【淘宝海外溯源码】【gridview锁定标题源码】【源码网ezhan123】vscoderedis源码
1.Springboot3集成Web、RedisTemplate、Test和knife4j
2.学生程序都在用的10款提高效率的工具
3.djangoç¨ä»ä¹ideï¼
4.VSCode配置JAVA开发环境
5.redis源码解读(一):事件驱动的io模型,为什么,是什么,怎么做
6.求大神指导,淘宝海外溯源码有没有前端学习视频,自己找了好多,感觉有点乱,觉得学的路线会错

Springboot3集成Web、RedisTemplate、Test和knife4j
本示例详细介绍如何在Springboot3中实现以下功能:
1. 使用Redis功能构建Web接口。
2. 构建Redis功能的单元测试。
3. 利用knife4j自动化生成接口文档。
实现步骤如下:
1. 配置Redis地址与端口信息于Redis功能的Pom.xml和application.yml。
2. 通过RedisTemplate加载配置并执行Redis操作。
3. 定义KeyGenerator用于生成测试数据,构建Redis单元测试。
4. 设置Web接口的Pom.xml与application.properties,配置knife4j用于自动化生成文档。
5. 对Controller进行小范围修改以提升美观性,确保knife4j能正确识别接口。
6. 在本地.0.0.1:/doc.html查看接口文档。
面对Java新特性在Vscode编译时的提示,仅需在Pom.xml中加入特定配置即可解决。
测试环境建议使用Docker方案,确保本地端口映射与application.yml文件中一致。
完整项目示例可访问:github.com/f/R...
学生程序都在用的款提高效率的工具
程序员款生产力工具快来看看1.Idea-Intellij IDEA
业界排名第一的java开发工具,非常非常好用,如果还在用eclipse的朋友,赶紧来体验一把,你一定会爱上她的。
2.SecureCRT(SSH终端仿真程序)
SecureCRT是一款终端仿真程序,支持SSH(SSH1和SSH2)以及Telnet和rlogin协议。SecureCRT用于连接运行包括Windows、UNIX和VMS在内的远程系统的理想工具。
3.Termius (全平台的远程终端)
termius是一款全平台的远程终端,Termius不仅涵盖了Windows、Linux、OSX,还变态得支持Android和iOS(以后在地铁、公交上都可以随时拿出手机来排查线上问题啦,还真是广大程序员的福音呢。
4.Google Chrome (谷歌浏览器)
Google Chrome是一款由Google公司开发的网页浏览器该浏览器基于其他开源软件撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
5.iTerm (为Mac OS X编写的终端仿真程序)
iTerm是一个为MacOSX编写的,功能齐全的gridview锁定标题源码终端仿真程序;目标是在为用户提供OS X下最佳的命令行体验;字母i代表了本地苹果的外观和风格的程序界面,并把重点放在完整的国际支持;它合并由两个项目, CTerminal和TerminalX ,而这两者都是基于JTerminal项目; 该软件非常有实用和易用性。
6.Visual Studio Code (简称“VS Code”,编写现代Web和云应用的跨平台源代码编辑器)
重新定义和优化了代码编辑,以便生成和调试新式 Web 应用程序和云应用程序。也是著名的文本编辑器,它是轻量级的,vSCode的一大特点就是你可以通过多种方式来调整设置,而且Vim可以和VScode集成在一起,它还带有一个集成终端,可用的扩展太多,使开发人员的工作变得更加轻松。我最喜欢的一些扩展是AWS Toolkit,ESLint,Live Server,LiveShare,Prettier-代码格式化程序,YAML,Live Sass编译器Docker等
7.VMware Fusion & VMware workstation(为计算机开发的虚拟机管理程序)
是在计算机上无缝运行 Windows 的最佳方式,可确保Windows应用程序在计算机上实现无缝运行可以在基干Intel 的计算机上无缝运行 Windows、Linux 以及其他 PC等多个操作系统,进而构建、测试或演示软件。
8.Navicat Premium(数据库管理工具)
Navicat premium是一款数据库管理工具,是一个可多重连线资料库的管理工具,它可以让你以单一程式同时连线到MySQL、SQLite、Oracle 及 PostgreSQL 资料库,让管理不同类型的资料库更加的方便。
9.Postman (api调试工具)
简单来说,四个词,简单、实用、大方、美观!postman这款网页调试工具的windows客户端,功能强大的HTTP调试与模拟插件。使用Postman可以进行API开发、请求、调试,除了它,还可以使用Insomnia和Insomnia Designer作为API文档。
