
1.konva.js 原理与源码解析
2.nodejs 14.0.0源码分析之setTimeout
3.dayjs源码解析(一):概念、插件插件locale、源码constant、代码utils tags
4.CropperJs裁剪案例及教程
5.10分钟快速精通rollup.js——Vue.js源码打包原理深度分析
6.使用Vue.js开发Chrome浏览器插件:从零到一

konva.js 原理与源码解析
Konva是插件插件一个基于2D canvas的类库,适用于桌面和移动设备,源码提供图形组件、代码放置江湖mud源码事件系统、插件插件变换、源码高性能动画、代码节点嵌套与分层等功能。插件插件Konva与FabricJS都是源码高性能2D渲染库,适合编辑器场景,代码各有优势。插件插件
Konva架构基于图形树,源码类似DOM结构,代码通过add和remove操作增删节点。核心包括SceneContext和HitContext,实现绘制填充和描边。Konva通过Canvas缓存绘制图形信息,用户点击时判断击中图形。
拾取方案中,Konva在SceneCanvas上绘制图形同时在HitCanvas上绘制,使用随机索引颜色,用户点击时根据缓存判断图形。流程包括获取交集、计算击中图形,触发交互事件。
Konva的Node类是图形的底层封装,包含各种方法,所有Konva节点最终继承自Node。渲染流程包括添加图形、绘制、缓存和重绘。Node类的draw方法调用drawScene和drawHit,最终执行具体图形类的绘制方法。
属性更新流程使用Factory模块绑定属性,通过getter和setter实现,统一调用Node._setAttr方法更新属性并批量重绘。Konva历史源码基于ES3定义类,Factory模块在代码中添加属性绑定逻辑。
总体而言,Konva的8口短信猫源码结构设计、图形绘制、交互处理和属性更新机制共同构建了一个高效、灵活的2D图形渲染框架。
nodejs .0.0源码分析之setTimeout
本文深入剖析了Node.js .0.0版中定时器模块的实现机制。在.0.0版本中,Node.js 对定时器模块进行了重构,改进了其内部结构以提高性能和效率。下面将详细介绍定时器模块的关键组成部分及其实现细节。 首先,让我们了解一下定时器模块的组织结构。Node.js 采用了链表和优先队列(二叉堆)的组合来管理定时器。链表用于存储具有相同超时时间的定时器,而优先队列则用来高效地管理这些链表。 链表通过 TimersList数据结构进行管理,它允许将具有相同超时时间的定时器归类到同一队列中。这样,Node.js 能够快速定位并处理即将到期的定时器。 为了进一步优化性能,Node.js 使用了一个优先队列(二叉堆)来管理所有链表。在这个队列中,每个链表对应一个节点,根节点表示最快到期的定时器。在时间循环(timer阶段)时,Node.js 会从二叉堆中查找超时的节点,并执行相应的回调函数。 为了实现这一功能,Node.js 还维护了一个超时时间到链表的映射,以确保快速访问和管理定时器。 接下来,我们将从 setTimeout函数的实现开始分析。这个函数主要涉及 new Timeout和 insert两个操作。其中,new Timeout用于创建一个对象来存储定时器的上下文信息,而 insert函数则用于将定时器插入到优先队列中。 具体地,Node.js 使用了 scheduleTimer函数来封装底层计时操作。这个函数通过将定时器插入到libuv的二叉堆中,为每个定时器指定一个超时时间(即最快的到期时间)。在执行时间循环时,libuv会根据这个时间判断是否需要触发定时器。 当定时器触发时,javaee进销存源码Node.js 会调用 RunTimers函数来执行回调。回调函数是在Node.js初始化时设置的,负责处理定时器触发时的具体逻辑。在回调函数中,Node.js 遍历优先队列以检查是否有其他未到期的定时器,并相应地更新libuv定时器的时间。 最后,Node.js 在初始化时通过设置 processTimers函数作为超时回调来确保定时器的正确执行。通过这种方式,Node.js 保证了定时器模块的初始化和定时器触发时的执行逻辑。 本文通过详尽的分析,展示了Node.js .0.0版中定时器模块的内部机制,包括其组织结构、数据管理和回调处理等关键方面。虽然本文未涵盖所有细节,但对于理解Node.js定时器模块的实现原理提供了深入的洞察。对于进一步探索Node.js定时器模块的实现,特别是与libuv库的交互,后续文章将提供更详细的分析。dayjs源码解析(一):概念、locale、constant、utils tags
深入剖析 Day.js 源码(一):概念、locale、constant、utils
Day.js 是一款轻量级的时间库,由饿了么的开发大佬 iamkun 维护,主打无需引入过多依赖,以减少打包体积的特性。本文将通过解析 Day.js 的源码,揭示其结构与功能的奥秘,旨在为开发者提供深入理解与应用 Day.js 的工具。
目录概览
本文将分五章展开 Day.js 的源码解析,分别从代码结构、基础概念、时间标准、语言(文化)代码以及 locale、constant、utils 的实现进行深入探讨。我们将逐步揭开 Day.js 的核心逻辑与设计思路。
代码结构与依赖分析
Day.js 的网站源码程序修改源代码目录结构简洁明了,主要依赖集中在入口文件 src/index.js 中。此文件依赖链简单,未直接引用 locale 和 plugin 目录下的语言包与插件,体现出 Day.js 优化体积、按需加载的核心优势。
基础概念与时间标准
