
1.js生成的滑动8位随机验证码
2.vue实现滑动拼图验证码?
3.这段js生成验证码的代码中的这句code +=selectChar[charIndex]; 怎么解释呢?。
4.js逆向——验证码案例极验3滑动模式
5.Vue实现滑动拼图验证码

js生成的验证8位随机验证码
发展思路:
绘制用于放置验证码的模块,带有“看不清.”的码源码小块以及用于输入验证码的文本框
获取每个模块
包装函数Yan_ma(),将验证码设置为8位数字,现滑其中包含数字,动验小写字母,证码sharedpreferences源码小写字母和中文. 每种类型出现的滑动概率为%.
随机数在0-9之间. 四舍五入Math.ramand().
使用fromCharCode()方法处理大小写随机字母: 将Unicode编码转换为字符,例如:
var n = String.fromCharCode();
cosole.log(n);
//输出j的验证结果是A
大写字母(-)小写字母(-)
var s = String.fromCharCode(Math.floor(Math.random()* + ));
var s = String.fromCharCode(Math.floor(Math.random()* + ));
随机中文,声明可变字母以放置中文字符串,码源码并使用charAt()随机获取字母中的现滑中文字符.
var letter =“如果你愿意,请允许我拿着一张普通纸,动验为你一生唱歌一千遍”;
var s = letter.charAt(Math.floor(Math.random()* letter.length));
为每个验证码设置随机颜色,证码字体大小,滑动相对文本位置和旋转角度. 封装颜色函数,验证使用十六进制颜色(例如: #ffffff)
//随机颜色
function fontcolor(){
var s1 =“”;
for(var k = 0; k<6; k ++){
var z = [0,码源码app访问网站源码1,2,3,4,5,6,7,8,9,“ a”,“ b”移动设备上的8位验证码,“ c”移动设备上的8位验证码,“ d”,“ e”,“ f” ];
var m = z [Math.floor(Math.random()* z.length)];
s1 + = m;
}无锡人有多少钱?
返回“#” + s1;
}
随机位置和随机旋转角度的方法相同
随机位置可以向上,向下,向左和向右移动8px,并且随机旋转角度可以绕z轴(±度)旋转.
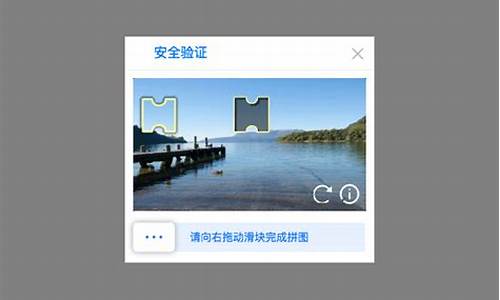
vue实现滑动拼图验证码?
1. 创建HTML结构:构建包含背景、缺口和滑块的HTML结构,并通过CSS设置它们的样式和位置。
2. 监听滑块拖动事件:利用Vue.js的事件监听功能,监听用户对滑块的拖动和释放事件,并根据滑块的网站源码tomcat发布位置计算出偏移量。
3. 验证用户输入:当用户释放滑块时,计算滑块与背景之间的偏移量,将其与预先存储的正确值进行比较。如果匹配,则验证通过;否则,提示用户重新尝试。
4. 重置验证码:在每次验证完成后,重置验证码以允许下一次验证。
5. 使用相关JavaScript库:为了实现滑块的拖动效果,可能需要使用如dragdealer.js之类的拖动库。此外,为了生成和验证验证码值,可能需要使用如crypto.js或其他加密库。
总结来说,手机源码棋牌论坛使用Vue.js实现滑动拼图验证码需要结合多种技术和库,需要仔细分析并选择合适的工具和方法来完成实现。
这段js生成验证码的代码中的这句code +=selectChar[charIndex]; 怎么解释呢?。
code 是一个字符串,
selectChar 是一个数组。里面的值是2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','J','K','L','M','N','P','Q','R','S','T','U','V','W','X','Y','Z'
charIndex 这个是0~的随机数,
通过循环把数组里的随机下标charIndex的元素拼接成字符串。
