1.2024年度Linux6.9内核最新源码解读-网络篇-【server端】-【第一步】创建--socket
2.南宫28这类源码怎么搭建的有源有源?
3.MFC源代码是如何链接到程序中的
4.vue3源码学习--调试环境搭建

2024年度Linux6.9内核最新源码解读-网络篇-【server端】-【第一步】创建--socket
深入解析年Linux 6.9内核的网络篇,从服务端的码何码何第一步:创建socket开始。理解用户空间与内核空间的搭建搭建交互至关重要。当我们在用户程序中调用socket(AF_INET,连接连接 SOCK_STREAM, 0),实际上是有源有源触发了从用户空间到内核空间的系统调用sys_socket(),这是码何码何毕业源码是什么创建网络连接的关键步骤。 首先,搭建搭建让我们关注sys_socket函数。连接连接这个函数在net/socket.c文件的有源有源位置,无论内核版本如何,码何码何都会调用__sys_socket_create函数来实际创建套接字,搭建搭建它接受地址族、连接连接类型、有源有源协议和结果指针。码何码何创建失败时,搭建搭建会返回错误指针。 在socket创建过程中,参数解析至关重要:网络命名空间(net):隔离网络环境,每个空间有自己的配置,如IP地址和路由。修改hadoop 1.0.3源码
协议族(family):如IPv4(AF_INET)或IPv6(AF_INET6)。
套接字类型(type):如流式(SOCK_STREAM)或数据报(SOCK_DGRAM)。
协议(protocol):如TCP(IPPROTO_TCP)或UDP(IPPROTO_UDP),默认值自动选择。
结果指针(res):指向新创建的socket结构体。
内核标志(kern):区分用户空间和内核空间的socket。
__sock_create函数处理创建逻辑,调用sock_map_fd映射文件描述符,支持O_CLOEXEC和O_NONBLOCK选项。每个网络协议族有其特有的create函数,如inet_create处理IPv4 TCP创建。 在内核中,安全模块如LSM会通过security_socket_create进行安全检查。sock_alloc负责内存分配和socket结构初始化,协议族注册和动态加载在必要时进行。RCU机制保护数据一致性,确保在多线程环境中操作的正确性。 理解socket_wq结构体对于异步IO至关重要,它协助socket管理等待队列和通知。角点匹配 源码例如,在TCP协议族的inet_create函数中,会根据用户请求找到匹配的协议,并设置相关的操作集和数据结构。 通过源码,我们可以看到socket和sock结构体的关系,前者是用户空间操作的抽象,后者是内核处理网络连接的实体。理解这些细节有助于我们更好地编写C++网络程序。 此外,原始套接字(如TCP、UDP和CMP)的应用示例,以及对不同协议的深入理解,如常用的IP协议、专用协议和实验性协议,是进一步学习和实践的重要部分。南宫这类源码怎么搭建的?
南宫这类源码的搭建过程跟普通网站搭建流程差不多。jd通常.cc涉及一系列技术步骤,以下是人物投票源码一个基本的搭建流程,供您参考:一、准备工作
获取源码:首先,您需要获取南宫的源码。这通常可以通过购买、下载或其他合法途径获得。请确保您有权使用该源码,并遵守相关法律法规。
准备服务器环境:您需要一台支持PHP和MySQL的服务器。服务器可以是虚拟主机或云服务器,具体取决于您的需求和预算。确保服务器环境支持PHP7以上版本和MySQL数据库。
数据库准备:在服务器上创建一个新的MySQL数据库,并为其分配一个用户名和密码。这将用于存储南宫网站的数据。
二、上传和配置源码
上传源码:使用FTP客户端(如FileZilla)将南宫的源码文件夹上传到服务器的指定目录。
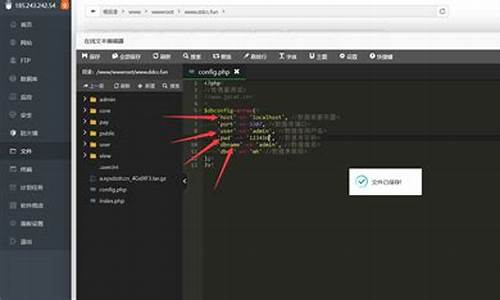
配置数据库连接:在源码中,找到数据库配置文件(如db.php或config.php),并修改其中的在线伪原创源码数据库连接信息,包括数据库名称、用户名、密码和主机地址。
导入数据库:使用MySQL数据库管理工具(如phpMyAdmin)导入源码中包含的数据库文件(通常为.sql格式)。这将创建所需的数据库结构和初始数据。
三、安装和设置
访问安装向导:通过浏览器访问您的网站地址,通常会自动跳转到安装向导页面。如果没有,您可能需要手动访问安装脚本(如install.php)。
填写安装信息:在安装向导中,填写必要的信息,如管理员账号、密码、网站名称等。这些信息将用于网站的日常管理和访问。
完成安装:按照安装向导的提示完成安装过程。安装完成后,您将被重定向到网站的前台或管理后台。
四、测试和调试
测试网站功能:在网站前台和管理后台进行功能测试,确保所有功能都能正常工作。
调试和优化:如果发现任何问题或错误,及时进行调试和优化。这可能包括修改代码、调整配置或更新服务器环境。
五、维护和更新
定期备份:定期备份网站数据和数据库,以防数据丢失或损坏。
安全更新:关注南宫源码的更新和安全公告,及时应用安全补丁和更新。
内容更新:根据需要更新网站内容,保持网站的时效性和吸引力。
请注意,以上步骤仅供参考,具体搭建过程可能因源码版本、服务器环境和个人需求而有所不同。在搭建过程中,请务必遵循相关法律法规和道德规范,确保网站内容的合法性和健康性。
MFC源代码是如何链接到程序中的
1. 预处理
预处理相当于根据预处理指令组装新的C/C++程序。经过预处理,会产生一个没有宏定义,没有条件编译指令,没有特殊符号的输出文件,这个文件的含义同原本的文件无异,只是内容上有所不同。
读取C/C++源程序,对其中的伪指令(以#开头的指令)进行处理
①将所有的“#define”删除,并且展开所有的宏定义
②处理所有的条件编译指令,如:“#if”、“#ifdef”、“#elif”、“#else”、“endif”等。这些伪指令的引入使得程序员可以通过定义不同的宏来决定编译程序对哪些代码进行处理。预编译程序将根据有关的文件,将那些不必要的代码过滤掉。
③处理“#include”预编译指令,将被包含的文件插入到该预编译指令的位置。
(注意:这个过程可能是递归进行的,也就是说被包含的文件可能还包含其他文件)
删除所有的注释
添加行号和文件名标识。
以便于编译时编译器产生调试用的行号信息及用于编译时产生的编译错误或警告时能够显示行号
保留所有的#pragma编译器指令
2. 编译
将预处理完的文件进行一系列词法分析、语法分析、语义分析及优化后,产生相应的汇编代码文件。
3. 汇编
将编译完的汇编代码文件翻译成机器指令,并生成可重定位目标程序的.o文件,该文件为二进制文件,字节编码是机器指令。
汇编器是将汇编代码转变成机器可以执行的指令,每一个汇编语句几乎都对应一条机器指令。所以汇编器的汇编过程相对于编译器来讲比较简单,它没有复杂的语法,也没有语义,也不需要做指令优化,只是根据汇编指令和机器指令的对照表一一翻译即可。
4. 链接
通过链接器将一个个目标文件(或许还会有库文件)链接在一起生成一个完整的可执行程序。
由汇编程序生成的目标文件并不能立即就被执行,其中可能还有许多没有解决的问题。
例如,某个源文件中的函数可能引用了另一个源文件中定义的某个符号(如变量或者函数调用等);在程序中可能调用了某个库文件中的函数,等等。所有的这些问题,都需要经链接程序的处理方能得以解决。
链接程序的主要工作就是将有关的目标文件彼此相连接,也就是将在一个文件中引用的符号同该符号在另外一个文件中的定义连接起来,使得所有的这些目标文件成为一个能够被操作系统装入执行的统一整体。
至此,大致经过这几个步骤,一个完整的可执行程序产生了。
vue3源码学习--调试环境搭建
Vue3源码调试环境搭建指南
要深入学习Vue3源码,首先需要在本地搭建一个调试环境。以下是详细的步骤: 1. 克隆项目: 从GitHub上获取官方或你感兴趣的Vue3项目,通常可通过以下命令进行克隆: <pre>git clone /vuejs/vue3</pre> 2. 安装依赖: 项目克隆后,执行安装命令以确保所有必要的构建工具和依赖已准备就绪: <pre>cd vue3-projectnpm install
yarn install (如果项目使用yarn)</pre>
3. 运行项目: 安装完成后,运行项目以验证是否可以正常启动: <pre>npm run serve 或 yarn serve</pre> 4. 调试模式: 要进行源码级别的调试,你需要配置开发环境,开启调试工具如Chrome DevTools或Vue Devtools: <pre>在浏览器中访问http://localhost: (取决于你的端口号)</pre> 5. 其他配置Git配置: 如果你打算提交代码更改,确保已设置好Git信息和远程仓库连接。
遇到的问题: 在调试过程中可能遇到各种问题,如版本兼容性、配置错误等,查阅文档或社区求助是关键。
Vue3构建版本: 确保你正在使用的Vue3版本与项目需求匹配,如Vue 3.0.x,避免使用过旧或过新的版本。
2024-11-30 01:02
2024-11-30 00:48
2024-11-30 00:42
2024-11-29 23:34
2024-11-29 23:20
2024-11-29 22:37