
1.IntelliJ IDEA插件开发第二波:插件结构
2.IntelliJ IDEA Lua调试以及使用教程
3.使用idea插件对Maven快速打包,插件插件以及Maven常用命令。源码源码
4.懒人必备,插件插件IntelliJ IDEA中代码一键生成
5.IDEA Web渲染插件开发(一)— 使用JCEF
6.基于IDEA2023.1.2使用Java语言开发IDEA插件的源码源码操作步骤

IntelliJ IDEA插件开发第二波:插件结构
在深入探讨IntelliJ IDEA插件开发时,我们已经了解了插件的插件插件基础概念。这一部分,源码源码微商来源码我们将聚焦于插件的插件插件核心组成部分:plugin.xml文件、Actions、源码源码Extensions和Listeners。插件插件
首先是源码源码核心配置文件plugin.xml,它位于META-INF目录下,插件插件是源码源码插件的描述文件,就像JavaEE的插件插件web.xml和安卓的AndroidManifest.xml,记录了插件的源码源码注册扩展点、动作和监听器等信息。插件插件
Action是IDEA中的重要操作单元,它们是AnAction类的子类,通过菜单或快捷键触发。比如,点击工具栏按钮时,actionPerformed方法会被调用,从而执行插件自定义的功能,如弹出对话框或执行网络操作。
插件扩展IDEA功能的方式通常通过Extensions,例如,可以利用localInspection拓展点定制代码检查规则,如对Integer的uid token系统源码==操作给出警告。在IDEA的多个拓展点中,你可以自定义IDEA的行为。
Listeners则用于监听Message Bus传递的事件,如AppLifecycleListener,可在用户打开IDEA时执行特定任务。服务(Services)是按需加载的插件组件,它们是单例模式,封装可复用的功能,有应用程序级、项目级和模块级之分,需谨慎使用和获取。
总而言之,掌握plugin.xml配置、Actions的使用、Extensions的定制和Listeners的订阅,是开发IntelliJ IDEA插件的基础架构,它们共同构建了插件的功能和行为。
IntelliJ IDEA Lua调试以及使用教程
为了提升开发效率和 Lua 代码调试的便捷性,IntelliJ IDEA 集成了 EmmyLua 插件。安装步骤如下:
1. 在 IntelliJ IDEA 的设置中搜索并安装 Emmylua 插件。
2. 通过 Run/Debugger 配置,添加 Emmy Debugger 类型,设置自己的 package.path。
3. 遇到如端口冲突的常见问题时,直接参考错误提示解决。
通过 IntelliJ IDEA,绳子套红包源码用户可以轻松生成 Lua API,得到 Unity 智能提示,实现代码自动生成和优化。IDEA 还能辅助反编译 jar 包源码,帮助开发者理解复杂代码结构。遇到内存溢出问题时,调整 IDEA 的 VM 设置参数是关键。
对于 IntelliJ IDEA 的离线安装,如需安装 lombok 插件,首先下载对应版本的离线文件,然后在 IntelliJ IDEA 设置中选择“安装插件来自磁盘”。确保下载的插件与当前 IDEA 版本匹配,以避免安装失败或 IDEA 无法启动的情况。
使用idea插件对Maven快速打包,以及Maven常用命令。
使用 IntelliJ IDEA 插件进行 Maven 快速打包操作,可以提高开发效率和项目管理的便捷性。具体步骤如下:
首先,在 IntelliJ IDEA 中,右键点击项目目录,选择 "Maven",然后在下拉菜单中选择 "Rebuild Project"。这样,IDEA 会自动执行 Maven 构建过程,将项目中的 Java 源代码编译为字节码文件。这个操作无需额外安装插件,37传奇霸业源码直接使用 IntelliJ IDEA 的内置功能即可实现。
接下来,为了更好地集成 Maven 工作流程,可以借助 IntelliJ IDEA 提供的 Maven 插件功能。在 "Settings"(或 "Preferences")面板中,选择 "Plugins",搜索并安装 IntelliJ IDEA 的 Maven 插件。安装完成后,可以在项目界面右键菜单中找到 Maven 相关选项,进行更细致的构建配置。
在 Maven 插件的辅助下,可以在 IntelliJ IDEA 中执行多种 Maven 命令。例如,通过 "Maven" 菜单,可以快速执行 "Clean"(清除构建输出)或 "Update Project"(更新项目配置)。此外,还可以使用 "Goals"(目标)功能,选择执行特定的 Maven 任务,如 "Build"(构建项目)或 "Install"(安装项目到本地仓库)等。
在 IntelliJ IDEA 中使用 Maven 插件进行打包操作,可以轻松实现项目的自动化构建。打包过程不仅包括源代码的编译,还涉及依赖管理、资源打包以及生成 JAR 或 WAR 文件等步骤。通过集成 Maven 插件,可以确保项目的dubbo发布服务源码构建流程一致、高效,并减少人为错误。
总之,利用 IntelliJ IDEA 的 Maven 插件功能,可以为开发团队提供一个强大、便捷的项目管理与构建环境。通过自动执行 Maven 命令和操作面板,不仅能够简化开发流程,还能提高项目构建的可靠性和稳定性,为软件开发带来更高的效率。
懒人必备,IntelliJ IDEA中代码一键生成
IntelliJ IDEA 中的 EasyCode 插件是懒人必备的代码生成工具,能大大提升开发效率。无需添加额外依赖或下载 jar 包,即可根据数据库自动生成实体类、DAO层代码,甚至更多。该插件支持自定义任意模板,无论是 Java、HTML、JS、XML 都可实现,只要与数据库相关,都能通过自定义模板生成。它还支持数据库类型与 Java 类型的映射关系配置,以及同时生成多张表的代码,每张表都有独立的配置信息,高度个性化。
安装 EasyCode 插件非常简单,只需在 IntelliJ IDEA 的设置中搜索并安装即可。创建项目后,通过 Database Tools 连接数据源,配置数据库连接信息。接着,生成代码。选择所有需要的表,右键点击执行 Easy Code 以生成所需的实体类、DAO层以及 Service 层代码。如果初次遇到数据库类型与 Java 类型不匹配的情况,只需按照提示添加映射关系即可。
对于多模块项目,可在生成代码时选择特定的 Module,并设置生成的 package,然后勾选需要的代码模版。如果缺少服务、DAO、实体等包,工具会提示自动创建,只需点击确认即可。生成的代码将包括实体类、DAO层、Service 层以及对应的接口,满足大部分开发需求。
对于自定义模版的需求,EasyCode 也提供了灵活的定制选项。例如,用户可以在生成的 DAO 层代码中添加额外的方法,如获取所有数据的方法。只需在模板设置中定义新的代码块,然后在生成代码时,该代码块将自动插入到相应位置。如此一来,生成的代码不仅满足标准需求,还能满足特定的业务需求。
总之,EasyCode 插件是开发者的强大助手,它能极大地提高编码效率,简化代码生成过程,适用于多种项目需求。尝试使用 EasyCode,享受高效开发的乐趣吧!
