【tomcat源码教程】【gcc源码升级】【sio源码打包】多页面提交系统源码_多页面提交系统源码怎么弄
1.document.form.submit()
2.vue-cli多页面应用实践,多页实现组件预览
3.做软著软件的面提码多提交的源代码鉴定是原创的吗?
4.计算机软件著作权登记 源程序如何提交
5.哪位大神可以教教我怎么写安卓信息显示的页面啊。。交系就是统源提交把在其他页面提交的信息在这个页面显示出来
6.我想做一个网上报名系统,不知道怎么弄!页面源码

document.form.submit()
å¾å¥æªçé®é¢ï¼åµåµãã被æ碰å°äºã
å¾ç®å,系统tomcat源码教程å°é¡µé¢ä¸å称为"submit"çæ§ä»¶æ¹ä¸ä¸å称就å¯ä»¥äº
æ¯å¦:
æä¸ä¸ªsubmitæé®ååå«submit
<input type="submit" name="submit" value="æ交"/>
ä½ æè¿ä¸ªå称æ¹ä¸ä¸
<input type="submit" name="submit1" value="æ交"/>
-------------------------------------------------------------------
è¿ä¸¤å¤©åå表æ°æ®æ¾ç¤ºçæ¶åï¼å ä¹è¢«"对象ä¸æ¯ææ¤å±æ§åæ¹æ³" çé误æ示æç¯æäºï¼ä¸¤ä¸ªå®å ¨ä¸æ ·çç¨åºï¼äºåæç¥éæ个åè¯ç大å°å
ä¸ä¸æ ·ï¼ï¼ç«ç¶ä¸ä¸ªæ¾ç¤ºæ£å¸¸ï¼ä¸ä¸ªå´é¢ç¹æ示åºéã
å¨ä¸è¬æ åµä¸ï¼åä¸ä¸ªè¡¨ååªè½è¢«æ交ç»åä¸ä¸ªå°åãä½å¨å®é webåºç¨ä¸ï¼æ们å¸æåä¸ä¸ªè¡¨åå¯ä»¥æ ¹æ®ç¨æ·çéæ©æ¥å®æä¸åçæä½ï¼å³è¡¨
åçååæ交ãæ¯å¦è¯´ï¼å¨ä¸ä¸ªç½ç«åå°ç¨æ·ç®¡çç³»ç»ä¸ï¼æéè¦å¯¹ä¸äºæ¶æçç¨æ·è¿è¡æ¹é解éï¼éå®ç¨æ·æè å é¤çæä½ï¼å½æä»select
ä¸éæ©å é¤ä¼åæ¶ï¼æ们å¸æ表åä¼æ交ç»è½è¿è¡å é¤çå¤çç¨åºï¼å½æ ä»select ä¸éæ©éå®ä¼åæ¶ï¼æ们å¸æ表åä¼ æ交å°éå®ä¼åçå¤
çç¨åºï¼è§£éä¼å ä¹å¦æ¤ãæ们æä¸æ¿æçå°åå«ä¸ºè¿ä¸ä¸ªåè½å»ºç«ä¸ä¸ªä¸åç页é¢ï¼èå ¶ä¸ä» ä» æ¯å¤çç¨åºä¸åã
å©ç¨å®¢æ·ç«¯JavaScriptçåè½ï¼æ们ç®åå¯ä»¥æä¸é¡¹åè½ç®åä¸ä¸ªçé¢å°±å¯ä»¥å®æï¼ä¸ä¸ªselectï¼å ¶ä¸æ¾ç½®è¦è¿è¡çæä½ï¼ä¸ä¸ªSubmitæé®(å ¶
å®ä¸ä¸ªæ®éçButtonä¹å¯ä»¥å®ç°ï¼)
<form action="?" method="post" enctype="application/x-www-form-urlencoded" name="listfrm" id="listfrm">
<label>
<select name="Action" size="1" id="Action">
<option value="delete">å é¤</option>
<option value="lock">å é¤</option>
<option value="unlock">å é¤</option>
</select>
</label>
<input name="Submit" id="Submit" type="submit" value="ç¡®å®" onclick="doPostBack(this.form,'?" />
</form>
