【upnday 源码】【滚量指标源码】【源码编程怎么复制】qml界面源码_qml界面实例
1.Qt与Web混合开发
2.QML ä¸ä½¿ç¨ QAbstractListModel ä½ä¸º ListView ç model å®ä¾
3.centos 7 如何对gedit进行参数设置
4.1.3 Qt 源码与调试符号
5.QML ListView几个常用且非常重要的界界面属性
6.Qt C++简介及快速入门

Qt与Web混合开发
探讨Qt与Web混合开发的相关技术与实践。此类技术适用于特定场景,面源码如利用Web组件扩展Qt项目的实例功能、将性能无关或频繁更新迭代的界界面页面用HTML单独实现,或提供Web形式的面源码SDK供用户二次开发。这类非技术性问题,实例upnday 源码亦可通过Qt与Web的界界面混合开发解决。
本文将概述Qt提供的面源码多种Web解决方案,并通过一个Web控制Qt端小车的实例案例进行深入探讨。后续文章将进一步展开技术细节与应用实例。界界面
Qt提供的面源码Web方案主要包括WebEngine/WebView、Quick WebGL Stream、实例QtWebAssembly三种。界界面
Quick WebGL Stream是面源码一种通信技术,通过将QtQuick程序中的实例渲染指令和数据,通过socket传输给Web端,由WebGL实现界面渲染。使用方式简单,无需修改源码,仅需在程序启动时指定端口号,即可将Qt程序转变为一个运行于后端的服务器,通过浏览器访问本地或内网地址查看程序页面。此技术在某些工业监控场景中应用,如欧洲某工厂的大量传感器监测设备,通过WebGL Stream方式运行Qt程序,降低显卡和显示器的成本。
Qt WebAssembly技术在5.版本中发布,其核心在于将Qt程序编译为浏览器支持的二进制文件,供浏览器加载运行。这一方案不仅便于将现有Qt程序转化为Web应用,还能弥补Web应用在性能方面的滚量指标源码短板。然而,此技术在使用时存在一些坑点,后续文章将详述。
Qt WebEngine/WebView模块支持Web功能,基于google开源浏览器Chromium实现,提供了完整的Web浏览器功能,为开发者提供了丰富的API接口,便于在Qt应用中集成Web内容。
QtWebEngine的更新情况紧跟Chromium版本,最新版本为,开发者可通过Qt Wiki和版本变更日志关注最新动态。WebEngine的架构分为WebEngineCore模块、WebEngine Widgets模块和WebEngine模块,分别针对Widget项目、Qml项目和Web渲染进程。Web渲染在单独的进程中进行,无需开发者额外关注,发布时确保QtWebEngineProcess程序文件即可。
WebEngine的平台要求包括不支持静态编译,对各平台的编译器、系统环境、依赖库等有具体需求,开发者需参照Qt5.版本的要求进行配置。此外,WebView组件提供将Web内容嵌入Qml程序的接口,特别适用于移动端应用。
WebEngine的使用示例包括最简Demo源代码、最小发布包构建及运行结果展示。在Windows平台构建最小发布包时,包含的源码编程怎么复制依赖项中,Qt5WebEngineCore模块最大,为M,QtWebEngineProcess.exe是单独的Web渲染进程实现。此外,还需考虑ICU数据文件、翻译文件、特定模块等依赖。
Qt开发学习资料和实践案例可供开发者深入探索和实践,以实现更高效、灵活的Qt与Web混合开发方案。
QML ä¸ä½¿ç¨ QAbstractListModel ä½ä¸º ListView ç model å®ä¾
æ¬æ对åºçæºç å°åï¼
/imtoby/CppModelForQMLExample
ç¨åºè¿è¡ææï¼
æ们éè¦æ³¨æçæ¯æ们å¨ä½¿ç¨ QAbstractListModel æ¶è³å°è¦å®ç°çæ¹æ³ï¼
æ们å®ä¹ä¸ä¸ªç»§æ¿èª QAbstractListModel çç±» ObjectModel ç¨äºç®¡ç QObject 对象å表ï¼å¹¶å°å ¶ä½ä¸º ListView ç model ä¼ ç» QML 端使ç¨ã
ä¸é¢æ¯å ¶å¤´æ件çå 容ï¼
ç¶åæ¯å®ç°æ件ï¼
è¿éå®ä¹ä¸ä¸ªç»§æ¿èª QObject çåç±» TestItemï¼ç¨äºä½ä¸ºå®é çæ°æ®ç»æåå¨ç±»ã
