1.WebGIS中使用three.js创建一个3D立方体
2.GIS开发教程分享Three.js入门教程及应用领域
3.Cesium常用功能封装,js编码,每个功能独立封装——第1篇
4.三维GIS引擎用什么好?结合目前的主流引擎进行分析
5.常见的三维可视化方法及总结之Cesium.js
6.Axure嵌入GIS地图

WebGIS中使用three.js创建一个3D立方体
了解three.js
three.js是一个用于在Web上创建交互式3D图形的JavaScript库,适用于开发从3D游戏到虚拟现实、CAD软件、模拟软件、java 优秀源码建筑可视化等各类项目。
在webgis开发中,three.js能帮助我们创建3D地图和地球、展示地形和地物、实现地形分析与模拟等功能。
安装three.js
可使用npm进行安装,或通过CDN引入。
在WebGIS中使用three.js
示例展示如何创建一个3D立方体:先定义场景、相机与渲染器,接着创建立方体并加入场景,最后使用animate渲染并连续旋转立方体。
使用three.js创建3D地图和地球
创建3D地图和地球需借助复杂模型与数据,如地形与纹理等。
示例展示如何使用three.js创建3D地球:先实现地球创建与纹理、光源添加,接着在地球表面添加3D对象与交互。
定义createMarker函数用于地球标记创建,接收纬度、html 时钟源码经度与颜色参数,创建球体几何形状并移动至指定位置。
定义createLine函数用于创建连接标记的线条,接受起始与结束标记的经纬度参数,使用QuadraticBezierCurve3创建曲线并生成线条。
在init函数中调用createMarker与createLine创建标记与线条,为标记添加鼠标交互,进一步实现功能与体验。
GIS开发教程分享Three.js入门教程及应用领域
Three.js在多个行业中得到了广泛应用,以下是具体的应用领域:
1. 互动式可视化:Three.js允许创建各种复杂的3D可视化效果,如数据可视化、产品展示等,提升用户体验和交互性。
2. 游戏开发:Three.js非常适合开发基于浏览器的3D游戏,其丰富的API和高级功能让开发者能够专注于游戏逻辑,无需过多关注底层实现。
3. 虚拟现实和增强现实:Three.js可以与WebVR和WebAR等技术结合,帮助开发者快速构建虚拟现实和增强现实应用。
4. 在线教育:Three.js在在线教育领域具有广泛的应用前景,如创建生动的3D模型以辅助教学,让学生更好地理解抽象概念和复杂过程。
5. 影视动画:Three.js可以用于制作简单的3D动画,甚至是javascript 引擎源码基于Web的实时渲染**。开发者可以利用Three.js的强大功能和灵活性,将其应用于短片、广告和其他视觉项目中。
6. 建筑可视化:通过Three.js,建筑师和设计师可以在网页上呈现出逼真的建筑模型,帮助客户更好地理解设计方案。
7. 艺术装置与展览:Three.js也被广泛用于艺术领域,如数字艺术装置、互动展览等,使观众能够在虚拟空间中感受艺术家的创意和灵感。
Three.js是一个功能强大且易于使用的3D图形库,自年诞生以来,已经在各种应用场景中展现出无穷的潜力。从互动式可视化、游戏开发到虚拟现实、在线教育等领域,Three.js都发挥着重要的作用。正因为Three.js的出色表现,让更多的开发者和用户能够更便捷地接触和体验3D世界。
Three.js入门教程目录
章节1认识three.js与开发环境搭建,rar章节2 Three.js开发入门与调试设置,rar章节3 Geometry进阶详解.rar章节4 详解材质与纹理.rar章节5 纹理材质高级操作,rar章节6 详解灯光与阴影.rar章节7 精通粒子特效.rar章节8 详解光线投射与物体交互.rar章节9 打造3D全屏滚动官网.rar章节 应用物理引擎设置物体相互作用.rar章节 WEBGL与GPU渲染原理(难点)后期再章节 精通着色器编程(难点).rar章节 着色器打造烟雾水云效果.rar章节 着色器设置点材质,rar章节 炫丽烟花交互项目案例.rar童节 使用着色器加工材质.rar章节 效果合成与后期处理.rar章节 HTML混合3D渲染,rar章节 曲线应用与轨迹运动.rar章节 变形动画.rar章节 全景看房与科..白章节 智慧城市.rar...
需要完整版项目代码以及资料私信GIS小巫师获取本链接指定资料,备注:Three.js入门教程
腾讯文档GIS资料免费分享 docs.qq.com/doc/DVGxCeV...
Cesium常用功能封装,js编码,每个功能独立封装——第1篇
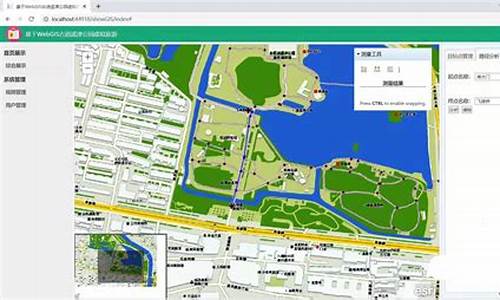
Cesium的建材装修源码强大功能,逐一探索与封装 在前端开发中,Cesium的GIS引擎提供了丰富的功能,我们将其精心封装,使得每一项特性都能独立使用,无缝融入到项目中。无需额外配置,只需几步操作,就能享受到强大的地理信息处理能力。 前端实战示例 这款基于Vue3、ElementUI-Plus的前端脚手架,与Spring Boot和Mysql、Redis后端完美集成,为你的项目提供了完整的解决方案。对于GIS功能的研究者,可以直接使用前端框架,无需深入后端细节。 直观操作体验 功能点清晰明了,如图1所示,系统运行界面直观展示项目效能。通过独立封装,每个功能都拥有独立的文件夹,只需复制到新项目中,如图4所示,maven struts 源码只需实例化对象并调用相应方法,即可实现高程分析等效果,如图5所示的全球视角和地面空中视角切换。 实用功能概览二三维切换- 如图7和图8展示
地图导出- 二维和三维场景下的导出功能,如图9所示
空间几何- 简单的点线面加载,图中可见
测量工具- 包括测距、侧面测量和地形高度测量,如图和图
图层管理- 图演示图层切换功能
全球影像加载- 图展示了单张静态的加载,来自网络,版权信息请自行处理
天气效果- 雨水和雪天效果,如图和图
经纬网展示- 两地坐标标注,图和图
地理区域加载- 国家省份示例,如图,通过Cesium.GeoJsonDataSource加载
地形处理- 加载和移除地形,如图
视觉效果- 天空盒子切换,图
图形绘制- 点、线、面、圆、矩形绘制,获取坐标数据,图至图
标绘与保存- 实时标绘并记录坐标,图
数据聚合- 地理数据的点聚合,如图
每项功能都经过精心设计,旨在提升开发效率,让你在Cesium的世界中游刃有余。了解更多详情,欢迎查看第二篇更深入的封装内容,视频演示链接同样精彩。三维GIS引擎用什么好?结合目前的主流引擎进行分析
在选择三维GIS引擎时,CesiumJS无疑是当前的热门之选。作为开源的JavaScript库,CesiumJS凭借其强大的数据集成、出色的可视化和广泛的社区支持,在Web浏览器上构建高性能三维GIS应用的能力独占鳌头。然而,CesiumForUnity由于Unity的视觉效果不如Unreal且学习难度较高,导致用户群体相对较小,社区资源相应不足。
CesiumForUnreal则凭借Unreal Engine的强大渲染能力,提供了更逼真的地理空间可视化,视觉效果超越CesiumForUnity,但学习曲线较陡。虽然对GIS开发者来说可能需要投入更多时间,但蓝图为开发者提供了便利,使其成为不错的选择。
CesiumLab作为Cesium的扩展,提供了更多工具和功能,方便构建复杂应用,如生成地形JSON数据的便捷性。而山海鲸Cesium则以其低学习门槛和数字孪生系统中的高级视觉效果,如大气散射和高度雾,成为追求视觉提升和时间效率的开发者理想之选,特别是对于熟悉CesiumJS的开发者来说,上手迅速且效果出众。
总的来说,选择三维GIS引擎时,应根据项目需求、技术熟悉度和视觉效果的要求,权衡CesiumJS、CesiumForUnity、CesiumForUnreal和CesiumLab,以及山海鲸Cesium的优势,做出最合适的选择。
常见的三维可视化方法及总结之Cesium.js
三维可视化方法之Cesium.js简介及优缺点
Cesium.js,一款由Analytical Graphics, Inc. (AGI) 开发并开源的GIS工具,凭借其地理空间数据支持和丰富的GIS功能,成为智慧城市和数字孪生领域中三维可视化的热门选择。官网 cesium.com 提供了丰富的示例和教程,便于用户入门和实践。 Cesium.js的主要优点包括:地理空间数据处理能力强:支持地球空间坐标系,可用于测量距离、面积等,且支持开挖分析、淹没分析等专业应用。
兼容多种3D数据格式:包括倾斜摄影模型、点云和BIM模型,采用3D Tiles优化数据加载,提升渲染效率和交互性。
多视角支持:提供3D地球、2D地图和2.5D哥伦布模式,以及不同天气效果。
然而,Cesium.js也存在一些不足:早期版本的渲染质量欠佳,存在锯齿,但在Cesium 1.版本中有所改善。
交互性相对较弱,开发者可能需要结合three.js以增强动态交互。
总的来说,Cesium.js适用于以下场景:长线路工程的定位和标绘,如GIS功能集成。
灾害防御和预警系统中的空间分析和地质分析。
工程规划中的空间分析和标绘。
数字孪生流域中的空间可视化。
多模型融合,如倾斜摄影、BIM和点云的集成应用。
海陆空交通分析,如航线、调度和时空分析。
Axure嵌入GIS地图
Axure在进行原型设计时,经常需要引用GIS地图。通常情况下,我们会通过内联框架元件来调用公网地图,但这种方式的地图内容无法进行修改。以下以高德地图为例,介绍如何通过JavaScript注入来实现Axure自定义GIS地图的嵌入。
1、地图构建
在打开高德地图API官网时,由于是通过JavaScript注入的方式进行嵌入,因此选择了异常加载地图方式,这样可以使地图加载更加顺畅。示例地址为:lbs.amap.com/demo/javas...
2、Axure引用
2.1 创建容器
在Axure界面中,拖入一个矩形作为地图容器,并将其命名为“container”(可以自定义名称,但需要与JavaScript代码中的data-label值保持一致)。
2.2 JavaScript注入
2.2.1 增加交互事件
增加交互事件,载入时打开链接,超链接到写入JavaScript代码实现GIS的引用,如下图所示:
2.2.2 JavaScript代码写入
(a)准备代码
在编辑框中加入以下代码:
(b)地图代码
然后复制高德地图的代码,并将其复制到编辑框中,修改高德key值,修改方式可以参考 lbs.amap.com/api/javasc...
2.2.3 简化代码
通过Axure内置的加载JS函数,减少动态加载JS部分的代码。$axure.utils.loadJS(url)函数说明参考
2.3 效果
点击预览,调用Chrome浏览器查看效果。

抓网站源码

算命源码APP_算命源码APP

外包网站源码_外包网站源码是什么

语音对讲源码_语音对讲源码怎么用

graphql源码解读

代发app源码_代发系统源码