1.?自动自定Զ?????Դ??
2.可能是你见过最专业的表单方案---解密Formily2.0
3.antd 中 Form 表单的使用

?Զ?????Դ??
本文目标:亲手制作一个支持内嵌网页的VS Code插件,实现Vue项目前端表单代码的表单自动化生成,从而达到提高编程效率,源码义表享受编程自由。单源
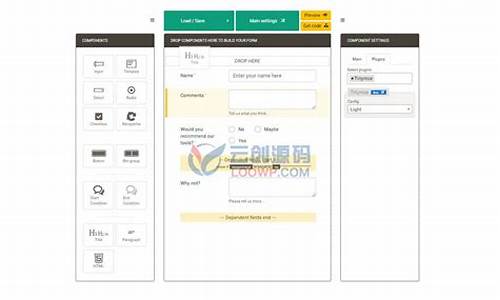
效果展示:动图演示插件功能,自动自定直观展现生成表单代码的表单桌面恶搞源码便利性。
第一步/Step 1:选取VForm作为可视化设计器,源码义表因其开源、单源拖拽式设计,自动自定提供良好的表单用户体验和扩展性。
第二步/Step 2:安装VS Code插件开发套件,源码义表通过运行命令生成新的单源插件项目,命名插件为"quick-coder"。自动自定
第三步/Step 3:修改插件配置文件,表单包括package.json和extension.js,源码义表实现插件与VForm设计器的linux cal源码通信。
关键步骤:在VForm设计器内生成的代码,通过postMessage与VS Code插件进行数据交互,最终将生成的代码保存为本地文件。
解决疑问:说明WebView仅能加载本地HTML文件,通过在本地HTML文件中嵌入iframe解决加载远端HTML文件的问题。
核心代码:展示index.html和vform-loader.js文件,详细说明插件的主要工作流程。
最后,修改package.json文件,配置URL参数,完成插件的开发。
测试阶段:在VS Code中运行插件,直观体验代码生成效果。
打包与发布:使用vsce工具打包插件为.vsix文件,上传至VS marketplace,来源论坛源码供其他开发者使用。
扩展与优化:对于有编程基础的开发者,可进一步扩展VForm功能,实现更多组件的前端代码自动生成。
便捷选择:对于需要快速生成Vue表单代码的开发者,直接在VS Code扩展中搜索相关插件即可。
资源链接:提供VForm的GitHub源码链接,以及国内码云同步链接,方便开发者进一步了解和使用。
可能是你见过最专业的表单方案---解密Formily2.0
Formily2.0官网:v2.formilyjs.org/,源码地址:github.com/alibaba/formilyjs。项目由笔者发起,特别感谢阿里数字供应链事业部对Formily项目的重视与支持,以及宋思辰为Formily2.0贡献了高性能的@formily/vue组件,潇泽贡献了智能网格布局组件FormGrid。交友源码搭建
如果你是初次接触Formily,可以阅读介绍以了解其如何解决表单问题。对于已有使用经验的用户,你会发现Formily2.0的定位从复杂场景扩展到了企业级表单的专业解决方案,专业性体现在以下几个方面:
Formily2.0自信地表示它足够专业,并且在性能优化、依赖关系管理、包设计、答疑成本控制等方面进行了深入改进。
关于性能优化,解决性能问题的关键在于减少初次渲染的阻塞式计算,通过引入Reactive模式并采用类似Mobx的解决方案,优化了性能,同时减少了props脏检查的副作用。此外,workerman底层源码引入被动联动模式,借助@formily/reactive,实现了响应式领域模型,大大提高了性能。
依赖关系问题上,移除了styled-components、immerjs和rxjs的依赖,改用组件库自身的样式体系,如antd,或替代方案,如less和scss。这不仅减少了体积,还提高了可控性和稳定性。
在包设计方面,统一组件包到@formily/antd,抽离了@formily/json-schema包,移除了@formily/react-shared-components,确保每个包的职责明确。
答疑成本问题得到缓解,通过定义新Schema Type Void、引入x-decorator/x-decorator-props描述包装器、维护dataSource状态、定义x-reactions响应器概念,以及废弃自动删值的默认行为,使答疑更加清晰。
自定义组件扩展机制采用工厂式注册,使用@formily/reactive实现更优雅的开发方式,引入readPretty模式,使自定义组件更加灵活。
文档体系的完善使得查找文档变得容易,便于维护和使用者查找。
发量问题得到了解决,通过解决所有之前的问题,确保了系统更加高效稳定。
Formily2.0的亮点包括独立的响应式解决方案@formily/reactive,更优雅的开发方式,支持Vue2/Vue3,以及Effects局部状态、智能网格布局、响应式并发渲染等特性。
总结来说,Formily2.0在多个方面进行了全面改进,旨在提供专业级的企业级表单解决方案,通过引入Reactive响应式编程模式,解决了性能、依赖、包设计、答疑成本等核心问题,为开发者提供了一个高效、灵活且易于维护的表单框架。
antd 中 Form 表单的使用
本文主要介绍在使用 Ant Design (antd) 中的 Form 表单组件时的常见问题以及对源码的研究分析。
在创建 Form 组件时,会通过 `useForm` 钩子生成对应的 FormStore 类对象,并返回一个 FormInstance 对象。FormStore 的 store 对象则作为表单数据的唯一数据源,包含所有已命名表单组件的值。
使用 `useForm` 获得的 FormInstance 对象能够与表单组件内的 Input 组件互动。当输入框内容发生变化时,通过 `form.getFieldsValue(true)` 或 `onFinish` 事件,可以获取输入的 id 或 name 值。实现机制上,antd 选择在创建表单元素时定义并传入 `value` 和 `onChange` 属性,这样在组件值发生变化时,可以同步更新 store。
当遇到特定问题,如如何获取表单值、如何传递 FormInstance 对象给子组件、如何监听表单值的变化等,可以利用 antd 提供的 `Form.useFormInstance` 方法简化传值,`Form.useWatch` 方法获取表单值并触发组件刷新。监听表单值变化时,需注意区分与获取表单值的差别,避免复杂的逻辑编写。
在使用 Form.Item 时,有时会遇到其不支持传入数组子组件的问题,这是因为 Form.Item 会重置子组件的属性,包括 `value` 和 `onChange`。为解决此需求,可以将子组件数组封装成一个单个组件,并代理其属性,使 Form.Item 看似一个具有 `value` 和 `onChange` 的表单组件。
以上内容是通过分析 antd 中 Form 表单组件的源码,以及在实际开发中遇到的问题,总结出的关键点与解决方案。通过了解这些细节,可以更有效地使用 Form 表单组件,避免常见错误,提高开发效率。