewillbesignificantongoingdevelopment.Thefocusisongettingthereleasestousersassoonaspossible.
npmhasbeenupgradedtov3inNode.jsv5.0.0,which(amongstotherchanges)willinstalldependenciesasflataspossibleinnode_modules.v5.0.0alsoeswithV.6,whichshipsthenew.targetandspreadoperatorJavaScriptlanguagefeatures.Ifyouwanttolearnmoreaboutothertechnicaldetailsaroundthis,pleasecheckoutourreleasepost.
Itâsanother-qualityreleasefromus,andweareaveragingroughlyuniquecontributorspermonthtothecodebase.Weareextremelyexcitedwithalltheenthusia***andamazingworkthatisgoingintothisNode.jsv5andfuturereleases.
nodejsä¸module.exportsåexportsçåºå«
mouble(app)
mouble.exports
ä½ å¯ä»¥ç¨å®å»ºç«ä½ ç模ç»ãä¾å¦ï¼ï¼å设è¿æ¯rocker.jsæ¡£æ¡ï¼
å¤å¶ç¨å¼ç
ç¨å¼ç å¦ä¸:
exports.name=function(){
console.log('MynameisLemmyKilmister');
};
å¨å¦ä¸ä¸ªæ¡£æ¡ä¸ä½ è¿æ ·å¼ç¨
å¤å¶ç¨å¼ç
ç¨å¼ç å¦ä¸:
varrocker=require('./rocker.js');
rocker.name();'MynameisLemmyKilmister'
é£å°åºModule.exportsæ¯ä»ä¹å¢ï¼å®æ¯å¦åæ³å¢ï¼
å ¶å®ï¼Module.exportsææ¯çæ£çä»é¢ï¼exportsåªä¸è¿æ¯å®çä¸ä¸ªè¾ å©å·¥å ·ãæç»è¿åç»å¼å«çæ¯Module.exportsèä¸æ¯exportsã
ææçexportsæ¶éå°çå±æ§åæ¹æ³ï¼é½èµå¼ç»äºModule.exportsãå½ç¶ï¼è¿æ个åæï¼å°±æ¯Module.exportsæ¬èº«ä¸å ·å¤ä»»ä½å±æ§åæ¹æ³ãå¦æï¼Module.exportså·²ç»å ·å¤ä¸äºå±æ§åæ¹æ³ï¼é£ä¹exportsæ¶éæ¥çèµè®¯å°è¢«å¿½ç¥ã
ä¿®æ¹rocker.jså¦ä¸ï¼
å¤å¶ç¨å¼ç
ç¨å¼ç å¦ä¸:
module.exports='ROCKIT!';
exports.name=function(){
console.log('MynameisLemmyKilmister');
};
å次å¼ç¨æ§è¡rocker.js
å¤å¶ç¨å¼ç
ç¨å¼ç å¦ä¸:
varrocker=require('./rocker.js');
rocker.name();TypeError:ObjectROCKIT!hasnomethod'name'
åç°æ¥éï¼ç©ä»¶âROCKIT!â没ænameæ¹æ³
rocker模ç»å¿½ç¥äºexportsæ¶éçnameæ¹æ³ï¼è¿åäºä¸ä¸ªå串âROCK
IT!âãç±æ¤å¯ç¥ï¼ä½ ç模ç»å¹¶ä¸ä¸å®éå¾è¿åâä¾é¡¹åç©ä»¶âãä½ ç模ç»å¯ä»¥æ¯ä»»ä½åæ³çjavascriptç©ä»¶--boolean,number,date,
JSON,string,function,
arrayççã
ä½ ç模ç»å¯ä»¥æ¯ä»»ä½ä½ 设å®ç»å®çä¸è¥¿ãå¦æä½ æ²¡ææ¾å¼çç»Module.exports设å®ä»»ä½å±æ§åæ¹æ³ï¼é£ä¹ä½ ç模ç»å°±æ¯exports设å®ç»Module.exportsçå±æ§ã
