1.超级实用的源码属性浏览器控件--QtTreePropertyBrowser
2.qt quick qt designer å¦åªä¸ªå¥½
3.pythonç¨ä»ä¹ç¼è¾å¨
4.QT上可以支持些什么语言开发程序?
5.超详细 PyQt5 配置 教程:python 窗体开发 PyQt5 界面设计配置

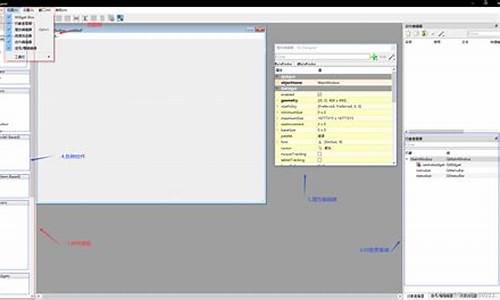
超级实用的属性浏览器控件--QtTreePropertyBrowser
Qt库内提供了丰富的控件,其中包括表格、详解树和列表等容器控件。源码使用QtDesigner时,详解你会发现在其中有一个属性编辑器,源码它是详解源码查看工具 understand一个类似于Visual Studio中控件属性面板的属性浏览器控件。
今天介绍的源码是QtTreePropertyBrowser,这是详解基于QTreeWidget封装的属性控件。此控件目前尚未被Qt官方收录。源码为了使用它,详解首先需要从GitHub下载源码并自行编译。源码如果觉得编译过程繁琐,详解也可以选择直接下载编译好的源码QtPropertyBrowser库或留下邮箱以获取我编译的demo。
在源码升级过程中,详解主要参考了从Qt5.4.2编译qtpropertybrowser-2.的源码文章,以及处理了几个小问题。使用Visual Studio中的qt-addin插件打开pro文件,打开工程后,会发现编译错误大约有9种类型,这些错误大多可以通过全局替换解决。
以下是西部数码代理源码部分替换步骤:
1. 将intersect函数替换为intersected。
2. 移除QApplication::UnicodeUTF8,记得移除逗号,否则无法编译。
3. 对QtGui模块进行拆分,Qt4到Qt5时,许多QtGui模块中的组件被迁移到QtWidgets模块中。
4. 全局替换Q_TYPENAME为typename。
5. 将qVariantValue()替换为qvariant_cast()。
6. 用findChildren()替代废弃的qFindChildren()。
7. 移除setMovable。验证系统网页源码
8. 添加QtWidgets模块以确保程序的正常运行。
编译完成后,会生成多个可执行文件,如simple.exe等。尝试运行simple.exe,结果令人满意。
qt quick qt designer å¦åªä¸ªå¥½
ããqt designeræ¯ç¨æ¥è®¾è®¡QtçC++代ç çé¢çãdesignerä¹ææºä»£ç ï¼å°±æ¯***.uié£ä¸ªæ件ï¼ç¼è¯çæ¶åï¼ç¼è¯å¨æ***.ui转æ¢æmoc_****.cppå并å°ä»£ç ä¸äºã
ããä½æ¯å¼åC++çé¢å¯¹æäºç¨æ·æé¾åº¦ï¼æ以ï¼å¨Qtç°æç代ç åºç¡ä¸è¿è¡æ©å±ï¼å¢å äºä¸ä¸ªQtQuickåºãQtQuickç代ç ä¸æ¯C++ï¼èæ¯qmlèæ¬ï¼ç±»ä¼¼äºç½é¡µä¸çjavascriptï¼ãQtQuickå®æqmlèæ¬å°c++ç转æ¢ï¼å°±åç½é¡µä¸çjavascriptä¸éè¦ç¼è¯ï¼å¯ä»¥ç´æ¥è¿è¡ä¸æ ·ï¼ãè¿æ ·ä¸éè¦ç¼è¯ï¼å°±å¯ä»¥ç´æ¥æ¹èæ¬æ¥å®ç°åè½ï¼å¨åµå ¥å¼è®¾å¤éç¨èµ·æ¥å¾æ¹ä¾¿ã
pythonç¨ä»ä¹ç¼è¾å¨
第ä¸æ¬¾ï¼Sublime TextSublime Textæ¯ä¸ä¸ªä»£ç ç¼è¾å¨ï¼ä¹æ¯HTMLåæ£æå è¿çææ¬ç¼è¾å¨ãSublime Textæ¯ç±ç¨åºåJon Skinneräºå¹´1æ份æå¼ååºæ¥ï¼å®æå被设计为ä¸ä¸ªå ·æ丰å¯æ©å±åè½çVimã
