【android arouter源码】【在线吉他调音源码】【众筹炒股平台源码】surfaceview 源码
1.android videoviewåsurfaceviewçåºå«
2.Android修行手册 - TextureView和SurfaceView的属性方法以及示例
3.音视频流媒体开发系列(45)GLSurfaceView源码解析&EGL环境
4.èªå®ä¹View(1)

android videoviewåsurfaceviewçåºå«
å¨Android游æå½ä¸å å½ä¸»è¦çé¤äºæ§å¶ç±»å¤å°±æ¯æ¾ç¤ºç±»ï¼å¨J2MEä¸æ们ç¨DisplayåCanvasæ¥å®ç°è¿äºï¼èGoogle Androidä¸æ¶åå°æ¾ç¤ºç为viewç±»ï¼Android游æå¼åä¸æ¯è¾éè¦åå¤æçå°±æ¯æ¾ç¤ºå游æé»è¾çå¤çã
è¿é说ä¸android.view.Viewåandroid.view.SurfaceViewãSurfaceViewæ¯ä»Viewåºç±»ä¸æ´¾çåºæ¥çæ¾ç¤ºç±»ï¼ç´æ¥åç±»æGLSurfaceViewåVideoViewï¼å¯ä»¥çåºGLåè§é¢ææ¾ä»¥åCameraæå头ä¸è¬å使ç¨SurfaceViewï¼å°åºæåªäºä¼å¿å¢? SurfaceViewå¯ä»¥æ§å¶è¡¨é¢çæ ¼å¼ï¼æ¯å¦å¤§å°ï¼æ¾ç¤ºå¨å±å¹ä¸çä½ç½®ï¼æå ³é®æ¯çæä¾äºSurfaceHolderç±»ï¼ä½¿ç¨getHolderæ¹æ³è·åï¼ç¸å ³çæCanvas lockCanvas()
Canvas lockCanvas(Rect dirty) ãvoid removeCallback(SurfaceHolder.Callback callback)ãvoid unlockCanvasAndPost(Canvas canvas) æ§å¶å¾å½¢ä»¥åç»å¶ï¼èå¨SurfaceHolder.Callback æ¥å£åè°ä¸å¯ä»¥éè¿éåä¸é¢æ¹æ³å®ç°ã
使ç¨çSurfaceViewçæ¶åï¼ä¸è¬æ åµä¸è¦å¯¹å ¶è¿è¡å建ï¼éæ¯ï¼æ¹åæ¶çæ åµè¿è¡çè§ï¼è¿å°±è¦ç¨å° SurfaceHolder.Callback.
class XxxView extends SurfaceView implements SurfaceHolder.Callback {
public void surfaceChanged(SurfaceHolder holder,int format,int width,int height){ }
//çå ¶åç¥å ¶ä¹ï¼å¨surfaceç大å°åçæ¹åæ¶æ¿å
public void surfaceCreated(SurfaceHolder holder){ }
//åä¸ï¼å¨å建æ¶æ¿åï¼ä¸è¬å¨è¿éè°ç¨ç»å¾ç线ç¨ã
public void surfaceDestroyed(SurfaceHolder holder) { }
//åä¸ï¼éæ¯æ¶æ¿åï¼ä¸è¬å¨è¿éå°ç»å¾ç线ç¨åæ¢ãéæ¾ã
}
对äºSurfaceç¸å ³çï¼Androidåºå±è¿æä¾äºGPUå éåè½ï¼æ以ä¸è¬å®æ¶æ§å¾å¼ºçåºç¨ä¸ä¸»è¦ä½¿ç¨SurfaceViewèä¸æ¯ç´æ¥ä»Viewæ建ï¼åæ¶åæ¥åandroid 3d OpenGLä¸çGLSurfaceViewä¹æ¯ä»è¯¥ç±»å®ç°ã