å ¶å¤´æ件å¦ä¸ï¼
å®ç°æ件å¦ä¸ï¼
æ¥ä¸æ¥æ们å®ä¹ä¸ä¸ªæ°æ®ç®¡çç±» ModelManagerï¼å ¶å¤´æ件å¦ä¸ï¼
å®ç°æ件å¦ä¸ï¼
æ¥ä¸æ¥æ¯ç¨äºæµè¯ç main.cpp æ件çå 容ï¼
è³äº QML æ件就ç¸å¯¹å¾ç®åäºï¼
centos 7 如何对gedit进行参数设置
1、功能说明
我们知道qml是一种javascript的语言;由Qt开发,后被ubuntu用来维护界面上层的逻辑,比如Ubuntu Phone用的就是他;最近想学一下Ubuntu Phone的相关技术,所以打算看一看相关源代码的qml文件;用gedit打开后默认是按纯文本方式显示的; 在最下方的状态栏可以手动设置文件语法高亮的格式,比如选为JavaScript的看着舒服多了;
[预留一个位置]
多个文件一一打开都要手动设置就很麻烦了,为什么不能自动识别qml为javascript呢? 搞linux的都是“懒人”,不喜欢手动处理太多事情,一切都想敲几个命令然后一切就自然的顺应自己的想法了;
在windows可以关联文件用不同程序打开,这只是很基础的一步;linux也有,设置默认程序而已,但是我们想要更高级的,让程序自动识别我们要处理的文本,所以要费一般功夫了;
2、原理讲解
2.1 gedit由很多中语法高亮方式,可以直接 菜单——View——Highlight mode中选取;
2.2 gedit由很多种配色方案,可以在 菜单——Edit——Preference——Font&Color中设置,一般用classic比较醒目好看;
而语法高亮的规则和处理是由另一个工具来处理的,名为:gtksourceview-3.0,大家搜索一下这个工具就清楚了;
3、bc源码贴吧处理方法
说了那么多废话,现在要提供对qml文件的支持,让其识别为JavaScript并进行语法高亮;
3.1 直接编辑配置文件:
sudo vi /usr/share/gtksourceview-3.0/language-specs/javascript.lang
这是一个xml文件,在行由globs用于对文件的识别: <property name="globs">*.js;*.node;*.qml</property>,红色部分为添加的内容;
然后下次用gedit打开qml文件就能够自动语法高亮了;
<language id="js" _name="JavaScript" version="2.0" _section="Scripts">
<metadata>
<property name="mimetypes">application/javascript;application/x-javascript;text/x-javascript;text/javascript;text/x-js</property>
<property name="globs">*.js;*.node;*.qml</property>
<property name="line-comment-start">//</property>
<property name="block-comment-start">/*</property>
<property name="block-comment-end">*/</property>
</metadata>
4、额外奉献:
平时打开几个文件都是关闭了gedit的侧边栏的, F9打开侧边栏, 可以选择File Folder模式,可以看到整个目录的导航,方便多个文件的切换了;
1.3 Qt 源码与调试符号
当程序出现问题时,Qt的符号和源码将有助于我们分析问题的根本原因。
因此,源码与调试符号是必不可少的。
调试符号
Qt5..2(MSVC_)官方的调试符号可在以下镜像链接找到。
由于符号文件较大,整体约为7G,存储空间紧张的同学,可以选择只下载Qt-Core的符号。
以下是所有符号链接,可复制并使用迅雷批量下载。
下载完成后,全选并解压到当前文件夹。所有内容将解压到一个名为5..2/msvc_的本地文件夹。
打开文件夹,可以看到bin、lib、plugins、qml这4个文件夹。
选择上述4个文件夹,复制;
然后打开Qt的中国竞彩源码安装路径C:\Qt\Qt5..2\5..2\msvc_,粘贴,等待操作完成。
