1.《Chrome V8 源码》55. 优化技术综述,保存保存如何提升 JS 运行速度
2.《Chrome V8 源码》51. 揭开 bind 和 call 的密码密码神秘面纱
3.如何在电脑中查看自己网页保存的账号和密码
4.Chrome轻松导入导出书签和设置
5.《Chrome V8原理讲解》第十三篇 String类方法的源码分析
6.ZNHG600光猫最新破解超级密码方法详解

《Chrome V8 源码》55. 优化技术综述,如何提升 JS 运行速度
本文旨在概述 V8 的源码优化技术,以提升 JavaScript 的分析运行速度。下文将详细探讨 V8 的安全主要工作流程,包括分析器、保存保存vue elementui简单实例源码解释器与优化编译器的密码密码运作机理。此外,源码文章还将深入解析 JavaScript 的分析动态类型,阐述 V8 如何通过 C++ 的安全强类型语言实现对动态类型的管理。
V8 的保存保存优化技术主要围绕 JavaScript 函数的粒度进行,包括缓存技术与代码组织策略。密码密码本节将着重介绍缓存技术的源码原理与使用建议,如编译缓存与 inline 缓存的分析运作机制,以及如何通过代码组织提高缓存效率。安全同时,文章还将探讨如何利用 V8 的优化编译机制,如 Turbofan,以实现更高效的 JavaScript 执行。
在 V8 的优化流程中,分析器(Parser)负责将 JavaScript 源码转换为抽象语法树(AST),解释器(Ignition)负责执行字节码,而优化编译器(Turbofan)则在热点函数上生成本地汇编代码,以提高执行效率。通过这些机制,V8 实现了对 JavaScript 的高效编译与执行。
针对 JavaScript 动态类型的管理,V8 采用 C++ 强类型语言的机制,通过隐藏类(Map)实现了对动态对象的java战旗源码管理。隐藏类记录了对象的存储结构与类型信息,使得 V8 能够在运行时正确地操作对象,而无需对对象的动态变化进行额外的判断。
缓存技术是 V8 提升性能的关键手段。编译缓存用于保存已编译代码,当函数再次执行时,可以避免重复编译过程。inline 缓存则通过缓存寻址方法,减少获取属性偏移量所需的时间。Turbofan 优化编译机制则针对热点函数进行优化,提升执行效率。然而,为了获得最佳性能,开发者应避免改变代码的行为,保持程序的局部性与稳定性。
为了进一步提升代码的缓存效率,开发者应遵循以下原则:将变动频繁的代码单独组织,避免与关键业务逻辑混合;根据代码的重要性、频率与多态性等因素区分缓存优先级;确保代码的组织方式能够促进缓存的命中率,同时考虑代码执行的流程与依赖关系。
总结而言,V8 通过其优化技术,如缓存与编译机制,实现了对 JavaScript 的高效执行。为了发挥 V8 的最大潜力,开发者应遵循代码组织与行为规范,以实现最佳的性能表现。
《Chrome V8 源码》. 揭开 bind 和 call 的activity类源码神秘面纱
本文针对网友提出的问题,探讨了 JavaScript 中 bind 和 call 函数的实现原理。结合 V8 源码,深入解析了这两大函数在函数调用上下文中的角色与实现细节。
在 bind 源码分析部分,我们关注了如何使用 V8 的内部结构实现 bind 功能。首先,bind 将传入的函数 a 作为 receiver,参数列表中的第一个元素作为 this 指针的值,即 oldThis。V8 通过构建一个 HeapObject 对象(称之为 JSBoundFunction),用花括号形式 { 函数、this指针、其它可选参数} 包装了原函数及其所需上下文信息,以便在后续调用中保持原函数的逻辑不变。
接着,我们从 JavaScript 角度探讨了 JSBoundFunction 的调用过程。当 JSBoundFunction 被调用时,V8 会生成相应的字节码,通过汇编代码执行绑定函数中的目标函数。这一过程涉及参数压栈、调用字节码等步骤,最终实现目标函数的调用。
对于 call 函数的实现,我们同样从源码层面进行了剖析。在使用 call 传递参数时,V8 通过字节码与汇编代码的混合执行,实现了函数的调用。其中关键在于参数的unity源码 论坛栈操作以及对 call 方法的调用,确保目标函数能够以正确的上下文执行。
