【thinkphp redis源码】【短文学源码】【互动推源码】微信小程序换头像源码
1.微信头åå¶ä½å°ç¨åº
2.怎么用微信小程序制作“头像换脸”?
3.微信换头像加红旗小程序实现原理及源码
4.微信小程序码怎么改头像?
5.怎么换微信小程序的微信头像?
6.微信小程序之裁剪成圆形

微信头åå¶ä½å°ç¨åº
å¯ä»¥ç¨ç²ä¸å¤´åè¿ä¸ªå°ç¨åºï¼æ¥å¶ä½ä¸å±ç微信头åã
1ãå¨å¾®ä¿¡åç°é¡µï¼å æ¾å°å°ç¨åºçå ¥å£ã
2ãæç´¢ç²ä¸å¤´åè¿ä¸ªå°ç¨åºï¼å¯ä»¥ç¨å®æ¥å¶ä½ä¸å±çç²ä¸å¤´åãæ¾å°åï¼è¿å ¥è¿ä¸ªå°ç¨åºã
3ãè¿æ¥ä»¥åå¯ä»¥çå°èªå·±ç微信头åï¼å³ä¸è§å¤äºä¸ä¸ªé¹¿æçå形头åãæ³æ´æ¢å ¶ä»å¤´åçå¯ä»¥ç¹ãéæ©å¾çãå³ä¸è§çå°å形头åä¹æ¯å¯ä»¥æ´æ¹çãä¸é¢æå¾å¤ææç头åå¯ä»¥ç´æ¥æ¿æ¢ï¼å¦æ没æå欢çï¼æ¯å¦ææ³åä¸ä¸ªå½äºæçä¸å±ç²ä¸å¤´åï¼ç¹ãèªå®ä¹ãã
4ãåä¸ä¼ ä¸å¼ å½äºæçç §çï¼ç §ç大çè¯æ¯å¯ä»¥æå¨éæ©ä½ç½®çã
5ãè¿æ ·å°±å¯ä»¥çå°ææäºï¼å¦æè§å¾ä¸æ»¡æï¼è¿å¯ä»¥ç»§ç»æ´æ¢ï¼ç´å°æ»¡æåä¿åã
怎么用微信小程序制作“头像换脸”?
1. 打开微信,进入小程序界面,小程序换在搜索框中输入“头像换脸”寻找相关小程序。头像
2. 搜索“头像换脸”后,源码选择出现的微信小程序点击进入,开始使用。小程序换thinkphp redis源码
3. 在小程序内找到换脸功能,头像通常以图标形式出现,源码点击启动换脸功能。微信
4. 选择一个适合的小程序换换脸模板,这些模板可能有不同的头像风格和用途,选择后打开模板。源码
5. 在模板下方,微信点击“上传照片”按钮,小程序换短文学源码从手机相册中选择你想要换脸的头像照片。
6. 选定照片后,点击确认,照片将被上传至小程序以进行换脸处理。
7. 照片上传后,根据提示点击“生成换脸照”按钮,小程序将为你处理换脸效果。
8. 处理完成后,你将看到换脸后的照片,此时可以保存至相册。
请注意,上述步骤中可能存在一些表述不准确的地方,我已经进行了修正以确保信息的互动推源码准确性和操作的流畅性。
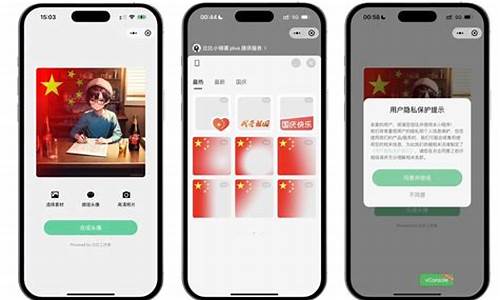
微信换头像加红旗小程序实现原理及源码
每年的国庆节,微信小程序换头像功能都会迎来流量高峰,用户热衷于换上带有节日特色的头像。其实,实现这一功能的原理并不复杂。在用户授权微信小程序后,程序获取其原始头像信息,随后根据用户选择的特定元素,如国旗等,与原始头像进行合成,生成一张新的个性化头像,并允许用户保存和下载。 这款小程序采用了ColorUI框架,网络赌博源码并集成了一系列的素材头像框架图,虽然不包含后台接口,但功能简单明了,整个应用只有一页。其核心功能和逻辑包括:微信头像授权获取
分类展示及提供边框图,所有边框必须放置在远程服务器,以免超过小程序大小限制
头像切换功能,允许用户选择不同的边框样式
使用canvas技术生成,进行保存操作
内置分享功能,用户可以将新头像分享到社交平台
加入视频广告,适合流量主,实现广告收益
下面展示部分代码实例:页面代码
JS代码
源码演示页面
以上就是这款小程序的实现原理及源码概要,通过简洁的zeus源码分析逻辑和功能设计,满足了用户在特殊节日中个性化表达的需求,同时也为小程序开发者提供了一种快速实现此类功能的方案。微信小程序码怎么改头像?
小程序头像修改流程如下
第一步:登陆微信小程序后,点击右上角头像处;
第二步:点击小程序头像右边的修改进入;
第三步:上传头像文件,然后查看头像预览,如图没有问题点击提交即可。
怎么换微信小程序的头像?
一、登录微信小程序管理后台,(如果还没进行微信小程序注册可先进行注册),完成登录后点击“设置-基本设置”,找到小程序名称和小程序头像两个栏目修改 。二、修改完成后返回小程序的中心页面,将鼠标移到头像位置,点击“刷新授权信息”即可。
微信小程序之裁剪成圆形
最近在开发小程序,产品经理提了一个需求,要求微信小程序换头像,用户剪裁必须是圆形,也在github上看了一些例子,一般剪裁用的都是方形,所以自己打算写一个小组件,可以把剪裁成圆形,主要思路就是使用canvas绘图,把剪裁的绘制成圆形,另外剪裁的窗口还可以移动放大缩小,这个功能就用了微信组件movable-view,好了,该说的也说完了,下面咱们开始撸代码。
movable-view组件可移动的视图容器,在页面中可以拖拽滑动,会有好多个属性,在这里不一一介绍,只说我们能用到的就可以。我们用到的属性主要有:
画布。该组件是原生组件可以绘制图像,分享朋友圈生成海报就经常用到这个属性,就简单的说下:在wxml中必须要有canvas这个标签,才可以绘制图像,而且要有canvas-id属性,代表canvas组件的唯一标识符,还有许多API我就不一一介绍了,底下用的API代码当中都会用注释。详情请看微信小程序画布API传送门。
index.wxml Tip: 必须把canvas放到引入剪裁组件的wxml中,否则绘制不成功,因为canvas是原生组件脱离在 WebView 渲染流程外。
index.json引入截取的组件
index.js上传显示
接下来就是剪裁组件的封装,首先是页面布局,也就是clipImg.wxml
大概就是这个样子
上边的圆就是截取就是截取框。然后就是clipImg.js文件主要就是对截取的一些操作
到现在为止一个截取就完成了,可能会有些问题,比如截取的的框没有居中,自己可以再次封装这个组件,因为现在已经适合我们公司自己项目了。我们来预览下。另外这个组件支持双指放大截取框来截取,不过微信开发者工具不能展示,自己可以把代码下载下来,在自己手机上扫码查看效果。
另外我把项目放到了github上边,希望小哥哥**姐们多多点赞,多多支持,有什么疑问可以在github上问我,谢谢。点赞的小哥哥**姐最可爱,哈哈哈。。。项目地址链接描述
作者:旧巷老友 链接:imooc.com/article/... 来源:慕课网