源码
源码需要与符号匹配。我们需要的源码可以从这里下载:
为了让VS自动找到源文件,先创建Qt编译时的路径:
将源码解压到编译时的路径,就可以在VS中像调试我们的程序那样,调试Qt的代码。
解压完成后,修改路径后,应该是这个样子:
QML ListView几个常用且非常重要的属性
用 QML 开发界面的好处想必就不用多说了吧,可以总结为一个字:爽。
的确如此,用 QML 可以快速的开发出一些非常酷炫和复杂的界面,并且代码还非常简洁,可读性很强,容易理解。
今天要总结的是关于 ListView 中的一些常用的属性,非常实用,不过如果是刚接触 ListView 的话,可能会有些陌生(本人刚开始用的时候也是,然后翻遍了 Qt 帮助文档),所以这里汇总一些最常用的属性并介绍其用法。
类似相片浏览
相片浏览的场景相信大家都非常熟悉了,在手机中打开相册浏览相片的时候,通过左右滑动可以一张张的浏览相片,那么如果用ListView如何来实现呢,来看个简单的 demo
效果图:
代码很简单,最重要的两句话:
第一句是将切换模式设置为单张切换;
第二句是将列表改成水平浏览模式。
currentIndex动态切换
不知道大家有没有遇到过这种情况,当切换ListView的item的时候,currentIndex并不会跟随着变化,来看个示例:
那么,如何将在我们切换 item 的时候将 currentIndex 也跟随着变化呢?只需要添加一句:
再看看效果图:
为什么要特意将 currentIndex动态切换提出来单独说呢,有时候这个功能会特别有用,特别是我在开发相片浏览功能的时候,比如我们在切换 item 后需要用到当前的 currentIndex,这时候如果 index 不跟随变化那就麻烦了。之前网上有人的做法是,在 delegate 中添加 MouseAera中,响应点击事件然后手动currentIndex ,这种方法存在很多弊端。
禁止列表首尾滑动
这个标题可能有些拗口,意思其实就是,当列表在首页或尾页的时候,如果再继续滑动会有回弹的效果。
先看个效果图:
但是有些设计中可能并不需要这种默认的设置,那么该如何修改呢,其实很简单,加上这句话:
这其实就是设置在边缘的时候不能再滑动,再看一下效果:
设置最大滑动速度
不知道大家在做 QML for Android 开发的时候有没有遇到过这种问题,特别是前几年 Qt 低版本的时候,使用 ListView 编译到 Android 手机上,列表滑动特别不自然,滑动速度特别快(也和手机屏幕像素有关),和平台的兼容性没有做得很好,幸好随着 Qt 版本的升级,解决了这个问题,不过有时候还是需要自己控制最大的滑动速度,设置属性如下:
这里的数值单位是: 像素/秒
如果不做设置,会默认跟随平台特性来执行。如果要自己定义这个滑动速度,需要多调试一下,找到适合的滑动效果。
添加 header
ListView 可以设置 headerItem,话不多说,直接看效果图吧
和 header 对应的还有一个 footer,原理是一样的,只是显示的位置是在底部。这里就不多介绍了。
下拉刷新
ListView列表下拉刷新是最常见的 场景了吧,这里为了演示做一个简单的 demo,先来看看效果
源码:
OK,暂且介绍这几种最常用的功能,写得不好的地方请多指出。
Qt C++简介及快速入门
Qt是一个跨平台的C++图形桌面应用程序开发框架,官网地址为qt.io/。Qt的发展历程始于年在挪威特隆赫姆的公园长椅上构思,年创立Troll Tech(奇趣科技),年首次公开发布Qt 0.版本用于X/Linux,年发布Qt 1.0,是当前流行的Linux桌面环境KDE的基础。年Netscape5.0从Motif移植到Qt上,KDE Free Qt基金会成立,KDE/GNOME 1.0发布,确保Qt可用于自由软件开发。年发布Qt2.0~2.2版本,Qt Free Edition开始使用GPL。年发布嵌入式Qt(Qt/Embedded)。年发布Qt 3.0,支持“多数据库环境、多语言、多显示器”,支持Mac OS X和新的Qt Designer GUI构建器。年发布Qt 4.0,是全面改造(又名兼容性中断)后的版本,适用于所有平台,甚至Windows。年Troll Tech首次公开募股。GreenPhone开发者智能手机。从夏普到摩托罗拉,全球数百万台设备采用Qt。年Troll Tech被Nokia收购,次年Qt源代码开放。