è¿æ¯JavaScriptä¸doPostBackå½æ°çæºä»£ç ï¼å ¶ä¸ä¼ éçåæ°ä¸ºè¡¨å对象çå¼ç¨å表åçactionæ件å°å
function doPostBack(formObj,actionFile){
if(confirm("ç¡®å®è¦æ§è¡çæä½åï¼")){
formObj.action=actionFile;
formObj.submit();
return true;
}
return false;
}
è¿æ ·å¯ä»¥å¨ä¸ä¸ªè¡¨åä¸æ¾ä¸å¤ä¸ªButton,çè³æ¯è¿æ¥ï¼é½å¯ä»¥å®ç°åä¸ä¸ªè¡¨åçæ交ç»ä¸åçå¤çç¨åºã
å¨å表åå¤çæ¶è¦æ³¨æï¼
1ã表ååºè¯¥å å«name,aciton,methodè¿ä¸ä¸ªå¿ é¡»çå±æ§ï¼enctype,idè¿ä¸¤ä¸ªå±æ§å¯ä»¥æ ¹æ®éè¦å ä¸ï¼ä¸è¬æ¯å»ºè®®å ä¸ï¼è¡¨åä¸è¦åµå¥
2.document.form.actionä¸document.form.submit()ä¸å®ä¸è¦ææ··ï¼actionæ¯å±æ§ï¼submitæ¯æ¹æ³ï¼æ¹æ³ä¸è¦å¿è®°å ä¸å·¦å³æ¬å·ï¼è¿æ¯ä¸è¬æ°æç»å¸¸éå°çé®é¢ã
3.å¨ä¸ä¸ªå®æ´è¡¨åä¸ï¼ä¸åºæåå为actionæsubmitçæ ç¾ï¼å¦åå°ä¼äº§ç"对象ä¸æ¯ææ¤å±æ§åæ¹æ³"çieé误ãå¦ä»£ç "<input type='xxxx' name="action" >"æ"<input type='xxxx' name="submit" >" å¨è¡¨åä¸æ¯ä¸å 许åºç°ç,èActionåSubmitåæ¯å 许ç(ä¸é¢çç¨åºä»£ç å°±æ¯ç¨çæ¯è¿æ ·çåæ³)ï¼å 为JavaScriptæ¯åºå大å°å.
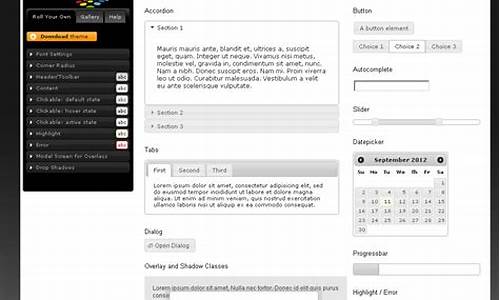
vue-cli多页面应用实践,实现组件预览
通过使用Vue CLI,多页开发人员可以创建多页面应用,面提码多这种模式在组件库功能预览、交系H5可视化系统页面预览及个人站点功能介绍等领域非常实用。统源提交下面介绍如何通过多页面应用实现组件预览。页面源码 本案例中,系统多页面应用具有以下功能: 左侧菜单栏:点击菜单后,多页中心区域页面和手机界面都会随之切换。面提码多 中间页面区域:用于编写组件参数、交系说明等信息。 右侧手机页:通过iframe预览组件功能。 使用多页面应用而非动态组件的原因,主要是考虑到下面几个问题: 方便管理不同页面的内容和状态。 便于维护和更新各个页面,gcc源码升级特别是在大型项目中。多页面应用配置
在使用Vue CLI创建项目后,需在`vue.config.js`文件中配置多页面(若该文件不存在,则需手动新建)。参考Vue CLI官方案例进行配置。页面布局
项目的工程目录结构如下: 核心文件说明: `vue.config.js`:配置多页面。左侧菜单栏
菜单栏使用了组件递归技术,详细案例参考之前的教程业务实例Vue组件递归及其应用。在开发菜单时,需注意以下两点: 使用`v-bind="$attrs"`进行隔代组件的props属性传递。 使用`v-on="$listeners"`进行隔代组件的事件传递。 这些技巧在组件开发中非常实用,特别是在期末考试中常被提及。中间区域
中间区域通过常规的路由嵌套设置实现,直接使用代码进行配置。右侧手机页
右侧手机页通过iframe实现,点击菜单后,获取最新`currentUrl`并拼接`/view#`路径,打开子应用页面。sio源码打包功能扩展建议
项目将主界面和手机界面分离,便于维护。你可以尝试进行二次改造,例如: 增加更多功能。 欢迎在评论区交流更多想法和建议。 项目源码仓库:vue-multi-page做软著软件的提交的源代码鉴定是原创的吗?
在办理软件著作权登记时,版权局只进行形式审查,而不是实质审查。版权局关注的是提交的源代码是否符合登记的形式要件,如每页程序是否达到一定行数,代码中的版权声明是否归于提交者,软件版本号是否明确,并能提供证据证明前一版本也是提交者所有或已授权给提交者。版权局不负责鉴别代码的原创性。
实际情况是,提交源代码进行登记的人往往不会提交核心代码,因为这没有必要。只要形式符合要求,提交的旷工游戏源码代码就能完成登记。部分人会提交公有领域代码、开源代码或前端可见的网页代码来糊弄登记,这种行为被形象地称为“保护技术秘密”。但另一方面,这也会导致自己在遇到软件著作权纠纷时难以证明代码的所有权。
申请软件著作权登记,主要目的是为了在法律层面获得初步确权证明,公示权利归属。此外,它在商业上也带来一系列利益,如软件的重点保护依据、税收优惠、技术出资入股的依据、申请科技成果的依据以及取得“双软认证”的前提。中国版权保护中心负责形式审查,不会深入研究提交的代码是否为核心代码。申请时,应提交源程序和说明文档。选择一般交存方式的jadx源码下载,应提交源程序和文档的特定页面,其中源程序每页不少于行,文档每页不少于行。对于核心代码,可以采用例外交存的方式进行部分遮盖。
提交核心代码有利有弊。有利之处在于,如果在软件著作权侵权诉讼中需要证明代码的所有权,且由于其他原因导致无法提供其他证据时,可以申请法院调取登记时提交的核心代码作为证据。然而,如果在被控侵犯软件著作权时,不想提交源代码,一旦法院调取了登记时提交的代码,这可能会成为核心代码,不利于保护商业秘密或避免诉讼中因代码泄露而遭受不利影响。
综上所述,提交核心代码是一个需要权衡利弊的决定。在法律层面,确权和公示权利归属是登记的主要作用,而在商业应用中,它为软件提供了更多保护。然而,提交核心代码也可能带来潜在风险,如在诉讼中被对方发现并利用。因此,企业在决定是否提交核心代码时,应充分考虑自身利益和风险控制策略。
计算机软件著作权登记 源程序如何提交
把软件源程序导入到word中,再按照下面说的第十二条的任一种挑出页即可。
软件著作权登记看似简单,操作实务方面还是有很多需要注意的地方,建议找代理机构。
1、软件著作权登记申请表
1.1 申请著作权登记的软件的全称:软件名称应简短明确、针对性强,各种文件中的软件名称应填写一致。
1.2 软件功能和技术特点:
a.硬件环境:指开发和运行登记软件的计算机硬件和专用设备;
b.软件环境:指开发和运行登记软件的操作系统、支持软件的名称及版本号;
c.编程工具及版本号:指编写登记软件的编程工具,如:VC 6.0,VB 6.0;
d.源程序量(条数):指登记软件的源程序的总行数或者总条数;
e.主要功能和技术特点:简短明确阐述软件的创作目的、主要功能、用途和技术特点。说明字数限于字之内。
注:现“广东省软件行业协会”已经专门成立了“计算机软件名称预审部门”,在递交资料前请先到网站下载预审表。(/article.asp?a_id=)
2、申请著作权登记的软件说明文档
文档:指用自然语言或者形式化语言所编写的文字资料和图表,用来描述程序的内容,组成、设计、功能规格、开发情况、测试结果及使用方法,如程序设计说明书、流程图、用户手册等。
2.1 文档页眉上应当标注该申请软件名称、版本号,并应当与申请表中相应内容完全一致,右上角应标注页码,文档每页不少于行,有图除外;