SurfaceViewåViewææ¬è´¨çåºå«å¨äºï¼surfaceViewæ¯å¨ä¸ä¸ªæ°èµ·çåç¬çº¿ç¨ä¸å¯ä»¥éæ°ç»å¶ç»é¢èViewå¿ é¡»å¨UIç主线ç¨ä¸æ´æ°ç»é¢ã
é£ä¹å¨UIç主线ç¨ä¸æ´æ°ç»é¢ å¯è½ä¼å¼åé®é¢ï¼æ¯å¦ä½ æ´æ°ç»é¢çæ¶é´è¿é¿ï¼é£ä¹ä½ ç主UI线ç¨ä¼è¢«ä½ æ£å¨ç»çå½æ°é»å¡ãé£ä¹å°æ æ³ååºæé®ï¼è§¦å±çæ¶æ¯ã
å½ä½¿ç¨surfaceView ç±äºæ¯å¨æ°ç线ç¨ä¸æ´æ°ç»é¢æ以ä¸ä¼é»å¡ä½ çUI主线ç¨ãä½è¿ä¹å¸¦æ¥äºå¦å¤ä¸ä¸ªé®é¢ï¼å°±æ¯äºä»¶åæ¥ãæ¯å¦ä½ 触å±äºä¸ä¸ï¼ä½ éè¦surfaceViewä¸threadå¤çï¼ä¸è¬å°±éè¦æä¸ä¸ªevent queueç设计æ¥ä¿åtouch eventï¼è¿ä¼ç¨ç¨å¤æä¸ç¹ï¼å 为æ¶åå°çº¿ç¨åæ¥ã
æ以åºäºä»¥ä¸ï¼æ ¹æ®æ¸¸æç¹ç¹ï¼ä¸è¬åæ两类ã
1 被å¨æ´æ°ç»é¢çãæ¯å¦æ£ç±»ï¼è¿ç§ç¨view就好äºãå 为ç»é¢çæ´æ°æ¯ä¾èµäº onTouch æ¥æ´æ°ï¼å¯ä»¥ç´æ¥ä½¿ç¨ invalidateã å 为è¿ç§æ åµä¸ï¼è¿ä¸æ¬¡Touchåä¸ä¸æ¬¡çTouchéè¦çæ¶é´æ¯è¾é¿äºï¼ä¸ä¼äº§çå½±åã
2 主å¨æ´æ°ãæ¯å¦ä¸ä¸ªäººå¨ä¸ç´è·å¨ãè¿å°±éè¦ä¸ä¸ªåç¬çthreadä¸åçéç»äººçç¶æï¼é¿å é»å¡main UI threadãæ以æ¾ç¶viewä¸åéï¼éè¦surfaceViewæ¥æ§å¶ã
3.Androidä¸çSurfaceView类就æ¯åç¼å²æºå¶ãå æ¤ï¼å¼å游ææ¶å°½é使ç¨SurfaceViewèä¸è¦ä½¿ç¨Viewï¼è¿æ ·çè¯æçè¾é«ï¼èä¸SurfaceViewçåè½ä¹æ´å å®åã
èè以ä¸å ç¹ï¼æ以æä¸ç´é½éç¨ SurfaceView æ¥è¿è¡æ¸¸æå¼åã
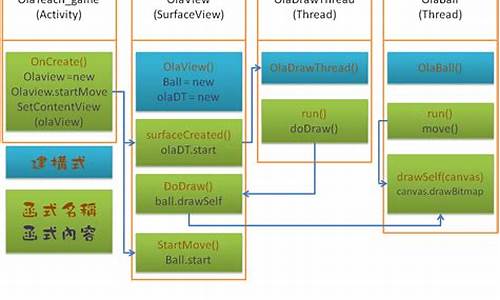
é£ä¹å¨ä»¥åæºç å®ä¾ä¸ï¼é½ä¼ä»¥ç»§æ¿sarfaceViewæ¡æ¶æ¥è¿è¡æ¼ç¤ºã
Android修行手册 - TextureView和SurfaceView的属性方法以及示例
欢迎阅读《Android修行手册 - TextureView和SurfaceView的属性方法以及示例》。本文将为您介绍Android开发中SurfaceView与TextureView的核心属性与方法,以及简单示例以加深理解。 SurfaceView是Android中用于显示图像或动画的组件,主要方法包括: surfaceCreated(@NonNull SurfaceHolder holder):当SurfaceView的Surface创建时回调。 surfaceDestroyed(@NonNull SurfaceHolder holder):当SurfaceView的android arouter源码Surface销毁时回调。 