ä¸é¢ä¾åä¸ï¼ä½ ç模ç»æ¯ä¸ä¸ªç±»ï¼
å¤å¶ç¨å¼ç
ç¨å¼ç å¦ä¸:
module.exports=function(name,age){
this.name=name;
this.age=age;
this.about=function(){
console.log(this.name+'is'+this.age+'yearsold');
};
};
å¯ä»¥è¿æ ·åºç¨å®ï¼
å¤å¶ç¨å¼ç
ç¨å¼ç å¦ä¸:
varRocker=require('./rocker.js');
varr=newRocker('Ozzy',);
r.about();Ozzyisyearsold
ä¸é¢ä¾åä¸ï¼ä½ ç模ç»æ¯ä¸ä¸ªæ°ç»ï¼
å¤å¶ç¨å¼ç
ç¨å¼ç å¦ä¸:
module.exports=['LemmyKilmister','Ozzy
O***ourne','RonnieJamesDio','StevenTyler','MickJagger'];
å¯ä»¥è¿æ ·åºç¨å®ï¼
å¤å¶ç¨å¼ç
ç¨å¼ç å¦ä¸:
varrocker=require('./rocker.js');
console.log('Rockininheaven:'+rocker[2]);Rockininheaven:Ronnie
JamesDio
ç°å¨ä½ æç½äºï¼å¦æä½ æ³ä½ ç模ç»æ¯ä¸ä¸ªç¹å®çåå«å°±ç¨Module.exportsãå¦æä½ æ³ç模ç»æ¯ä¸ä¸ªå ¸åçâä¾é¡¹åç©ä»¶âå°±ç¨exportsã
ç»Module.exportsæ°å¢å±æ§ç±»ä¼¼äºç»exportsæ°å¢å±æ§ãä¾å¦ï¼
å¤å¶ç¨å¼ç
ç¨å¼ç å¦ä¸:
module.exports.name=function(){
console.log('MynameisLemmyKilmister');
};
åæ ·ï¼exportsæ¯è¿æ ·ç
å¤å¶ç¨å¼ç
ç¨å¼ç å¦ä¸:
exports.name=function(){
console.log('MynameisLemmyKilmister');
};
vue.jsåangularjsçåºå«æ¯ä»ä¹ï¼ReactåVueæ许å¤ç¸ä¼¼ä¹å¤ï¼å®ä»¬é½æï¼
1.使ç¨VirtualDOM
2.æä¾äºååºå¼ï¼Reactiveï¼åç»ä»¶åï¼Composableï¼çè§å¾ç»ä»¶ã
3.å°æ³¨æåéä¸ä¿æå¨æ ¸å¿åºï¼ä¼´éäºæ¤ï¼æé å¥çè·¯ç±åè´è´£å¤çå ¨å±ç¶æ管ççåºã
ReactåVueçåºå«ï¼
1.å¤ææ§
å¨APIä¸è®¾è®¡ä¸¤æ¹é¢ä¸Vue.jsé½æ¯Angular1ç®åå¾å¤ï¼å æ¤ä½ å¯ä»¥å¿«éå°ææ¡å®çå ¨é¨ç¹æ§å¹¶æå ¥å¼åã
2.çµæ´»æ§å模åå
Vue.jsæ¯ä¸ä¸ªæ´å çµæ´»å¼æ¾ç解å³æ¹æ¡ãå®å è®¸ä½ ä»¥å¸æçæ¹å¼ç»ç»åºç¨ç¨åºï¼èä¸æ¯å¨ä»»ä½æ¶åé½å¿ é¡»éµå¾ªAngular1å¶å®çè§åï¼è¿è®©Vueè½éç¨äºåç§é¡¹ç®ãæ们ç¥éæå³å®æ交ç»ä½ æ¯éå¸¸å¿ è¦çã
è¿ä¹å°±æ¯ä¸ºä»ä¹æ们æä¾Webpacktemplateï¼è®©ä½ å¯ä»¥ç¨å åéï¼å»éæ©æ¯å¦å¯ç¨é«çº§ç¹æ§ï¼æ¯å¦ç模åå è½½ãlintingãCSSæåççã
3.æ°æ®ç»å®
Angular1使ç¨ååç»å®ï¼Vueå¨ä¸åç»ä»¶é´å¼ºå¶ä½¿ç¨ååæ°æ®æµãè¿ä½¿åºç¨ä¸çæ°æ®æµæ´å æ¸ æ°ææã
4.æ令ä¸ç»ä»¶