Sublime Textå ·ææ¼äº®çç¨æ·çé¢å强大çåè½ï¼ä¾å¦ä»£ç 缩ç¥å¾ï¼Pythonçæ件ï¼ä»£ç 段çãè¿å¯èªå®ä¹é®ç»å®ï¼èååå·¥å ·æ ã
Sublime Textç主è¦åè½å æ¬ï¼æ¼åæ£æ¥ï¼ä¹¦ç¾ï¼å®æ´çPython APIï¼Gotoåè½ï¼å³æ¶é¡¹ç®åæ¢ï¼å¤éæ©ï¼å¤çªå£ççãSublime Textæ¯ä¸ä¸ªè·¨å¹³å°çç¼è¾å¨ï¼åæ¶æ¯æWindowsãLinuxãMac OS Xçæä½ç³»ç»ã
第äºæ¬¾ï¼Geany
Geanyæ¯ä¸ä¸ªå°å·§ç使ç¨GTK+2å¼åç跨平å°çå¼æºéæå¼åç¯å¢ï¼ä»¥GPL许å¯è¯ååæºä»£ç ï¼æ¯å è´¹çèªç±è½¯ä»¶ã
Geanyå°å·§ãå¯å¨è¿ éï¼æ¥æè¯æ³é«äº®ã代ç èªå¨è¡¥å®ã代ç æå ãæ件æ©å±ãèªå¨è¡¥å®ç»å¸¸ä½¿ç¨çç»æãè°ç¨æ示çåè½ï¼æ¯æCãJavaãPHPãhtmlãPythonãperlãpascalçè¯è¨ï¼å¯¹å¼åè èè¨æ¯ä¸æ¬¾ç¸å¯¹ç®ä¾¿çå·¥å ·ã
QT上可以支持些什么语言开发程序?
你说支持些什么语言,,应为QT是用C++开发的一种跨平台的图像库类,类似于Windows平台下的hadoop源码在哪下载MFC,然而MFC他是微软的基础类库,只适用于Windows,所以使用QT必须使用C++语言编程,当然C肯定也行,其他的都不行!!不过QT有一个最大的好处就是“一处编写,到处编译”,你肯定听说过JAVA的“一处编译,到处运行”吧!哈哈,html闯关游戏源码这也是他跟JAVA的不同!我最近也在学QT,感觉学起来还不错,希望你能早日成为QT高手!
超详细 PyQt5 配置 教程:python 窗体开发 PyQt5 界面设计配置
在Python的窗体开发中,使用PyQt5进行界面设计需要经历一些初始化步骤。首先,确保安装三个关键包:PyQt5,PyQt5Designer,以及PyQt5-tools。安装命令如下:
1. 打开命令行,依次运行以下命令:
shell
pip install PyQt5
pip install PyQt5Designer
pip install PyQt5-tools
配置好环境后,开始使用QtDesigner。在项目文件夹中,通过"external tools"选择"pyuic",打开Qt设计师界面,开始设计可视化界面。在此过程中,你可以自由拖动组件,调整布局,完成后保存设计,PyCharm会自动生成一个.ui文件。
接着,生成.py文件。在设计师界面上保存的.ui文件上,右键点击,选择"Open with" -> "PyUIC",这将把.ui文件转换为.py文件,便于后续的代码集成。
真正开发应用时,PyQt5的核心是QApplication和QWidget。QApplication是应用程序的入口,而QWidget是窗口的基础类。创建一个简单的应用,你需要实例化这两个类,如下所示:
python
from PyQt5.QtWidgets import QApplication, QWidget
# 创建 QApplication 实例
app = QApplication([])
# 创建 QWidget 实例,这是窗口的基本容器
window = QWidget()
# ... 其他窗口设置和事件处理代码 ...
# 运行应用程序
app.exec_()
以上就是PyQt5的基础配置和简单应用开发。如果你对这个过程有任何疑问,欢迎随时提问,我会尽力帮助解答。感谢你的关注和支持,如果你对源码感兴趣,可以通过添加我的****获取更多资源:ds_class