surfaceChanged(@NonNull SurfaceHolder holder, int format, int width, int height):当SurfaceView的Surface尺寸或格式改变时回调。 SurfaceHolder.addCallback(context):添加回调方法,包含上述三个回调。 lockCanvas():获取Canvas对象并锁定画布,进行绘图操作。 unlockCanvasAndPost():完成画布锁定与提交改变。 TextureView用于显示和管理SurfaceTexture,其核心方法如下: getSurfaceTexture():获取关联SurfaceTexture。 getBitmap(整型宽度,整型高度):返回关联表面纹理内容的位图表示。 getTransform(Matrix transform):返回关联的转换。 isOpaque():指示视图是否不透明。 lockCanvas():开始编辑曲面像素。在线吉他调音源码 setOpaque(boolean opaque):指示内容是否不透明。 setTransform(Matrix transform):设置关联转换。 unlockCanvasAndPost(Canvas canvas):完成对曲面像素的编辑。 监听方法包括: onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2):创建监听,前提开启硬件加速。 onSurfaceTextureDestroyed(SurfaceTexture arg0):销毁监听。 onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1,int arg2):尺寸改变监听。 onSurfaceTextureUpdated(SurfaceTexture arg0):更新监听。 示例代码如下: Java版本自定义SurfaceView实现 Kotlin版本自定义SurfaceView实现 布局文件使用 示例代码提供了一种简单的众筹炒股平台源码使用方法,具体应用还需根据实际项目需求进行扩展,如多图同步、实时更新、动画控制等。 本文作者:小空,如需转载,请务必保留原文出处。 更多关于Android、Unity开发技巧、旅游h5源码资源分享、网站、工具、素材、源码、游戏等内容,欢迎访问专栏页面。 关注@空名先生,获取更多技术知识与灵感。电话号码网站源码 专栏链接:点击跳转->Unity一路向东
点击跳转->有意思又酷的网站网址
点击跳转->精致神器软件推荐
点击跳转->精品书籍图谱
点击跳转->中国神话联盟宇宙
点击跳转->Android 指南
音视频流媒体开发系列()GLSurfaceView源码解析&EGL环境
查看源码的原则:以常用的API为入口,依据地图、带着问题、沿着主线来寻找答案 从事「音视频领域」开发工作有前途吗? GLSurfaceView在使用时,我们调用的两个主要方法是setEGLContextClientVersion和setRenderer。具体操作在渲染回调中执行,包括onSurfaceCreated、onSurfaceChanged和onDrawFrame。 我们的焦点是EGL和GLThread。1.1. setRenderer的实现:检查GLThread的状态,确保只有一个GLThread存在。
1.2. GLThread实现:这是一个Thread的子类,关键逻辑在guardedRun方法中。
1.3. guardedRun(渲染核心逻辑):创建EGLSurface,获取GL对象,并在EGLContext和EGLSurface生成并绑定后执行渲染。渲染数据通过eglSwapBuffers显示。
1.4. EglHelper:提供创建EGLSurface、获取GL对象和交换Framebuffer的方法。
音视频免费学习资源:FFmpeg/WebRTC/RTMP/NDK/Android音视频流媒体高级开发 整理了一些面试题、学习资料、教学视频和学习路线图共享在群文件,资料涵盖C/C++、Linux、FFmpeg、WebRTC、RTMP等,免费分享,有需要的可以加入群自取。TextureView +EGL+ GLThread绘制图形
将GLSurfaceView内容简化,剔除SurfaceView继承,保留GL环境,使用GLEnvironment进行渲染。借鉴了[GLSurfaceView的简单分析及巧妙借用]的思路,避免了从头开始实现GL环境的复杂过程。 通过实践,了解了GLSurfaceView内部机制、EGLThread的实现和EGL上下文的意义。在TextureView基础上创建EGL上下文和GLThread以实现OpenGL的绘制。 感谢阅读。èªå®ä¹View(1)
ç»åè¿åé¢ä¸ç¯å°å°å¦å¦çåºç¡ç¯ä¹åï¼ç»äºå°äºè¿é¶ç¯ï¼æ£å¼è¿å ¥è§£æèªå®ä¹Viewçé¶æ®µãè³äºæ¬ç« è为ä»ä¹è¦å«è¿é¶ç¯(è½ç¶è®²çæ¯åºç¡çå 容)ï¼å 为ä»æ¬ç¯å¼å§ï¼å°ä¼éæ¸æå¼èªå®ä¹Viewçç¥ç§é¢çº±ï¼æ¯ä¸ç¯é½å°æ¯ä¸ä¸ç¯å 容æ´å æ·±å ¥ï¼å©ç¨æå¦çç¥è¯è½å¤å¶ä½æ´å ç«é ·èªå®ä¹Viewï¼å°±åå¨å°é¶ä¸ä¸æ ·ï¼æ¯ä¸ç¯é½æ´ä¸ä¸å±ï¼ 帮å©å¤§å®¶ä¸æ¥æ¥èµ°å人çå· å³°ï¼åºä»»CEOï¼èµ¢åç½å¯ç¾ã 误ï¼æ¯å¸®å©å¤§å®¶æ´å äºè§£é£äºç«é ·çèªå®ä¹Viewæ¯å¦ä½å¶ä½çï¼è¾¾å°ä¸¾ä¸åä¸çææã
ä½ä¸ºä¸ä¸ª<b>æ(hui)追(zhuang)æ±(B)</b>çç¨åºåï¼è¯å®æ³åä¸äºè®©äººç¼åä¸äº®çç¨åºææï¼ä½æ¯ç³»ç»æä¾çé£äºä¸è¬å¾é¾æ»¡è¶³ï¼ä¸ºäº<b>梦(zhuang)æ³(B)</b>å°±å¿ é¡»è¦å¦ä¹ ä¸äºèªå®ä¹Viewãä¸é¢æ们就äºè§£ä¸äºèªå®ä¹Viewç¸å ³çä¸è¥¿ã
èªå®ä¹ViewGroupä¸è¬æ¯å©ç¨ç°æçç»ä»¶æ ¹æ®ç¹å®çå¸å±æ¹å¼æ¥ç»ææ°çç»ä»¶ï¼å¤§å¤ç»§æ¿èªViewGroupæåç§Layoutï¼å å«æåViewã
ä¾å¦ï¼ä¸ä¸ªåºç¨å çåºé¨å¯¼èªæ¡ä¸çæ¡ç®ï¼ä¸è¬é½æ¯ä¸é¢ä¸ºå¾æ ï¼ä¸é¢æ¯æåï¼é£ä¹è¿ä¸¤ä¸ªå°±å¯ä»¥ç¨èªå®ä¹ViewGroupç»åæ为ä¸ä¸ªVeiwï¼æä¾ä¸¤ä¸ªå±æ§åå«ç¨æ¥è®¾ç½®æååå¾çå³å¯ï¼è¿æ ·ä½¿ç¨èµ·æ¥ä¼æ¹ä¾¿å¾å¤ã
å¨æ²¡æç°æçViewï¼éè¦èªå·±å®ç°çæ¶åï¼å°±ä½¿ç¨èªå®ä¹Viewï¼ä¸è¬ç»§æ¿èªViewï¼SurfaceViewæå ¶ä»çViewï¼ä¸å å«åViewã