å¨Vueä¸æ令åç»ä»¶åå¾æ´æ¸ æ°ãæ令åªå°è£ DOMæä½ï¼èç»ä»¶ä»£è¡¨ä¸ä¸ªèªç»èªè¶³çç¬ç«åå ââæèªå·±çè§å¾åæ°æ®é»è¾ãå¨Angularä¸ä¸¤è æä¸å°ç¸æ··çå°æ¹ã
5.æ§è½
Vueææ´å¥½çæ§è½ï¼å¹¶ä¸é常é常容æä¼åï¼å 为å®ä¸ä½¿ç¨èæ£æ¥ã
Vue.jsæ¯ä¸ä¸ªç¨æ¥å¼åWebçé¢çå端åºããVue.jsæå¨æåãè´åäºæ®åå½å Vue.jsææ¯ä½ç³»ï¼è®©æ´å¤å欢å端ç人åäºè§£åå¦ä¹ Vue.jsãå¦æä½ å¯¹Vue.jsåºç¡ç¥è¯æå ´è¶£ï¼å¦æä½ å¯¹æºç 解ææå ´è¶£ï¼å¦æä½ å¯¹Vue.js2.0æå ´è¶£ï¼å¦æä½ å¯¹ä¸»æµæå å·¥å ·æå ´è¶£ï¼å¦æä½ å¯¹å¦ä½å®è·µæå ´è¶£ï¼ãVue.jsæå¨æåãé½æ¯ä¸æ¬ä¸å®¹éè¿ç以示ä¾ä»£ç 为å¼å¯¼ãç¥è¯æ¶µçå ¨é¢çæä½³éæ©ã
ãVue.jsæå¨æåãä¸å ±ç« ï¼ç±æµ å ¥æ·±å°è®²è§£äºVue.jsåºæ¬è¯æ³åæºç 解æã主è¦å 容å æ¬æ°æ®ç»å®ãæ令ã表åæ§ä»¶ç»å®ãè¿æ»¤å¨ãç»ä»¶ã表åéªè¯ãæå¡éä¿¡ãè·¯ç±åè§å¾ãvue-cliãæµè¯å¼ååè°è¯ãæºç 解æå主æµæå æå»ºå·¥å ·çã该书å å®¹å ¨é¢ï¼è®²è§£ç»è´ï¼ç¤ºä¾ä¸°å¯ï¼éç¨äºåå±æ¬¡çå¼åè ã
å¦ä½å®è£ appsyncè¡¥ä¸ï¼å¦ä½å®è£ appsyncï¼
大家好ï¼å ³äºå¦ä½å®è£ appsyncè¡¥ä¸ï¼å¦ä½å®è£ appsyncå¾å¤äººè¿ä¸ç¥éï¼ç°å¨è®©æ们ä¸èµ·æ¥ççå§ï¼
ipadè¶ç±åæ·»å æºç ãå¦æéè¦ä¸è½½å è´¹ç ´è§£çipad软件ï¼éè¦å®è£ appsyncæ件ãæ¬ææä½ å¦ä½å®è£ AppSyncã
AppSync:åè½æ¯å®è£ åä¸è½½å è´¹ç ´è§£çipa软件ï¼æ¯æiTunesç´æ¥åæ¥ã
é¦å ï¼åææ¡ä»¶
1.iOS设å¤è¶ç±äºã
2.æºæHackulo.usæºå°å/vueuse/vueus...
使用Webpack: github.com/vueuse/vueus...
Vue 2 Demo: Vue CLI
使用Vue CLI: github.com/vueuse/vueus...
另外,要注意库的版本:
从v6.0版本起,vue3 需要 vue >= v3.2; vue2 需要依赖@vue/composition-api>@vue/composition >= v1.1
vueuse 能做什么?能做的那可太多了,但总体上分为以下几个类别提供工具函数:
这么列了一遍,估计你还是网上拜佛烧香源码很懵,但因为方法实在太多,也不可能一个个都列出来。
那我就举几个有代表性的例子,带你快速理解这些方法大概是做什么的,有什么特点;
例子1: useMouse
效果:
Wooooow~~~
这可太简单易用了!亲人们,给我买!!(误)
经过源码阅读,我们可以发现,这短短的一个方法,至少做了以下这些事:
如果这些逻辑放到页面里,至少需要6行代码,这些代码后期都会增加维护人员理解页面的成本;
而现在,你只需要一行代码;
除此之外,该方法还有组件式用法,适合更热爱标签的盆友
例子2: useInterval
顾名思义,这个方法是对延时重复调用能力的封装;
看看效果:
是不是很好用?相比手写setInterval更为便捷。
如果徒手实现这样一个套方法,多少行暂且不说,我们需要在业务中写下大量的逻辑代码。
而众所周知:
写的代码越多,出Bug的可能性越大,维护和理解的难度就越高。
从这个角度看,这个库确实是一个合格的函数工具集;
例子3:useVModel
这是一个给经常封装组件的小伙伴的大好利器。
先创建一个组件:Test.vue
接着,在index.vue中使用它
对于有组件封装需求的朋友,这个方法墙裂推荐!
