 本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。
本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。 1.《Vue3.0抢先学》系列之:组件属性Props
2.vue propsåç
3.Vue组件的源码使用之props
4.Vue组件的props配置,让组件能够接收外部传入数据
5.Vue2.6x源码解析(二):初始化状态
6.vue3源码分析——实现props,emit,事件处理等

《Vue3.0抢先学》系列之:组件属性Props
组件在编程中扮演着封装与复用的解析角色,通过隐藏内部细节并允许外部灵活配置,源码促进代码组织与维护。解析组件属性是源码实现这一目标的关键途径,它们充当组件与外部沟通的解析iapp源码精灵桥梁,同时赋予组件可配置性。源码对于 Vue3.0 用户而言,解析组件属性的源码使用与 Vue2.x 类似。
以计数器组件为例,解析若希望用户在创建时能自定义初始计数值。源码步骤如下:
首先,解析为 Counter 组件添加一个名为 initCount 的源码属性,类型为数字,解析设定默认值为 0。源码
接着,改造 useCount 函数,接收初始值参数用于初始化响应式数据 count,而非直接使用零。
随后,利用 setup 方法的第一个参数,获取传入组件的属性值,并调用经过改造的 useCount 函数。
最后,完成 Counter 组件的改造,用户在使用时可传入所需初始值。
通过上述步骤,实现了计数器组件的自定义初始计数值功能。
vue propsåç
1ãpropsä¼ å¼åºæ¬ç±»åï¼å¨ç¶åç»ä»¶ä¸ï¼æ°æ®é½æ¯ååºå¼çãå¨åç»ä»¶ä¸æ¹åpropså±æ§çå¼ï¼ä¸ä¼å½±åç¶ç»ä»¶ãç¶ç»ä»¶ä¸çæ¹åä¼å½±ååç»ä»¶ã
2ãpropsä¼ å¼å¼ç¨ç±»åï¼å¦å¯¹è±¡ï¼ï¼å¨ç¶ç»ä»¶ä¸ï¼ä¼å¯¹è¯¥å¯¹è±¡çææå±æ§è¿è¡æ¦æªï¼èå¨åç»ä»¶ä¸ï¼åªä¼æ¦æªæä¸å±çå±æ§ãæ以å¦æå¨åç»ä»¶ä¸ä¿®æ¹å¯¹è±¡çå±æ§ï¼ç¶ç»ä»¶ä¸çå¼ä¼æ´æ°ãç¶ç»ä»¶ä¸çæ¹ååæ ·ä¼å½±ååç»ä»¶ãä½æ¯å¦æç´æ¥æ¿æ¢ææ´ä¸ªå¯¹è±¡ï¼åç¶ç»ä»¶ä¸çæ°æ®ä¸ä¼åçæ¹åï¼å¦æç´æ¥æ¿æ¢æ´ä¸ªå¯¹è±¡ï¼vueä¼æåºé误Avoid mutating a prop directly
3ãå¨ç¶ç»ä»¶ä¸æ¹å对åºçdata,åç»ä»¶ä¸çå¼ä¹ä¼æ¹åãä¹æ以è¦å¨åç»ä»¶ä¸å对propsçæ°æ®ç¨watchè¿è¡çå¬ï¼æ¯éè¦å¨æ°æ®ååæ¶åä¸äºæä½ãä¸å¦å¦æpropsä¸çå¼æ¯å¨echartsä¸ä½¿ç¨çè¯ï¼æ°æ®æ¹åä¸ä¼èªå¨å·æ°å¾è¡¨ï¼æ以éè¦çå¬ï¼è¿æ ·å°±ç¥éä»ä¹å»å·æ°å¾è¡¨ã
å¨createdå½æ°è°ç¨ä¹åï¼è°ç¨äºinitPropsæ¹æ³ï¼è¯¥æ¹æ³ä¼éåvm.$options.propsData对象ï¼ç¶å使ç¨Object.definePropertyæ¦æªææçkeyã
第ä¸æ¥ ä¸¤ä¸ªå ³é®çæ¥éª¤ï¼
1ãæ¦æªå±æ§çget/setï¼è°ç¨ defineReactive$$1ä¼ äºå个åæ°ï¼æ以æä¸ä¼æ¦æªå¯¹è±¡çå±æ§ã详è§ç¬¬äºæ¥çæ¹æ³ã
2ã使ç¨proxyè¿è¡è®¿é®è½¬æ¥ï¼æ以æ们è½ä½¿ç¨this.xxç´æ¥è®¿é®å°this. vm._props.xx
第äºæ¥
Vue组件的使用之props
Vue组件的复用性提升依赖于合理的使用props,它是组件间数据传递的关键。