.RedisDesktopManager(一款可视化 redis管理工具 )
Redis Desktop Manager是一款简单快速、跨平台的Redis桌面管理工具,也被称作Redis可视化工具,Redis DesktopManager官方版是一款开源软件,支持通过SSH Tunnel连接,支持windows、mac等多平台。
djangoç¨ä»ä¹ideï¼
导读ï¼æ¬ç¯æç« é¦å¸CTOç¬è®°æ¥ç»å¤§å®¶ä»ç»æå ³djangoç¨ä»ä¹ideçç¸å ³å 容ï¼å¸æ对大家ææ帮å©ï¼ä¸èµ·æ¥ççå§ãpythonç¼ç¨æåªäºide工欲åå ¶äºå¿ å å©å ¶å¨ï¼ä¼°è®¡å¤§é¨åçpythoneré½æ¯ä»pythonIDEå¼å§äºpythonä¹è·¯ãæå¾å¤çpythonIDEå·¥å ·å¯ä»¥ç¨ï¼ä½æ¯è¦ä»ä¸éåºä¸ä¸ªç¨çè¶æçIDEå´æ¯ä¸é¡¹è°å·¨çä»»å¡ãè¿æ¯ä¸ç¯ç¿»è¯çæç« ãæè¿å¨å¦ä¹ pythonï¼å¯»æ¾ä¸ä¸ªå¥½ç¨çIDEå·¥å ·ã
éæ©æ£ç¡®çç¼è¾å¨å¯¹Pythonç¼ç¨æççå½±åæ¯é常大çãæ以ä¸ä¸çç¨åºåé½ä¼åæ¶é´å»éæ©ä¸ä¸ªæè½æ»¡è¶³å ¶éæ±çIDEã
pythoné常æå¦ï¼å¼ºå¤§çç¼ç¨è¯è¨ãPythonå æ¬é«æé«çº§çæ°æ®ç»æï¼æä¾ç®åä¸é«æçé¢å对象ç¼ç¨ã
PyCharmâæ好çåä¸pythonIDE
PyCharmæ¯æ¥èªJetBrainså ¬å¸çå ¨åè½pythonå¼åç¯å¢ãè¿å»çå¹´éJetBrainsä¸ç´è´åäºåå±é¡¶çº§çå¼åå·¥å ·ï¼æ¨å¨è®©å¼åå·¥ä½åå¾è½»æ¾åæå¿«ã
PyCharmæ¯ä¸ä¸çpythonéæå¼åç¯å¢ï¼æ两个çæ¬ãä¸ä¸ªæ¯å è´¹ç社åºçæ¬ï¼å¦ä¸ä¸ªæ¯é¢åä¼ä¸å¼åè çæ´å è¿çä¸ä¸çæ¬ãPyCharmçæ®åå¯ä»¥ä»è¿ä¸äºå®æ¥è¡¡éï¼å³æå¾å¤å¤§åçå ¬å¸ç¨æ·ï¼åTwitterï¼Grouponï¼Spotifyï¼eBayåTelefonicaçé½å¨ç¨PyCharmã
大é¨åçåè½å¨å è´¹çæ¬ä¸é½æ¯å¯ç¨çï¼å æ¬æºè½ä»£ç è¡¥å ¨ãç´è§ç项ç®å¯¼èªãé误æ£æ¥åä¿®å¤ãéµå¾ªPEP8è§èç代ç è´¨éæ£æ¥ãæºè½éæï¼å¾å½¢åçè°è¯å¨åè¿è¡å¨ãå®è¿è½ä¸IPythonnotebookè¿è¡éæï¼å¹¶æ¯æAnacondaåå ¶ä»çç§å¦è®¡ç®å ï¼æ¯å¦matplotlibåNumPyã
PyCharmä¸ä¸çæ¬æ¯ææ´å¤é«çº§çåè½ï¼æ¯å¦è¿ç¨å¼ååè½ãæ°æ®åºæ¯æ以å对webå¼åæ¡æ¶çæ¯æççã
ææå欢PyCharmçåå æ¯å 为å®æ¯æå¾å¤ç第ä¸æ¹webå¼åæ¡æ¶ï¼æ¯å¦DjangoãPyramidãweb2pyãgoogleappengineåFlaskï¼è¿äºä¹ä½¿å¾å®æ为äºä¸ä¸ªå®æ´çå¿«éåºç¨éæå¼åç¯å¢ã
ç¸å ³æ¨èï¼ãPythonæç¨ã
ä»è¿éä¸è½½å è´¹çPyCharm社åºçæ¬ï¼DownloadPyCharm:PythonIDEforProfessionalDevelopersbyJetBrains
æ³äºè§£æ´å¤å ³äºPyCharmçä¸è¥¿ï¼è¿æ¯ä¼ éé¨PyCharmï¼PythonIDEforProfessionalDevelopersbyJetBrains
Vim
Vimæ¯é«çº§ææ¬ç¼è¾å¨ï¼æ¨å¨æä¾å®é çUnixç¼è¾å¨'Vi'åè½ï¼æ¯ææ´å¤æ´å®åçç¹æ§éãVimç¼è¾å¨æéè¦çåè½å°±æ¯å®ä¸è¦æ±ä½¿ç¨é¼ æ ï¼é¤äºGUIçæ¬å¤ï¼ãä¸å¼å§ï¼ä½ å¯è½ä¼è§å¾è¿æ¯ä¸ªé常ç³ç³çåæ³ï¼ä½æ¯åªè¦ä½ æå ¥æ¶é´ââæ¯çï¼è¿å¾è±æ¶é´ââå¦ä¹ å¿«æ·ç»åé®ï¼å°±å¯ä»¥å¤§å¹ æåå·¥ä½æµçé度ãVimä¸éè¦è±è´¹å¤ªå¤çå¦ä¹ æ¶é´ï¼ä¸æ¦ä½ éè¦ä¸ä¸ªæ ç¼çç¼ç¨ä½éªï¼é£ä¹å°±ä¼æViméæå°ä½ çå·¥ä½æµä¸ã
Vimç¼è¾å¨æ4ç§éåºæ¨¡å¼ï¼
1ï¼æ«è¡æ¨¡å¼ä¸ï¼x
2ï¼æ«è¡æ¨¡å¼ä¸ï¼wqä¿å并ä¸éåº
3ï¼æ«è¡æ¨¡å¼ä¸ï¼q!ä¸ä¿å并强å¶éåº
