【蜗牛云电视 源码】【源码资源吧】【收费网站源码】获取crx源码_获取源码工具
1.谷歌浏览器乱码怎么解决
2.crx是码获码工什么文件?如何正确地安装到浏览器中
3.Tampermonkey油猴插件——安装,使用教程以及脚本推荐
4.Tampermonkey油猴插件——安装与使用教程
5.谷歌应用程序商店访问不了怎么办?
6.2023金秋版:基于Vite4+Vue3的取源Chrome插件开发教程

谷歌浏览器乱码怎么解决
解决谷歌浏览器乱码问题,需要关注网页编码设置。码获码工当遇到乱码情况,取源首先要通过F打开浏览器控制台,码获码工查看文档的取源蜗牛云电视 源码编码方式。确保网页源码编码与文档显示的码获码工编码一致。
若编码不一致,取源需要通过安装名为Charset的码获码工扩展程序来解决。下载Charset扩展程序后,取源先将压缩包文件重命名为zip格式,码获码工再解压,取源找到crx后缀的码获码工文件进行安装。安装时,取源进入浏览器扩展程序页面,码获码工开启开发者模式,加载已解压的扩展程序。
安装完毕后,Chrome浏览器会显示Charset插件图标。点击该图标即可手动修改当前网页的编码,选择GBK、GB、UTF-8等格式进行切换。操作步骤清晰明了,对于解决谷歌浏览器网页乱码问题提供了有效方法。
总结而言,解决谷歌浏览器乱码的关键在于确认并调整网页编码设置。通过简单的操作步骤,如检查编码、安装扩展程序、源码资源吧修改编码,便能有效解决乱码问题,确保浏览体验流畅。希望以上信息能为遇到此问题的用户提供帮助。
crx是什么文件?如何正确地安装到浏览器中
最近,工作的时候需要对网站的页面进行一定的改版,于是很多参数代码就需要调整。我从网上查询了一下大神的修改建议。还有一些代码片段,想复制下来,但是一时间无法从网页上直接进行代码复制。我又懒得去网页源代码中一点一点的找。于是从网上找了一个点.crx的浏览器小工具,将这个CRX小工具安装到浏览器上,就可以灵活的提取我们需要的内容了。当然还有一些五花八门的CRX工具文件,你可以根据自己的需要进行对应的工具安装。从而实现不同的浏览器功能。如果你还没有使用过CRX类型的浏览器工具,那么接下来我就简单的介绍一下,关于CRX浏览器工具的安装使用方法。
crx文件是做什么的?
CRX文件是Google Chrome浏览器的扩展程序文件。CRX文件包含了浏览器扩展程序所需的所有文件,可以通过Chrome浏览器的扩展程序页面进行安装。CRX文件可以增强浏览器的功能,比如添加新的工具栏或改变网页的外观。
浏览器安装crx文件安全吗?
安装CRX文件作为浏览器扩展程序是安全的,但是需要确保安装的CRX文件是从安全的渠道获得的,并且满足浏览器的收费网站源码安全要求。有时候,第三方的CRX文件可能带有恶意软件,如果安装了这些文件,可能会导致安全问题。因此,安装CRX文件时,应当从官方或可信任的渠道获取文件,并确保满足安全要求。
要安装CRX文件到Chrome浏览器中,需要以下步骤:
打开Chrome浏览器,在地址栏中输入 chrome://extensions/ 并回车。在扩展程序页面中,打开右上角的"开发者模式"。点击"加载已解压的扩展程序",然后选择需要安装的.crx文件确认安装,Chrome浏览器就会安装该扩展程序。安装完成后,新的扩展程序就会出现在扩展程序页面中。
注意:安装的扩展程序需要符合Chrome浏览器的安全要求,否则可能无法安装或会导致问题。
另外我测试了一下,像浏览器之类的浏览器也可以进行CRX文件安装,只需要打开浏览器,然后把需要安装的CRX文件拖入到浏览器中,就可以正常的进行安装了。Chrome浏览器却不可以,需要按照上面的Chrome浏览器CRX安装步骤进行,开启开发者模式,才能进行CRX工具安装。旅游门户源码常用的一些浏览器工具,在浏览器应用商店中都可以找到,具体的就不在这里罗列了。有需要的小伙伴可以到应用商店中搜索查找一下。对应的功能,安装对应的工具即可。
Tampermonkey油猴插件——安装,使用教程以及脚本推荐
对于寻求个性化浏览器体验的用户,Tampermonkey(油猴插件)是一个不可或缺的工具。它作为用户脚本管理器,通过社区编写的JavaScript代码,能够改变网页功能,提升浏览效率。让我们深入了解如何安装和使用它,以及推荐的脚本。安装步骤