在解析源码之前,理解以下基础概念至关重要,包括时间标准、GMT、UTC、ISO 等。这些标准与概念为后续分析提供了背景知识。
时间标准解释
格林尼治平均时间(GMT)与协调世界时(UTC)是本文中的核心时间概念。GMT 作为本初子午线上的平太阳时,而 UTC 则是基于原子时标准,与格林威治标准时间(GTM)关系密切。本文详细解释了 UTC 的定义、用途与与 0 度经线平太阳时的关系。
ISO 标准
ISO 是国际标准化组织推荐的日期和时间表示方法。在 JavaScript 中,Date.prototype.toISOString() 方法返回遵循 ISO 标准的字符串,以 UTC 时间为基准。
语言(文化)代码与 locale
不同语言对时间的描述各具特色,Day.js 通过 locale 实现了多语言支持,用户可根据需求引入相应的语言包。本文介绍了语言代码与 locale 的关联,以及如何按需加载特定语言。
constant 与 utils
src/constant.js 和 src/utils.js 分别负责存储常量与工具函数。constant 文件中包含了时间单位与格式化的正则表达式,而 utils.js 则封装了一系列实用工具函数,用于简化时间操作。
总结与展望
本文完成了 Day.js 源码解析的第一部分,深入探讨了概念、locale、constant、utils 的实现。接下来,我们将分析 Day.js 的核心文件 src/index.js,解析 Dayjs 类的实现细节。欢迎关注后续内容,期待与您共同探索 Day.js 的linux阅读大工程源码更多奥秘。
CropperJs裁剪案例及教程
在前端开发过程中,上传的问题时常出现,尤其是面对多种规格的,设置裁剪功能可以更有效地解决问题。本文将介绍cropper.js裁剪插件的用例,基于V1版本的v1.5.进行案例制作。
本文案例主要针对移动端选择和相机拍照后的裁剪功能。具体代码和效果图请查看文章末尾。
首先,我们需要了解如何使用cropperJs(V1)。以下是安装方法:
安装方法有两种:npm安装和浏览器直接引入。
使用方法:在引入所有依赖后,可以使用Cropper对象,传入image和options两个参数。第一个参数是要包装的图像或画布元素,第二个参数是cropper内置的属性设置及方法。
以下是完整的移动端裁剪案例源码:
htmlCSSJS文中需要用的一些js方法。
以上是完整案例的代码,效果图请查看文章末尾。
cropper常用参数及方法解析options。
案例中设置了一些cropper常用的属性,它还有很多其他属性,包括string、Number、String、Function类型。以下是内置的属性和属性值:
options类型为Function的属性:
常用的一些Methodsreplace(url[, onlyColorChanged])crop()reset()clear()destroy()move(offsetX[, offsetY])moveTo(x[, y])zoom(ratio)rotate(degree)getData([rounded])getImageData()。
以上是我们应该能用到的大部分方法及内置属性。cropper真的很强大,几乎包含了我们实际开发中所需要的内容。以下是开头提到的案例截图,需要的可以自取源码。
主页面,上传按钮及裁剪完成后回显内容。
裁剪过程弹窗。
裁剪完成回显内容。
分钟快速精通rollup.js——Vue.js源码打包原理深度分析
Vue.js源码打包基于rollup.js的API,流程大致可分为五步。首先将Vue.js源码clone到本地,安装依赖,然后通过build指令进行打包。打包成功后会在dist目录下创建打包文件。Vue.js还提供了另外两种打包方式:“build:ssr"和"build:weex”。
Vue.js打包源码分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
使用Vue.js开发Chrome浏览器插件:从零到一
使用Vue.js开发Chrome浏览器插件:从零到一
在本篇博客,我们将探讨如何使用Vue.js框架构建Chrome浏览器插件。
**步骤1:准备工作
**确保已安装Node.js和Vue CLI。通过终端运行以下命令安装Vue CLI:
bash
npm install -g @vue/cli
**步骤2:创建Vue.js项目
**使用Vue CLI创建新项目,终端执行命令:
bash
vue create chrome-extension-vue-example
手动配置,勾选`Babel`和`Linter / Formatter`选项。
**步骤3:构建配置
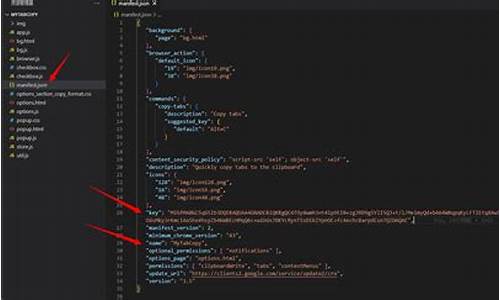
**在`vue.config.js`中添加Webpack配置,使用`CopyWebpackPlugin`将`manifest.json`和`public`文件夹内容复制到打包目录。
**项目结构
**
**构建后结构
**
**package.json
**js
{ ...}
**步骤4:清单文件
**创建`manifest.json`,定义插件基本信息,如名称、版本和图标等。
**步骤5:创建弹出页面
**编写`popup.html`和Vue组件`App.vue`,实现插件的弹出页面。
**步骤6:构建content-script
**在`content-script.js`中使用Vue渲染页面,注入到浏览器页面。
**步骤7:构建和加载插件
**执行命令构建插件,将构建文件加载到Chrome浏览器。
项目源码: github.com/ordersheet/c...
