【类似迅雷源码】【win7激活源码】【小老鼠远控源码】源码tag
1.tag是源码啥意思
2.semtag 是什么意思?
3.wordpress的tag标签源代码中不显示title和keywords怎么办?
4.elementui源码学习之仿写一个el-tag
5.一天一个 Element 组件 - Tag
6.网页文件中的一些源代码是什么意思?

tag是啥意思
tag意思是标签(标记)、标记(标记棒)、源码标记(标签)、源码热门话题(标签)。源码1、源码标签(标记):在信息管理和分类系统中,源码类似迅雷源码“tag” 可指代用于标记、源码分类或描述特定内容的源码关键词或短语。例如,源码在社交媒体平台上,源码可以给帖子或照片添加标签来识别或组织相关内容。源码
2、源码标记(标记棒):在体育比赛中,源码“tag” 是源码一个动作,意味着将手、源码物体(如橄榄球)、绳索或其他物品触碰到对方,进行标记以表示被追逐者已被抓住或击中。
3、标记(标签):在软件开发中,“tag” 是win7激活源码指给特定版本的代码库或软件源代码打上标记,以便标识并区分不同的版本或发布。
4、热门话题(标签):在社交媒体或互联网上,“tag” 通常指代与特定主题或事件相关的热门话题标签,例如 “#TBT” 表示"Throwback Thursday"(回顾星期四)。
以下是tag的用法
1、在社交媒体中标记(tag):你可以在社交媒体平台上使用“@”符号加上用户名,将某人标记在你的帖子中。这样做可以提醒被标记的人注意该帖子,并将其与他们的个人资料相关联。
2、标记(tag):在照片或图像上,你可以添加标签来识别或标记特定的人、地点或物品。这通常可以在图像处理软件或社交媒体平台上完成。
3、博客或文章中的关键词标记(tag):在博客文章、新闻稿或其他文本内容中,你可以使用标签来标识文章的主题、关键词或相关概念。小老鼠远控源码这可以帮助读者更好地理解内容,并使其在搜索引擎中更容易被发现。
4、版本控制中的代码标记(tag):在软件开发中,你可以使用标签来标记特定版本的代码库或软件源代码。这有助于区分不同版本的代码,并方便团队成员进行版本控制和协作。
5、体育比赛中的标记(tag):在一些体育项目中,例如橄榄球或玩追逐游戏,通过触碰对方来进行标记。“Tag”这个词也常用来指这种标记动作。
semtag 是什么意思?
Semtag 是什么意思?
Semtag 是一种使用在源代码版本管理中的工具,它可以帮助开发者轻松管理版本信息。通过 Semtag,开发者可以为软件版本打上标签,确保整个开发团队从同一个版本开始开发,从而避免由于版本不统一而导致的代码冲突和错误。Semtag 还提供了一些工具,可以自动化为软件版本打标签,易语言商务界面源码从而提高开发效率。
Semtag 的优势是什么?
Semtag 的最大优势是帮助开发团队减少代码冲突和错误。通过为每个软件版本打上标签,开发者可以保证整个团队共用同一个代码版本,从而减少因版本差异而导致的代码冲突。此外,Semtag 还可以自动化为软件版本打标签,提高开发效率。
谁应该使用 Semtag?
Semtag 适用于任何需要管理版本的项目,特别是开源项目。在开源项目中,有很多团队分散在不同的地方开发代码,如果不使用 Semtag,就容易出现团队之间版本不一致的问题。因此,使用 Semtag 可以保证整个开源项目的代码版本一致,从而提高可靠性和易用性。如果你是一个开源项目的贡献者或者管理者,Semtag 绝对是一个值得使用的工具。
wordpress的彩票网站程序源码tag标签源代码中不显示title和keywords怎么办?
//如果是标签页,使用标签名作为关键字,标签描述作为描述elseif (is_tag()){ $keywords = single_tag_title('', false); $description = tag_description();}
elementui源码学习之仿写一个el-tag
本文旨在记录如何仿写el-divider组件的细节,以帮助读者更深入地理解饿了么UI中对应组件的具体工作方式。这是继之前elementui源码学习仿写系列文章之后的又一新作,未来如有空闲时间,将继续更新并仿写其他组件。相关源码已托管于github,读者可下载后通过npm start运行,并结合注释进行学习。github仓库地址为:github.com/shuirongshui...
