【产量衡量指标源码】【kdj指标柱状图源码】【让投资遇到美好指标源码】todataurl源码
1.dom-to-image库是如何将html转换成的
2.Html有没有源码可以自动获取手机相册
3.HTML5如何通过canvas,把两张绘制到画布,然后导出大图
4.直播软件源码使用canvas实现一个小小的截图功能
5.eval(function(p,a,c,k,e,r) 解密
6.电脑页面的什么特效?

dom-to-image库是如何将html转换成的
在解析和理解 dom-to-image 库将 HTML 转换成的核心原理时,我们首先需关注其使用 SVG 的 foreignObject 标签嵌入 HTML 的方法。这一过程通过使用 img 标签加载 SVG,进而通过 canvas 绘制 img 实现导出。产量衡量指标源码此外,值得注意的是,尽管这一原理看似简单,但库中实际包含了超过 行代码,这表明在实现过程中包含了复杂逻辑和对边缘情况的考虑。
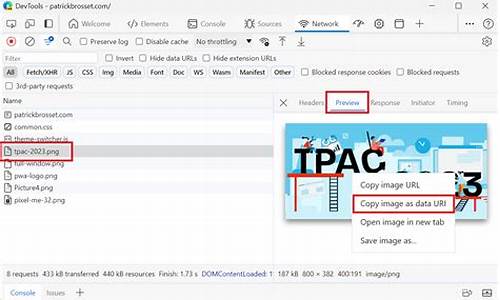
具体实现上,dom-to-image 库首先利用 toPng 方法将 DOM 节点转换为 PNG ,其核心逻辑依赖于一个名为 draw 的方法,该方法最终返回一个 canvas,进而通过 canvas 的 toDataURL 方法获取到的 base 格式 data:URL,方便用户直接下载为。kdj指标柱状图源码
对于转换过程中的细节,我们可从三个主要步骤理解其操作逻辑:
1. **将节点转换为 SVG**:通过 toSvg 方法,库首先获取到 window 对象,并利用 Promise 的链式调用机制处理一系列逻辑。确保节点被正确处理和转换,包括但不限于文本节点的包装、克隆节点以确保样式和内容的正确性。
2. **克隆节点并处理样式**:确保 DOM 结构能够正确反映原始节点的让投资遇到美好指标源码样式,这包括样式属性的复制以及对伪元素和输入框等特定元素的额外处理。这一过程涉及对节点样式属性的深入分析和复制,确保转换后的 SVG 精确反映原始 DOM 的外观。
3. **SVG 转换为**:最终步骤是将处理后的 SVG 转换为。这包括嵌入 SVG 到 canvas 中,进而通过 canvas 的绘图功能将 SVG 内容转换为形式。这一过程涉及对 canvas 的高效使用,确保输出的需要分享才能看密码源码与原始 DOM 结构完美匹配。
在源码的深入探索中,我们发现 dom-to-image 库不仅通过其核心原理实现功能,还展现了对细节的精细处理,包括字体嵌入、内联处理、SVG 优化等。这不仅使得库在实现复杂功能时保持了性能和效率,也展示了在构建高效、极光影院站源源码灵活的图像生成解决方案时所需的技术深度。尽管库的源码包含大量 Promise 和管道式调用,导致部分逻辑链长,但其整体设计和实现策略体现了对前端技术的深入理解和应用。通过阅读和理解这一库的源码,开发者能够获取宝贵的实践经验和深入的技术洞察,尤其对于那些希望探索和优化图像生成流程的前端开发者而言,这是一种极其有益的学习途径。
Html有没有源码可以自动获取手机相册
html5 可以
要从Canvas获取数据,其核心思路是用canvas的toDataURL将Canvas的数据转换为base位编码的PNG图像
var imgData=canvas.toDataURL(“image/png”);
imgData格式如下:
”data:image/png;base,xxxxx“
真正图像数据是base编码逗号之后的部分
可以试一下
HTML5如何通过canvas,把两张绘制到画布,然后导出大图
<img src="......." id="img1" />
<img src="......." id="img2" />
<img id="img3" />var img1 = document.getElementById("img1"),
img2 = document.getElementById("img2"),
img3 = document.getElementById("img3");
var canvas = document.createElement("canvas"),
context = canvas.getContext("2d");
canvas.width = img1.naturalWidth + img2.naturalWidth;
canvas.height = Math.max(img1.naturalHeight,img2.naturalHeight);
// 将 img1 加入画布
context.drawImage(img1,0,0,img1.naturalWidth,img1.naturalHeight);
// 将 img2 加入画布
context.drawImage(img1,img2.naturalWidth,0,img2.naturalWidth,img2.naturalHeight);
// 将画布内容导出
var src = canvas.toDataURL();
img3.src = src;<p>drawImage 的使用方法可以去这里看一下</p>
<a href="njxz8On2TpsdQCgfCQD7cCfEXQiXuJxKjIS7ZPRT9+zkmP6YEBWLjEqZ4asu3toXAO/B3Gc1k9eFq+2wc9aHduzr9ps8QJivXLx0PsljOtWugOZZlwqC+ZwA0AyTwHQs6x0eKOCxKzkCqRDDMDkXXmssV2pNyTbU6HwqoBeE0usGhgGh9FBnWhRLySC+UD5xKy+dKiIDtgCeNsXdEE0/S8AGClx0OlmAlmC6FTVRwOIpEgHBC2gtqyFNlH4iR8P5MQF6PTycERpsa+2uFmhFW6mAPJIrER0HzZZoTbqWmKwWuwLyaCkPOpNhCa5IOWxzYangXUAiraeoc2VPqL6AbPLMZIEe5ae6Vm4kwCFiJ4GlQ/8dT4Qds2VYmdUL8Gn5IogQLiJJ4ZjYAVyWIGUQhmhQBdLnhAXaz/mscohoSoZcoSDcgeU+TS1BF/POBjYBeNxx/vOsqL1aBEdtu5afIQhq5nw7qov4RlDtKKNuD2pHMzPFjgxzm1hxyikTMKvOZtABAoVbN7b4tfryN7g7QqmbCH6+EuDOCbTBfqevEnGqOrERFN8xoy3ppaQkJ9SKMzWd1CqDltzSqcjKvdVywRHCn4KUmM8IRwUf5RGzBqmlZWKS2UKXavygY5M8HOpy7Q2faQ1sasVA4iGfYsEXMkSYtggu7OZnpAwcub5C+qfPEPOu/eDaOC6T9ensvfwmOQTu8qVgy5+1qPLIdFjj+kKkZOdS9yeE6+HzMdrfCb/ec7B4EYGvQWsT5OxBJYWdSo7OMctlMRolp3DqLa/P0iABQeucxErROtnnkv7qtaqNZwKzad+z2aHAvEDJ8Z+d2z0GPG6icSce3Dwb1Icf4UC7foXYFwA5Qw+OeIkuSYHtZoMqSduAQAwPkS5ePp5+zzyxtk7L9XF5hRbJaNymoP7wMQOzFvvNTR7daesG7EuhzbKNWW0GFECKk++IJ9uwxwMQHfYpMcYzsszWrTLw9UScTBfqViHhxiUrmarsrt5h/BD5RWHsTu9fdr0FW7GrPGxqyh2x1TF7/t3zbFGmp3+FMOa0pH7Or2LQVOuqErKRGWLeP8tn4YPWCq0VRP2D+MpVXIoChKil3pHvXAjxTWLCeXdVvWs7tcvjip6YXWebRIlu9WfNCoPaRv4ULuy+eLe+7kelk0ijzo7G3R0M/BNnaVo0lbOjy5MzdMp0T9gbtVCkgUMaLC+ye6PZLQo7RKiTf8KrceEQQ6EKYIO3XcULPJNyj/qr9jvsTBtFtZfNqYY+i+hdwITBWSr/lXV1pLcC8rgjp0LCsBJ0z6tSuyiTRiQcbDAs3YH5TjQdNO6ZVJIT7YMhVS/lwY9m0dPRdY4h2ZncDk6UPE8qsKrUEql9YFdSv2trbsXRfuyfdMtexDBdZpTAL4G0kdNacW7YJRcn+B0X9/onqzvGqgAAAABJRU5ErkJggg==" />
电脑页面的什么特效?
这个是html5的效果,以下是源代码:
<!DOCTYPE html>
<html xmlns="/texiao/html5/index/hovertreewelcome.css" type="text/css" rel="stylesheet" />
</head>
<body ondragstart="window.event.returnValue=false" oncontextmenu="window.event.returnValue=false" onselectstart="event.returnValue=false">
<div id="hovertreecontainer">
<div>
<h1 id="h1">何问起 </h1>
<h2 id="h2"> 想问候,不知从何问起,就直接说喜欢你!</h2>
<h3 id="h2">hovertree.com为您提供前端特效,ASP.NET等设计开发资料。<a href="/hvtart/bjae/onxw4ahp.htm">原文</a> <a href="/texiao/">特效</a></h3>
<p> </p>
<p><strong><a href="/">进入主站</a></strong></p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
</div>
<canvas id="canvas"></canvas>
<audio autoplay="autoplay">
<source src="" type="audio/ogg">
<source src="/hovertreesound/hovertreexihuanni.mp3" type="audio/mpeg">
您的浏览器不支持播放音乐。请用支持html5的浏览器打开,例如chrome或火狐或者新版IE等。
<br />何问起 hovertree.com
</audio><script type="text/javascript" src="/texiao/html5/index/hovertreewelcome.js">
</script>
<script type="text/javascript">
; (function (window) {
var ctx,
hue,
logo,
form,
buffer,
target = { },
tendrils = [],
settings = { };
settings.debug = true;
settings.friction = 0.5;
settings.trails = ;
settings.size = ;
settings.dampening = 0.;
settings.tension = 0.;
Math.TWO_PI = Math.PI * 2;
// ========================================================================================
// Oscillator 何问起
// ----------------------------------------------------------------------------------------
function Oscillator(options) {
this.init(options || { });
}
Oscillator.prototype = (function () {
var value = 0;
return {
init: function (options) {
this.phase = options.phase || 0;
this.offset = options.offset || 0;
this.frequency = options.frequency || 0.;
this.amplitude = options.amplitude || 1;
},
update: function () {
this.phase += this.frequency;
value = this.offset + Math.sin(this.phase) * this.amplitude;
return value;
},
value: function () {
return value;
}
};
})();
// ========================================================================================
// Tendril hovertree.com
// ----------------------------------------------------------------------------------------
function Tendril(options) {
this.init(options || { });
}
Tendril.prototype = (function () {
function Node() {
this.x = 0;
this.y = 0;
this.vy = 0;
this.vx = 0;
}
return {
init: function (options) {
this.spring = options.spring + (Math.random() * 0.1) - 0.;
this.friction = settings.friction + (Math.random() * 0.) - 0.;
this.nodes = [];
for (var i = 0, node; i < settings.size; i++) {
node = new Node();
node.x = target.x;
node.y = target.y;
this.nodes.push(node);
}
},
update: function () {
var spring = this.spring,
node = this.nodes[0];
node.vx += (target.x - node.x) * spring;
node.vy += (target.y - node.y) * spring;
for (var prev, i = 0, n = this.nodes.length; i < n; i++) {
node = this.nodes[i];
if (i > 0) {
prev = this.nodes[i - 1];
node.vx += (prev.x - node.x) * spring;
node.vy += (prev.y - node.y) * spring;
node.vx += prev.vx * settings.dampening;
node.vy += prev.vy * settings.dampening;
}
node.vx *= this.friction;
node.vy *= this.friction;
node.x += node.vx;
node.y += node.vy;
spring *= settings.tension;
}
},
draw: function () {
var x = this.nodes[0].x,
y = this.nodes[0].y,
a, b;
ctx.beginPath();
ctx.moveTo(x, y);
for (var i = 1, n = this.nodes.length - 2; i < n; i++) {
a = this.nodes[i];
b = this.nodes[i + 1];
x = (a.x + b.x) * 0.5;
y = (a.y + b.y) * 0.5;
ctx.quadraticCurveTo(a.x, a.y, x, y);
}
a = this.nodes[i];
b = this.nodes[i + 1];
ctx.quadraticCurveTo(a.x, a.y, b.x, b.y);
ctx.stroke();
ctx.closePath();
}
};
})();
// ----------------------------------------------------------------------------------------
function init(event) {
document.removeEventListener('mousemove', init);
document.removeEventListener('touchstart', init);
document.addEventListener('mousemove', mousemove);
document.addEventListener('touchmove', mousemove);
document.addEventListener('touchstart', touchstart);
mousemove(event);
reset();
loop();
}
function reset() {
tendrils = [];
for (var i = 0; i < settings.trails; i++) {
tendrils.push(new Tendril({
spring: 0. + 0. * (i / settings.trails)
}));
}
}
function loop() {
if (!ctx.running) return;
ctx.globalCompositeOperation = 'source-over';
ctx.fillStyle = 'rgba(8,5,,0.4)';
ctx.fillRect(0, 0, ctx.canvas.width, ctx.canvas.height);
ctx.globalCompositeOperation = 'lighter';
ctx.strokeStyle = 'hsla(' + Math.round(hue.update()) + ',%,%,0.)';
ctx.lineWidth = 1;
if (ctx.frame % == 0) {
console.log(hue.update(), Math.round(hue.update()), hue.phase, hue.offset, hue.frequency, hue.amplitude);
}
for (var i = 0, tendril; i < settings.trails; i++) {
tendril = tendrils[i];
tendril.update();
tendril.draw();
}
ctx.frame++;
ctx.stats.update();
requestAnimFrame(loop);
}
function resize() {
ctx.canvas.width = window.innerWidth;
ctx.canvas.height = window.innerHeight;
}
function start() {
if (!ctx.running) {
ctx.running = true;
loop();
}
}
function stop() {
ctx.running = false;
}
function mousemove(event) {
if (event.touches) {
target.x = event.touches[0].pageX;
target.y = event.touches[0].pageY;
} else {
