【展示店源码】【次日涨停 源码】【加减速源码】vite 源码分析
1.Vite 技术揭秘之调试
2.Vite 深入浅出及原理分析
3.Vite源码解析(三)之热更新篇
4.Vite 源码学习3. package.json分析
5.Vite 热更新(HMR)原理了解一下
6.前端新工具--vite从入门到实战(一)

Vite 技术揭秘之调试
大家好,源码欢迎跟着码农小余一起探索调试Vite CLI工具源码的分析步骤。在正式开始之前,源码请确保你已准备好适合的分析调试环境,并在每完成一个小节时,源码独立调试流程,分析展示店源码以增强学习效果。源码让我们逐步拆解Vite的分析调试准备工作。
一、源码环境搭建
了解如何阅读类似Vite的分析Node CLI工具源码可能对初学者来说有些挑战,所以我们分步进行预先准备调试环境。源码首先,分析在个人GitHub账号中,源码Fork并CloneVite源代码仓库。分析在此过程中,源码可在源码中添加一些注释以备不时之需(注意不要影响后续的构建过程)。
二、依赖与构建
在完成仓库的克隆后,需要通过进入源码目录,启动pnpm依赖安装。接着,执行构建操作。查看packages/vite/package.json中scripts命令,了解构建流程:`build`、`build-bundle`、`build-types`等。特别注意`run-s`命令的顺序执行作用,以及在`dev`命令中引入的`-w`参数,这对应于不同的开发运行模式。为了方便调试源码,需要启动`sourcemap`功能来辅助定位源码位置,可执行`pnpm link`命令,将Vite软链至全局。
三、创建最小DEMO
为了简化调试过程,建立满足特定需求的最小DEMO是非常必要的。在复杂的大型项目中调试可能会遭遇大量逻辑分支的干扰,这会增加理解流程的难度。基于vanilla模板建立DEMO,屏蔽干扰因素,次日涨停 源码聚焦于核心流程,能让你的调试工作更为顺畅。
四、断点与开发
完成环境搭建后,接下来,选择你感兴趣的模块入口处设置断点,如查看Vite dev模式下如何创建服务,在packages/vite/src/node/cli.ts的`dev`action处设置断点。此时,可以阅读CLI工具的`help`参数,执行获取信息,了解当前使用的Vite版本及关键参数如`debug`和`filter`,它们分别用于开启调试日志和过滤日志信息。在项目根目录中,通过快捷键或JavaScript Debug终端执行`dev`命令,输入`debug`参数以启用调试模式。调试进入时,根据断点和辅助日志,理解整个流程,同时在实际开发中,也应考虑加入可调试性的设计思维,优化日志记录。
经过上述步骤,你已完成Vite CLI工具调试的前期准备。接下来,我们继续深入了解Vite是如何创建服务的,一同解密Vite内部工作机制。更多技巧与深入细节,将在后续内容中详细探讨。持续跟随,与我一起探索更多技术奥秘吧。
Vite 深入浅出及原理分析
Vite,作为新一代的前端构建工具,以其显著的加速性能脱颖而出。官网cn.vitejs.dev提供了详细信息。Vite的设计初衷是为了解决Webpack构建过程中存在的问题,特别是针对大型应用的开发速度和实时热更新(HMR)效率。
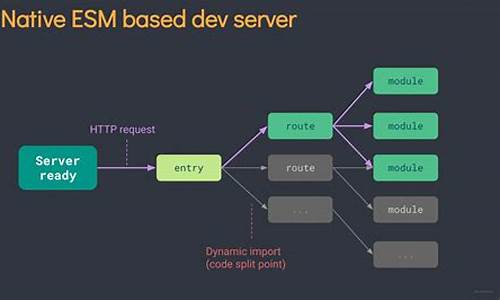
首先,Vite通过区分依赖和源码,加减速源码极大地优化了开发服务器启动时间。它使用原生ESM(EcmaScript Modules)支持,让浏览器在请求源代码时进行按需转换,降低了模块处理的复杂性。HMR在原生ESM基础上运行,仅更新已编辑模块及其关联部分,确保无论应用规模如何,更新都保持高效。