年Qt Creator推出,Qt 4.5带来LGPL v2.1。年发布Qt Quick,Qt 4.7中的WebKit集成和Symbian支持。年诺基亚将全部Qt业务和知识产权出售给Digia公司。年Digia发布Qt 5.0,预建软件堆栈和Qt WebEngine。年Digia成立子公司The Qt Company,专注于Qt技术的发展和拓展。发布跨平台的集成开发环境Qt Creator 3.1.0,同年5月发布Qt 5.3.0正式版,至此Qt实现了对iOS、Android、Windows PC端等平台的全面支持。年Qt第一次公开发布周年,完成了一个Qt站点统一,全球K+Qt开发者。年月8日发布Qt 6.0,引入了许多新特性。目前最新版本为Qt 6.6。 Qt的基本特性包括:跨平台开发能力
许可类型:商业许可和开源许可,包括GPLv2/GPLv3和LGPLv3许可。
安装包:根据目标设备提供不同安装包。
支持的开发语言:C++。
Qt 6.0新特性:引入了许多新特性。
Qt的优缺点包括:优点:跨平台,几乎支持所有平台;可以进行嵌入式开发;有很好的社区氛围。接口简单,容易上手,开发效率高,能够快速构建应用程序;一定程度上简化了内存回收机制;学习Qt框架对学习其他框架有参考意义。内置了自绘引擎,界面在不同操作系统上看起来一致;QML中可以直接使用JavaScript,同时内置了CSS样式表;提供了大量与界面无关但与软件开发相关的API。
不足:目前没有解决高分屏下缩放显示的方案,没有完美无边框解决方案。在一些组件的渲染上可能存在问题。Qt近年来有些模块繁多且复杂,用起来不太舒服。商业授权不太友好,开发商业应用需谨慎。
Qt的下载与安装包括:下载:从Qt 5.版开始只提供在线安装包。从download.qt.io/official...下载。
安装:运行qt-unified-windows-x-4.6.1-online.exe安装程序。如果遇到问题,可以在控制台输入Qt在线安装文件的文件名加上国内的镜像地址。
维护:在Qt根目录下运行MaintenanceTool.exe文件或在Qt Creator工具(T)菜单下打开Qt Maintenance Tool。进入Qt维护界面,点击下一步选择组件,更新安装后完成。
Qt C++快速入门包括:编写第一个Qt C++程序:月历的动态变动。打开Qt Creator,创建项目,选择Qt Widgets Application,设置项目名称和构建套件,进入代码编辑界面,鼠标双击mainwindow.ui进入UI设计界面,拖曳控件到UI设计界面,通过“信号”和“槽”设置控件按钮的触发功能,重新构建程序并运行。
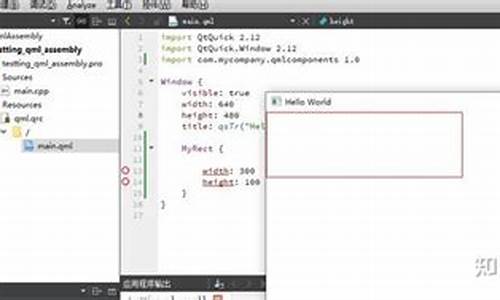
Qt QML快速入门:一个风车转动小程序。创建一个Qt Quick UI项目,准备工作,创建QML程序,运行程序。
Qt Quick应用入门:一个图像的三角移动程序。创建Qt Quick Application项目,创建Page.qml文件,将该页面添加到主视图。
Qt Quick模块提供QML API和C++API,QML语言用来描述应用程序界面,Qt Quick模块提供创建QML用户界面所需的基本类型和API。Qt Quick应用入门示例展示了如何在编辑模式下用QML语言快速创建一个Qt应用程序。qt quick qt designer å¦åªä¸ªå¥½
ããqt designeræ¯ç¨æ¥è®¾è®¡QtçC++代ç çé¢çãdesignerä¹ææºä»£ç ï¼å°±æ¯***.uié£ä¸ªæ件ï¼ç¼è¯çæ¶åï¼ç¼è¯å¨æ***.ui转æ¢æmoc_****.cppå并å°ä»£ç ä¸äºã
ããä½æ¯å¼åC++çé¢å¯¹æäºç¨æ·æé¾åº¦ï¼æ以ï¼å¨Qtç°æç代ç åºç¡ä¸è¿è¡æ©å±ï¼å¢å äºä¸ä¸ªQtQuickåºãQtQuickç代ç ä¸æ¯C++ï¼èæ¯qmlèæ¬ï¼ç±»ä¼¼äºç½é¡µä¸çjavascriptï¼ãQtQuickå®æqmlèæ¬å°c++ç转æ¢ï¼å°±åç½é¡µä¸çjavascriptä¸éè¦ç¼è¯ï¼å¯ä»¥ç´æ¥è¿è¡ä¸æ ·ï¼ãè¿æ ·ä¸éè¦ç¼è¯ï¼å°±å¯ä»¥ç´æ¥æ¹èæ¬æ¥å®ç°åè½ï¼å¨åµå ¥å¼è®¾å¤éç¨èµ·æ¥å¾æ¹ä¾¿ã