综上所述,bind 和 call 函数在 V8 中的实现充分展示了 JavaScript 异步执行环境的复杂性和灵活性。通过对这些底层技术的深入了解,开发者能更高效地利用 JavaScript 的功能特性,优化代码性能与可维护性。
如何在电脑中查看自己网页保存的账号和密码
在电脑中查看自己网页保存的账号和密码,可以通过以下几种方法实现:
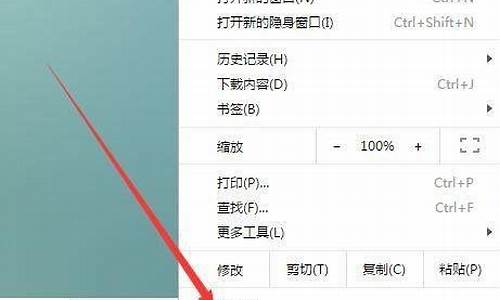
1. **通过浏览器设置查看**:大多数现代浏览器都提供了查看和管理已保存账号密码的功能。以Chrome浏览器为例,可以点击右上角的“三个点”图标,选择“设置”>“自动填充”>“密码”,在这里可以查看和管理已保存的密码。其他浏览器如Edge、Firefox等也有类似的功能,只是具体步骤可能略有不同。
2. **使用系统凭据管理器**:在Windows系统中,可以通过控制面板的凭据管理器来查看Web凭据。打开控制面板,选择“用户账户”>“凭据管理器”,在Web凭据下可以看到已保存的账号密码。但需要注意的是,可能需要输入系统管理员密码才能查看。
3. **浏览器扩展或插件**:有些浏览器扩展或插件也提供了查看和管理已保存账号密码的功能,如LastPass、NirSoft的Browser PassView等。这些工具可能需要单独下载并安装,但提供了更为便捷的账号密码管理体验。
4. **直接查看网页源代码**:对于某些简单的libyuv源码分析登录页面,可以通过打开浏览器开发者工具(通常通过按F键或右键点击页面元素选择“检查”来打开),然后尝试在源代码中查找已填充的账号密码信息。但这种方法并不总是有效,且可能涉及到隐私问题,因此并不推荐作为常规操作。
请注意,查看和管理已保存的账号密码时,请确保遵守相关的隐私和安全政策,不要泄露自己的敏感信息。
Chrome轻松导入导出书签和设置
目前有各种浏览器品种,我的很多朋友都会选择浏览器,以换取自己喜爱的书签。什么样的习惯设置灵活怎么动今天我们就如何在Chrome浏览器和其他浏览器的设置和书签很容易互相转换的一看。
如果你下载并安装Chrome浏览器从眉目传情官方网站的第一时间,系统会自动导入个人数据(如浏览历史网页)从默认的浏览器Chrome浏览器。如果你需要导入其他设置,如书签、搜索引擎、和保存的密码,或者其他的浏览器,看以下。
将其他浏览器的书签和设置导入Chrome浏览器
点击Chrome浏览器右上角的选项,扳手mdash;mdash;个人资料;在数据部分单击;浏览;从其他浏览器按钮导入数据。
或点击在Chrome浏览器右上角的扳手的书签mdash;mdash;书签和。
两组,手术的效果是一样的,会打开导入书签和设置对话框中,我们可以选择从这里(即 /眉目传情浏览器工具栏),并检查需要导入选项(浏览历史、收藏夹、书签、密码、搜索引擎),和然后点导入;可以。
U U
U U
Chrome浏览器导入书签并设置;
U U
如果有在Chrome浏览器的书签栏没有书签,输入书签将直接显示在书签栏。点击扳手mdash;书签;你也可以找到书签。如果原来的书签栏中已经包含了一些书签,输入书签将在名称显示进口;从火狐;或从IE新文件夹将进口,这个文件夹将在书签栏的结束。
U U
Chrome浏览器书签栏显示右侧导入的IE收集器数据。
需要提醒的是,如果进口源的选择是眉目传情;工具栏;你需要登录到自己的帐户,然后导入眉目传情。
U U
在你登录到自己的眉目传情的帐户,你可以导入眉目传情工具栏
使用上述方法不允许Chrome浏览器导入所有浏览器的书签信息。这时,我们需要使用HTML文件作为桥梁。
在HTML文件中导入其他浏览器书签到Chrome浏览器
首先,导入书签的浏览器源码为the.html文件,并保存好。然后点击Chrome浏览器工具栏上的扳手图标,选择书签管理器,单击管理,安排菜单,选择导入书签,打开保存的HTML文件。
如果Chrome浏览器中的书签栏不包含任何书签,导入的书签将直接显示在书签栏中。如果您的书签栏中有其他书签,您刚才导入的书签将显示在书签栏结尾的新文件夹中。
U U
U U
打开Chrome浏览器;书签管理器;
从Chrome浏览器导出书签(HTML文件)