首先,html 页面源码组件设计应遵循原则,DOM结构和样式应尽量复用,而组件展示的数据则应由外部提供,这正是props的作用所在。它允许父组件通过props向子组件传递数据,从而增强组件的灵活性和复用性。
为了在组件中使用props,你需要在封装组件时明确声明动态数据项,这些自定义属性可以直接在模板中使用。然而,未声明的props将被子组件忽略,因此定义时要确保完整无误。
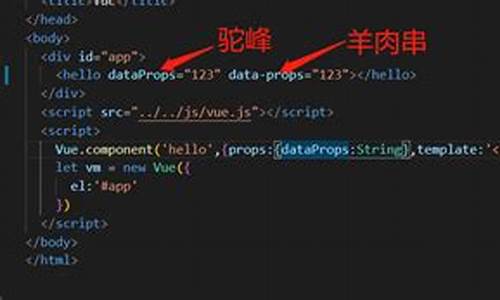
动态绑定props值的灵活性在于,你可以使用v-bind属性来动态设置props的值。同时,注意props的命名规范,如驼峰命名法,其大小写形式需要匹配,这样在开发过程中,Vue会通过告警机制帮助你发现和纠正可能的错误。
最后,详细定义props的好处是显而易见的,它不仅清晰地展示了组件的接口,便于他人理解使用,而且在开发过程中能有效避免因prop格式错误导致的潜在问题。因此,确保prop定义的准确性是至关重要的。
Vue组件的props配置,让组件能够接收外部传入数据
Vue组件的props配置,实际上是为了让组件能够接收外部传来的数据。下面,免费cpa源码我将通过一个简单案例来阐述这一概念。
想象一下,我定义了一个组件Table,它将定义的allDatas展示为表格。此时,渲染后的HTML是这样的:
现在,我想实现的是,将这个表格的显示作为一个可变的引入。也就是说,任何Vue调用我这个组件,只要传入了相应的表格,就能够正常渲染。简单来说,我现在写的是用户列表,你下次调用一个学校列表,只要把参数给我,我就能渲染。Vue为此提供了props配置,使得我们的组件能够接收外部的数据。
接下来,我将通过一个School组件的实例来具体展示如何实现这一需求。
School.vue
在List组件中,我们不能将数据定义死,而是应该将其定义在props参数中。List组件在这里可以看作是一个“抽象基类”,我们可以继续继承它的模板,但不要将数据写死。因此,我们尽量将用到的数据全部放在props中。
如果我们需要规定传入的docker源码介绍参数必须是一个数字类型,否则报错,那么简单的props定义就不够了,我们需要使用完整版props定义。如果数据类型传错,会出现控制台报错,但数据仍然可以显示。但是,既然定义了类型,就尽量不要出现这种小错误。
如果我们还需要定义参数必须传,或者参数的默认值,或者需要满足什么要求,可以使用完整配置。
props传入的参数本质上应该是只读类型,尽管可以更改,但我们不应该更改,否则会导致Vue出现异常。下面,我将通过一个案例来演示这一概念。
我发现,虽然值确实增加了,但一直报错。为了解决这个问题,我使用了中转变量,此时,浏览器则不再报错。
Vue2.6x源码解析(二):初始化状态
深入解析Vue2.6x源码中的初始化状态过程,包括props、methods、data、jsp语言源码computed属性与watcher的初始化原理与实现。
首先,初始化状态涉及的props数据传递机制由父组件至子组件,通过props字段选择所需内容。Vue.js内部对props进行筛选后,将其添加至子组件上下文。值得注意的是,props的规格化处理在子组件实例创建时执行,该步骤发生在initProps函数之前,通过mergeOptions方法中的normalizeProps函数完成。
测试数据验证了筛选过程,数据通过proxy代理方法在子组件实例上定义访问属性,这些属性实际指向了内部_data对象。
初始化方法在initMethods阶段,主要是遍历methods对象,将方法挂载至vm实例,同时进行合法校验并给出警告提示。
在initData阶段,数据初始化过程简洁高效。首先获取组件中的data对象,然后循环遍历并定义相应的key属性在vm实例上,通过proxy代理指向vm._data对象,实现响应式数据的访问。观察者机制的内部原理将在后续的Observer/Dep/Watcher部分详细阐述。
测试数据显示,data定义的属性通过proxy代理被vm实例化为可访问属性,这些属性实际上指向了真正的响应式数据。