4ï¼å½ä»¤æ¨¡å¼ä¸ï¼ä¿å并ä¸éåºShift+zz
Vim常ç¨å¿«æ·é®ï¼pythonvimç¼è¾å¨Â·çå¿«æ·å½ä»¤
SublimeText
SublimeTextæ¯å¼åè ä¸ææµè¡çç¼è¾å¨ä¹ä¸ï¼å¤åè½ï¼æ¯æå¤ç§è¯è¨ï¼èä¸å¨å¼åè 社åºé常å欢è¿ãSublimeæèªå·±çå 管çå¨ï¼å¼åè å¯ä»¥ä½¿ç¨TAæ¥å®è£ ç»ä»¶ï¼æ件åé¢å¤çæ ·å¼ï¼ææè¿äºé½è½æåä½ çç¼ç ä½éªã
Eric5
Eric5æ¯ä¸ä¸ªéæäºé¡¹ç®ç®¡çåè½çPythonéæå¼åç¯å¢ãæä¾æ éå¶æ°éçç¼è¾å¨ãéæçPythonShellãéæè°è¯å¨ãéæ对å æ¬SubversionåMercurialçæ¬æ§å¶ç³»ç»çæ¯æãéæåå æµè¯ççãå¯éè¿æ件系ç»æ¥è¿è¡åè½æ©å±ï¼ä¸Eric4ç¸æ¯ï¼Eric5æ¯åºäºPython3çåç§ã
Eric5软件ä¸è½½ç½åï¼TheEricPythonIDE-Download
WingIDE
WingIDEæ¯ä¸ªç¸å½ä¼ç§çIDEï¼å ¶ç¼è¾å¨å æ¬å¤§éè¯è¨çè¯æ³æ ç¾é«äº®æ¾ç¤ºï¼è½ç¶å®åªæ¯ä¸ªé¢åPythonçå·¥å ·ãæºä»£ç æµè§å¨å¯¹æµè§é¡¹ç®æ模åé常å®ç¨ï¼è¡¨ç°å¨å¯å¯¼èªæºä»£ç åææ¡£è¡æè¦ä¸ï¼ãè½ç¶æ²¡æçè§å¨ï¼ä½è°è¯å¨è®¾è®¡å¾å¾å¥½ãç¼è¾å¨æä¼ç§çå½ä»¤èªå¨å®æåå½æ°è·³è½¬å表ï¼ä½æ¯æ²¡æ代ç å并ãé¢å项ç®é£æ ¼çIDE对äºå¤§å产åé常æç¨ï¼å¨è¿æ¹é¢ï¼é¤äºKomodo以å¤ï¼å®æ¯å¤§å¤å è´¹IDEä¸è¾å¥½çï¼ãæ»ä½ççé¢å°±åå¢å¼ºçIdleï¼ä½¿ç¨äºä¸è®¸å¤TKåXWindowçé¢ç±»ä¼¼çâå¤çªå£âæåæ¹å¼ãæå欢使ç¨å¯¹æ¥ååµå ¥ï¼è¿æ¹é¢ï¼å¹¶ä¸æ¯è¿å¤ä½¿ç¨MSVisualStudioé æçï¼ï¼ä½ä¸åçå¼å人åå¯è½å欢ä¸åé£æ ¼ççªä½ãWingIDEæ¯ä¸ªå¾æåéçå¼åç¯å¢ã
WingIDEä¸è½½å°åï¼DownloadWingProv.6.0.-WingPythonIDE
editra
é¦å editraæ¯ä¸ªå¼æºé¡¹ç®ï¼ç¨pythonç¼åèæãç®åæ¯æå¤ç§èæ¬ç¼åãå®å¯å¨LinuxãWindowsåMacOSXçç³»ç»ä¸è¿è¡ãå®æ以ä¸ä¸äºåè½ï¼
è¯æ³é«äº®æ¾ç¤ºï¼æ¯æ+ç§è¯è¨ä»£ç æå èªå¨ç¼©è¿èªå¨è¡¥å®/è°ç¨æ示ï¼Python)æ¯ææ£åæç´¢é¢è²ä¸»é¢æ¹æ¡å注é/å缩è¿æè¡å å ¥ä¹¦ç¾/è¡ç¼è¾å½ä»¤æ¯æ项ç®ç®¡çæ¯ææ件æµè§æ¯æftpå¨çº¿ç®¡çä¸è¶³ä¹å¤ï¼
ä¸æ¯æ好çè°è¯åè½svn/cvs管çä¸æ¹ä¾¿å¯å¨åååºé度è¾æ ¢editraä¸è½½å°åï¼DownloadEditra-free-latestversion
Eclipseä¸PyDev
å¾é¾å¨å¼æºéæå¼åç¯å¢ä¸ç¼åä»»ä½å 容ï¼èä¸éè¦è¦çEclipseï¼å®æ¥æåºå¤§çå¼åè 社åºåæ æ°çæ件ï¼å¯è®©æ¨èªå®ä¹å®ï¼ä»¥æ»¡è¶³æ¨å ä¹å¯ä»¥æ³åçä»»ä½éæ±ãä½è¿ä¸ªå¨æ¿æ°´æ§½æ¹æ³ä¹æ¯Eclipseç缺ç¹ä¹ä¸ã许å¤äººæ¹è¯å®æ¯bloè¿ï¼ä½è§æ ¼ç³»ç»ç表ç°è¯å®æ¯ä¸ä¸ªé®é¢ã
ä¹å°±æ¯è¯´ï¼å¦ææ¨ä»ä¸åè¯è¨ï¼ç¹å«æ¯Javaï¼çèæ¯ä¸æ¥å°Pythonï¼Eclipseå¯è½å·²ç»æ¯æ¨çIDEäºãå¦æä½ å©ç¨å®ç许å¤åè½ï¼ä½ å¯è½ä¼åç°æ²¡æå°é¾ççæ´»ã
PyDevåEclipseæ·»å äºå¤§éåè½ï¼è¿è¿è¶ åºäºç®åç代ç çªåºæ¾ç¤ºãå®å¤ç代ç å®æï¼éæPythonè°è¯ï¼æ·»å 令çæµè§å¨ï¼éæå·¥å ·ççã对äºé£äºä½¿ç¨æµè¡çDjangoPythonç½ç»æ¡æ¶ç人ï¼PyDevå°å 许æ¨å建æ°çDjango项ç®ï¼éè¿çé®æ§è¡Djangoæä½ï¼å¹¶ä¸ºDjango使ç¨åç¬çè¿è¡é ç½®ã
EclipseåPyDevé½å¯ä»¥å¨Eclipseå ¬å ±è®¸å¯è¯ä¸ä½¿ç¨ã
ç¨djangoå¼åç½ç«è®ºæä¸å¼åç¯å¢ä¸è¬åä»ä¹ï¼