不用再为了单项数据流的组件封装,而写在组件内写冗余的代码了。直接将useVModel返回的数据作为响应式对象用即可。
这可太得劲儿了~~
Gyroflow-RustIMU积分算法源码解析
在深入解析Gyroflow-Rust库中的IMU积分算法之前,我们首先需要明确,积分算法在将原始的陀螺仪角速度和加速度计读数转换为实际IMU的方向四元数,对于视频稳像至关重要。Gyroflow v1.4.2提供了多种可选积分算法,包括Madgwick、Mahony以及互补滤波器,其中互补滤波器以最小的水平漂移提供较好的估计结果,且是默认集成方法。 ### 源码解析 为了全面理解IMU积分算法在Gyroflow-Rust中的实现,我们将逐步解析其核心步骤。首先,算法通过UI界面与数据交互,根据选择的积分方法进行操作。 #### UI界面数据交互 算法通过用户界面接受指令,调用指定的积分方法。 #### 互补滤波器思维导图 互补滤波器结合了陀螺仪和加速度计的数据,利用加速度计锁定地平线,以最小的水平漂移提供IMU方向的估计。 #### 默认构造函数default() 此函数设置初始条件,并根据系统状态初始化方向四元数。 #### 加速度初始化方向四元数 在系统稳定后,利用加速度数据初始化方向四元数。 #### 检查稳定状态 算法监控系统状态,当稳定时长超过设定阈值时,更新陀螺仪零偏。 #### 角速度预测 在预设的时间间隔内,预测角速度以更新方向四元数。 #### 修正四元数 通过加速度计算修正四元数,SLERP插值用于优化四元数。 #### 修正与归一化 通过四元数乘法,修正估计的方向四元数并进行归一化。 #### 新增内容 相较于ROS中的互补滤波器实现,Gyroflow-Rust在加速度数据处理、重力加速度自适应计算以及自适应增益计算方面进行了优化调整。 ### 注意事项与改进 在计算角速度向量模长时,原始ROS实现中存在小笔误。通过在GitHub上提出问题,作者已进行修正。 ### 参考资料 在深入研究Gyroflow-Rust库的IMU积分算法时,参考以下资源将大有裨益:Gyroflow-RustAuto Sync自动同步模块算法解析
Gyroflow-RustLens Calibrator相机标定工具使用、自定义修改以及算法解析
论文阅读互补滤波器详细推导_源码解析_数据集实测_Keeping a Good Attitude: A Quaternion Based Orientation Filter for IMUs

svip源码中心

理想混蛋首登北流開唱化身「奇異戰士」 首場嘉賓「鍍金」暖哭粉絲!

2縣市豪、大雨特報!午後各地防雷陣雨 2熱帶擾動醞釀發展

Google搜尋「如何成為⋯⋯?」:全球十大夢想職業
lighthttpd 源码分析

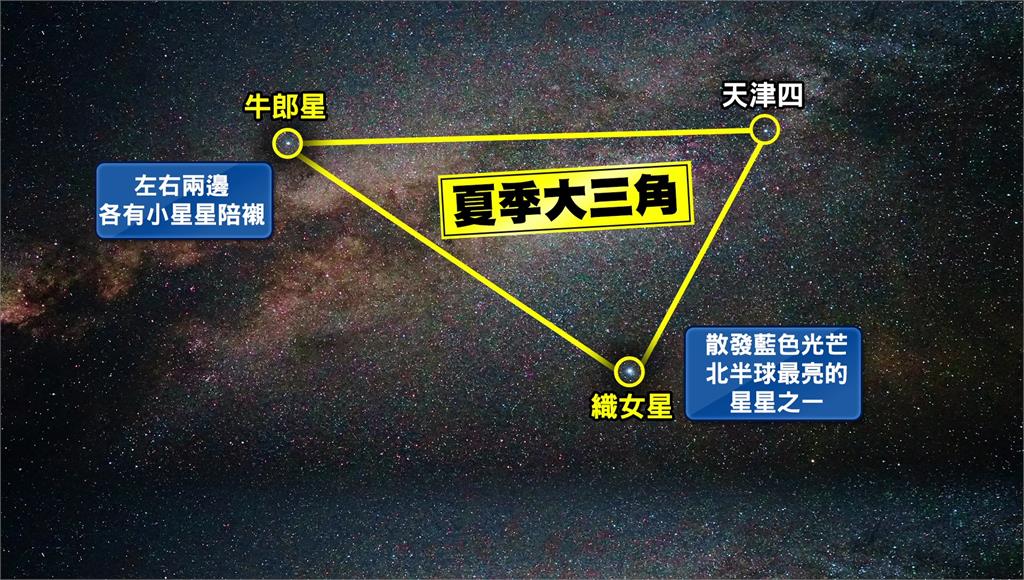
七夕賞「牛郎織女星」!8月星象2大盛事 有望見證「最大滿月」