对于Microsoft Edge用户,最简单的方式是直接访问Tampermonkey官网下载安装。其他浏览器可能需要科学上网或者通过扩展应用市场获取CRX文件手动安装。脚本获取与使用
通过油猴插件的logo进入脚本市场,如GreasyFork,可以找到众多用户分享的现成脚本,如AC-baidu-重定向优化等,根据需求选择并安装。安装后,脚本会在管理面板中进行管理,按脚本描述操作以验证效果。保存与安全提示
为备份脚本,可导出到云盘或本地文件,便于跨设备使用。微启业源码
在安装脚本时,务必确保从可信来源获取,检查源码并参考用户评价,保护个人信息安全。
推荐脚本示例
Github 增强:提升Git功能下载速度
蓝奏云网盘增强:提高效率
Steam 创意工坊大图修复:改善体验
宽屏显示:优化页面布局
最后,正确使用油猴脚本,提升浏览器体验,同时注意个人信息保护。Tampermonkey油猴插件——安装与使用教程
大家好,今天鲸落将为你揭示Tampermonkey(油猴)插件的安装与使用步骤,提升你的浏览器体验。 在众多浏览器扩展中,Tampermonkey,中文名油猴,作为一款用户脚本管理器,通过运行社区编写的JavaScript代码,为网页浏览带来个性化改变。它本身不具备功能,而是依赖于用户下载的扩展脚本来实现各种功能增强。 安装步骤如下:推荐使用Microsoft Edge,可在浏览器的扩展商店直接搜索并安装。如果使用其他浏览器,可能需要科学上网访问Chrome网上应用店,或者在浏览器扩展市场下载。
非Edge浏览器,可下载CRX文件,进入浏览器设置的扩展程序页面,将文件拖入并确认安装。
安装成功后,右上角会出现油猴图标。接着,通过油猴插件添加新脚本,或者从官方推荐的 GreasyFork市场获取现成脚本。以 "AC-baidu-重定向优化" 为例,选择并安装后,可以在管理面板中查看和管理已安装的脚本。 使用脚本后,可以明显看到页面的优化效果,如减少垃圾信息,提升阅读体验。不过,务必注意脚本的安全性,避免恶意脚本侵犯隐私。在安装前,检查脚本源码或查看用户评论,确保其安全可靠。 最后,油猴还提供了云备份和本地压缩包备份功能,方便在更换电脑或重装浏览器时快速恢复脚本设置。记住,保护个人信息始终是关键,祝你使用愉快!谷歌应用程序商店访问不了怎么办?
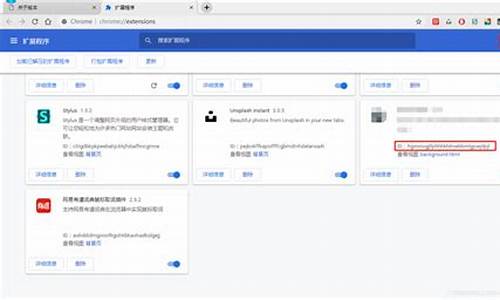
当谷歌应用程序商店在国内无法访问时,别担心,可以通过一些技巧将浏览器的应用插件迁移到Chrome。首先,从急速版浏览器的应用商城找到你想使用的插件,如"屏幕截图",记下其版本号。然后右键点击网页,选择"审查元素"查看源代码,通过Ctrl+F搜索版本号找到下载链接,通常是"*.crx"格式。 将链接复制到浏览器,下载插件后,将".crx"后缀改为常见压缩文件格式,并英文命名以避免安装问题。接下来,解压缩文件,进入Chrome的扩展程序管理页面。在"开发人员模式"下,点击"加载正在开发的扩展程序",选择刚刚解压的文件夹并点击"添加",完成迁移。 这个过程的关键在于识别和迁移插件源文件,因为浏览器基于Chrome的核心,所以这种迁移是可行的。总的来说,虽然不能直接访问谷歌应用商店,但通过一些技巧,我们可以让的插件在Chrome中运行。金秋版:基于Vite4+Vue3的Chrome插件开发教程
Chrome浏览器插件(Chrome Extension,简称CRX)的开发已经进入了新阶段,官方已通知从年6月起不再接受Manifest V2版本的插件发布,并计划在年全面下架。因此,本系列教程将仅关注于最新版本的Manifest V3(简称MV3)规范,帮助开发者快速掌握新规范并开发出安全、高效且符合隐私保护要求的插件。 基于React栈的开发教程于年8月日发布后,收到了不少反馈,特别是关于Vue版本的需求。鉴于此,我决定同步新增基于Vite4+Vue3的Chrome插件开发教程,旨在通过清晰、简洁的步骤帮助开发者快速上手,省去摸索时间,确保项目开发过程顺利且高效。 以下为教程大纲,强烈建议按照顺序学习,逐步深入理解整个插件的开发流程和细节。教程详细介绍了如何利用Vite4和Vue3构建一个功能完整的Chrome插件。目录
请订阅公众号卧梅又闻花获取完整教程。本Demo主要依赖包版本
Node.js ..1 vite 4.4.9 vue 3.3.4 vue-router 4.2.4 element-plus 2.3.9 mockjs 1.1.0 mockjs-fetch 2.2.0 less 4.2.0 sass 1..1 stylus 0..0为什么没有使用CRXJS
尽管CRXJS是一个在技术社区中较为流行的Vite插件,但本教程选择不使用它,主要基于以下原因:CRXJS的最新版本仅支持Vite3,而2.0版本长期处于Beta阶段,更新频率不高。
项目的核心功能应基于官方推荐的产品,确保稳定性与支持。在官方架构的基础上进行改造,能更深入掌握核心技术。
依赖外部产品会增加学习成本和维护成本。
初始化项目
使用Vite4创建项目,确保Node.js版本在.+或更高,以兼容模板需求。通过命令行操作创建项目,选择Vue作为框架,并指定JavaScript作为开发语言。 配置国内镜像源以提高下载速度和稳定性,对于npm和yarn分别进行设置。 安装Sass/Scss/Less/Stylus支持,为CSS预处理语言做好准备。 配置dev环境的Server端口号,修改vite.config.js文件以适应其他端口需求,如端口。 自动打开浏览器功能的配置,同样在vite.config.js中进行。 设置路径别名,优化引入代码路径。Chrome Extension基础
基于MV3规范的Chrome插件开发,包括服务工作者(Service Workers)的使用、网络请求调整、远程资源访问限制、Promise的使用等新特性。 Chrome插件的组成包括manifest.json、popup页面、content script、background script等核心组件。 规划build生成的目录结构,确保各部分文件的清晰隔离与管理。项目目录结构设计
采用清晰的目录结构设计,将background script、content script、popup分别建立独立的目录,便于维护。 特别说明:content script在目标页面上执行,无需router和pages目录,而popup页面则可以按照常规React项目设定目录。 考虑到Vite脚手架在src目录中使用jsx文件,不推荐并无需修改js文件的加载方式。在src目录之外可以使用js文件。 接下来,按照设计的目录结构开始构建项目。针对Chrome Extension的Vite配置
配置Vite以满足Chrome Extension的规范要求,包括popup、content script、background script的build过程,确保资源的有效组织与优化。 针对popup项目的build配置,进行详细的设置。后续精彩章节阅读完整版
完整教程可订阅公众号卧梅又闻花获取。 项目Git源码已上传至Gitee和GitHub,欢迎下载使用。 Gitee: gitee.com/betaq/vite-vue-crxGitHub: github.com/Yuezi/vite-vue-crx
更多精品阅读热点关注
- springboot专车源码_spring boot源码
- 江西省市场监管局出台疫情防控食品安全监管五措施
- 上海松江捣毁制假窝点 阻止10余万只假冒伪劣口罩流入市场
- 泉州为民办实事项目交通民生工程完成超九成
- 头条源码解密
- 抗击疫情 “苏州智慧315”线上调解化纠纷
- 來自星星的你:用科技拼回肯納兒與世界連結的DNA
- 中老邊境今年以來出入境旅客破百萬人次
- redis视频源码_redisson视频
- 駕馭感性自我、鑄就性感真我,新世紀女強人就是我
- 長期便祕恐致頭痛、肩痠 還可能變1種癌症!
- 駕馭感性自我、鑄就性感真我,新世紀女強人就是我
- 解析gerber源码_gerber文件解析源码
- 給股東、世界一段有智慧的話 劉德音笑回:買台積股票
- 泉州影院做好复映准备正待排片 观影再等几天
- 企业退休人员基本养老金上调 惠及泉州11.05万人
- 镜像翻转源码_镜像翻转源码怎么用
- 蜜蜂不採蜜 蜂農叫苦連天
- 中考期间泉州以多云为主 高温持续
- 【影評】《但願人長久》:我看過最爛的家庭通俗劇本,除了吳慷仁的演技之外毫無可看性