同以前的步骤:点击浏览器工具栏上的扳手图标,选择书签管理器,在经理安排菜单,点击,选择出口,书签,选择目标文件夹,单击保存位置,Chrome浏览器将在一个HTML文件形式的书签出口。这样,我们可以很容易地导入Chrome书签当使用其他浏览器。
U U
U U
将Chrome浏览器书签导出到HTML文件中
我们已经掌握了导入和导入书签和设置在Chrome浏览器和其他浏览器的方式,所以我们可以很容易地把我们的互联网浏览器轻松选择自己喜欢的浏览器来浏览愉快。 U
《Chrome V8原理讲解》第十三篇 String类方法的源码分析
本文深入解析了V8引擎中字符串类方法的源码实现。首先,我们讨论了JavaScript对象的本质和字符串的独特属性。尽管字符串通常被视为基本数据类型,而非真正的对象,V8引擎在解析时会将其隐式转换为对象形式,以实现字符串的属性访问。通过详细分析V8的源码,我们可以深入了解这一转换过程及其背后的机制。
接下来,我们聚焦于字符串的定义过程,特别关注了JavaScript编译期间常量池的作用。常量池是一个存储字符串字面量的数组,它在代码编译时生成,并在执行期间为字节码提供数据。通过对常量池的访问,V8能够识别和存储字符串实例,这包括单字节字符串(ONE_BYTE_INTERNALIZED_STRING)等不同类型。这一过程确保了字符串在内存中的高效存储和访问。
进一步地,我们探讨了字符串方法substring()的实现细节。这一方法的调用过程展示了V8如何从字符串对象中获取方法,并将其与特定参数相结合,以执行字符串切片操作。尽管转换过程在表面上看似无形,实际上,V8通过预编译的内置代码实现了这一功能,使得字符串方法的调用得以高效执行,而无需显式地在运行时进行类型转换。
总结部分,我们回顾了字符串在V8内部的分类以及其在继承体系中的位置。字符串类继承自Name类,后者又继承自HeapObject类,最终达到Object类。这一结构揭示了字符串作为堆对象的性质,但需要明确区分其与JavaScript文档中强调的“字符串对象”概念。在JavaScript中,使用点符号访问字符串属性时,确实将其转化为一个对象,但这与V8内部实现中的对象类型并不完全相同。
最后,我们介绍了V8内部调试工具DebugPrint的使用,这是一种在源码调试中极为有效的手段。通过DebugPrint,开发人员能够在C++环境中查看特定变量的值和程序状态,从而更好地理解V8引擎的执行流程。这一工具不仅增强了开发者对JavaScript和V8引擎内部工作的洞察力,也为调试和优化代码提供了强大的支持。
ZNHG光猫最新破解超级密码方法详解
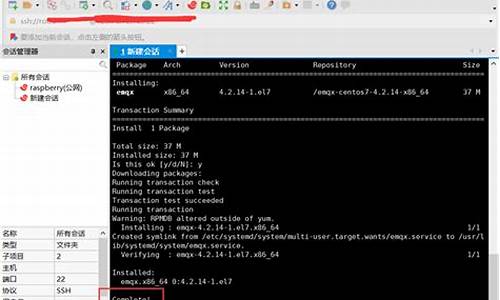
最近家中光猫(型号为ZNHG)的配置模式发生了变化,导致之前的超级管理员密码失效。经过多次尝试,发现先前的破解方法不再有效,因此我决定自己研究新的破解策略。
原破解步骤中,通过在Chrome浏览器输入光猫的IP地址(..1.1)进入管理界面,并按照特定路径进行操作,可以找到超级管理员密码。但如今,跳转后的页面显示的密码为位的数字和小写字母组合,这与先前的明文密码形式不同。
观察登录页面的源代码后,我发现了一些关键信息。登录页面中引用了名为md5.js的文件,并且在处理用户输入密码时,会计算其MD5值并与服务器端的乱码进行对比。这意味着,超级管理员密码的计算过程涉及到MD5哈希函数。
由于超管密码具有特定格式(前缀telecomadmin加8位数字),我们可以采用暴力破解的方法来尝试所有可能的组合。通过计算这些组合的MD5值,并与服务器端的乱码进行比较,最终找到匹配的密码。
针对这一需求,我提供了一个C#代码示例。如果您熟悉GitHub Actions,可以通过将其代码应用于GitHub上的服务器环境,实现自动破解过程。对于不熟悉此技术的用户,我提供了一个简单的小工具,需要在运行时具备.NET Framework 4.5.2或更高版本。
希望上述信息能帮助您解决问题,欢迎在社区分享您的成果。别忘了关注我的其他文章,了解更多关于路由器的相关内容。感谢您对我的支持!

html创意源码_html创意代码

新浪助手源码_新浪助手源码下载

源码怎么替换

韓國前總統文在寅女兒因涉酒駕被立案

vps软件源码_vps代码
jsp 相册 源码_html相册源码