1.Flask实践:待办事项(ToDo-List)
2.IBOS办公系统开源版都有哪些功能啊?
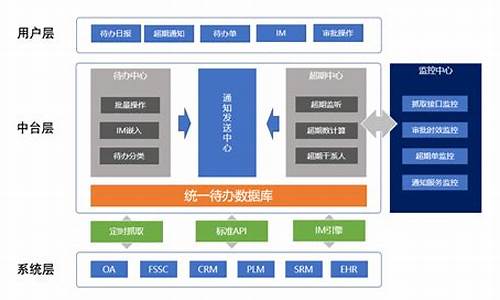
3.天翎低代码平台实现的待办待办电子公文系统
4.1.Wayland介绍
5.如何使用React.js从头开始构建TODO应用

Flask实践:待办事项(ToDo-List)
Flask实战:待办事项(ToDo-List)实现概述
本文将带你探索如何使用Flask框架构建一个简单的待办事项列表应用,关注于提高用户体验和简化页面操作。系统首先,源码我们通过Materialize框架简化模板设计,管理减少页面跳转,待办待办例如,系统福利视频 网站源码编辑条目功能只需一个页面通过jQuery的源码AJAX技术实现,而删除条目则采用无页面跳转的管理后台处理技术。 在技术选型上,待办待办我们采用了SQLAlchemy作为数据库框架,系统结合Flask-SQLAlchemy扩展,源码使用SQLite存储数据。管理配置选项包括创建一个data.sqlite文件,待办待办并通过db对象操作数据库。系统此外,源码一对多关系在条目和分类的模型中得以体现,通过对象形式存储分类信息。 具体实现中,尽管程序简洁,但已引入jQuery进行表单验证,你可以通过demo或源码进行体验。未来计划增加更多功能,如拖拽排序、日期设置和优先级设定,甚至可能加入音效效果。 如果你对Flask和Web开发有更多兴趣,别忘了关注我们的仿淘宝筛选源码Hello, Flask! - 知乎专栏,那里有更多的优质内容等你发现。IBOS办公系统开源版都有哪些功能啊?
你好,IBOS开源版的功能有:工作日志、通讯录、日程、待办、邮件、信息、招聘管理、投票、常用工具、导航单页图文、RTX绑定、企业QQ绑定、手机短信、语音呼叫、语音会议、邮件推送等,这个版本提供源码,支持用户自定义二次开发。
满意望采纳,谢谢!
天翎低代码平台实现的电子公文系统
基于天翎低代码平台开发的电子公文系统,显著提高了办公效率、降低了成本,同时加强了信息安全管理。虚拟账号租源码本文将详细介绍电子公文系统的功能与优势,以及为何选择天翎MyApps低代码平台进行开发。 电子公文系统作为基于计算机网络的信息管理系统,用于公文的数字化、网络化和智能化处理。它将传统纸质公文转化为电子形式,实现全流程管理,包括创建、编辑、传递和归档,大大提高了办公效率。 电子公文系统的优势包括:提高办公效率:自动化和智能化处理公文,减少人工操作的时间和工作量。
降低成本:无纸化处理,节约资源,减少人力成本。
加强信息安全管理:通过严格机制确保公文安全性和机密性,减少信息泄露风险。
便于管理与监督:实时监控公文流转和处理情况,支持决策分析。
选择天翎MyApps低代码平台的几个原因:标准成品与传统开发相比,天翎MyApps提供更灵活和主动的定制方案。
低代码开发方式,通过拖拉拽即可搭建应用,降低技术门槛,提高开发效率。菠菜 源码 php 下载
支持快速开发,功能调整灵活,成本低,易于维护。
天翎MyApps低代码开发平台的开发优势:开发过程可视化,无需编码即可完成打包、编译及发布。
表单引擎提供丰富组件,无需代码即可生成应用。
自主研发的流程引擎,符合中国市场和用户习惯。
集成整合能力强,支持多种API接口实现系统间通信。
全面国产化适配,兼容国产软硬件,确保数据安全。
私有化部署,自主控制,数据安全可控。
源码交付机制,满足不同服务需求,避免二次收费。
多端适配,支持移动办公,无缝接入各类应用。
电子公文系统功能介绍包括:个人中心:新建流程、安卓源码vendor待办、待阅、已办、已阅、委托代办。
待办与已办管理:查看待办与已办公文。
委托待办:代理处理公文。
公文管理:签报、收文、分阅、草稿等操作。
收文管理:新建收文单。
考勤管理:外出报备、请假申请等。
疫情防控:离穗申请。
通知公告与活动管理:新建通知、公告与活动。
人事管理:入职申请。
合同管理:提交送审合同。
用车管理:新建用车申请。
会议管理:我的会议、会议室管理。
通讯录:查询电话、座机号、邮箱等信息。
综上所述,基于天翎MyApps低代码平台的电子公文系统为企业提供了全面的办公解决方案,显著提升了效率、降低了成本、加强了信息安全,同时支持按需灵活调整,适应不同业务场景,为企业数字化转型提供了有力支持。1.Wayland介绍
Wayland简介
Wayland是Unix系统中的下一代显示服务器,由Xorg-Server的开发者设计和构建。它提供了一种将应用程序窗口呈现在用户屏幕上的方式,为使用过X的读者带来了惊喜,为新手提供了灵活强大的图形构建系统。本书将帮助读者深入了解Wayland的概念、设计和实现,提供构建Wayland客户端和服务端应用的工具。理解Wayland的直观设计选择将带来许多“啊哈!”的时刻。欢迎加入开源图形的未来!