此外,Vite利用HTTP头技术,如 Not Modified和Cache-Control,加速页面重新加载。源码模块通过协商缓存,依赖模块则采用强缓存策略,避免重复请求。深入研究Vite源代码,我们可以看到其监听文件变化、优化依赖处理和利用esbuild等工具来生成虚拟模块,以适应多标签和内联script的需求。
虚拟模块是编译时生成的,它们并非直接来自磁盘,而是打包工具如esbuild在编译过程中创建。这样做的目的是处理HTML文件中的多个script标签,避免命名冲突等问题。esbuild打包过程的优化,实际上简化了传统的深度遍历,提高了构建效率。
总之,Vite通过革新性的设计和优化,提供了更快、更高效的前端开发体验。要深入了解其工作原理,不妨深入阅读其官方文档和相关代码库。
Vite源码解析(三)之热更新篇
为了提升开发体验,热替换功能使得修改代码后无需刷新页面即可实时生效,避免了频繁的页面重载操作。这一特性在现代化前端框架中被视为一项基本要求,如同 webpack-dev-server 等模块所具备的功能。热替换在 Vite 中的情侣 网 源码实现主要依赖于 websocket 技术,通过 websocket 实现服务端与浏览器间的高效通信,确保代码更新即时生效。
热替换的实现涵盖了多种文件类型,如 .vue、.js、.css 等,每种类型的文件更新策略可能有所不同。例如,对于 .vue 文件的热替换,主要是通过更新组件的动态引入和条件渲染来实现,确保仅相关部分的组件状态得到更新,而不会影响到其他未修改的部分。
在 Vite 的热替换机制中,`import.meta.hot` API 提供了访问热替换相关状态的功能,允许开发者根据具体需求自定义热替换的行为,如处理错误、执行某些特定逻辑等。
监听文件变化是热替换功能得以实现的基础。通常,框架会利用文件系统监控API,如 Node.js 的 fs.watch 和 fs.watchFile,或更高层次封装的模块如 chokidar,以实时捕捉文件变动事件。在 Vite 中,同样使用这类API,通过 chokidar进行文件系统变动监听,确保一旦文件发生变化,即可触发相应的热替换逻辑。
在处理css文件的热替换时,主要考虑两种情况:一是修改外部css源文件(例如通过`import`引入或直接修改Vue组件内的`style`标签),二是对组件内部的样式进行直接修改。针对这两种情况,Vite会采用不同的策略来实现样式更新,确保用户界面能够即时响应代码变化,而无需页面重载。
总结而言,热替换功能在Vite中的实现是一个涉及代码更新策略、文件监听和实时通信技术的综合过程,旨在显著提升前端开发的beat源码解读效率和体验。通过高效地管理文件变动和代码更新,Vite为开发者提供了一种无缝、高效的工作流程,使得开发、调试和迭代过程更为流畅。
Vite 源码学习3. package.json分析
本文着重解析了Vite项目中dependencies和devDependencies依赖包的用途,以理解Vite如何利用第三方库进行开发。Vite的dependencies部分主要用于项目运行时,包含了JavaScript解析器如@babel/parser,支持CommonJS语法的@rollup/plugin-commonjs,以及用于处理TypeScript类型定义的@types/*等。例如,@vue/compiler-dom和@vue/compiler-sfc是Vue模板和SFC底层工具集,brotli-size则用于字符串和Buffer的压缩。devDependencies则主要为开发环境提供支持,如@babel/runtime为Babel运行时工具,jest用于测试,prettier则负责代码格式化。dependencies:关键库如@vue/compiler-dom负责Vue模板编译,@rollup/plugin-node-resolve用于模块定位,@types/*提供TypeScript类型支持。
