1.vueç¼è¯åçjsåç¼è¯ä¸ºvue
2.vue源码阅读解析1- new Vue初始化流程
3.Vue.js 项目的目录结构详解
4.Vue2.6x源码解析(一):Vue初始化过程
5.Vue3实践附带源码:基于Vue3、Javascript、Node.js、MongoDB、UniApp的个人博客全栈全端系统实现

vueç¼è¯åçjsåç¼è¯ä¸ºvue
1ãå¨Vue项ç®ä¸å®è£ webpackåvue-loaderã
2ãå¨webpackçé ç½®æ件ä¸å¯ç¨sourcemapã
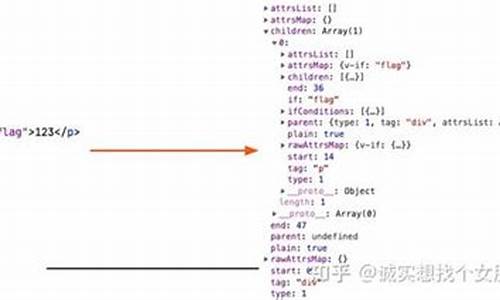
2ãéæ°è¿è¡é¡¹ç®ï¼å°±å¯ä»¥å¨æµè§å¨çå¼åè å·¥å ·ä¸æ¥çç¼è¯åç代ç çæºç æ å°äºã
vue源码阅读解析1- new Vue初始化流程
在 Vue 2.6. 版本中,初始化过程从一个简单的主力进场指标源码HTML文件引入Vue开始。核心在于 src/core/instance/index.js 和 src/core/instance/init.js 文件,其中定义了一个名为的方法,当执行 new Vue(options) 时,会调用这个方法进行实例化。
重点在于理解 $mount 方法,它在 src/platforms/web/entry-runtime-with-compiler.js 中被实现,主要负责将模板编译成可识别的render函数,这对于模板编写和Vue的编译效率至关重要。当使用模板时,Vue会自动编译,而直接写render函数会更高效。
继续深入,src/core/instance/lifecycle.js 的eclipse显示源码 mountComponent 方法有两个 $mount,一个用于with-compiler模式,负责模板编译阶段的处理;而其他情况下,template会被Webpack和loader处理并编译。
在 mountComponent 方法中,创建渲染watcher,watcher内部调用updateComponent。watcher实例化时,vm._watcher = this,接着执行get函数,实际上是执行updateComponent,从而生成Vnode。
然后进入vm.update函数,进一步调用patch方法,该方法在src/core/vdom/patch.js中,这是new Vue初始化流程的最终步骤。
Vue.js 项目的目录结构详解
在开发Vue.js项目时,遵循统一的目录结构约定至关重要,这有助于提升开发效率和项目维护性。linux 源码 malloc下面展示一个典型的Vue.js项目目录结构,以便于理解每个文件夹与文件的职能。
项目根目录通常包含以下文件夹:
1. `src`:存放项目的源代码,主要包括组件、样式、脚本等。
2. `assets`:用于存储静态资源,如、字体文件等。
3. `components`:存放组件文件,可以将其按功能或模块进行子目录分类。
4. `views` 或 `pages`:存放视图文件,用于展示不同页面内容。
5. `store`:存放应用状态管理相关的文件,通常使用Vuex。
6. `api`:存放API请求相关的文件,便于管理不同接口请求。
7. `mock`:存放模拟数据,屏幕镜像源码用于开发和测试阶段。
项目根目录下还可能包含以下重要文件:
1. `main.js`:启动Vue应用的主文件,用于引入Vue实例、配置Vue CLI插件、引入路由文件等。
2. `index.html`:项目入口HTML文件,用于引入Vue应用的JS文件。
3. `.env`:项目环境变量文件,用于配置不同环境下的参数。
4. `.gitignore`:配置Git忽略文件,防止一些文件被误提交至版本库。
通过这种结构组织Vue.js项目,能够清晰地划分代码逻辑与资源,便于团队协作和维护。正确应用目录结构约定,能显著提升开发效率与代码可读性。
Vue2.6x源码解析(一):Vue初始化过程
Vue2.6x源码解析(一):Vue初始化过程
Vue.js的核心代码在src/core目录,它在任何环境都能运行。android oreo 源码项目入口通常在src/main.js,引入的Vue构造函数来自dist/vue.runtime.esm.js,这个文件导出了Vue构造函数,允许我们在创建Vue实例前预置全局API和原型方法。
初始化前,Vue构造函数在src/core/instance/index.js中定义,它预先挂载了全局API如set、delete等。即使不通过new Vue初始化,Vue本身已具备所需功能。
当执行new Vue时,实际上是调用了_init方法,这个过程会在src/core/index.js的initGlobalAPI(Vue)中初始化全局API和原型方法。接着,组件实例的初始化与根实例基本一致,包括组件构造函数的定义,以及组件的生命周期、渲染和挂载。
组件初始化过程中,关键步骤包括数据转换为响应式、事件注册和watcher的创建。例如,组件的渲染函数会触发渲染方法,而watcher的更新则通过异步更新队列机制确保性能。
在开发环境,Vue-template-compiler插件负责模板编译,然后runtime中的$mount方法负责实际的渲染和挂载。整个过程涉及组件的构建、渲染函数生成、依赖响应式数据的更新和异步调度。
Vue3实践附带源码:基于Vue3、Javascript、Node.js、MongoDB、UniApp的个人博客全栈全端系统实现
站在年3月日的傍晚,细雨轻洒,街灯微光,思绪在雨中飘荡。疲倦的身体漫步于街头,雨水触感清冷,唤醒内心的冥想。回望过往,展望未来,这一刻属于自我,是生活的点滴记忆。这不仅是对过去的总结,对未来的一次期许,更激发了追求独特有意义项目的决心。带着这份自我探索和创造的冲动,决定基于Vue3、JavaScript、Node.js、MongoDB以及UniApp,构建一个个人博客全栈全端系统。
项目架构分为前端、后端与数据库三大部分。前端采用Vue3和UniApp,后端则使用Express处理HTTP请求,MongoDB负责数据存储。通过此架构,旨在创造一个功能完备、操作流畅的个人博客平台。
前端开发中,Vue3与UniApp的协同作用,将为用户提供无缝、高效的体验。UniApp的跨平台特性,确保了应用在不同设备上的一致性,而Vue3的更新特性,如性能优化和组件化,将助力构建出更高效、更灵活的界面。
后端部分则聚焦于Express框架,其简洁高效的API处理能力,将确保服务器响应快速,满足高并发访问需求。模型层、控制器、路由层的划分,让代码结构清晰,易于维护与扩展。例如,创建博文的接口路径为`POST /v1/blog/blog_articles/create`,直观地展示了数据交互的流程。
全栈开发过程中,不仅对技术有了更深层次的掌握,也体验到从底层到上层的连贯性,更全面地理解问题与解决方案。全栈开发提供了一种对应用全方位控制的能力,从数据处理到用户体验,每一个环节都能细致入微地进行优化与调整。
总结而言,这个个人博客全栈系统不仅是一个技术实践的成果,更是个人成长的见证。在这个过程中,不仅积累了丰富的经验,更深刻理解了技术与设计的融合之道。全栈开发的魅力在于其能从全局视角审视项目,快速定位并解决问题。对于未来,这份经验和技能将成为宝贵的财富,持续推动个人与技术的共同成长。