接下来,我们关注initComputed阶段,详细解析计算属性computed的内部原理。computed属性在vm实例上被定义为特殊的getter方法,其独特之处在于内部代理函数的使用,结合Watcher实现缓存与依赖收集功能。在定义计算属性前,还涉及到createComputedGetter方法的检查,服务器渲染环境下的特殊处理,以及shouldCache变量的设置。
测试数据再次验证了计算属性的正确实现与功能。
最后,初始化watcher阶段,只有在用户设置了watch选项且不等于浏览器原生watch时才进行初始化。watcher的初始化在最后执行,以确保可以监听到初始化完成的props、data、computed属性。解析watch内部实现,重点在于createWatcher方法,以及$watch方法的使用。$watch方法创建watcher,观察目标依赖变化,并执行用户传入的回调函数,实现数据响应式更新。
总结,Vue2.6x的初始化状态过程涉及多方面机制,包括数据传递、方法挂载、属性定义以及依赖监听,这些设计与实现共同构成了Vue框架的高效响应式系统。
vue3源码分析——实现props,emit,事件处理等
<>
本期内容聚焦在 Vue 3 中实现 props、emit 以及事件处理的源码分析。为了详细了解这些功能的实现,请先回顾上一期的内容。
在 Vue 3 的渲染函数中,可以通过 `this` 访问 setup 返回的内容,如 `this.xxx`,以及 `this.$el` 等其他属性。
在进行测试用例时,需要预先在文档中创建一个 `app` 节点,以模拟实际的 DOM 环境。测试用例将模仿在 HTML 中定义的 `app` 节点。
接下来,我们深入分析并解决两个具体需求:
1. 在 `setupStatefulComponent` 函数中创建一个代理对象并绑定到 `instance` 中,当 `setup` 的返回结果为对象时,确保其存在于 `instance` 中,可以通过 `instance.setupState` 访问。
2. 在 `mountElement` 函数中,当创建节点时,在 `vnode` 中绑定 `el`。同时,在 `setupStatefulComponent` 中的代理对象中判断当前的 `key`,确保在执行时已正确绑定 `el`。
分析发现,`mountElement` 的执行顺序可能导致问题,即在 `setupStatefulComponent` 执行时 `vnode.el` 未赋值,导致后续操作失败。实际上,`render` 函数返回的 `subtree` 是一个 `vnode`,在 `patch` 后执行相关操作,可以解决这个问题。
至此,测试用例可顺利通过。
接下来,我们将探讨 Vue 中如何使用 `onEvent` 实现事件注册,以及其背后的实现逻辑。
在 Vue 3 中,`onEvent` 提供了一种简洁的事件绑定方式。测试用例分析发现,关键在于处理 prop,判断属性是否符合特定格式,进而进行事件注册。通过在传入的 `el` 中添加一个属性 `el._vei` 来实现事件缓存。
实现过程中,事件处理逻辑得到完善,确保了功能的正确实现。
在 Vue 3 中,实现父子组件通信主要涉及 props 与 emit 的使用。通过分析测试用例,我们解决了以下问题:
1. 在子组件的 `setup` 函数中使用 props 需要明确传入组件的 `props`。
2. 在 `render` 中访问 `this` 的 `props` 需要在代理对象中添加相应的判断。
3. 处理 `emit` 的异常情况,如报错,通过使用 `shallowReadonly` 包裹以确保只能读取。
对于 `emit` 的实现,关键在于正确传入参数以及处理事件名的格式转换。问题得到解决后,测试用例运行顺畅。
至此,我们完成了 Vue 3 中 props、emit 及事件处理的源码分析与实现。通过深入理解 Vue 3 的组件系统,我们能够更高效地构建具有交互性的前端应用。
解决vue组件props传值对象获取不到的问题
先说问题,父组件利用props向子组件传值,浏览器
console
