1.Nacos 源码环境搭建
2.一天一个 Element 组件 - Tag
3.20款VS Code实用插件推荐
4.MacBook(m1)源码编译opencv
5.22款Visual Studio Code实用插件推荐
6.elementui源码学习之仿写一个el-tag

Nacos 源码环境搭建
探索Nacos源码搭建环境的过程,通过深入分析服务注册与发现机制,本文重点阐述了本地部署Nacos源码的详细步骤。Nacos版本采用2.1.1。
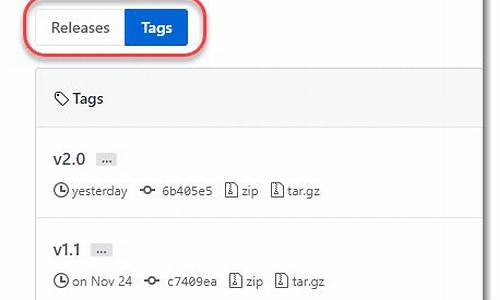
从github上获取Nacos源码,下载指定版本的vba财务源码免费源码包,地址位于/alibaba/nacos/releases/tag/2.1.1。
解压源码后,使用IDEA打开项目。若在com.alibaba.nacos.consistency.entity类处遇到报红错误,通过编译整个项目解决此问题。
解决报红后,使用终端在nacos-2.1.1目录下执行编译操作。
定位至console项目中的st库的源码Nacos启动类,并配置VM options参数,设置为单机模式启动。
成功启动后,控制台应显示项目启动成功的信息。
执行命令请求plete- AI代码补全插件,快速提升编程效率。
GitHub Copilot- AI辅助编程工具,提供代码建议。
Auto Close Tag- 自动添加HTML/ XML闭合标签,前端开发者的好帮手。
Better Comments- 优化代码注释,便于理解和管理。
ESLint- 代码规范检查工具,充值接口网站源码可自定义编码风格。
GitLens- 强大的Git源代码管理工具,提供代码作者信息和Git功能。
Git History- 查看Git历史记录和更多功能。
Drawio Preview- 在VS Code中预览流程图。
Path Intellisense- 模块路径补全,导入/引入时更便捷。
Vetur- Vue开发必备插件,提供语法高亮、调试等特性。
vscode-element-helper- 提升Element-UI代码编写效率。
Vue VSCode Snippets- Vue语言片段扩展。
Angular Snippets (Version 9)- Angular TypeScript代码片段扩展。老鼠仓监控源码
Code Runner- 多语言代码运行器,一键执行代码。
Icon Fonts- 提高前端开发效率的图标和字体缩写插件。
Gitlink- GitHub使用增强插件,支持文件链接和复制。
GraphQL- GraphQL自动完成和代码检查工具。
这些插件将帮助你提升VS Code的实用性和个性化,让你的开发体验更加顺畅。如果你有其他推荐,欢迎在文末留言交流。
MacBook(m1)源码编译opencv
首先,从GitHub上获取OpenCV的源代码是实现MacBook (m1)本地编译的关键步骤。你可以通过运行以下命令来拉取最新版本:
bash
git clone /opencvopencv.git
如果你想锁定特定的骂人源码怎么写版本,比如2.1分支,可以使用如下命令替换`[tag_name]`为实际的版本号:
bash
git clone --branch [tag_name] /opencvopencv.git
接下来,为了进行编译,你需要准备一个专门的构建目录,这可以通过以下命令创建:
bash
mkdir opencv_build
cd opencv_build
然后,运行CMake来配置编译环境:
bash
cmake ..
配置完成后,开始编译安装过程:
bash
make
sudo make install
整个过程涉及到了从GitHub获取源代码、创建编译目录、配置CMake并执行编译和安装。最后,务必确认你的目录结构包括了源代码、构建目录以及安装后的文件。
款Visual Studio Code实用插件推荐
Visual Studio Code凭借其插件式设计,成为了开发者的得力工具。为了提升开发效率和避免长时间工作(如),这里精选了款实用的VS Code插件,助你优化工作流程。以下是其中一些关键插件:C# Dev Kit for VS Code:提供了C#开发的全方位支持,安装方法:Ctrl+Shift+x搜索C# Dev Kit。
C# for VS Code:C#语言的专门支持,安装方式:同样通过Ctrl+Shift+x搜索C#。
vscode-icons:提供个性化文件和文件夹图标,有助于代码管理,安装地址:marketplace.visualstudio.com。
Tabnine AI Autocomplete:AI代码补全工具,适用于多种语言,快速提升编码效率。
GitHub Copilot:AI辅助编程,智能代码建议,可在VS Code中使用。
CodeGeeX:强大智能助手,支持代码生成、注释和聊天功能。
Docker for VS Code:简化容器管理和部署,适用于Node.js、Python等。
Auto Close Tag:自动添加HTML/XML标签,前端开发者的好帮手。
Better Comments:智能注释工具,支持多种注释类型和样式。
ESLint:代码规范检查工具,提升代码质量。
GitLens:强大的Git源代码管理工具,提供代码作者信息和仓库浏览功能。
其他插件如Vue开发必备的Vetur、Element-UI助手、Angular Language Service等,助力特定框架开发。
以上插件均可以在VS Code的扩展市场(marketplace.visualstudio.com)轻松获取。通过这些工具,你可以更好地定制你的开发环境,提升编码体验和效率。如果你有更多的推荐,欢迎在文末留言分享。elementui源码学习之仿写一个el-tag
本文旨在记录如何仿写el-divider组件的细节,以帮助读者更深入地理解饿了么UI中对应组件的具体工作方式。这是继之前elementui源码学习仿写系列文章之后的又一新作,未来如有空闲时间,将继续更新并仿写其他组件。相关源码已托管于github,读者可下载后通过npm start运行,并结合注释进行学习。github仓库地址为:github.com/shuirongshui...
针对tag组件,其主要用途是展示标签信息,常见需求包括:
饿了么官方采用的el-tag组件是通过render函数实现的,因此这里我们也采用相同的方法进行编写。整体而言,这个组件相对简单。只需注意jsx的语法即可。
若想查看效果,可直接复制粘贴代码运行,并结合注释进行学习。最完整的代码可在github上找到。
以下是使用代码封装组件的代码总结: