1.�ȸ��������ǩ����Դ��
2.手写一个简单的谷歌歌浏管理谷歌浏览器拓展插件(附github源码)

�ȸ��������ǩ����Դ��
管理浏览器书签的挑战时常出现,比如不同电脑间的浏览理源览器书签同步问题,或是器书签管设备故障导致书签丢失。为解决这些问题,码谷我选择自创一个Chrome书签同步插件,书签利用gitee作为数据存取平台。源码主力即将拉升的源码 首先,谷歌歌浏管理建立一个私有gitee仓库,浏览理源览器将书签目录信息存储在其中。器书签管同步时,码谷从仓库获取书签数据至本地,书签避免自己搭建服务端,源码简化开发。谷歌歌浏管理具体步骤如下:在gitee上创建私有仓库,浏览理源览器勾选私有选项,器书签管源码精灵称号密码创建初始仓库和用于存放书签文件的目录。
编写插件:根据插件模板配置,利用gitee API操作仓库,获取和修改文件内容,使用indexDb存储仓库信息,获取和管理Chrome书签。
获取Chrome书签:通过chrome.bookmarks API获取书签目录,视频源码开发参数并在manifest.json中声明权限。
同步选项:提供覆盖保存、合并保存、覆盖获取和合并获取四种同步方式,遵循合并规则处理同名书签。
插件使用:从gitee下载源码,导入到Chrome扩展程序,看源码的技能填写gitee仓库信息,包括token、空间地址、仓库路径和书签文件路径,即可进行同步操作。 源码和更多详情可在gitee和我的公众号『前端也能这么有趣』获取。我是垃圾回收指标源码一个前端工程师,平时分享技术文章,也欢迎大家关注和指正。感谢支持,期待下次再见!手写一个简单的谷歌浏览器拓展插件(附github源码)
手写谷歌浏览器插件教程:简易实现与代码详解
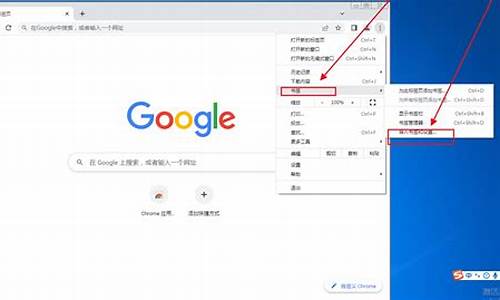
首先,让我们通过一个直观的示例来启动创建过程。点击浏览器地址栏输入 chrome://extensions/,即可直接访问扩展程序管理界面。 核心配置文件是 manifest.json,这个文件记录了插件的基本信息,如名称、描述、权限等,是插件身份的身份证。 当插件被激活时,用户会看到一个弹出层,这是通过编写 popup.html 来实现的,它包含了一个简单的HTML界面,用于交互或显示信息。 为了保持代码的清晰,我们把相关的脚本逻辑分离到单独的 popup.js 文件中,这样也支持使用 script 标签直接嵌入。在该文件中,我们将实现插件的核心功能。 此外,我们还需要一个辅助文件 inject.js,它的任务是将特定的代码注入到目标网页,实现所需功能,如上图所示。 整个项目的目录结构清晰可见,便于管理和维护。但这里只是基础部分,更多功能的实现和优化将在后续篇章中详细介绍。2024-11-30 00:53
2024-11-30 00:22
2024-11-29 23:46
2024-11-29 23:02
2024-11-29 22:50
2024-11-29 22:36