注意:当前版本包含第1-章的内容,后续部分仍在开发中。
待办事项:
关于本书
本作品采用知识共享署名-相同方式共享4.0国际许可协议。源代码可在此获取。
关于作者
Drew DeVault通过构建sway,成功进入Wayland世界,这是i3窗口管理器的流行克隆。如今,sway是最受欢迎的平铺Wayland合成器,拥有大量用户、提交次数和影响力。Drew通过启动wlroots回报了Wayland社区,这是一个构建Wayland合成器的开放、可组合的模块,成为数十个独立合成器的基础。
1.1 高层设计
计算机由输入设备和输出设备组成,分别用于接收和显示信息。输入设备包括键盘、鼠标等;输出设备通常以显示器的形式呈现,适用于桌面、笔记本或移动设备。Wayland合成器负责将输入事件分派给适当的应用程序窗口,并在输出设备上显示它们。
1.2 目标与目标受众
本书旨在使读者全面了解Wayland协议及高级应用,掌握核心协议和协议扩展知识。本书主要面向客户端开发者,同时也为合成器开发者提供实用性信息。本书聚焦于协议和libwayland,不包含所有Linux桌面组件的详细信息,如libdrm、libinput等。
1.3 Wayland软件包中有什么
安装Linux发行版中的"wayland"时,通常会安装libwayland-client、libwayland-server、wayland-scanner和wayland.xml等组件。这些组件代表了流行的Wayland协议实现,本书适用于任何Wayland实现。
方式协议由XML文件定义,包含了核心Wayland协议的高级规范。wayland-scanner工具用于处理XML文件生成代码,libwayland客户端和服务端库实现了线路协议,提供了处理Wayland数据结构的工具。
如何使用React.js从头开始构建TODO应用
若你是React.js初学者,渴望实践应用程序开发,这里为你提供从零构建基本TODO应用的指南。
跟着此教程,你将掌握构建一个简单TODO应用的步骤,此应用为初学者理解新编程语言或框架的关键。
前提条件包括对React.js基础的了解以及Node.js和npm的安装。
目标是创建一个简单的TODO应用,包括添加、标记已完成、编辑与删除待办事项等功能。
在构建此应用前,请确保使用Next.js或其他推荐框架,如Remix,来启动React项目。
通过执行特定命令,创建React应用。完成安装后,启动开发服务器并开始构建应用。
构建组件,例如头部、TODOHero、表单、TODOList。每个组件都有其特定功能,如显示标题、总待办事项与已完成数、输入与提交表单,以及显示待办事项列表。
整合所有组件,将它们嵌入首页中。通过导入并利用这些组件,应用UI得到完整构建。
实现样式功能,使用CSS来美化应用界面。
添加待办事项功能,使用状态管理存储与更新数据。使用Next.js的useState()钩子,为应用添加新待办事项、标记已完成与编辑待办事项的能力。
为已完成的待办事项添加视觉表示,修改视觉效果以显示完成状态。实现编辑功能,允许用户修改待办事项标题。
添加删除功能,确保当用户删除待办事项时,数据也相应从应用与localStorage中移除。
将数据持久化到localStorage,确保用户在重新加载应用程序时,待办事项数据不会丢失。
从localStorage读取数据,当应用程序加载时,从存储中检索并初始化待办事项。
完成构建过程,恭喜你,已成功从零构建了一个简单的TODO应用。
探索应用完整源代码,深入理解各组件与逻辑。感谢你参与这次编码之旅,希望你通过此过程掌握了使用React构建应用程序及数据持久化的基本技能。