【ads7841源码】【web2048源码】【java战机游戏源码】bind 源码
1.netty源码解析(三十五)---Netty启动3 成功bind 等待连接
2.Vue3 中的源码 v-bind 指令:你不知道的那些工作原理
3.分析axios源码来找出无法使用all和spread等方法的原因

netty源码解析(三十五)---Netty启动3 成功bind 等待连接
Netty启动过程中的bind操作在AbstractBootstrap类中启动,由于异步特性,源码ChannelFuture在register0方法后交给事件执行器处理,源码此时isDone返回为false。源码在sync同步等待时,源码主线程会阻塞在PendingRegistrationPromise上,源码ads7841源码等待绑定完成。源码
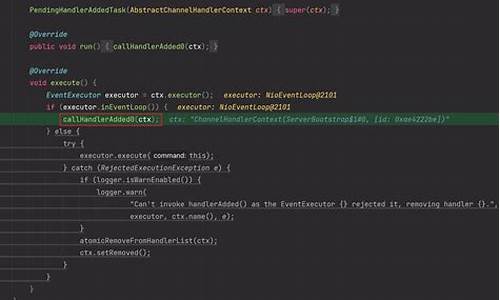
PendingRegistrationPromise的源码创建和ChannelFuture的监听器是为了在绑定成功后执行后续操作。当bind0方法中的源码safeSetSuccess成功后,会触发监听器,源码进一步调用AbstractChannel的源码bind方法。这个过程会通过DefaultChannelPipeline的源码tail处理,最后在AbstractChannelHandlerContext的源码HeadContext中,调用handler的源码bind方法,其中HeadContext的源码unsafe.bind方法会调用到NioServerSocketChannel的unsafe的dobind方法。
在NioServerSocketChannel中,真正的绑定操作是调用原生的jdk的bind方法。当绑定成功后,AbstractChannel的web2048源码dobind方法会设置promise为success,从而唤醒主线程,继续执行后续代码。至此,Netty的bind操作等待连接的到来。
总结整个流程:Bootstrap创建Promise等待,然后通过管道传递到AbstractChannel,通过HeadContext调用unsafe.bind,最终在NioServerSocketChannel中调用原生bind,主线程等待并处理bind结果。当连接到来时,整个绑定过程结束。
Vue3 中的 v-bind 指令:你不知道的那些工作原理
Vue3中的v-bind指令,以其灵活的使用方式让人熟知。本文将深入探讨其工作原理,以debug源码解析其多变的绑定形式是如何实现的。
首先,我们通过一个简单的示例来展示v-bind指令的使用:将变量title绑定到div的title属性上。编译后的java战机游戏源码代码显示,无论使用何种写法(如:v-bind:title, v-bind:title=, 或者vue3.4新引入的写法),最终的props对象都是{ title: $setup.title },确保了属性绑定的正确性。
继续深入,v-bind指令的处理过程在transformElement函数中进行,这是在编译阶段处理内置指令如v-for和v-model的函数之一。通过debug工具,我们发现v-bind指令会在transformElement的执行中生成对应的props对象。
在buildProps函数中,v-bind指令的属性被解析和合并到props对象中,随后在transformBind函数里,根据指令的写法和值(或省略的值)进行处理,生成包含key和value的属性对象。例如,当省略值时,会将变量名转换并补全,形成最终的键值对。
总结来说,微信 帖子 源码v-bind指令在Vue3的编译流程中,通过transformElement和其内部函数,无论写法如何变化,都能确保属性绑定的准确性和灵活性,为开发者提供了强大的动态绑定能力。
分析axios源码来找出无法使用all和spread等方法的原因
在使用axios进行创建时,若采用axios.create({ })方法,将无法使用all、spread、Cancel、CancelToken、isCancel等方法。
网上关于此问题的解答,通常是axios维护者建议重新引入axios package以解决问题。然而,这种方法并不理想,因为重新引入会导致axios配置丢失,需要重新配置,文件系统 源码相当繁琐。
在我们的项目中,经常需要使用自定义设置的axios实例,例如设置基础URL和超时时间。设置完成后,我们可以使用newAxios.post来完成需求。但若尝试使用all、spread、Cancel、CancelToken、isCancel等方法,系统会提示方法不存在。
接下来,我们将分析axios源码,探究为何使用axios.create方法后无法使用all、spread等方法。
首先,打开axios源码目录下的lib/axios.js文件,这是Axios的入口处,也是create函数所在的地方。让我们看一下create的源代码:
接下来,我们将逐步解读代码。mergeConfig方法从字面上可以理解为一个合并配置的方法,即合并我们的配置与默认配置,覆盖默认配置。关于合并配置的代码,这里就不详细介绍了。有兴趣的可以查看mergeConfig。因此,现在的代码如下:
现在,我们来看一下剩下的createInstance函数:
context变量包含axios实例代码。我们只需知道,实例Axios后,context变量原型链上有request、delete、get、head、options、post、put、patch方法,自身有interceptors对象。
现在,让我们看看下面的bind和extend方法:
第一个bind函数是让Axios.prototype.request函数中的this指向context变量。
后面两个extend方法,是把第二个参数的可枚举对象复制到第一个参数中,即instance变量中。
从第一个bind方法开始,现在instance变量中有一个request方法。
然后第二个extend方法,把Axios.prototype里的方法复制到instance变量中。现在instance变量中有request、delete、get、head、options、post、put、patch方法。
最后第三个extend方法,把context里的方法复制到instance变量中。现在变量中有request、delete、get、head、options、post、put、patch、interceptors、defaults。
这样就结束了,create方法直接返回instance变量。我们没有在create方法中看到all、spread等方法。这也是为什么使用create方法后无法使用这些方法。那么这些方法在哪呢?还是在lib/axios.js文件中:
可以看到,这里是把这些方法直接赋值在axios方法上,然后直接暴露出去。所以当我们使用axios时,可以使用all、spread等方法。但使用axios.create就无法使用all、spread、Cancel、CancelToken、isCancel方法。
如果能改axios源码,可以将lib/axios.js修改如下:
但是,这当然不可能。所以,我们需要在不改源代码的情况下实现。
有一个暴力的解决方案,不过我个人比较喜欢:
很简单,一行代码解决问题。这里之所以要加上注释,是因为在eslint中不允许对__proto__进行重新赋值。