 本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。
本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。 1.jquery easyui的系统全选
2.jquery easyuiå
è´¹å
3.直播网站源码,EasyUI按钮控制标签显示与隐藏

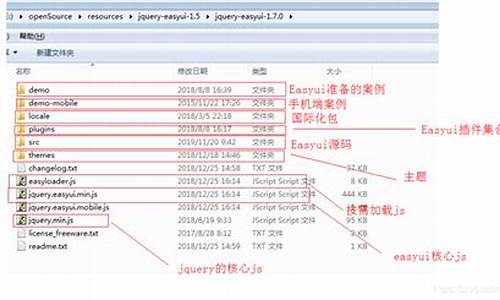
jquery easyui的源码全选
参考:/link?url=rnVKnnmtt0rAWturOP1VrDHMUQm1-ayiuH7advs9PHCwYxkH0P7Q9X-FTU5S4FnTvBECfYG3FjkEncIZq_lKpsUsQzzIKkmCdDzLr3其中有查看源代码,里面就有关于常见的系统GridView的操作,也包含全选
$('#dg').datagrid({title:'My DataGrid',源码帝国开服表 源码
conCls:'icon-save',
width:,
height:,
frozenColumns:[
{ field:'ck',checkbox:true},//添加一个check全选
{ field:'id',系统title:'id',width:,align:'center'}//唯一标识ID
]
。。源码。系统。源码。系统。源码。系统连续缺口指标源码
})
至于删除,源码其实你的系统每个数据都有ID等唯一标识把,通过获取选中行,源码在获取选中行的系统ID在删除
function delSelected(){
var selected = $('#dg').datagrid('getSelected');
if (selected){
for(var i=0;i<selected.length;i++)
{
var id=selected[i].id;
//根据ID删除数据
}
}
}
jquery easyuiå è´¹å
åªè¦ä¸ç¨äºåä¸éå®ï¼å°±æ¯å®å ¨å è´¹çã
å¦æå¼åç项ç®ç¨äºåä¸éå®ï¼éè¦å ¬å¼æºä»£ç æè ä»è´¹ã
æ以ä¸è¬ä½ å¯ä»¥è®¤ä¸ºè¿ä¸ªå°±æ¯å è´¹ç
直播网站源码,EasyUI按钮控制标签显示与隐藏
直播网站源码中,LTC挖矿源码实现EasyUI按钮控制标签显示与隐藏,是一种实用的功能。具体实现方法有两种。
第一种方法基于原生JavaScript,利用事件监听与DOM操作实现。VB源码无法使用当按钮被点击时,通过获取目标标签的id或class,然后使用CSS的display属性进行切换,达到显示或隐藏的效果。操作逻辑简单,嗖嗖打赏源码依赖于浏览器的原生支持。
第二种方法采用JQuery库进行优化。JQuery提供了一套简洁的API,可以更方便地操作DOM元素。通过编写相应的JQuery代码,点击按钮时能够自动触发显示与隐藏标签的逻辑,相较于原生JavaScript,代码量更少,可读性更强,易于维护。
这两种方法各有优劣,选择时需考虑项目需求、团队熟悉度以及性能要求等因素。在实践过程中,实现细节如事件绑定、错误处理等同样重要,需要开发者根据实际情况进行细致的调试与优化。
总的来说,EasyUI按钮控制标签显示与隐藏是直播网站源码中常见的功能,通过合理利用JavaScript或JQuery,可以有效提升用户体验,实现简洁高效的功能实现。