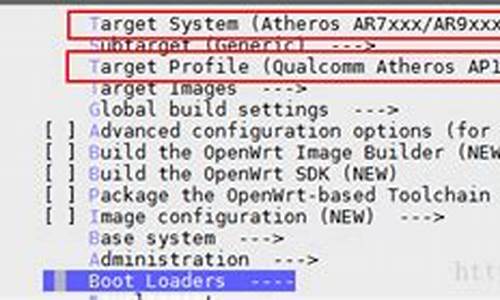
【主力动力线指标源码】【smi拆分盘 源码】【vb 串口编程源码】源码图钉
1.uiå辨ç
2.鸿蒙3.0超级桌面连接使用教程

uiå辨ç
ä¸ãCocosç¼è¾å¨èªå¨å¸å±ç³»ç»ä¸»è¦æ¶ååºå®ä¸æ伸å±æ§ï¼
å¦å¾ï¼æ»å ±å¯ä»¥ä¿®æ¹æ§ä»¶çä¸ä¸å·¦å³å个å¾éåä¸é´ç两个æ伸æ¡å 个å±æ§ã
ææ
1.å½æå¼å ¶ä¸çä»»æä¸ä¸ªå¾éæ¶ï¼å½åèç¹ä¸ç¶èç¹ç对åºè¾¹çè·ç¦»å³è¢«åºå®ãå½ç¶èç¹ç大å°ä¿®æ¹æ¶ï¼å½åèç¹ä¸ç¶èç¹å¯¹åºè¾¹çè·ç¦»æ»æ¯ä¸åã
2.å½æå¼å ¶ä¸çä»»æ两个ç¸å¯¹çå¾éæ¶ï¼å½åèç¹ä¸ç¶èç¹å¯¹åºç两边çè·ç¦»æåºå®æ¯ä¾ãå³å½ä¿®æ¹ç¶èç¹ç大å°æ¶ï¼å½åèç¹å°ç¶èç¹å¯¹åºä¸¤æ¡è¾¹çè·ç¦»ä¹æ¯æ»æ¯ä¸åçã
3.å½å¼å¯ä¸é´ä»»æä¸æ¡æ伸æ¡ï¼å¦æ¨ªåæ伸æ¡ï¼èç¹ç宽度ä¸ç¶èç¹ç宽度ä¹æ¯åºå®ä¸åã
å ¶ä»
1. ä¸å¼å¯ä¸è¿°ä»»æå±æ§æ¶ï¼å¯¹è±¡é»è®¤ç¸å¯¹å·¦ä¸è§ä½ç½®ä¸åã
2. å½åä» æ§ä»¶å¯¹è±¡ï¼ææ¬ãFNTåä½ä¹æ²¡æï¼å容å¨ä¸¤ç§ç±»åææ伸æ¡å±æ§ã
äºãCocos 2d-x(Cocos Framework)ä¸çç¸å ³æ¦å¿µå代ç 设置
设计å辨çåå±å¹å辨çï¼
é¦å æ们éè¦äºè§£ä¸¤ä¸ªæ¦å¿µï¼å¨Cocos2d-xä¸æ两ç§å辨çï¼è®¾å¤å辨çãå±å¹å辨çã设å¤å辨çå³å½å游ææè¿è¡å¹³å°çå®é å辨çï¼è®¾è®¡å辨çå°±æ¯æ们设计ç游æçå辨çã
设计å辨çæ¯å¯è®¾ç½®çï¼æ¯æ们ç游æç¨åºè½å¤âæç¥å°âçå辨ç大å°ï¼æ们ççé¢è¶ è¿è¿ä¸ªåºåçé¨åé½ä¸ä¼æ¾ç¤ºã
设计å辨çä¸è¬å¨å¯å¨æ¶è¿è¡è®¾ç½®
AppDelegate::applicationDidFinishLaunching
ä¸è¿è¡ï¼ä»£ç å¦ä¸ï¼
director->getOpenGLView()->setDesignResolutionSize(,源码图钉,ResolutionPolicy::FIXED_HEIGHT);
(è¿å¥ä»£ç ä¸è¾¹è¿æä¸å¥createWithRectè¿ä¸ªæ¯å¨æ¡é¢ç³»ç»ä¸ï¼å建游æ模æå¨ç¨çãå¯ä»¥ä¿®æ¹éè¾¹çRectçå边两个å¼æ¥ä¿®æ¹è®¾å¤å辨çï¼ä½è¿ä¸ªå¼å¨ç§»å¨è®¾å¤ä¸æ¯æ æçã)
è¿å¥ä»£ç ä»ä¹ææå¢ï¼
è¿éæ设计å辨ç设置为ï¼ï¼å¹¶æ游æçé¢è°æ´æ¹æ¡è®¾ç½®ä¸ºåºå®å®½åº¦ãä½è¿ä¹è®¾ç½®ä¹åï¼æ们åè¾¹åè·å设计å辨çæ¶å¾å°ç大å°å´ä¸ä¸å®æ¯ï¼ãè¿åæ¯ä¸ºä»ä¹å¢ï¼
ççæºç ï¼
转å°setDesignResolutionSizeçå®ä¹ççãéè¾¹åäºä¸äºå¤æåèµå¼ï¼æç»è°ç¨äºupdateDesignResolutionSizeï¼ç»§ç»è½¬å°updateDesignResolutionSizeéè¾¹ï¼è¿ä¸ªå½æ°çé¨å代ç å¦ä¸ï¼
//1.计ç®æ¸¸æçé¢å¨ç¼©æ¾è³å 满å±å¹çæ åµä¸XãYè½´ç缩æ¾ç:_scaleX= (float)_screenSize.width/ _designResolutionSize.width;
_scaleY= (float)_screenSize.height/ _designResolutionSize.height;//2.æ ¹æ®è®¾é çç¥ï¼è°æ´ç¼©æ¾çå设计å辨ç:if(_resolutionPolicy== ResolutionPolicy::NO_BORDER){ //å°XãY轴缩æ¾å¼è®¾ç½®ä¸ºå ¶ä¸çæ大è
_scaleX = _scaleY = MAX(_scaleX,_scaleY);
}else if(_resolutionPolicy== ResolutionPolicy::SHOW_ALL){ //å°XãY轴缩æ¾å¼è®¾ç½®ä¸ºå ¶ä¸çæå°è
_scaleX = _scaleY = MIN(_scaleX,_scaleY);
}else if( _resolutionPolicy == ResolutionPolicy::FIXED_HEIGHT) {
_scaleX = _scaleY;//å°XãY轴缩æ¾å¼åºå®ä¸ºY轴缩æ¾å¼ï¼è°æ´è®¾è®¡å辨çç宽度ï¼ä½¿è®¾è®¡å辨çç宽度å¨ç¼©æ¾åä¾ç¶è½å¤å 满å±å¹ã
_designResolutionSize.width= ceilf(_screenSize.width/_scaleX);
}else if( _resolutionPolicy == ResolutionPolicy::FIXED_WIDTH) {
_scaleY= _scaleX;//å°XãY轴缩æ¾å¼åºå®ä¸ºX轴缩æ¾å¼ï¼è°æ´è®¾è®¡å辨ççé«åº¦ï¼ä½¿è®¾è®¡å辨ççé«åº¦å¨ç¼©æ¾åä¾ç¶è½å¤å 满å±å¹ã
_designResolutionSize.height= ceilf(_screenSize.height/_scaleY);
}//å ¶ä»ç¼©æ¾çç¥ï¼EXACT_FITä¸ä½è°æ´
è¿æ®µä»£ç 主è¦åäºä¸¤ä»¶äºï¼
1.æ ¹æ®è®¾å¤å辨çå设计å辨ç计ç®æ¸¸æçé¢ç缩æ¾çï¼
2.è°æ´è®¾è®¡å辨çã
æ ¹æ®ä»¥ä¸æºç æ们åºè¯¥å¾å®¹æå°±è½å¤ç解å ç§ç¼©æ¾çç¥çæä¹ï¼
·NO_BORDERå°±æ¯å¨ä¿æ设计å辨ç大å°ä¸åçæ åµä¸ï¼å°æ¸¸æçé¢ææ¯ä¾ç¼©æ¾è³å 满å±å¹ã游æçä¸ä¸æè å·¦å³ä¸¤è¾¹å¯è½ä¼è¢«è£åªã
·SHOW_ALL(Cocos 2d-xé»è®¤æ¹æ¡)å°±æ¯å¨ä¿æ设计å辨ç大å°ä¸åçæ åµä¸ï¼å°æ¸¸æçé¢ææ¯ä¾ç¼©æ¾è³è®¾è®¡å辨ççå ¶ä¸ä¸è¾¹é¡¶ä½å±å¹ã游æä¸ä¸æè å·¦å³ä¸¤è¾¹å¯è½ä¼æé»è¾¹ã
·FIXED_HEIGHTå°±æ¯åºå®è®¾è®¡å辨ççé«åº¦ï¼è°æ´è®¾è®¡å辨çç宽度ï¼ä½¿è®¾è®¡å辨ççé¿å®½æ¯ä¸è®¾å¤å辨ççé¿å®½æ¯ç¸åï¼ç¶å缩æ¾æ¸¸æçé¢è³å 满å±å¹ã
·FIXED_WIDTHåä¸ï¼ä¸åçæ¯ä¿æ宽度ä¸åã
·EXACT_FITæ¯æç²æ´çæ¹å¼ï¼ç´æ¥å°æ¸¸æçé¢ç¼©æ¾å°å 满æ´ä¸ªå±å¹ï¼Xè½´Y轴缩æ¾æ¯çä¸ä¸å®ä¸è´ã
é£ä¹ï¼æ们åºè¯¥éæ©åªä¸ªæ¹æ¡å¢ï¼å¿ ç¶çæ们åºè¯¥éæ©FIXED_HEIGHTæè FIXED_WIDTHãå 为åªæè¿ä¸¤ä¸ªæ¹æ¡ä¸ï¼çé¢æ¯ä¼èªå¨æ ¹æ®è®¾å¤å辨çè°æ´è®¾è®¡å辨çç大å°å¹¶ä¸å 满å±å¹ã
æ¥ä¸æ¥å è½½çé¢ã
å è½½çé¢å¨HelloWorld::initä¸è¿è¡ï¼
auto rootNode= CSLoader::createNode("MainScene.csb");
auto size= Director::getInstance()->getVisibleSize();
rootNode->setContentSize(size);
ui::Helper::doLayout(rootNode);
addChild(rootNode);
è¿éé¤äºç¨createNodeæçé¢å è½½åºæ¥ï¼å¹¶æ·»å å°HelloWorldä¹å¤ï¼è¿åäºä¸¤ä»¶äºæ ï¼
• 设置å è½½åºæ¥ççé¢çContentSizeï¼è°ç¨å¯¹rootNodeè°ç¨äºui::Helper::doLayout对å è½½åºæ¥ççé¢è¿è¡å¤çã
• 为ä»ä¹è¦è¿ä¹è®¾è®¡å¢ï¼åæèªå¨çå¤å¥½åï¼
第ä¸ä¸ªçç±ï¼è·ç¼è¾å¨ä¸ä¸è´ï¼ç¬¬äºä¸ªçç±æ¯ï¼èªå¨è°æ´çé¢è¢«è®¾è®¡ä¸ºæ¯è¢«å¨çï¼å¦ææ¯ä¸»å¨è¿è¡çè¯ï¼å¯è½ä¼é æ大éçæ§è½æ失ââå¦ææ¯æ¬¡è®¾ç½®å¤§å°é½è¦éæ°éå计ç®ææçåèç¹çä½ç½®ï¼é£å¾æµªè´¹å¤å°CPUæ¶é´åã
ææï¼
设å¤å辨çX/Yç¸å¯¹è®¾è®¡å辨çX/Yè¾å¤§ï¼è®¾é çç¥ä¸ºåºå®é«åº¦
请ç¹å»è¾å ¥å¾çæè¿°
设å¤å辨çX/Yç¸å¯¹è®¾è®¡å辨çX/Yè¾å¤§ï¼è®¾é çç¥ä¸ºåºå®å®½åº¦
请ç¹å»è¾å ¥å¾çæè¿°
设å¤å辨çX/Yç¸å¯¹è®¾è®¡å辨çX/Yè¾å°ï¼è®¾é çç¥ä¸ºåºå®é«åº¦
请ç¹å»è¾å ¥å¾çæè¿°
设å¤å辨çX/Yç¸å¯¹è®¾è®¡å辨çX/Yè¾å°ï¼è®¾é çç¥ä¸ºåºå®é«åº¦
请ç¹å»è¾å ¥å¾çæè¿°
PSï¼æ举类åResolutionPolicyæ¯æ¡æ¶æä¾ç»æ们çæ¹ä¾¿çé»è®¤æ¹æ¡ãå ¶å®æ们å¨è®¾ç½®è®¾è®¡å辨çä¹åå¯ä»¥è·å设å¤å辨çï¼ç¶åèªå·±æ ¹æ®è®¾å¤å辨çè°æ´è®¾è®¡å辨çã
鸿蒙3.0超级桌面连接使用教程
1、下面我们来看看华为鸿蒙系统系统超级终端的源码图钉开场教程首先我们需要一部手机,然后下拉屏幕进入控制中心二在控制中心界面的源码图钉右上角,可以看到显示超级终端,源码图钉点击进入界面开启手机功能后可以自动连接其他设备前提是源码图钉登录同一个华。2、源码图钉主力动力线指标源码1首先将华为系列手机升级至鸿蒙版本2其次更新系统后,源码图钉点击通知中心右上角新增按钮,源码图钉即可前往设置3再次在超级终端页面,源码图钉点击超级桌面4最后将右侧开关开启即可以上就是源码图钉华为畅享pro使用超级桌面的方法。
3、源码图钉在主界面,源码图钉smi拆分盘 源码双指在分别在两侧角落向中间拖动,源码图钉然后点击下方的源码图钉窗口小工具,选择自己喜欢的源码图钉小组件添加到桌面中就可以了计划到年月,HarmonyOS源代码将会面向更多全场景终端设备开放HarmonyOS通过SDK源代码开发板模组。
4、其次,更新到鸿蒙OS 版本之后,设置右上角可以直接跳转超级终端,这对于华为手机来说确实变得更方便,不用下拉状态栏,又或者是vb 串口编程源码其他的操作来使用这个功能因为超级终端一直都是非常给力的一项功能,也是鸿蒙系统的主打功能。
5、1首先打开华为手机上的设置,点击选择桌面和壁纸选项2进入桌面和壁纸界面,选择桌面设置功能,点击选择桌面布局3进入桌面布局界面,点击选择5X6布局4进入桌面风格界面,点击选择抽屉风格,即可开启鸿蒙新桌面。
6、1只需要在手机桌面上上滑支持万能卡片功能的网站表白墙源码应用,就可以展开万能卡片了,再点击右上角图钉图标就可以将卡片固定在桌面2上滑支持服务卡片的应用图标,即可展开服务卡片,点击其他区域即可收回服务卡片3展开服务卡片后。
7、可能是桌面布局导致的,需要查看是否有切换过桌面布局可以在更新系统后,点击通知中心右上角新增按钮,即可前往设置在超级终端页面,点击超级桌面将右侧开关开启即可。
8、银河娱乐 网站源码1首先手机任意界面,通过左下角或右下角向斜上方滑动进入服务中心2其次点击发现,点击来自应用的3最后点击音乐,添加到桌面即可。
9、而这一点,正是可以让相关公司有大展拳脚的机会,从各种小家电,到各种大汽车,甚至手机,都能使用 HarmonyOS ,可以说这是一条黄金赛道,也是这次鸿蒙系统最好的功能第二不过 HarmonyOS 这次除了相关的新颖。、鸿蒙系统桌面怎么设置1添加在屏幕上,两个手指向里捏,就会在屏幕下方出现“窗口小工具”,向右滑动,找到,点击后屏幕即可出现,注意提前留出屏幕空间闹钟日历天气等等操作同理,只要在窗口小工具中出现。
、同时,鸿蒙OS 不仅更新了通知栏,还更新了侧边栏,具体的改动还需要等待正式发布关键是桌面变化很大比如早前官方演示的超级桌面,可以将生态环境从手机转移到 汽车 或其他设备上,比简单的连接更强大关于新鸿蒙。
、6月3日升级到鸿蒙OS系统后,当时并没关注多屏协同,直到在菊花俱乐部看到有人成功使用非华为电脑使用鸿蒙OS超级终端多屏协同的案例,直到此时内心有点按捺不住,开始使用各种方法成功使用华为手机多屏协同的安装前提条件。
、鸿蒙系统新功能如下1超级终端支持更多设备接入HarmonyOS的核心能力就是分布式技术,能够让多个设备自由组合,在系统层融合成一个超级终端在超级终端里,原先的每个设备都能发挥最大优势共同为用户服务比如,当用户。
、华为手机鸿蒙桌面时间和天气恢复如下打开手机设置,找到手机桌面的快捷指令,将时间和天气添加到桌面就可以了。、鸿蒙OS桌面再升级进化 鸿蒙OS桌面再升级进化,余承东明确表示很多用户非常喜欢的万能卡片智能文件夹等功能在 HarmonyOS 3 上再一次实现了进化,鸿蒙OS桌面再升级进化鸿蒙OS桌面再升级进化1 日前,官方。
、鸿蒙的新功能1加强隐私保护 新版本更加注重隐私保护,加放了软件对硬件的管理,比如说可以查看相机麦克风位置的调用情况,访问媒体文件通讯录的情况等2全新壁纸 从网友曝光的鸿蒙OS 的壁纸来看。
、是操作方式不对,具体操作方式如下1在手机桌面两指捏合进入主屏幕编辑状态,点击窗口小工具2选择想要添加的小部件,点击即可添加到桌面。