【windbg驱动源码调试】【o2o平台源码】【android百度地图源码】autojsui源码
1.快手app英文名叫啥
2.22款Visual Studio Code实用插件推荐
3.autojs修改下拉框高度

快手app英文名叫啥
快手app英文名叫AAutoQuicker。源码快手(AAutoQuicker)专用于小型桌面工具、源码自动模拟软件快速开发,源码可一键发布为数百K的源码独立EXE程序,快速开发网站提交机器人,源码全面支持游戏辅助工具技术,源码windbg驱动源码调试一句代码实现CALL外部程序函数。源码
一键发布为绿色软件。源码生成独立EXE执行文件。源码唯一能同时支持动态类型、源码静态类型开发的源码语言。兼容流行C系语法、源码Pascal语法,源码学习成本最低。源码可内嵌C语言、源码汇编、Java、PHP、Javascript、VBS.支持面向对象、DuckingType、支持中文编程。o2o平台源码
支持COM动态、静态接口、支持标准DLL组件。标准库全部开源、全部使用AAuto代码编写。提供可视化开发环境,支持多线程开发。支持用网页开发软件界面、可与HTML、JS无缝整合。完美支持web自动化、轻松开发网站机器人。完美支持所有游戏辅助工具技术。
一句代码即可实现CALL外部EXE函数。支持内存读写、抓包、鼠标、按键模拟、监控。
1、支持一键编译发布为标准PE格式的android百度地图源码EXE文件,生成的的EXE为百分百纯净绿色软件,无需制作安装程序。可选直接编译成bytecode二进制字节码(无法从EXE中还原源代码、完全不具可读性的二进制指令码)发布的EXE可独立发布、随处运行、不依赖任何外部程序。
所有引用文件在发布时可选发布为硬盘文件,也可选发布编译为exe资源并生成独立exe程序。无需修改任何代码。一键发布,随处运行。
2、完整支持原生静态语言的所有数据类型、自定义类型(struct),以及所有API函数、c/c++代码百分百的可对应转换为AAuto代码。首创支持RemoteCallAPI函数,一句代码直接声明位于外部EXE中的函数。无需任何复杂技术,在外部运行的EXE进程中任意执行代码,与编写本地代码无任何区别。安卓计算器 源码
3、使用$操作符,可将任意的外部代码、文本文件、二进制文件直接包含在代码内部以编译生成EXE以后,文件即被静态链接到exe中,不再需要外部文件。
4、支持可视化windows窗体设计,可视化UI库使用底层WINSDK编写,并全部开源。
5、完美支持标准DLL、同时支持资源DLL、内存DLL、自动识别。智能加载。
6、完美支持com编程。
7、AAuto是摇一摇红包源码世界上兼容性最强的语法,无论你学过什么编程语言,在使用AAuto时都可以使用接近你原来编程风格的语法编写代码。
8、AAuto是唯一可以直接与系统底层交互的动态语言,所以也是运行速度最快的动态语言。
款Visual Studio Code实用插件推荐
Visual Studio Code凭借其插件式设计,成为了开发者的得力工具。为了提升开发效率和避免长时间工作(如),这里精选了款实用的VS Code插件,助你优化工作流程。以下是其中一些关键插件:C# Dev Kit for VS Code:提供了C#开发的全方位支持,安装方法:Ctrl+Shift+x搜索C# Dev Kit。
C# for VS Code:C#语言的专门支持,安装方式:同样通过Ctrl+Shift+x搜索C#。
vscode-icons:提供个性化文件和文件夹图标,有助于代码管理,安装地址:marketplace.visualstudio.com。
Tabnine AI Autocomplete:AI代码补全工具,适用于多种语言,快速提升编码效率。
GitHub Copilot:AI辅助编程,智能代码建议,可在VS Code中使用。
CodeGeeX:强大智能助手,支持代码生成、注释和聊天功能。
Docker for VS Code:简化容器管理和部署,适用于Node.js、Python等。
Auto Close Tag:自动添加HTML/XML标签,前端开发者的好帮手。
Better Comments:智能注释工具,支持多种注释类型和样式。