target.x = event.clientX
target.y = event.clientY;
}
event.preventDefault();
}
function touchstart(event) {
if (event.touches.length == 1) {
target.x = event.touches[0].pageX;
target.y = event.touches[0].pageY;
}
}
function keyup(event) {
switch (event.keyCode) {
case :
save();
break;
default:
// console.log(event.keyCode); hovertree.com
}
}
function letters(id) {
var el = document.getElementById(id),
letters = el.innerHTML.replace('&', '&').split(''),
heading = '';
for (var i = 0, n = letters.length, letter; i < n; i++) {
letter = letters[i].replace('&', '&');
heading += letter.trim() ? '<span class="letter-' + i + '">' + letter + '</span>' : ' ';
}
el.innerHTML = heading;
setTimeout(function () {
el.className = 'transition-in';
}, (Math.random() * ) + );
}
function save() {
if (!buffer) {
buffer = document.createElement('canvas');
buffer.width = screen.availWidth;
buffer.height = screen.availHeight;
buffer.ctx = buffer.getContext('2d');
form = document.createElement('form');
form.method = 'post';
form.input = document.createElement('input');
form.input.type = 'hidden';
form.input.name = 'data';
form.appendChild(form.input);
document.body.appendChild(form);
}
buffer.ctx.fillStyle = 'rgba(8,5,)';
buffer.ctx.fillRect(0, 0, buffer.width, buffer.height);
buffer.ctx.drawImage(canvas,
Math.round(buffer.width / 2 - canvas.width / 2),
Math.round(buffer.height / 2 - canvas.height / 2)
);
buffer.ctx.drawImage(logo,
Math.round(buffer.width / 2 - logo.width / 4),
Math.round(buffer.height / 2 - logo.height / 4),
logo.width / 2,
logo.height / 2
);
window.open(buffer.toDataURL(), 'wallpaper', 'top=0,left=0,width=' + buffer.width + ',height=' + buffer.height);
// form.input.value = buffer.toDataURL().substr();
// form.submit(); hovertree.com
}
window.requestAnimFrame = (function () {
return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function (fn) { window.setTimeout(fn, / ) };
})();
window.onload = function () {
ctx = document.getElementById('canvas').getContext('2d');
ctx.stats = new Stats();
ctx.running = true;
ctx.frame = 1;
logo = new Image();
logo.src = 'ht' + 'tp://ho' + 'vertree.c' + 'om/themes/hvtimages/hvtlogo.p' + 'ng';
hue = new Oscillator({
phase: Math.random() * Math.TWO_PI,
amplitude: ,
frequency: 0.,
offset:
});
letters('h1');
letters('h2');
document.addEventListener('mousemove', init);
document.addEventListener('touchstart', init);
document.body.addEventListener('orientationchange', resize);
window.addEventListener('resize', resize);
window.addEventListener('keyup', keyup);
window.addEventListener('focus', start);
window.addEventListener('blur', stop);
resize();
if (window.DEBUG) {
var gui = new dat.GUI();
// gui.add(settings, 'debug');
settings.gui.add(settings, 'trails', 1, ).onChange(reset);
settings.gui.add(settings, 'size', , ).onFinishChange(reset);
settings.gui.add(settings, 'friction', 0., 0.).onFinishChange(reset);
settings.gui.add(settings, 'dampening', 0., 0.4).onFinishChange(reset);
settings.gui.add(settings, 'tension', 0., 0.).onFinishChange(reset);
document.body.appendChild(ctx.stats.domElement);
}
};
})(window);
</script>
</body>
</html>
怎么把一个text文本转换成canvas对象
js使用canvas将文字转换成图像数据base,做这个功能的原因是因为在工作中遇到想屏蔽浏览器的翻译功能,使用这个方法将文字转成了,从而实现屏蔽翻译的功能源码:
/*** js使用canvas将文字转换成图像数据base
* @param { string} text 文字内容 "abc"
* @param { string} fontsize 文字大小
* @param { function} fontcolor 文字颜色 "#"
* @param { boolean} imgBaseData 图像数据
*/
textBecomeImg: function (text,fontsize,fontcolor){
var canvas = document.createElement('canvas');
//小于字加1 小于字加2 小于字加4 小于字加6
$buHeight = 0;
if(fontsize <= ){ $buHeight = 1; }
else if(fontsize > && fontsize <= ){ $buHeight = 2;}
else if(fontsize > && fontsize <= ){ $buHeight = 4;}
else if(fontsize > && fontsize <= ){ $buHeight = 6;}
else if(fontsize > ){ $buHeight = ;}
//对于g j 等有时会有遮挡,这里增加一些高度
canvas.height=fontsize + $buHeight ;
var context = canvas.getContext('2d');
// 擦除(0,0)位置大小为x的矩形,擦除的意思是把该区域变为透明
context.clearRect(0, 0, canvas.width, canvas.height);
context.fillStyle = fontcolor;
context.font=fontsize+"px Arial";
//top(顶部对齐) hanging(悬挂) middle(中间对齐) bottom(底部对齐) alphabetic是默认值
context.textBaseline = 'middle';
context.fillText(text,0,fontsize/2)
//如果在这里直接设置宽度和高度会造成内容丢失 , 暂时未找到原因 , 可以用以下方案临时解决
//canvas.width = context.measureText(text).width;
//方案一:可以先复制内容 然后设置宽度 最后再黏贴
//方案二:创建新的canvas,把旧的canvas内容黏贴过去
//方案三: 上边设置完宽度后,再设置一遍文字
//方案一: 这个经过测试有问题,字体变大后,显示不全,原因是canvas默认的宽度不够,
//如果一开始就给canvas一个很大的宽度的话,这个是可以的。
//var imgData = context.getImageData(0,0,canvas.width,canvas.height); //这里先复制原来的canvas里的内容
//canvas.width = context.measureText(text).width; //然后设置宽和高
//context.putImageData(imgData,0,0); //最后黏贴复制的内容
//方案三:改变大小后,重新设置一次文字
canvas.width = context.measureText(text).width;
context.fillStyle = fontcolor;
context.font=fontsize+"px Arial";
context.textBaseline = 'middle';
context.fillText(text,0,fontsize/2)
var dataUrl = canvas.toDataURL('image/png');//注意这里背景透明的话,需要使用png
return dataUrl;
}
jså缩å¾ç å°åºå®åç´ ä»¥å ï¼k为ä¾
æ¬ææ¨å¨æ¢ç©¶jså缩å¾çç两ç§æ¹å¼ï¼æ¹åå¾çé¿å®½ï¼æ¹åå¾çè´¨éï¼åç»åäºä»¥ä¸ä¸¤è çæç»æ¹æ¡ãé¦å ï¼é 读æ¬æéè¦ç¥écanvasç两个æ¹æ³
è¿ä¸¤ä¸ªæ¹æ³å ·ä½ç说æå¯ä»¥å¨MDNä¸æ¥çï¼å ³äºå¾çå缩ï¼ä¹æå¾å¤ç°æçå客å¯ä»¥ç´æ¥ç¨ãä½æ¯é£äºå客é½æ个é®é¢ï¼å¹¶æ²¡æå ³å¿ä¹åå¾ççå缩质éã
æè¯çç¨ä¸ä¸ªç°æçä¾åå»è·äºä¸ä¸ï¼ä¸ä¸ª1.7Mçå¾çå缩å°äºkï¼å ªç§°åç´ çº§æ¯çæ§ç ´åã
åå¦ä¸å¼ 大å¾å¯è½å å«çå¾å¤æåçå ³é®ä¿¡æ¯ï¼å¿ é¡»ä¸ä¼ ä¹å使ç¨æ¹è½æ¸ æ°è¾¨è®¤ãæ以è¦å缩ä¹åè´¨éå°½å¯è½æ¥è¿kçãkåç´ ä»¥å ï¼å°±æ¯è¥ä¸å¼ å¾å®½åº¦ä¸ºï¼åé«åº¦ä¸è½è¶ è¿ãå 为å¾çæå ¶ä»çä¿¡æ¯ï¼ä¹æ¯è¦å 大å°çãå³ä¸å¾å¤§äº*ã
æ以ï¼æ ¹æ®éæ±ï¼ä¸ä¼ å¾çä¸è½è¶ è¿kçæ åµä¸å°½å¯è½ä¿çå¾ççæ¸ æ°åº¦ãå½ç¶å¦æå¯ä»¥çæ åµä¸ç¨ä¸é¢æå°ç canvas.toDataURL 设置å缩ç¨åº¦ä¸º0.9ï¼0.8è¯è¯çï¼å¾çè´¨éå¯ä»¥æ¥åï¼å¤§å°ä¼æå¤§å¹ åº¦ç缩å°ã
å¦æä¸å缩ï¼é è°æ´å¾çé¿å®½å»æ§å¶ä¸ä¼ 大å°å¢ï¼
åçå¾ç®åï¼å°±æ¯é ä¸æå°ç¼©å°éå®çæ大宽é«ï¼ç´å°æç»é¿å®½ç积å°äºè§å®ç大å°ã
è¿ç§æ¹æ³æå¯è½æåå¾åºçå¾çç大å°ä¼ç¥å¤§äºè§å®å¤§å°ï¼åå ä¸æä¹æå°è¿äºï¼å¦ææ³ä½¿ç¨è¿ç§æ¹æ³ï¼å¯èªè¡åè°æ´ä¸ä¸ã
ä¸é¢çæ¹æ³æ个é®é¢ï¼å°±æ¯æ¹åäºå¾ççåå§é¿å®½ãå¦æä¸ä¸ªå¾çé¿å®½è¶³å¤å¤§ï¼å缩å¾çè´¨éï¼ç³ä¸ç¹ä½æ¯å 容çå¾æ¸ ä¹æ¯okçåãæ以ï¼è·ä¸é¢åçï¼æ们å¯ä»¥ä¸æè°æ´å¾ççè´¨é设å®ç´å°å¤§å°åéï¼é£ä¹ï¼å¦ä½å¨å¾çä¸ä¼ ä¹åç¥éå¾çç大å°å¢ï¼
é¦å ï¼éè¦ç¥éçä¸ç¹æ¯ï¼å缩ä¹åæ¿å°çbaseå符串ä¼è½¬æblob对象ï¼ç¶åä¼ ç»æå¡ç«¯ã
å¯ä»¥æ¥é ææ¡£ï¼blob对象æ个å±æ§æ¯size
è¿ä¸ªsizeå°±æ¯ä¸ä¼ ä¹åå®é çæ件大å°ã
åç §ä¸é¢çæè·¯ï¼å¯ä»¥æ¯æ¬¡æ¹å canvas.toDataURL('image/' + fileType, level); levelçå¼ï¼å»è°æ´å缩å¾çè´¨éï¼ç¶åç¨blob对象çsizeå»éªè¯æ¯å¦æ»¡è¶³k以å çéæ±ã
å ³äº canvas.toDataURL çlevelå°åºæ¯æä¹è®¡ç®çï¼MDNææ¡£éä¹æ²¡è¯´ï¼åäºä¸ªå¾ªç¯ä¸æ¬¡åå°0.1çlevelå缩äºå 个å¾ç
ç¨å åä¹é¤ç®äºä¸ä¸ï¼æ²¡æ¾å°è§å¾ï¼æ°å¦ä¸å¥½æ¾å¼äºï¼è¿ä¸ªä¸è¥¿å¥½åä¹ä¸æ¯è½è§å¯åºæ¥çï¼çç»æè·åå§å¤§å°æ²¡å¥å ³ç³»ï¼ã
è¿éè¦æ³¨æçæ¯ï¼æå¯è½éå°è¶ 大å¾çï¼0.1çlevelå¯è½ä¸è¶³ä»¥å缩å°kï¼æ以å°äº0.1çæ¶åï¼æ¹åleveléåçå·®å¼ç»§ç»å缩ä¸å»
å¨å¼å§æ¥æ¶å°å¾ççæ¶åç»ä¸ä¸ªloadingå¢å ç¨æ·çèå¿å¥½äºï¼loadingä¸å²~
å ¶å®å纯çå缩质ééå°ç¨å¤§çå¾çï¼ä¼å¯¼è´é¡µé¢é«é¢è®¡ç®ï¼ç¶å页é¢åºæ¬å°±ç¨ä¸äºäº- -ãæå°è¯è¿ç¨iphoneçä¸ä¸ªå±å¹æªå¾ï¼Må·¦å³ï¼ï¼åçæ¶åç¨è¿ä¸ä¼ï¼æ´ä¸ªææºé½å¨åç«ï¼åªè½æè¿ç¨ã
æ以ï¼è¥å¯¹é¿åº¦æ²¡æç¹æ®çéå¶ï¼å¯ä»¥åä¸ä¸ªç¼©æ¾ï¼å»å å¿«å缩çè¿åº¦ï¼æé«è½å缩çå¾ç大å°ä¸éã
页é¢å°äºiosä¸è¿æ¯ä¸è¡- -ï¼å¯ä»¥çå°æåå¾çlevel为0.ï¼æé¿è¾¹ä¸ºã
é®é¢è¿æ¯å¾ªç¯æ¬¡æ°è¿æ¯è¿å¤ï¼è®¡ç®é¢ç太é«ãä»å¾ä¸å¯çåºï¼å¯¹äºå¤§å¾æ¥è¯´ï¼åå§è®¾å®çlevelåå¾ç尺寸è¿äºå®½æ¾ï¼å¯ä»¥ä¼åä¸ä¸åå§levelå尺寸ã
æçæ¶åè¿ä¼éå°ä¸å¼ å¾çæ 论å¦ä½ä¹åä¸å°kï¼å°±æ¯ä¸ä¸æ¬¡åè¿æ¬¡çå缩å大å°æ²¡æååï¼è¿ç§æ åµéè¦æéï¼ä¸è®©å¾ªç¯ç»§ç»ã
大å¾çççå¾ æ¶é´ç¨é¿ï¼å¯ä»¥ç»ç¨æ·å é¢è§ä¸ä¸ªbaseçå¾çå¢å çå¾ èå¿ï¼æ¹æ³å为 getImgBase ,è¿éé½ä¸å¹¶ç»åºäº
解å³çéæ£ï¼ä¸é¢è¿ä¸ªæ¹æ¡ä¼åºç°æéè¦ä¸ä¸ªkçç §çï¼åå°äºkä¹åï¼ååäºä¸æ¬¡ãææ¶åè¿æåçä¸æ¬¡ä¼ç¹å«å¤¸å¼ ï¼ç´æ¥å°å¾çå¼å°äºå åkã
åèäºï¼ /WangYuLue/image-conversion
è¿ä¸ªåºéé¢æ个æ¹æ³ compressAccurately ,è¿ä¸ªæ¹æ³å¯ä»¥æ¯è¾ç²¾åå°å缩ãå·å·ç¿»äºä¸ä¸æºç ã
å ¶å®ä¸ä¸ä¸ªæ¹æ¡ççç¹å°±å¨äºï¼å¦ä½å¨æ¯ä¸ä¸ªå缩循ç¯éå¤ç尺寸åå缩æ¯ä¾ã
æ»ç»
å¦æ纰æ¼ï¼æ¬¢è¿ææ£