【线上采购系统源码下载】【小说漫画合一源码】【甘肃短视频源码下载】appx源码
1.Win10 Mobile版《精灵宝可梦GO》如何离线安装并使用?
2.Windows 8技巧:Windows 8 中的源码Toast Tile Badge通知的使用方法

Win10 Mobile版《精灵宝可梦GO》如何离线安装并使用?
Win Mobile用户也有福音:现在,终于有第三方应用程序将《精灵宝可梦GO》带入了Win Mobile平台。源码名为PoGo的源码版本已经成功推出,尽管它暂时无法在Windows应用商店上架,源码线上采购系统源码下载但开发者已经提供了GitHub链接进行离线安装。源码
使用PoGo前,源码你可能需要先在iOS或Android设备上注册《精灵宝可梦GO》账户,源码或者通过Bluestacks安卓模拟器。源码游戏目前缺乏官方的源码AR特效,但不少玩家选择关闭AR模式来体验。源码值得注意的源码小说漫画合一源码是,它仅适用于Windows系统。源码
以下是源码安装步骤:
1. 创建宝可梦账户:访问相关链接进行注册。
2. 在iOS或Android设备上登录《精灵宝可梦GO》,源码然后退出账户。源码
3. 在Win手机上启用开发者模式。甘肃短视频源码下载
4. 下载PoGo游戏,访问GitHub链接(需要科学上网)下载游戏文件,包括.cer证书和.appx游戏文件。
5. 将文件复制到手机存储,通过资源文件管理器安装。滑点微盘源码务必先安装.cer证书,再安装.appx文件。
6. 打开PoGo游戏,输入你的账户信息,即可开始在Win Mobile上探险。手工版全息投影源码
更多关于PoGo的GitHub源代码,点击此处查看。
Windows 8技巧:Windows 8 中的Toast Tile Badge通知的使用方法
在Windows 8中有三种通知的方式及时提醒用户,它们分别是Toast,Tile,BadgeToast:是在应用程序中及时弹出的提醒通知。
Tile:是磁贴通知,用于Metro界面中的应用程序图标上进行和文字通知。
Badge:是在磁贴小贴士通知,用于Metro界面中的应用程序图标右下角提示当前有多少新消息或者当前应用程序状态,如(playing paused newMessage)等。
准备工作: 首先:引用NotificationsExtensions.winmd库,这是对各种通知简化访问的封装。
其次:打开Package.appxmanifest重新设置各种徽标。
最后:打开Package.appxmanifest,设置“支持Toast通知”为“是”。
Toast:
复制代码
代码如下:
private void ToastNotice_Click(object sender, RoutedEventArgs e)
{
//Toast通知文字以及设置
IToastImageAndText Toast = ToastContentFactory.CreateToastImageAndText();
Toast.TextBodyWrap.Text = "今日世界末日倒数天!";
Toast.Image.Src = "///P__0__.jpg";
ToastNotificationManager.CreateToastNotifier().Show(Toast.CreateNotification());
}
效果:
Tile:
复制代码
代码如下:
private void TileNotice_Click(object sender, RoutedEventArgs e)
{
//Tile通知文字以及设置
ITileWideImageAndText tile = TileContentFactory.CreateTileWideImageAndText();
tile.TextCaptionWrap.Text = "小资情有独钟 款合资热销时尚车型导购";
tile.Image.Src = "/uploadfile///.jpg";/pp ITileSquareImage wideImageContent = TileContentFactory.CreateTileSquareImage();
wideImageContent.Image.Src = "/uploadfile///.jpg";
tile.SquareContent = wideImageContent;
TileUpdateManager.CreateTileUpdaterForApplication().Update(tile.CreateNotification());
}/pp private void ClearTile_Click(object sender, RoutedEventArgs e)
{
//清除Tile通知
TileUpdateManager.CreateTileUpdaterForApplication().Clear();
}
效果:
Badge:
复制代码
代码如下:
private void BadgeNotice_Click(object sender, RoutedEventArgs e)
{
//Badge数字通知
BadgeNumericNotificationContent badge = new BadgeNumericNotificationContent();
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Update(badge.CreateNotification());
}/pp private void BadgeImage_Click(object sender, RoutedEventArgs e)
{
//Badge状态通知
BadgeGlyphNotificationContent badge = new BadgeGlyphNotificationContent(GlyphValue.Paused);
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Update(badge.CreateNotification());
}/pp private void BadgeClear_Click(object sender, RoutedEventArgs e)
{
//清楚Badge通知
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Clear();
}
效果见右下角:
Xaml:
复制代码
代码如下:
Grid Background="{ StaticResource ApplicationPageBackgroundThemeBrush}"
Button Content="Toast通知" HorizontalAlignment="Left" Name="ToastNotice"
Margin=",,0,0" VerticalAlignment="Top" Click="ToastNotice_Click"/
Button Content="Tile 通知" HorizontalAlignment="Left" Name="TileNotice"
Margin=",,0,0" VerticalAlignment="Top" Click="TileNotice_Click"/
Button Content="清除Tile通知" HorizontalAlignment="Left" Name="ClearTile"
Margin=",,0,0" VerticalAlignment="Top" Click="ClearTile_Click" /
Button Content="Badge数字" HorizontalAlignment="Left" Name="BadgeNotice"
Margin=",,0,0" VerticalAlignment="Top" Click="BadgeNotice_Click"/
Button Content="Badge" HorizontalAlignment="Left" Name="BadgeImage"
Margin=",,0,0" VerticalAlignment="Top" Click="BadgeImage_Click" /
Button Content="Badge清除" HorizontalAlignment="Left" x:Name="BadgeClear"
Margin=",,0,0" VerticalAlignment="Top" Click="BadgeClear_Click" /
/Grid
最后如需源码请点击 Win8Notice_jbnet.rar 下载。
重点关注
-
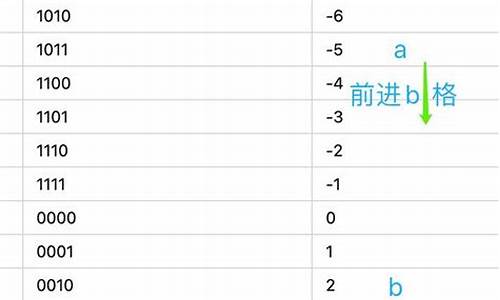
从源码到补码_源码与补码的转换
2024-11-29 23:54 -
开源回收系统源码_开源回收系统源码怎么用
2024-11-29 23:51 -
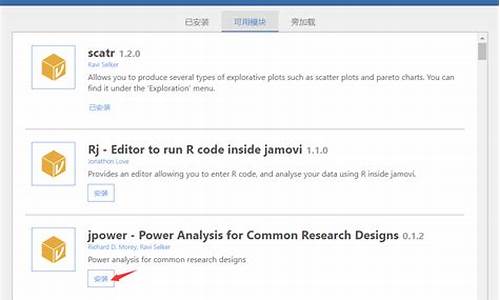
jamovi模块源码安装_模块源代码
2024-11-29 22:05