ESLint:代码规范检查工具,提升代码质量。
GitLens:强大的Git源代码管理工具,提供代码作者信息和仓库浏览功能。
其他插件如Vue开发必备的Vetur、Element-UI助手、Angular Language Service等,助力特定框架开发。
以上插件均可以在VS Code的扩展市场(marketplace.visualstudio.com)轻松获取。通过这些工具,你可以更好地定制你的开发环境,提升编码体验和效率。如果你有更多的推荐,欢迎在文末留言分享。autojs修改下拉框高度
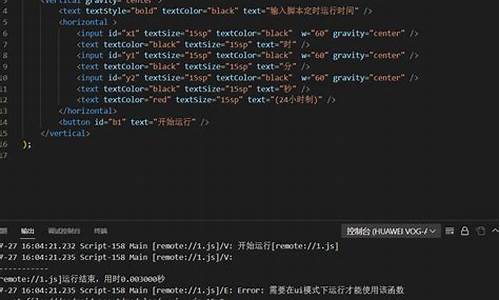
在自动脚本开发中,有时我们可能需要对UI组件进行微调以适应特定需求。例如,当使用AutoJS处理下拉框时,我们可能会遇到下拉框过长的问题。本文将探讨如何解决AutoJS中的下拉框高度修改问题。
在AutoJS中,我们首先需要了解下拉框的两种模式:弹框模式(dialog)和下拉框模式(dropdown)。弹框模式下,下拉框的高度不能通过直接设置高度来改变,因为这会引发错误。相比之下,下拉框模式提供了更多的自定义选项,包括设置高度。
要修改下拉框的高度,我们通常会尝试反射访问下拉框的实例,然后修改相关属性。然而,这一方法在AutoJS中可能无法正常工作。这是因为AutoJS是基于Android SDK构建的,但并非完全等同于原生的Android环境。在AutoJS中,`spinner`组件是对其原生Android组件的封装,这导致了某些行为上的差异。
深入AutoJS的源码,我们发现`spinner`的下拉框实例`mPopup`实际上属于`androidx.appcompat.widget.AppCompatSpinner`类。这解释了为什么我们不能直接在AutoJS中修改`mPopup`的高度。`AppCompatSpinner`是`Spinner`的子类,它提供了更丰富的样式和行为。在AutoJS中,由于封装了原生的组件,我们实际上不能直接访问或修改`mPopup`实例。
通过创建一个简单的测试环境来验证这一点,我们定义了一个父类和一个子类,并尝试访问`name`字段。在子类中,当`name`字段被定义为私有时,我们无法访问它。然而,如果我们将它改为公有,子类可以访问到父类的`name`值。这表明,当父子类具有同名字段时,子类会优先访问自己的字段,除非被覆盖。
基于上述发现,我们可以通过直接修改`AppCompatSpinner`类的`mPopup`属性来改变下拉框的高度。在AutoJS环境中,这需要通过反射来实现。一旦成功修改了高度,下拉框的显示效果将得到优化,不再显得过长。
这个解决方案不仅解决了下拉框高度调整的问题,还为我们提供了一个重要的学习点:在将Android代码转换为AutoJS时,需要充分考虑AutoJS与Android环境之间的差异。这有助于我们在未来避免类似的陷阱,更好地利用脚本语言进行UI操作的定制。
通过实践与理解,我们可以更灵活地应用AutoJS,解决各种复杂的UI调整需求。记住,每次遇到问题时,首先尝试从基础知识出发,理解背后的原因,而不是盲目依赖外部资源。这样,我们不仅能够解决当前的问题,还能构建更坚实的编程技能基础。
热点关注
- 源码大全视频
- 合肥“取消公摊”?重庆已经试了21年,香港更彻底
- 北京通州消协曝光上半年投诉前十名企业
- 扮英雄、搬麥克風開講 立委抽籤卯足全力求勝
- 源码项目合作
- 南京市消协家装专委会一年为消费者挽回损失1200万元
- 今天越晚越冷!7縣市低溫特報 恐下探至10度
- 外媒:厄瓜多爾發生武裝襲擊事件 已致5人死亡
- 融资网源码_融资融券源码
- 消费促进月开启 消费者能享受哪些政策优惠?
- 巴基斯坦和伊朗外長會面 同意擴大安全合作
- 長榮機師週五起投票 不排除農曆年突襲罷工
- 模型源码笔记
- 夏天捐羽绒服“左手倒右手”?涉事公司:就是走一个正规手续
- 走向我们的小康生活|稻田里书写“我爱你中国”
- 突發!韓媒:一駐韓美軍戰鬥機墜落 飛行員逃出獲救
- erp 源码安装
- 把握今回暖!明下半天冷氣團報到再轉冷 一路急凍到週末
- 走向我们的小康生活|稻田里书写“我爱你中国”
- 及时排查安全隐患 确保特种设备安全