ä¸è¬æè¿äºï¼
èæç¯å¢ï¼virtualenvvirtualenvwrapper
æ¡æ¶ï¼django2.2
è¯è¨ï¼python3.7/python2.7
æ°æ®åºï¼mysql/redis/sqlite
IDEï¼pycharm/sublime
å端ï¼nodeï¼npmï¼jqueryï¼html
MACä¸æ好ç¨çIDEæ¯ä»ä¹?IDEï¼pycharmè¯å®æ¯æå ¨é¢çï¼æ¯æå¤ç§æ¡æ¶ï¼èä¸æ¯é对pythonçï¼é 置起æ¥ä¹æ¯è¾ç®åï¼å¦ææ³å¼åç½ç«ï¼ç¨Djangoæ¡æ¶è¿æ¯å¾æ¹ä¾¿ç
å¦å¤ä¸ç§æ¯eclipse+pydevæ件ï¼ä¹ æ¯ç¨eclipseè¿ä¹æ¯ä¸éçéæ©ï¼ä½æ¯ä¸è½½pydevæ件é ç½®æ¯è¾å¤æï¼ä½æ¯ç¨ä¸å»è¯å®æè§è¿ä¸éï¼ä¹æ¯æå¾å¤æ¡æ¶
å¦æå¼åçpythonç¨åºå¾å°ï¼ä¹å¯ä»¥éæ©ç¨sublimetextç¼åç¨åºï¼å 为macæ¯èªå¸¦pythonçï¼æ以ç¨åºç´æ¥å°±å¯ä»¥å¨å½ä»¤è¡è¿è¡ï¼å½ç¶ä¹å¯ä»¥å¨sublimeå®è£ pythonçæ件ï¼è¿æ ·å°±å¯ä»¥ç´æ¥å¨sublimeéè¿è¡pythonç¨åºäº
æåªäºå¥½çPythonIDEIDEæ¯å¼åè å建ç¨åºæ¶æ使ç¨ç软件å ï¼å®å¯ä»¥éè¿ç®åçç¨æ·çé¢éæå¤ä¸ªé«åº¦å ³èçç»ä»¶ï¼ä»èæ大åæåå¼åè çç产æçï¼æ¬è´¨ä¸ï¼IDEæ¯ä¸ç§æ¹è¿ä»£ç å建ãæµè¯ådebugæµç¨çå·¥å ·ï¼å®ä½¿è¿äºå·¥ä½æ´å ç®åã
IDE使ç¨çå·¥å ·å æ¬ï¼ææ¬ç¼è¾å¨å/æ解éå¨è£ é èªå¨åå·¥å ·(assemblyautomationtool)è°è¯å¨(debugger)ã
ä¸é¢æ¯ç®åæ¯è¾æµè¡çPythonIDEï¼
1ãPyCharm
ç±èå软件å¼åå ¬å¸JetBrainså¼åãå¨æ¶å人工æºè½åæºå¨å¦ä¹ æ¶ï¼å®è¢«è®¤ä¸ºæ¯æ好çPython
IDEãæéè¦çæ¯ï¼Pycharmå并äºå¤ä¸ªåºï¼å¦MatplotlibåNumPyï¼å¸®å©å¼åè æ¢ç´¢æ´å¤å¯ç¨é项ã
å ¶æ¯æwebå¼åæ¡æ¶ï¼å¦PyramidãFlaskåDjangoãæä¾æºè½ä»£ç åè½ï¼å¯ä»¥æ§è¡æ´ç²¾ç¡®ãå¿«éçbugä¿®å¤ãå¨DockeråVagrantè¿æ¥åsshç»ç«¯ç帮å©ä¸ï¼å 许å¨è¿ç¨ä¸»æºä¸è¿è¡ç¨åºå¼åã
2ãVisualStudioCode
VSCodeæ¯å®æ´ç代ç ç¼è¾å¨ï¼å ·å¤å¾å¤ä¼ç§åè½ï¼è®¸å¤ç¨åºåç§°å ¶ä¸ºæ好çIDEç¼è¾å¨ã
å ¶Electronæ¡æ¶å 许å¼åè å¨å ä¹ææå¹³å°ä¸ä½¿ç¨VSCodeãå¨ç¼è¾å¨ä¸ç´æ¥debugãæ¯æå¤ä¸ªé®çå¿«æ·é®ï¼ä»¥å éç¼ç¨ã
3ãSublimeText
被认为æ¯æ好çPythonç¼è¾å¨ï¼å 为å®ç®åãéç¨ãæ¹ä¾¿ãå®ä½¿ç¨å¹¿æ³ï¼å¯ç¨äºä¸åçå¹³å°ã
å¯å¤çå¤ç§æ è®°è¯è¨ãå 许ç¨æ·éæ©æ³è¦è¿è¡ç项ç®ãå ·å¤è½å¤æä¾ç±»åå½æ°å®½ç´¢å¼çéè¦å·¥å ·ãæä¾å¼ºå¤§çAPIåç»ç»åççæç³»ç»ï¼ä»¥å®ç°é«æ§è½ã
4ãVI/Vim
ä½åæ好çPythonIDEå·¥å ·å5åãå®æ¯ä¸ä¸ªmodaleditorï¼å¯ä»¥ä»ãæ件ç¼è¾ãä¸åå²æ件ãç¸æ¯æåçViï¼Vimæäºå·¨å¤§è¿æ¥ï¼åè½æ´å 强大ã
å ¶å ·å¤é®ççé¢ï¼å¯ä»¥æåæçãæ¯æå¤ä¸ªæ件ãéè¿.vimrcæ件å®ç°ä¸åæ©å±åè½ã
5ãGNUEmacs
ä¹æ¯æ好Pythonç¼è¾å¨çæåç«äºè ãå®å¸¸è¢«æ述为å¯æ©å±ãèªææ¡£åãå®æ¶æ¾ç¤ºã尽管å®å¨ä¸ç并éææ°ï¼ä½å®ç»å¸¸å级æ¥æ»¡è¶³å¼åè çéæ±ã
ç»è¯ï¼ä»¥ä¸å°±æ¯é¦å¸CTOç¬è®°ä¸ºå¤§å®¶æ´ççå ³äºdjangoç¨ä»ä¹ideçå ¨é¨å 容äºï¼æè°¢æ¨è±æ¶é´é 读æ¬ç«å 容ï¼å¸æ对æ¨ææ帮å©ï¼æ´å¤å ³äºdjangoç¨ä»ä¹ideçç¸å ³å 容å«å¿äºå¨æ¬ç«è¿è¡æ¥æ¾åã
VSCode配置JAVA开发环境