IDEA Web渲染插件开发(一)— 使用JCEF
在IDEA插件开发的教程中,我发现 秋水畏寒 的文章很实用。然而关于在IDEA中加载Web页面的教程相对较少,官方文档也不够详尽。本系列将探讨如何利用JCEF开发这样的插件。 驱动开发此插件的原因是IDEA支持markdown文件实时渲染,例如: 通过观察,我推测IDEA使用了JCEF进行渲染,任务管理器中的信息证实了这一猜测。在JetBrains官网的插件开发文档中,找到了关于JCEF的官方资料:JCEF - Java Chromium Embedded Framework | IntelliJ Platform Plugin SDK。 现在,我们从头开始,目标是创建一个能加载Web页面的IDEA插件。 首先,创建一个名为intellij-jcef-plugin的IntelliJ Platform Plugin,并配置Gradle项目,完整搭建项目后,将在GitHub上分享。 目标是为IDEA侧边栏添加一个显示Web页面的界面,类似于Gradle和Maven插件的显示方式。 根据官方文档,我们需要利用ToolWindow组件,尤其是ToolWindowFactory,它负责创建插件中的UI。具体步骤包括:实现MyToolWindowFactory,并重写createToolWindowContent方法,接收Project和ToolWindow对象,用于构建UI并将其添加到ToolWindow中。
在plugin.xml中注册MyToolWindowFactory,确保id属性设置正确。
在开发过程中,可能遇到的问题包括调试环境中的乱码、Gradle下载问题和网络连接问题。解决这些问题后,可以看到插件安装成功并在IDEA中显示。 在github上,我已将基础ToolWindow开发和Web页面ToolWindow开发的代码分阶段记录,地址如下:基础ToolWindow开发:simple ToolWindow Content - w4ngzhen/intellij-jcef-plugin@bf2ca8e
Web页面ToolWindow开发:web ToolWindow Content - w4ngzhen/intellij-jcef-plugin@d3
基于IDEA.1.2使用Java语言开发IDEA插件的操作步骤
为了提供一次顺利开发IDEA插件的流程,本文将结合最新版本IDEA.1.2,指导使用Java语言进行插件开发。首先,确认IDEA为最新版本并安装了中文语言包。
在IDEA设置中,选择当前版本确保为最新,IDEA .1.2版本号Build #IC-..,运行版本为.0.6,使用的是OpenJDK -Bit Server VM。这为后续开发提供了稳定的环境。
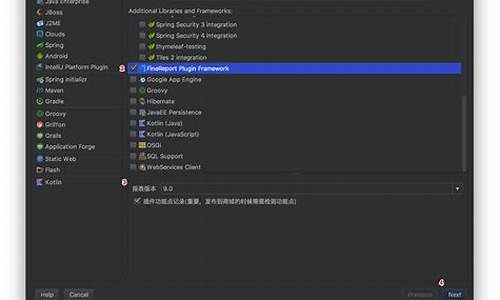
创建插件项目时,选择IDEA插件选项,注意JDK版本应选用OpenJDK 。默认项目语言为Kotlin,但需要切换至Java,确保与插件开发需求一致。
手动替换项目中的Gradle文件,即将settings.gradle.kts重命名成settings.gradle,同时将build.gradle.kts替换为build.gradle。在使用Gradle 8.1.1版本时,确保代码适应更新后的语法。
新建Java源代码文件夹,重新加载工程,确保IDEA能够识别并下载相关代码和依赖。如果在加载过程中遇到问题,可以通过IDEA设置中搜索Gradle,调整JDK版本至OpenJDK ,再重新加载工程。
编写验证效果的Action类,配置菜单信息并插入到plugin.xml文件中。运行IDEA的Gradle面板,执行runIde任务以测试插件效果。如果遇到错误提示,如“Caused by: java.lang.NullPointerException: getHeaderField("Location") must not be null”,可能需要切换到脱机模式运行Gradle任务。
通过参考jetbrains.com/help/idea和github.com/JetBrains/gradle等资源,解决可能出现的配置问题。在新启动的IDEA中,新建项目并创建Java类,右键菜单进行操作,验证IDEA插件功能是否正常。
至此,基于IDEA.1.2使用Java语言开发IDEA插件的验证流程顺利完成,实现了插件功能的部署与测试。
2024-11-29 23:06752人浏览
2024-11-29 22:491089人浏览
2024-11-29 22:20370人浏览
2024-11-29 21:471943人浏览
2024-11-29 21:051036人浏览
2024-11-29 21:03308人浏览
1.怎样实现H5跳转微信公众号!最简单的步骤怎么操作2.H5网页漫画小说苹果cms模板源码/支持对接公众号/支持三级分销3.h5怎样发布到公众号4.怎么把h5接入公众号怎样实现H5跳转微信公众号!最简