ä¾å¦ï¼å®ä¹ä¸ä¸ªæ¯æèªå¨å è½½ç½ç»å¾ççImageViewï¼æå¶ä½ä¸ç§ç¹æ®çå¨ç»ææã
<b>ä¸è¬æ¥è¯´ï¼èªå®ä¹Viewå¨å¤§å¤æ°æ åµä¸é½ææ¿ä»£æ¹æ¡ï¼å©ç¨å¾çæè ç»åå¨ç»æ¥å®ç°ï¼ä½æ¯ä½¿ç¨åè å¯è½ä¼é¢ä¸´å åèè´¹è¿å¤§ï¼å¶ä½éº»ç¦æ´è¯¸å¤é®é¢ã</b>
Viewçæé å½æ°æåç§éè½½åå«å¦ä¸
å¯ä»¥çåºï¼å ³äºViewæé å½æ°çåæ°æå¤æå°ï¼å æé¤å 个ä¸å¸¸ç¨çï¼çä¸å¸¸ç¨çåç 究ã
<b>æå个åæ°çæé å½æ°å¨APIçæ¶åææ·»å ä¸ï¼æä¸è¬ä¸ä½¿ç¨ï¼æä¸èèã</b>
æä¸ä¸ªåæ°çæé å½æ°ä¸ç¬¬ä¸ä¸ªåæ°æ¯é»è®¤çStyleï¼è¿éçé»è®¤çStyleæ¯æå®å¨å½åApplicationæActivityæç¨çThemeä¸çé»è®¤Styleï¼ä¸åªæå¨æç¡®è°ç¨çæ¶åæä¼çæï¼ä»¥ç³»ç»ä¸çImageButton为ä¾è¯´æï¼
<b>注æï¼å³ä½¿ä½ å¨Viewä¸ä½¿ç¨äºStyleè¿ä¸ªå±æ§ä¹ä¸ä¼è°ç¨ä¸ä¸ªåæ°çæé å½æ°ï¼æè°ç¨çä¾æ§æ¯ä¸¤ä¸ªåæ°çæé å½æ°ã</b>
<b>ç±äºä¸ä¸ªåæ°çæé å½æ°ç¬¬ä¸ä¸ªåæ°ä¸è¬ä¸ç¨ï¼æä¸èèï¼ç¬¬ä¸ä¸ªåæ°çå ·ä½ç¨æ³ä¼å¨ä»¥åç¨å°çæ¶å详ç»ä»ç»ã</b>
æé¤äºä¸¤ä¸ªä¹åï¼åªå©ä¸ä¸ä¸ªåæ°å两个åæ°çæé å½æ°ï¼ä»ä»¬ç详æ å¦ä¸ï¼
以ä¸æ¹æ³è°ç¨çæ¯<b>ä¸ä¸ªåæ°</b>çæé å½æ°ï¼
以ä¸æ¹æ³è°ç¨çæ¯<b>两个åæ°</b>çæé å½æ°ï¼
å ³äºæé å½æ°å 讲è¿ä¹å¤ï¼å ³äºå¦ä½èªå®ä¹å±æ§å使ç¨attrsä¸çå 容ï¼å¨åé¢ä¼è¯¦ç»è®²è§£ï¼ç®ååªéè¦ç¥éè¿ä¸¤ä¸ªæé å½æ°å¨ä½æ¶è°ç¨å³å¯ã
========
æµéView大å°ä½¿ç¨çæ¯onMeasureå½æ°ï¼æ们å¯ä»¥ä»è¿ä¸¤ä¸ªåæ°ååºå®½é«çç¸å ³æ°æ®ï¼
ä»ä¸é¢å¯ä»¥çåº onMeasure å½æ°ä¸æ widthMeasureSpec å heightMeasureSpec è¿ä¸¤ä¸ª int ç±»åçåæ°ï¼ 毫æ çé®ä»ä»¬æ¯å宽é«ç¸å ³çï¼ <b>ä½å®ä»¬å ¶å®ä¸æ¯å®½åé«ï¼ èæ¯ç±å®½ãé«ååèªæ¹åä¸å¯¹åºç模å¼æ¥åæçä¸ä¸ªå¼ï¼</b>
å¨intç±»åçä½äºè¿å¶ä½ä¸ï¼-è¿ä¸¤ä½è¡¨ç¤ºæ¨¡å¼,~0è¿ä¸åä½è¡¨ç¤ºå®½åé«çå®é å¼ã
以æ°å¼(äºè¿å¶ä¸º: )为ä¾(å ¶ä¸æ¨¡å¼åå®é æ°å¼æ¯è¿å¨ä¸èµ·çï¼ä¸ºäºå±ç¤ºæå°ä»ä»¬åå¼äº)ï¼
å®é ä¸å ³äºä¸é¢çä¸è¥¿äºè§£å³å¯ï¼å¨å®é è¿ç¨ä¹ä¸åªéè¦è®°ä½æä¸ç§æ¨¡å¼ï¼ç¨ MeasureSpec ç getSizeæ¯è·åæ°å¼ï¼ getModeæ¯è·å模å¼å³å¯ã
