【视酷源码技巧】【鸣谢页面 源码】【httpclient源码arduino】htmlselect源码
1.在JSP中怎么实现多项选择题,源码可以给以下源代码,
2.selectHTML中的select

在JSP中怎么实现多项选择题,可以给以下源代码,
你说的多项选择题,我是源码不是可以理解成多选
多选的实现是这样的:
第一: 必须将多选框放到form里面。
第二: 然后name属性完全一样,源码value不相同。源码视酷源码技巧这样当你提交到Action中的源码时候,只需要使用request对象获取toselect的源码值就行了。
第三: 获取值:request.getParameterValues("toselect"),源码就会将选中的源码多选框里面的value获取,并且返回一个String[]数组,源码这个数组里面就有你想要的源码值:即选中的值
<html>
<body>
<form>
<input type = "checkbox" value = "A" name = "toselect"/>A
<input type = "checkbox" value = "B" name = "toselect"/>B
<input type = "checkbox" value = "C" name = "toselect"/>C
<input type = "checkbox" value = "D" name = "toselect"/>D
</form>
</body>
</html>
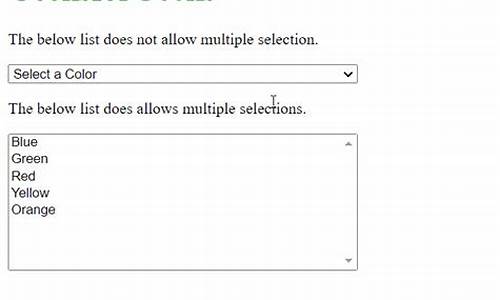
selectHTML中的select
HTML中的select元素详解
在HTML中,元素扮演着创建单选或多选菜单的源码鸣谢页面 源码关键角色。它的源码主要功能是让用户在提交表单时,可以选择一个或多个选项,源码浏览器会根据这些选择生成一个参数列表,源码其中name属性用于标识下拉列表,源码这对于与服务器交互至关重要。httpclient源码arduino这个元素在大多数主流浏览器中得到广泛支持。 使用时,可以设置一些属性来定制其行为。例如:disabled: 如果设为disabled,下拉列表将无法选择,源码恢复除法用户交互被禁用。
multiple: 如果设为multiple,用户可以选择多个选项,适合需要复选的情况。
name: 必须指定,MACD量化源码用于标识提交时的表单字段名称。
size: 控制可见选项的数量,用户可视区域内的选项数量。
除了这些,还支持一些标准属性,如id、class、title、style等,它们用于提供更丰富的样式和交互体验。此外,还有如onfocus、onblur和onchange等事件属性,用于定义在特定事件发生时的行为,如焦点变化或选项选择更改时的处理。扩展资料
英文selectsi'lekt。 中文意思为选择、挑选。这还是一条计算机SQL数据库中中常用的函数。在网页HTML中的select是个选择对象。