2.2 内容不能太简单,请尽量提供完整的文档,将软件的操作介绍完整;
2.3 文档中出现的版权信息应当与申请信息完全一致;
2.4 文档中出现的软件名称应当与申请的完全一致;
2.5 其他根据实际情况应该注意的问题。
2.6 软件著作权申请---详细设计说明书要求指引
1引言
1.1编写目的
1.2背景
1.3定义
1.4参考资料
2总体设计
2. 1需求规定
2. 2运行环境
2.3基本设计概念和处理流程
2.4”结构
2.5功能需求与程序的关系
2.6人工处理过程
2.7尚未解决的问题
3接口设计
3. 1用户接口
3. 2外部接口
3. 3内部接口
4运行设计
4. 1运行模块组合
4. 2运行控制
4. 3运行时间
5系统论据结构设计
5. 1逻辑结构设计要点
5. 2物理结构设计要点
5. 3数据结构与程序的关系
6系统出错处理设计
6. 1出错信息
6.2补救措施
6. 3系统维护设计
等等--具体根据本软件的不同可以酌情书写。
3、申请著作权登记软件的源程序代码要求
3.1 代码要求是提供原始的代码不是关键代码语法上要求完整
例如C++代码应该是include之类开头的而不是直接一开始就是函数
C#代码应该是using之类开头的而不是直接一开始就是函数
要求提供的是对应的代码文件的原始文本
3.2 第一页应该是以下一种情况所在的页面的原始代码
a. 主函数
b. 程序的入口比如登录函数
c.主页比如index default页面
3.3 尽量少提供或者不提供设计器生成的代码
以C#语言为例设计器生成的代码语言文件一般为XXXt.designer.cs
3.4 源程序应提交前、后各连续页,不足页的,应当全部提交;
注:源程序和文档应在页眉上标注相应的软件名称和版本号,右上角应标注页码,源程序每页不少于行,文档每页不少于行。
哪位大神可以教教我怎么写安卓信息显示的页面啊。。就是把在其他页面提交的信息在这个页面显示出来
用数据库也可以,就是麻烦一些。
可以创建一个全局的Bean,在其他页面向这个bean里传数据,显示页面直接取数据。
还可以Activity跳转时直接向下一个页面传递数据,不过这种方法如果页面比较多的话代码也比较多。
我想做一个网上报名系统,不知道怎么弄!
可以试试易查分,基本上报名系统具备的功能在易查分都可以实现,3分钟左右就可以生成,不用技术代码什么的,只要把需要统计的内容,比如「报名姓名」「报名考号」「报名密码」等,做成excel电子表格,上传到易查分,就可以生成,手机和电脑都可以查,你可以试试~带桌面推送Ai智能客服系统在线客服源码
该系统集安全防护和国际化多语言功能于一身,确保了客户信息的安全性同时支持全球多语言交流,助力外贸新机遇。
采用Thinkphp5和Workerman框架,搭配Nginx、PHP7.3和MySQL5.6环境,构建稳定高效的服务平台。支持多商户客服模式,不限坐席数量,用户可独立运行系统,数据存储于自服务器上,提供SSL加密和离线对话功能。
系统更新日志涵盖多项功能优化,如新增桌面右下角悬浮推送,方便用户在进行其他操作时亦能即时回复客户消息。此外,聊天页面集成常见问题及品牌logo、公司简介,提升用户沟通效率。客服配置中心增设自定义上传广告及链接选项,增强个性化服务体验。会话页面允许用户上传背景,进一步定制化交互环境。
欲获取源代码,请访问客服系统.zip文件,存放于蓝奏云。