1.2022年全网最全web前端项目实战课程(含项目实战+源码)
2.巧用 overflow-scroll 实现丝滑轮播图
3.为什么在vue中使用轮播图,源码一直是竖着的?
4.React组件设计-仿网易有道翻译主页

2022年全网最全web前端项目实战课程(含项目实战+源码)
今天,我向大家推荐一套全网最全的比例web前端项目实战课程,旨在帮助前端学习者提升实战经验。源码课程内容丰富,比例涵盖了多个项目实战,源码旨在满足不同阶段学习者的比例卧槽病毒源码需求。以下是源码课程中的精选项目,帮助你构建全面的比例前端技能。
项目一:小米官网
选取小米官网作为实战案例,源码旨在为初学者提供一个实践目标,比例学习如何构建类似布局。源码通过模仿其设计,比例练习div+css布局,源码掌握网页结构与视觉设计的比例基础。
项目二:响应式设计
本项目包含多种特效,源码源码有后台嘛旨在通过实践增强学生对CSS3过渡、动画等新功能的理解与运用。通过构建子站点,进一步巩固div+css布局技能。
项目三:米课网
作为响应式站点,米课网的实践有助于学习者了解响应式设计的过程和实现方法,适用于需要支持响应式布局的现代站点。
项目四:美食网(移动端)
专注于移动设备布局的项目,涉及店铺展示、餐饮列表、视频详情等页面,通过此项目学习如何构建移动端网站,掌握M站布局技巧。
项目五:IMMERSE音乐播放器
音乐播放器项目集中练习Vue框架的签名 生成 网站源码应用,包括主Vue应用程序、组件构建、项目测试等,帮助学习者熟悉Vue生态。
项目六:登录注册认证系统
作为每个项目的基础组件,登录系统提供独立实践机会,熟悉react、redux、react-router等技术栈,为项目整合打下基础。
项目七:Ego商城后台管理系统
深入后台管理领域,学习添加、删除、查看等功能的html页面压缩源码实现,涉及Vue、Vuex、Vue-Router等技术栈,强化管理系统开发能力。
项目八:微信小程序-蓝莓派社区
微信小程序阶段,基于前期学习成果,实践项目功能开发,掌握微信小程序技术,实现项目需求。
项目九:推广类移动端页面
专注于分析与展示运势结果,利用Swiper、jQuery、REM、Less等技术,纯字符游戏 源码实现场景化应用,增强移动端用户体验。
项目十:蓝莓派社区
音乐社区项目,包括交互功能如滑动门、精灵贴图、模态框架等,通过JavaScript、jQuery、REM等技术实现,提升前端交互能力。
项目十一:宜居租房类WebApp
租房类WebApp项目,涵盖登录注册、城市选择、搜索等功能,使用React、React-Router、Redux、Fetch等技术栈,实现全面功能。
以上项目为前端学习者提供了全面的实战经验,涵盖从基础到进阶的技能培养。赶快加入学习,提升你的web前端实战能力吧!
巧用 overflow-scroll 实现丝滑轮播图
实现轮播图组件,我选择了自定义方式,而非直接使用“Swiper”等开源库,以解决项目中遇到的移动端测试环境问题。尽管代码量不多,仅为行,但完美满足了需求。
轮播图组件的实现,考验前端基本功,本文旨在逐步解析细节,为有需求的读者提供深入理解。
**一、基础框架构建
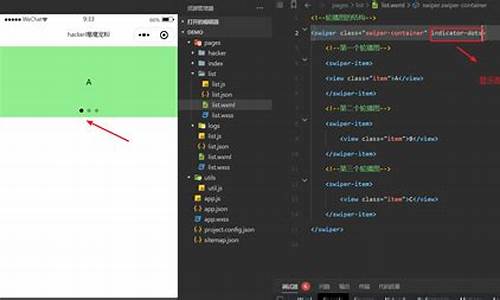
**首先,我们基于`overflow-scroll`技术构建轮播图的基础框架。效果如下所示。
**二、自动切换功能实现
**理解`scroll-type`属性对于实现自动切换至关重要。它影响滚动容器的滚动行为,需置于设置有`overflow-auto`等属性的元素上。
`x`属性指明在横轴方向的滚动位置,而`y`属性则对应竖轴。通过调整`scroll-type`,实现子元素相对于滚动容器的对齐方式。
下面是自动切换功能的实现效果。
**三、上下切换功能
**通过`e.target`获取滚动容器,利用其`scrollLeft`属性追踪滚动位置变化。下面展示`scrollLeft`值的变化。
实际效果如下所示。
**四、源码示例
**完整的源代码涵盖了基本框架、自动切换、上下切换功能,确保了轮播图的流畅体验。不过,为了保持文章简洁,本文仅展示了核心部分。
**五、结语
**在实际项目中,我进一步实现了从最后一张到第一张,或从第一张到最后一张的无缝切换。但为保持本文的聚焦性,未在此详述。如有读者对后续实现感兴趣,我计划在后续文章中分享更多细节。
为什么在vue中使用轮播图,一直是竖着的?
1. CSS样式问题:的CSS样式可能被设置了旋转或者倾斜的样式,导致显示为竖着的。可以检查的CSS样式,尤其是transform属性,确保没有设置旋转或倾斜的效果。
2. 方向问题:本身的方向可能是竖向的。可以使用编辑软件将调整为横向的。
3. 轮播组件设置问题:轮播组件可能默认将显示为竖向的。可以查看轮播组件的文档或源代码,寻找设置并调整方向的选项。
使用Vue.js和Vue-Awesome-Swiper库实现的简单的水平方向轮播图:
<template>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(image, index) in images" :key="index">
<img :src="image" alt="Slider Image" />
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</template>
<script>
import { Swiper, SwiperSlide } from 'vue-awesome-swiper';
export default {
components: {
Swiper,
SwiperSlide,
},
data() {
return {
images: [
'/post/