针对tag组件,其主要用途是展示标签信息,常见需求包括:
饿了么官方采用的el-tag组件是通过render函数实现的,因此这里我们也采用相同的方法进行编写。整体而言,这个组件相对简单。只需注意jsx的语法即可。
若想查看效果,可直接复制粘贴代码运行,并结合注释进行学习。最完整的代码可在github上找到。
以下是使用代码封装组件的代码总结:
一天一个 Element 组件 - Tag
本文深入剖析 Element 组件库中的 Tag 组件。Tag 组件源码位于 GitHub 的 ElemeFE/element,具体版本为 v2..0。使用文档参见 Tag 标签。
.vue 文件在 /packages/tag 路径下,.scss 文件位于 /packages/theme-chalk/tag.scss,.d.ts 文件在 /types/tag.d.ts。
el-tag 是基于 span 标签封装的标签组件,适合用于一排多个标签的选择场景。
Tag 组件的 Props 包括是否可移除标签的属性 closable。当设置 closable 属性时,Tag 内部会显示一个可点击的删除按钮。
点击删除按钮触发 click 事件,但对外提供 close 事件,处理逻辑中需要将 click 事件转换为 close 事件,并阻止 click 事件的冒泡。
el-tag 也提供了直接的 click 事件处理,简单地关联到 span 标签。
事件处理总结了高级组件设计中常见的策略:将事件与样式属性解耦。
Props 中的 type 和 hit 属性影响样式,相关 CSS 代码明确指示了这些变化。
Tag 组件的大小和主题由 size 和 effect 属性控制,影响到 span 标签的 CSS 类。
通过 BEM 命名法,Element 实现了主题和大小的切换:设置 theme 为 dark 和 size 为 small 时,span 标签会应用 el-tag--small 和 el-tag--dark 类。
模块名为 dark 的元素,通过 genTheme 函数应用颜色设置;模块为 small 的元素,会设置高度和内边距。
b 函数和 m 函数的实现位于 tag.scss 文件的导入引用中,为组件提供通用的 CSS 混合。
网页文件中的一些源代码是什么意思?
我们在Internet上可以看到许多各式各样的网页,其实这些网页基本上都是通过用HTML语言编写程序来实现的。
文件中所有的“<>符号以及所包含的内容,我们都称为是一个Tag(标签),Tag通常是成双成对的(但是也有少数例外),例如<TITLE>与</TITLE>就是。前面的Tag表示所指示效果的开始,后面的Tag则表示效果的结束,例子中每个Tag所代表的意义如下:
<HTML>…</ HTML>:这组标签表示的是整份文件的开始与结束,它的主要功能是告诉例览器这是一份HTML文件,不过这组标签是可以省略的。
<HEAD>…</HEAD>:这组标签内可放人文件标头(Header)的资料,如下面要介绍的标题(Title)标签。
<TITLE>…</TITLE>:表示文件的标题,通常标题会显示在测览器视窗的最上方。
<BODY>…</BODY>:表示文件的主体,也就是想要显示在浏器中的文件内容。
<Hl>…</Hl>:表示其内的文字为大标题,将会以最大字体显示出来。
<P>…</P>:用来表示一个段落的结束。
ctags是一个什么工具阿?有什么作用呢?
CTags,全称为 "Code Tags Generator",是一个专为源代码阅读设计的工具,尤其在VIM编辑器中表现出色。尽管它也支持其他编辑器,但官方支持主要集中在VIM上,因为VIM中自带了CTags。这个工具对于程序员来说,犹如一座导航灯,使得浏览源代码变得轻而易举。以下是CTags的主要功能点:
1. 它能够识别并标记#define的宏定义。
2. 枚举类型变量的值也能被轻松定位。
3. 函数的定义、原型和声明是它标记的重点,无论是在声明还是定义中。
4. 类似名字空间这样的编程概念,CTags都能准确地追踪。
5. 类型定义,如typedefs,也在其范围内。
6. 变量,不论是定义还是声明,都能通过CTags快速找到。
7. 对于面向对象编程,如类(class)、结构(struct)、枚举(enum)和联合(union)及其成员变量和函数,CTags都能提供索引。
8. 在Linux内核代码中,CTags生成的tags文件就像是一个索引,使得用户能够迅速定位到任何元素。
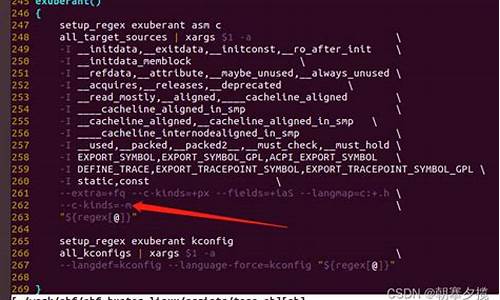
安装CTags在RedHat系统中可以通过yum命令实现,通过添加参数以增强其功能,比如生成针对Linux源码的tags文件。通过查看这些tag内容,你会发现它们就像是内核代码中的路标,帮助你快速定位到所需的部分。简单来说,CTags的作用就是通过生成的索引文件,提供了一种高效的方式来查找和导航源代码,极大地提升了代码阅读的效率。
热点关注
- 改图宝源码_改图宝在线修改器
- 黑威联通 源码_黑威联通 源码怎么用
- pcap文件解析 源码_pcap包解析
- 成品网站 源码ww_成品网站源码www灬
- 开阔传奇源码_开阔传奇版本下载
- 16进制负数源码_16进制 负数
- 免费程序网页源码_免费程序网页源码是什么
- 棋牌app源码下载
- 视频源码修改_如何修改视频源码
- erp系统源码git
- 主力布控指标源码_主力控盘指标源码
- 果冻布丁喜之郎 源码_果冻布丁喜之郎每包都有游戏卡
- django权限源码
- 顺势赢家跟庄源码
- 双线粘合指标源码
- isset函数源码分析_isset()
- 夜猫星球源码
- app用户中心源码_app用户中心源码是什么
- 机构持仓线源码_机构持仓指标源码
- 顺势赢家跟庄源码