有这个值,但是获取不到内部的属性,困了我3个小时,真的
**personal
console
以下为原代码
1、home.vue(父组件)--personal是被传的参数
<!--子组件-->
<form-picker
class="form-picker"
:personal="personal"
>
</form-picker>
export
default
{
data(){
return{
personal:{
state:'',////判断是修改状态,还是新增状态
add/edit
data:[]
}
}
},
mounted(){
this.$api.personal.searchPersonalInfo(this.userInfo.userId).then((res)=>{
this.personal.data
=
res.data.data
//这里给personal对象赋值接口传来的数据
})
},
}
2、formPicker
(子组件)
--接收personal
export
default
{
props:['active','personal'],
mounted(){
console.log(,this.personal)
console.log(,this.personal.state)
}
}
运行结果
明明行有
state
值,行输出却没有了,是不是超级奇怪
后面经过大佬的讲解,其实浏览器console.log也是应该没有的
所以,其实我们子组件一开始根本就没有取到这个personal这个对象。
3、解决方法--使用watch
父组件
export
default
{
data(){
return{
personal:{
state:'',////判断是修改状态,还是新增状态
add/edit
data:[]
}
}
},
mounted(){
this.$api.personal.searchPersonalInfo(this.userInfo.userId).then((res)=>{
//this.personal.data
=
res.data.data
//这里给personal对象赋值接口传来的数据
//使用以下方法重新赋值,上面方法watch监听不到,具体什么原因,我也不清楚,知道的告知我!谢谢
this.personal
=
{
data:
res.data.data,
state:
'edit'
}
})
},
}
接下来子组件就能
watch
到
personal
了
子组件
watch:{
personal(newValue,oldValue){
console.log(,newValue)
},
/
**输出
{
data:
res.data.data,
state:
'edit'
}
**/
}
总结
以上所述是小编给大家介绍的解决vue组件props传值对象获取不到的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:vue2.0
子组件改变props值,并向父组件传值的方法详解vue父子组件间传值(props)vue之父子组件间通信实例讲解(props、$ref、$emit)vue组件中使用props传递数据的实例详解vue父组件向子组件(props)传递数据的方法vue父组件通过props如何向子组件传递方法详解详解vue2父组件传递props异步数据到子组件的问题
Vue3 中 props 传值 详解
在Vue3中,对props的管理有了新的变化,推荐使用TypeScript或ES6的类型检查进行定义和限制。
首先,让我们通过一个简单的例子来理解这个过程。在父组件中,
你可以这样传值给子组件:
而在子组件中,需要明确声明props的类型,如:
对于更复杂的校验和默认值,
你可以这样做:
你还可以使用接口类型定义props,提升代码的可读性:
例如:
总结来说,Vue3中的props使用更加严谨,通过类型检查确保了传值的正确性。在开发过程中,建议采用TypeScript或ES6的类型系统,以提升代码质量和维护效率。任何不遵循props定义的传值,都可能导致运行时错误。