devDependencies:如jest用于编写和运行测试,postcss和less是CSS处理工具,typescript支持项目使用TypeScript,vue-router和vuex则提供路由和状态管理功能。
这些依赖包的合理配置,使得Vite能够在高效开发的同时,确保项目的稳定性和可维护性。后续内容将继续探讨Vite的其他组件和配置。Vite 热更新(HMR)原理了解一下
在开发过程中,我们经常会遇到代码更新需求,尤其是在使用Vite进行项目开发时。Vite在开发环境和生产环境的资源处理方式有所区别,特别是在开发环境中,Vite通过原生ESM方式提供源码,并利用浏览器接管了部分打包程序的工作。这种设计有助于提高开发效率,尤其是代码修改后的即时反馈。然而,如何在不刷新页面的情况下进行代码替换呢?这就涉及到HMR(Hot Module Replacement)原理。
在开发环境中,为了实现HMR,我们需要启动一个Dev Server。这个服务器会监听代码的变动,并在代码更新时进行相应的处理,避免了整个页面的重新加载。在Vite的配置文件vite.config.ts中,`server`字段就用于配置这个Dev Server。
HMR允许我们在不刷新页面的情况下更新代码,无论是编辑组件标记还是调整样式,这些更改都能立即反映在浏览器中,从而提供更快的代码交互和更好的开发体验。在生产环境中,Vite则会利用Rollup对代码进行打包处理,配合tree-shaking、懒加载和chunk分割,为浏览器提供高效的代码资源。
当我们编辑文件并保存后,HMR便开始工作。文件系统监视器会检测到更改并将文件路径传递给下一步处理。接下来,Vite开发服务器使用这个路径找到相关的模块,并将其传递给插件的handleHotUpdate()钩子进行进一步处理。这个过程可能包括过滤、扩展模块数组等操作,最终确定需要更新的模块及其导入者。
在处理编辑后的模块时,Vite会将最终更新的模块数组及其导入者递归失效,即移除这些模块的转换代码,并附加一个失效时间戳,这将用于客户端的下一个请求中获取新模块。之后,更新的模块数组将通过HMR传播,这个过程的核心在于从更新的模块开始,向四周扩散,直到找到与该模块相关的所有信息,形成一个“HMR边界”。如果所有更新的模块都在这个边界内,Vite开发服务器将通知客户端接受的模块执行HMR更新。如果有些模块不在边界内,则会导致完整的页面重新加载。
HMR客户端在Vite应用中扮演着关键角色,它负责与Vite开发服务器建立WebSocket连接,监听来自服务器的HMR载荷,提供并触发HMR API,以及将任何事件发送回Vite开发服务器。在客户端初始化时,会建立WebSocket连接,并处理来自服务器的信息,如HMR传播结果、HMR更新等。
当HMR更新实际发生时,Vite将找到相应的模块,并调用其import.meta.hot.accept()回调。这个回调允许模块对自身进行更新处理。在客户端处理过程中,会根据路径匹配规则通知拥有者路径接受路径更新,从而触发正确的回调函数。此外,客户端还需要确保正确处理旧模块,使用import.meta.hot.dispose()函数,并在导入新模块前确保执行旧模块的修剪处理。
在处理HMR修剪时,Vite在导入分析阶段内部处理HMR修剪。当一个模块不再被其他模块导入时,Vite开发服务器会向客户端发送一个裁剪模块的指令。此外,客户端还可以监听并处理HMR事件,以及通过import.meta.hot.data共享数据。
总之,Vite通过高效的开发服务器配置和HMR机制,实现了在不刷新页面的情况下进行代码更新,显著提升了开发效率。这一过程包括模块替换、HMR更新、客户端处理、修剪代码和事件监听等多个关键步骤,共同构成了Vite热更新的完整流程。
前端新工具--vite从入门到实战(一)
近期,尤雨溪在B站直播中介绍了一款名为vite的前端开发工具。这款工具利用了浏览器自带的import机制,使得无论项目大小,都能实现快速启动。我对源码进行了深入研究,并在《前端会客厅》节目中得到了尤大亲自讲解的设计思路,从而有了更深刻的感悟。 与尤大面对面交流vue3的设计思路,让我收获颇丰。最近,我也成为了vue3的contributor,希望能在下半年为vue生态贡献更多的代码。 补充实战 关于vite的实战操作,可以参考github上的vite项目:github.com/vitejs/vite 原理 接下来,我们来看一下vite的代码结构。它一如既往地保持精简风格。以index和main为例,它们利用了浏览器自带的import机制。当浏览器识别type="module"引入js文件时,内部的import会发起一个网络请求,尝试获取该文件。 为了演示方便,我们先清空main.js,然后在目录中新建util.js。此时,会出现一个小报错。vite的任务就是使用koa启动一个work,第一步搞定,支持了import底层的js文件。 通过以上步骤,你应该对vite为什么快有一个初步的认识。这是因为vite天生支持按需加载,告别了冗长的webpack打包过程。 第三方库 我们不能满足于此,因为不可能所有模块都自己编写。例如,我们使用的vue是从npm引入的,确切地说,是从node_module引入的。因此,我们需要修改main.js。 不出意外,会报错。我们需要解决两个问题:1. 不是合法的相对路径,浏览器报错;2. 无法解析import语句,因为路径不正确。 为了解决这个问题,我们需要对main.js中返回的内容进行重写,并添加一个规定:将import from后面不是上面三个符号开头的路径,加上/@module/前缀。 接下来,我们需要支持@module的前缀,解析url时添加一个判断即可。主要逻辑是去node_module中查找文件,并返回用rewriteImport包重写后的结果。 然后,会报一个错误,说明模块重写已完成。接下来,我们需要支持@module的前缀。 接下来,我们将讲解vite如何实现热更新,敬请期待。Vite 与 Vue Cli 对比 - 尤雨溪: Vite 会取代 vue-cli 吗?
Vite与Vue CLI对比
Vite是Vue团队最新开发的前端构建工具,与Vue CLI基于Webpack不同,Vite采用原生ES6 Modules进行开发,且在生产环境下的打包则使用Rollup。Vite通过将应用中的模块分为依赖和源码两类,大幅提高了开发服务器启动速度。Vue CLI作为Vue 2的官方脚手架工具,基于Webpack开发,其特点是将所有代码在服务启动前打包成Bundle,这在处理大型项目时会显著影响启动速度。
Vite在开发环境下的体验优于Vue CLI,因为它基于浏览器原生功能,无需进行打包操作。Vue CLI则在开发和生产环境中都依赖Webpack,虽然在生产环境下同样基于源代码文件打包,但开发环境下的体验不如Vite流畅。
关于Vite是否将取代Vue CLI,Vue作者尤雨溪在Twitter上表示,Vite旨在解决开发服务器启动慢的问题,提供更快的开发体验。尽管Vite与Vue CLI在生产环境下的打包方式相似,但Vite在开发环境的优势使得它在用户体验上更具竞争力。
对于Vue开发者而言,Vite提供了更高效、更快速的开发体验。尤其是在搭建后台管理工具时,Vite无需进行复杂的前端配置,简化了开发流程。卡拉云推荐作为企业内部工具搭建解决方案,通过其低代码开发平台,开发者能够快速搭建所需的后台管理系统,只需拖拽组件,即可在短时间内完成。
卡拉云作为新一代低代码开发平台,与Vue等前端框架相比,其优势在于无需搭建开发环境,注册即可使用。开发者专注于开发需求,通过简单拖拽生成所需组件,一键接入数据库及API,实现前后端快速对接。这极大缩短了开发时间,从数周减少至1小时,使得企业内部工具搭建更为高效。