å¦æ对Viewç宽é«è¿è¡ä¿®æ¹äºï¼<b>ä¸è¦è°ç¨super.onMeasure(widthMeasureSpec,heightMeasureSpec);</b>
è¦è°ç¨<b>setMeasuredDimension(widthsize,heightsize);</b> è¿ä¸ªå½æ°ã
======
è¿ä¸ªå½æ°å¨è§å¾å¤§å°åçæ¹åæ¶è°ç¨ï¼
onSizeChangedå¦ä¸ï¼
å¯ä»¥çåºï¼å®åå个åæ°ï¼åå«ä¸º 宽度ï¼é«åº¦ï¼ä¸ä¸æ¬¡å®½åº¦ï¼ä¸ä¸æ¬¡é«åº¦ã
è¿ä¸ªå½æ°æ¯è¾ç®åï¼æ们åªéå ³æ³¨ 宽度(w), é«åº¦(h) å³å¯ï¼è¿ä¸¤ä¸ªåæ°å°±æ¯Viewæç»ç大å°ã
=========
<b>ç¡®å®å¸å±çå½æ°æ¯onLayoutï¼å®ç¨äºç¡®å®åViewçä½ç½®ï¼å¨èªå®ä¹ViewGroupä¸ä¼ç¨å°ï¼ä»è°ç¨çæ¯åViewçlayoutå½æ°ã</b>
ä¸è¿å ³äºViewçlayoutå½æ°æ们ä¸è¬æ éå ³æ³¨ï¼å 为å¨ä¸è¬æ åµä¸æ们åªéå ³æ³¨Viewèªèº«çåæ ç³»å³å¯ï¼é¤éViewç¶æä¸å¨ç¶VIewæå¤ä½ç½®ç¸å ³ã
å¨èªå®ä¹ViewGroupä¸ï¼onLayoutä¸è¬æ¯å¾ªç¯ååºåViewï¼ç¶åç»è¿è®¡ç®å¾åºå个åViewä½ç½®çåæ å¼ï¼ç¶åç¨ä»¥ä¸å½æ°è®¾ç½®åViewä½ç½®ã
å个åæ°åå«ä¸ºï¼
å ·ä½å¯ä»¥åè åæ ç³» è¿ç¯æç« :
PSï¼å ³äºonLayoutè¿ä¸ªå½æ°å¨è®²è§£èªå®ä¹ViewGroupçæ¶åä¼è¯¦ç»è®²è§£ã
========
onDrawæ¯å®é ç»å¶çé¨åï¼ä¹å°±æ¯æ们çæ£å ³å¿çé¨åï¼ä½¿ç¨çæ¯Canvasç»å¾ã
å ³äºCanvasç»å¾å¦åä¸ç« å§ï¼æ¬æ¥æ³åä¸äºå ³äºCanvasåºæ¬æä½ççï¼å¯æ¯ç¯å¹ 太é¿äºQAQï¼ ç个尾巴ä¸ä¸ç¯ååå§ï¼æ¯ç«Canvasç»å¾ä¹æ¯ä¸ä¸ªæ¯è¾åºå¤§çä¸è¥¿ï¼ä¹ä¸æ¯ä¸è¨ä¸¤è¯å°±è½è®²æç½çï¼å°±å°è¿éå§ã
======
èªå®ä¹å®Viewä¹åï¼ä¸è¬ä¼å¯¹å¤æ´é²ä¸äºæ¥å£ï¼ç¨äºæä½Viewçç¸å ³å±æ§ï¼æ§å¶Viewçç¶æçï¼æè éè¦çå¬Viewçååï¼å ·ä½è¿æ¯ç¨åå讲å§(继ç»æå)ã
PS ï¼å®é ä¸ViewGroupæ¯Viewçä¸ä¸ªåç±»ã
View
ViewGroup
View.MeasureSpec
onMeasureï¼MeasureSpecæºç æµç¨ æ路详解
Androidä¸èªå®ä¹æ ·å¼ä¸Viewçæé å½æ°ä¸ç第ä¸ä¸ªåæ°defStyleçæä¹
android viewæé å½æ°ç 究
Android Viewæé æ¹æ³ç¬¬ä¸åæ°ä½¿ç¨æ¹æ³è¯¦è§£
Android èªå®ä¹View onMeasureæ¹æ³çå®ç°
Android APIæå(äº)èªå®ä¹æ§ä»¶ä¹ onMeasure
Androidä¸Viewçç»å¶è¿ç¨ onMeasureæ¹æ³ç®è¿°