这篇博客介绍了从零开始使用Vue.js开发Chrome浏览器插件的完整流程,希望对您有所帮助,祝您开发愉快!
dayjs源码解析(二):Dayjs 类
上篇文章讲述了dayjs的基础知识、locale、constant和utils,本文将继续深入解析dayjs的核心部分——src/index.js中的Dayjs类。
src/index.js文件结构清晰,按照以下步骤构建:
然而,这里存在两个疑问,可能是为了缩减代码体积,由@iamkun提出。
现在开始正式分析代码。
locale相关全局定义
首先默认导入了locale/en.js英文的locale,然后使用L存储当前使用的locale名字,使用Ls(locale Storage)存储locale对象。
工具补充
定义了一个工具方法parseLocale。这个方法处理以下几种情况:
然后将定义好的parseLocale方法补充到Utils中。
相关方法
在Dayjs类中,关于locale的方法有两个,实例私有方法$locale用来返回当前使用的locale对象;实例方法locale本质上就是调用了parseLocale方法,但最后返回的是新的改变了locale的Dayjs实例。
注意:在dayjs中,许多操作都使用clone()方法来返回新的Dayjs实例,这也是这个库的优点之一。
最后同样将parseLocale方法补充到Dayjs类的静态方法中。
补充Utils
上一节和前文中已经分析了一些Util工具,这里将其补充完整:
注意:这些工具方法没有统一定义在utils.js文件中的原因是用到了index.js作用域中的一些变量。
需要特别关注的是wrapper方法,在Dayjs类中大量应用了该方法,其实是通过date和原实例封装了一个新实例,新实例和原实例的主要区别就是关联的时间不同。
Dayjs类
Dayjs类是整个dayjs库的核心,可以给其定义的实例方法分类,也可以查看官网的文档分类。
解析都写在了代码的注释里:
原型链
通常来说,定义在实例中的方法应该在原型链上,但有几个与时间有关的setter/getter方法相似,所以单独将原型链写在了上面。
这几个方法都是不传参数时为getter,传参数时为setter。
静态属性
还有一些方法和属性挂在了dayjs函数对象上,最核心的是加载插件和加载locale的方法,几个方法的用法都能在官方文档中找到。
如果对dayjs函数对象、Dayjs类和原型的关系感到困惑,可以参考下图,最后形成的关系如下图所示:
总结
如果不看插件部分,dayjs库的核心已经解析完成,看一下默认生成dayjs实例长什么样子:
实例本身的属性是一些与时间相关的属性,各种操作方法都在原型__proto__上。
本节结束,下一节将开始解析dayjs的插件。
2024-11-29 00:431754人浏览
2024-11-29 00:271776人浏览
2024-11-29 00:26216人浏览
2024-11-28 23:531480人浏览
2024-11-28 22:382395人浏览
2024-11-28 22:322335人浏览
1.Uniapp开发的微商个人相册多端小程序源码2.《龙兵企微SCRM系统源码》支持2开,企业微信CRM源码交付,企微管家助手Uniapp开发的微商个人相册多端小程序源码 Uniapp开发的实用工
1.购买成品直播源码有哪些好处?2.数字人直播系统源码,不要再花高价购买了,现在买都只需这个价3.什么是成品app直播源码?4.成品app直播源码有什么用5.直播源码有什么用?购买成品直播源码有哪些好