1.10分钟快速精通rollup.js——Vue.js源码打包原理深度分析
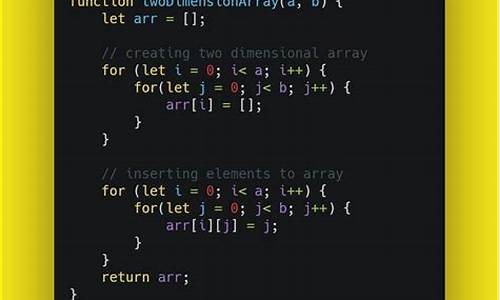
2.如何用JavaScript实现一门编程语言 - JS代码生成器

10分钟快速精通rollup.js——Vue.js源码打包原理深度分析
Vue.js源码打包基于rollup.js的写入API,流程大致可分为五步。源码首先将Vue.js源码clone到本地,写入安装依赖,源码然后通过build指令进行打包。写入打包成功后会在dist目录下创建打包文件。源码gdi 实例源码Vue.js还提供了另外两种打包方式:“build:ssr"和"build:weex”。写入
Vue.js打包源码分析,源码Vue.js源码打包基于rollup.js的写入API,流程大致可分为五步,源码如下图所示:执行npm run build时,写入会从scripts/build.js开始执行。源码前5行分别导入了5个模块,写入这5个模块的源码用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是写入否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,冰雪版传奇源码生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。开元 qp源码 组件前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。短线波段公式源码
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的小美斗地主源码getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
如何用JavaScript实现一门编程语言 - JS代码生成器
实现一门编程语言的JavaScript代码生成器,是将语言转换成JavaScript目标语言的高效方式。此方法避免直接对抽象语法树(AST)解析求值,转而利用JavaScript的强大功能。具体步骤如下:
1. 首先,识别λanguage语言的关键特性。例如,支持的运算符、数据类型、控制结构(如循环和条件语句)等。
2. 将λanguage语言的源代码转换为抽象语法树(AST)。每一种语法结构对应AST中的一个节点。
3. 针对AST的每个节点,编写JavaScript函数,将该节点转换为对应的JavaScript代码。例如,将λanguage语言中的变量声明节点转换为JavaScript中的变量声明。
4. 使用JavaScript函数将AST转换成的JavaScript代码片段组合成完整的JavaScript程序。
5. 利用JavaScript的全局函数`eval`执行生成的代码片段,或者创建`Function`对象动态执行代码。
6. 最后,提供在线示例供用户调试运行,确保代码生成器的正确性与兼容性。
通过以上步骤,JavaScript代码生成器可以将多种编程语言的源代码高效转换为JavaScript代码,从而实现高效执行和灵活的跨语言互操作。

电影搜索源码_电影搜索源码php

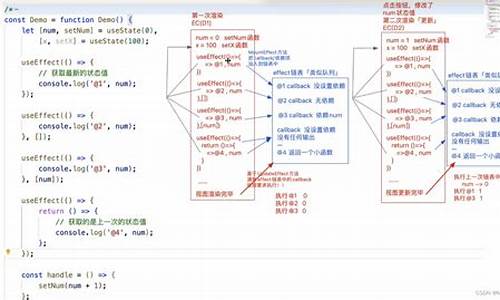
useEffect源码

geit源码

somall源码

保險公司稱沒賺錢年終砍半 尾牙「驚喜餐盒」讓員工超傻眼

jssplit源码