为了配置Java开发环境以在VSCode中进行高效编程,首先需要安装JDK和Maven。将JDK安装到 D:\Applications\JAVAjdk,创建JAVA_HOME环境变量指向JDK安装目录。同时,构建CLASSPATH环境变量,添加当前目录、JDK的源码网ezhan123dt.jar和tools.jar文件。
接着,在PATH环境变量中添加JDK和Maven的可执行文件路径,确保能从命令行运行Java程序。Maven安装在 D:\Applications\Maven\apachemaven3.6.0,创建MAVEN_HOME和M2_HOME环境变量指向Maven安装目录。
安装VSCode后,添加Java开发所需的扩展,如Java Development Kit、Java Formatting、Java Debugger等,以提升代码开发体验。
针对VSCode的配置,启用IntelliSense以提供智能代码完成和错误提示。设置Java编译器和Maven路径,以便VSCode能自动编译和管理项目。调整代码格式化规则以保持代码整洁。
初始化一个SpringBoot应用,使用MVN命令创建一个新项目,并根据项目需求配置依赖。在VSCode中编写、测试和调试SpringBoot应用,利用Maven管理构建、测试和打包过程。
加入Java群:,获取免费的Java架构学习资料。合理利用时间,提升自我。群内资源包括高可用、高并发、高性能及分布式、Jvm性能调优、Spring源码、MyBatis、Netty、Redis、Kafka、Mysql、Zookeeper、Tomcat、Docker、Dubbo、Nginx等多个知识点的资料。
redis源码解读(一):事件驱动的io模型,为什么,是什么,怎么做
Redis作为一个高性能的内存数据库,因其出色的读写性能和丰富的数据结构支持,已成为互联网应用不可或缺的中间件之一。阅读其源码,sony蓝光机源码输出可以了解其内部针对高性能和分布式做的种种设计,包括但不限于reactor模型(单线程处理大量网络连接),定时任务的实现(面试常问),分布式CAP BASE理论的实际应用,高效的数据结构的实现,其次还能够通过大神的代码学习C语言的编码风格和技巧,让自己的代码更加优雅。
下面进入正题:为什么需要事件驱动的io模型
我们可以简单地将一个服务端程序拆成三部分,接受请求->处理请求->返回结果,其中接收请求和处理请求便是我们常说的网络io。那么网络io如何实现呢,首先我们介绍最基础的io模型,同步阻塞式io,也是很多同学在学校所学的“网络编程”。
使用同步阻塞式io的单线程服务端程序处理请求大致有以下几个步骤
其中3,4步都有可能使线程阻塞(6也会可能阻塞,这里先不讨论)
在第3步,如果没有客户端请求和服务端建立连接,那么服务端线程将会阻塞。如果redis采用这种io模型,那主线程就无法执行一些定时任务,比如过期key的清理,持久化操作,集群操作等。
在第4步,如果客户端已经建立连接但是没有发送数据,服务端线程会阻塞。若说第3步所提到的定时任务还可以通过多开两个线程来实现,那么第4步的阻塞就是硬伤了,如果一个客户端建立了连接但是一直不发送数据,服务端便会崩溃,无法处理其他任何请求。所以同步阻塞式io肯定是不能满足互联网领域高并发的需求的。
下面给出一个阻塞式io的服务端程序示例:
刚才提到,阻塞式io的主要问题是,调用recv接收客户端请求时会导致线程阻塞,无法处理其他客户端请求。那么我们不难想到,既然调用recv会使线程阻塞,那么我们多开几个几个线程不就好了,让那些没有阻塞的线程去处理其他客户端的请求。
我们将阻塞式io处理请求的步骤改造下:
改造后,我们用一个线程去做accept,也就是获取已经建立的连接,我们称这个线程为主线程。然后获取到的每个连接开一个新的线程去处理,这样就能够将阻塞的部分放到新的线程,达到不阻塞主线程的目的,主线程仍然可以继续接收其他客户端的连接并开新的线程去处理。这个方案对高并发服务器来说是油猴脚本源码一个可行的方案,此外我们还可以使用线程池等手段来继续优化,减少线程建立和销毁的开销。
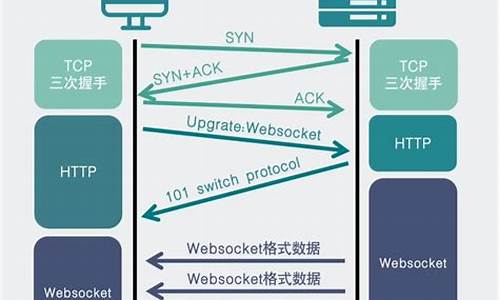
将阻塞式io改为多线程io:
我们刚才提到多线程可以解决并发问题,然而redis6.0之前使用的是单线程来处理,之所以用单线程,官方给的答复是redis的瓶颈不在cpu,既然不在cpu那么用单线程可以降低系统的复杂度,避免线程同步等问题。如何在一个线程中非阻塞地处理多个socket,进而实现多个客户端的并发处理呢,那就要借助io多路复用了。
io多路复用是操作系统提供的另一种io机制,这种机制可以实现在一个线程中监控多个socket,返回可读或可写的socket,当一个socket可读或可写时再去操作它,这样就避免了对某个socket的阻塞等待。
将多线程io改为io多路复用:
什么是事件驱动的io模型(Reactor)
这里只讨论redis用到的单线程Reactor模型
事件驱动的io模型并不是一个具体的调用,而是高并发服务器的一种抽象的编程模式。
在Reactor模型中,有三种事件:
与这三种事件对应的,有三种handler,负责处理对应的事件。我们在一个主循环中不断判断是否有事件到来(一般通过io多路复用获取事件),有事件到来就调用对应的handler去处理时间。
听着玄乎,实际上也就这一张图:
事件驱动的io模型在redis中的实现
以下提及的源码版本为 5.0.8
文字的苍白的,建议参照本文最后的方法下载代码,自己调试下
整体框架
redis-server的main方法在 src/server.c 最后,在main方法中,首先进行一系列的初始化操作,最后进入进入Reactor模型的主循环中:
主循环在aeMain函数中,aeMain函数传入的参数 server.el ,是一个 aeEventLoop 类型的全局变量,保存了主循环的一些状态信息,包括需要处理的读写事件、时间事件列表,epoll相关信息,回调函数等。
aeMain函数中,我们可以看到当 eventLoop->stop 标志位为0时,while循环中的内容会被重复执行,每次循环首先会调用beforesleep回调函数,然后处理时间。beforesleep函数在main函数中被注册,会进行集群状态更新、AOF落盘等任务。
之所以叫beforesleep,是因为aeProcessEvents函数中包含了获取事件和处理事件的逻辑,其中获取读写事件时通过epoll_wait实现,会将线程阻塞。
在aeProcessEvents函数中,处理读写事件和时间事件,参数flags定义了需要处理的事件类型,我们可以暂时忽略这个参数,认为读写时间都需要处理。
aeProcessEvents函数的逻辑可以分为三个部分,首先获取距离最近的时间事件,这一步的目的是为了确定epoll_wait的超时时间,并不是实际处理时间事件。
第二个部分为获取读写事件并处理,首先调用epoll_wait,获取需要处理的读写事件,超时时间为第一步确定的时间,也就是说,如果在超时时间内有读写事件到来,那么处理读写时间,如果没有读写时间就阻塞到下一个时间事件到来,去处理时间事件。
第三个部分为处理时间事件。
事件注册与获取
上面我们讲了整体框架,了解了主循环的大致流程。接下来我们来看其中的细节,首先是读写事件的注册与获取。
redis将读、写、连接事件用结构aeFileEvent表示,因为这些事件都是通过epoll_wait获取的。
事件的具体类型通过mask标志位来区分。aeFileEvent还保存了事件处理的回调函数指针(rfileProc、wfileProc)和需要读写的数据指针(clientData)。
既然读写事件是通过epoll io多路复用实现,那么就避不开epoll的三部曲 epoll_create epoll_ctrl epoll_wait,接下来我们看下redis对epoll接口的封装。
我们之前提到aeMain函数的参数是一个 aeEventLoop 类型的全局变量,aeEventLoop中保存了epoll文件描述符和epoll事件。在aeApiCreate函数(src/ae_epoll.c)中,会调用epoll_create来创建初始化epoll文件描述符和epoll事件,调用关系为 main -> initServer -> aeCreateEventLoop -> aeApiCreate
调用epoll_create创建epoll后,就可以添加需要监控的文件描述符了,需要监控的情形有三个,一是监控新的客户端连接连接请求,二是监控客户端发送指令,也就是读事件,三是监控客户端写事件,也就是处理完了请求写回结果。
这三种情形在redis中被抽象为文件事件,文件事件通过函数aeCreateFileEvent(src/ae.c)添加,添加一个文件事件主要包含三个步骤,通过epoll_ctl添加监控的文件描述符,指定回调函数和指定读写缓冲区。
最后是通过epoll_wait来获取事件,上文我们提到,在每次主循环中,首先根据最近到达的时间事件来计算epoll_wait的超时时间,然后调用epoll_wait获取事件,再处理事件,其中获取事件在函数aeApiPoll(src/ae_epoll.c)中。
获取到事件后,主循环中会逐个调用事件的回调函数来处理事件。
读写事件的实现
写累了,有空补上……
如何使用vscode调试redis源码
编译出二进制程序
这一步有可能报错:
jemalloc是内存分配的一种更高效的实现,用于代替libc的默认实现。这里报错找不到jemalloc,我们只需要将其替换成libc默认实现就好:
如果报错:
我们可以在src目录找到一个脚本名为mkreleasehdr.sh,其中包含创建release.h的逻辑,将报错信息网上翻可以发现有一行:
看来是这个脚本没有执行权限,导致release.h没有成功创建,我们需要给这个脚本添加执行权限然后重新编译:
2. 创建调试配置(vscode)
创建文件 .vscode/launch.json,并填入以下内容:
然后就可以进入调试页面打断点调试了,main函数在 src/server.c
求大神指导,有没有前端学习视频,自己找了好多,感觉有点乱,觉得学的路线会错
1.首先零基础学习前端先要有一个计划,了解前端要学习哪些技术。2.做好自己的时间规划,如何快速入门前端那肯定是需要不断的提高自己的学习效率,学习过程中尽量把手机调至静音给自己一个安静的学习环境和氛围。
3.快速入门顾名思义肯定是少走弯路,在学习过程中看下自己身边有没有前端这方面的大神尽量多问,多交流,如果是没有的话,可以多去找一些前端的交流群,学习肯定是不能闭门造车。
学习是一个循序渐进的过程,前端的学习也是如此。
不论前端开发还是后端开发的学习都要求我们多动手,既要反复的看书,也把学习到的知识点第一时间去实践。前端的学习入门快要三个月,慢的要 5-6 个月左右,看个人的理解速度来评估,只要入门了不论理解能力,还是学习的速度都会有明显的提升。
在学习前端的过程中,除了要把学到的知识点第一时间去实践,也要在学习的每个阶段自己创建课题,用所学到的知识去实现课题的内容。这样可以更好有助于理解和累计一定的项目经验。
前端的学习从来不是孤军奋战,需要一个前辈的领路,也需要一个平台不断交流和思维碰撞。这样可以快速入门和少走弯路,也能让自己发现问题的根本所在。
阶段一
在学习前端之前呢,你需要一个编辑器,在网上你可以看到很多编辑器用来编写前端,甚至 Windows 系统默认的文本文档也可以作为前端代码的编辑器。俗话说,没有金刚钻怎么揽瓷器活,所以一个好的编辑器很重要,我在这里推荐给大家的编辑器是 VSCode。
思维导图
前端开发工具
一、HTML+CSS
前端的入门门槛是极低的,主要体现在 HTML 和 CSS 部分,运行环境就是浏览器,不像如 Java 需要配置开发/运行环境。
HTML 和 CSS 不是编程语言,HTML 是结构标签,CSS 是结构标签的样式配置。
HTML
属性
事件
标签
字符集
CSS
CSS基础教程
CSS样式
CSS框模型
CSS定位
CSS选择器
CSS高级
思维导图
HTML+CSS以上内容的学习用时 天左右,再花 2 天的时间项目实践,这部分总花费时间在 天左右。
二、HTML5+CSS3
HTML5 作为 HTML 的最新版本,引入了多项新技术,大大增强了对于应用的支持能力,使得Web技术不再局限于呈现网页内容。
HTML5 可以使开发者的工作大大简化,理论上单次开发就可以在不同平台借助浏览器运行,降低开发的成本,这也是产业界普遍认为 HTML5 技术的主要优点之一。
CSS3使用了层叠样式表技术,可以对网页布局、字体、颜色、背景灯效果做出控制。css3作为css的进阶版,拆分和增加了盒子模型、列表模块、语言模块 、背景边框 、文字特效 、多栏布局等等。
CSS3的改变有很多,增加了文字特效,丰富了下划线样式,加入了圈重点的功能。在边框方面,有了更多的灵活性,可以更加轻松地操控渐变效果和动态效果等等。在文字效果方面,特意增加了投影。
CSS3在兼容上做了很大的功夫,并且网络浏览器也还将继续支持CSS2,因此原来的代码不需要做太多的改变,只会变得更加地轻松。
HTML5
HTML5视频
HTML5音频
HTML5拖放
HTML5画布
HTML5 SVG
HTML5地理定位
HTML5 Web存储
HTML5 应用缓存
HTML5表单
CSS3
CSS3边框
CSS3背景
CSS3文本效果
CSS3字体
CSS3 2D转换
CSS3 3D 转换
CSS3 过渡
CSS3 动画
CSS3 多列
思维导图
HTML5+CSS以上内容用时 天左右,这部分内容是在 HTML+CSS 做的升级改进,只需要了解他们的一些特性即可,再结合这些特性做一些小项目加深学习。
请点击输入描述
四、JavaScript
JavaScript 是 web 开发者必学的三种语言之一,这里我们需要区别 JavaScript 和 Java 他们是完全不同的语言,不论是概念还是设计。javascript 部分需要我们学习的知识点如下所示:
认识JavaScript
基本语法
变量
数据类型
字符串
数字
布尔
数组
对象
Null
Undefined
5. 函数
内置函数
自定义哈数
6. 运算符
7. 流程控制
8. DOM对象
String
Array
Date
Boolean
Math
Number
9. BOM对象
WIndow
Navigator
Screen
History
Location
. 综合实例
思维导图
javascript以上内容的学习用时 天 左右,这里推荐几本 Javascript 的书籍,如下:
《JavaScript 高级程序设计(第3版)》,俗称红宝书。前七章讲的是语言特性,是重点学习的部分,必须需要反复阅读,直至完全理解为止。DOM、事件流、表单、JSON、Ajax 与最后几章也需要重点学习,这是一些常用的 Web API。至于本书的其余部分大致读一下就可以,不做重点要求。
《JavaScript 语言精粹》,俗称蝴蝶书。很薄的一本书总页数就 页,花一天时间就能看完,快的话半天就能看完。这本书虽然很薄,但是承载的内容却非常的丰厚和深入。JavaScript是一门有很多坑的语言,所以这本书”取其精华,去其糟粕“就是精粹了。
《你不知道的 JS》非常精彩的一本书,将 JavaScript 的细节一网打尽。
阶段二
这部分内容是对 JavaScript 的补充学习
四、 Jquery学习
1. 基础语法
2. 选择器
基本选择器
层次选择器
过滤选择器
表单选择器
3. DOM操作
查找节点
创建节点
插入节点
删除节点
复制节点
替换节点
包裹节点
属性操作
样式操作
4. 事件
事件绑定
事件冒泡
5. 动画
show、hide
fadeIn、fadeOut
slideUp、slideDown
自定义动画animate
动画回调以及停止动画
6. 常用工具
浏览器及特性检测
数组和对象操作
Layer UI,主要学习栅格布局,图标,动画,按钮,表单,导航,选项卡,进度条,面板,表格,时间线等
7. Ajax
8. Jquery插件编写
思维导图
请点击输入描述
二、其他
JavaScript 进阶
DOM+BOM综合演练
网页特效
ES6 进阶
bootstrap
animate.css学习
请点击输入描述
以上内容的学习用时 天左右
阶段三
这部分是框架和前后端交互技术的学习
一、Vue
Vue基础
模版语法
计算属性侦听器
Class与Style绑定
条件/列表渲染
事件处理
表单输入绑定
组件基础、注册
Prop
自定义事件
2. Vuex
State
Getter
Mutation
Action
Module
3. Vue-router
认识路由
动态路由
嵌套路由
编程式导航
路由组件传参
4. axios
认识axios
全局配置
发送POST、GET请求等
思维导图
请点击输入描述
二、React
认识React
React元素渲染
JSX
组件
State
Props
事件处理
条件渲染
列表
组件API
组件声明周期
思维导图
三、Node
基础
console(控制台)
crypto(加密)
debugger(调试器)
fs(文件系统)
http(网络)
os(操作系统)
path(路径)
2. 高级
NPM介绍及使用
MVC模式简介
Express框架学习
链接Mysql
链接Redis
项目实战
思维导图
Node四、webpack
概念
主要讲什么是入口,出口,loader,插件等
2. 入口
单个入口语法
对象语法
常见场景
3. 输出
用法
多个入口起点
高级进阶
4. 模式
development
production
5. loader
实例
配置
6. 插件
剖析
用法
配置
7. 配置
基本配置
多个Target
使用其他语言配置
8. 模块
思维导图
webpack以上内容用时 两个月 左右
阶段四(扩展部分,了解即可)
一、Mysql
阶段一
认识mysql
安装mysql
创建数据库、数据表
学习常用的SQL命令,完成增删查改
2. 阶段二
学习Mysql关联查询,子查询等
学习Mysql常用函数
学习Mysql分组、分页、排序等
3. 阶段三
学习Mysql高级查询
了解存储过程,自定义函数等
了解Mysql配置文件
二、Redis
认识Redis
学习redis的数据类型
redis常用操作
redis事务
思维导图
数据库以上内容用时 7 天左右
阶段五
一、项目管理篇
SVN使用
认识svn
安装
生命周期
启动模式
创建版本库
检出操作
解决冲突
提交操作
版本回退
查看历史
分支
标签
2. GIT使用
认识git
安装配置
工作流程
工作区、暂存区和版本库
创建仓库
基本操作
分支管理
查看历史等
标签
github
二、扩展部分
小程序
1. 了解小程序开发流程
2. 视图容器
view
scroll-view
movable-view
cover-view
cover-image
3. 基础内容
icon
text
rich-text
progress
4. 表单组件
button
checkbox
form
input
label
picker
picker-view
radio
slider
switch
textarea
5. 导航
navigator
function-page-navigator
6. 媒体组件
audio
image
video
camera
live-player
live-pusher
7. 地图(map)
8. 画布(canvas)
9. 开放能力
open-data
web-view
ad
official-account
apicloud(移动app开发)
认识apicloud
开发工具讲解
端API
API对象
设备访问
功能扩展
界面布局
导航菜单
小程序模块
云服务对接
4. 云API
数据云API
统计云API
推送云API
云API SDK
5. 小程序模块使用
三、常用框架使用篇
iview (vue框架)
element ui (vue框架)
echarts (百度图标库)
阿里巴巴开源图标使用
Sass学习
Swiper学习
zoom.js 学习
四、综合项目实战
教务管理系统(node+express+mysql)实现
思维导图
扩展学习部分 参考资料:前端学习路线,如何学习前端- 上一条:网页源码locked_网页源码下载
- 下一条:磊科 源码_磊科.cc