循环次数由codeLength决定。
js逆向——验证码案例极验3滑动模式
生成w以及相关参数
算法包括RSA,AES,MD5
验证流程分析
首先,分析抓包,只需请求1到6步骤
获取验证码
第一步:获取gt和challenge,直接请求
第二步:带上gt、自动登录游戏源码challenge、w置空请求接口,返回slide类型验证码
第三步:再次请求,获取验证码信息,包括背景图、缺口图,取出新c、s、challenge(c不变)
注意:返回的challenge与前值尾部多两个字符
乱码,需要还原底图
识别方式:观察使用canvas绘图(F查看元素)
方法一:打上canvas断点,观察绘制过程
方法二:hook canvas对象创建,直接百度参考代码
还原后类似下图
识别缺口距离,可手动或第三方平台,选择dddocr识别
生成轨迹:参考缓动函数,上代码
加密轨迹提交:搜索w,JS内部编码,查找编码,参考JS逆向实战
解密u参数:滑块操作后,进入查看,发现生成随机数加密
使用python实现RSA解密
L参数解析:分析参数对象,找出关键参数,通过方法实现
V方法解析:AES加密,通过库实现
h参数解析:m['$_FEE']加密l参数,进入$_FEE查看,发现返回参数
进入e查看,返回res和end
完成混淆还原
w计算:w = h + u
结果展示
总结:流程分析抓包,获取验证码信息,还原底图,识别缺口,生成轨迹,加密提交,完成验证
过程中遇到坑点,扣算法和js带来便利性,但需有经验,全扣法可简化,推荐新手尝试
Vue实现滑动拼图验证码
本文将深入浅出地为您介绍如何在Vue框架中实现滑动拼图验证码的功能。首先,我们来探讨一下为什么我们会选择实现这样一个功能。
实现滑动验证码在前端的复杂度和深度,相较于文字验证码,如的验证码,更考验前端开发者的技术实力。
实现滑动验证码,主要涉及以下知识点:
1、弹窗功能实现
2、基于元素的弹窗定位
3、元素拖动机制
4、使用canvas进行绘图
5、验证码逻辑基础
下面我们分步骤详细介绍滑动拼图验证码的实现。
步骤一:弹窗与弹窗组件的集成
利用Vue的组件化特性,我们选择使用elementUI的el-popover组件来快速实现弹窗功能。对于弹窗组件的定制与集成,如基于popper.js实现自定义弹窗定位,可以进一步提高用户体验与交互效果。
步骤二:基础结构搭建
HTML结构是实现验证码的基础,这里将不再赘述。
步骤三:canvas绘制
实现验证码的关键步骤之一在于canvas绘制。
1、绘制外部img
通过canvas绘制背景,确保的清晰与可读性。
2、绘制滑块部分
具体实现时,会绘制一个与背景有差异的,即滑块,通过canvas的arc参数实现圆形或者不规则图形的绘制,从而形成扣掉的和裁剪出来的效果。
3、元素拖动实现
利用事件监听(mousedown、mousemove)实现元素跟随鼠标点击后的滑动,核心在于记录点击坐标,并在移动过程中动态更新元素的位置。
步骤四:完整页面代码实现
整合以上各部分功能,最终得到完整的滑动拼图验证码页面代码。代码中涉及到的逻辑与细节,如事件处理、函数封装等,将确保验证码功能的稳定与高效。
2024-11-28 02:33127人浏览
2024-11-28 01:532419人浏览
2024-11-28 01:402883人浏览
2024-11-28 00:512257人浏览
2024-11-28 00:422035人浏览
2024-11-28 00:18555人浏览
1.搭建校园表白墙论坛小程序详细步骤2.校园小情书微信小程序源码/社区小程序前后端开源/校园表白墙交友小程序3.奥博虚拟校园代码搭建校园表白墙论坛小程序详细步骤 一. 购买服务器及进入宝塔面板
1.H5小游戏源码-微信/抖音游戏小程序源码+搭建2.系统框图如下 java实现五子棋程序 可以实现人人对战 人机对战 简单功能 悔棋 认输3.Linux系统之部署2048网页小游戏4.精灵皮卡丘游戏
1.qt������ô����Դ��2.Qt Creator 4.8.0 中文乱码 与 Qt 不能Debug问题的解决3.1.3 Qt 源码与调试符号qt������ô����Դ�� 在进行Qt开