【底部看盘源码】【开源jsp网站源码】【超级淘程序源码】html5 app源码
1.开发android app有什么架构吗
2.如何打代码制作一款app如何自己制作代码
3.phpå代ç 软件(phpç¼ç¨app)
4.直播app源码搭建步骤是怎么样的?
5.源码的作用是什么?
6.webå端å¼åç¼è¾å¨ï¼

开发android app有什么架构吗
开发android app一般使用的是java编程语言,现在也有用HTML5开发app的,但是兼容性不是很好,因为开发框架还不是很成熟。
Android是一种基于Linux的自由及开放源代码的操作系统。主要使用于移动设备,底部看盘源码如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。尚未有统一中文名称,中国大陆地区较多人使用“安卓”。Android操作系统最初由Andy Rubin开发,主要支持手机。年8月由Google收购注资。年月,Google与家硬件制造商、软件开发商及电信营运商组建开放手机联盟共同研发改良Android系统。随后Google以Apache开源许可证的授权方式,发布了Android的源代码。第一部Android智能手机发布于年月。Android逐渐扩展到平板电脑及其他领域上,如电视、数码相机、游戏机、智能手表等。年第一季度,Android在全球的市场份额首次超过塞班系统,跃居全球第一。
如何打代码制作一款app如何自己制作代码
如何自己做一个app?如何制作app的细节如下:APP开发风格分为固定模式和定制模式,两者价格不同。
固定支付:指直接应用已有的、现成的开源jsp网站源码app固定模板。报价是固定的,所需功能也是固定的。缺点是客户拿不到源代码,无法根据企业需求定制。因为源代码是打包的,企业以后想升级功能或者维护系统,都无法实现,只能重新开发一个新的软件。固定APP开发时间短,大概2~3天就能完成,费用在几千到几万之间。
定制:定制就是对APP的所有功能进行二次开发,过程比较复杂。需要美工、策划、APP开发者(前端/客户端/移动)、后台程序员等工作的配合。功能复杂的大型app甚至需要几十人的团队。由于APP的功能和设计都是定制的,所以价格会更高。定制车型的开发时间与开发价格成正比,开发时间长。大概两三个月甚至无限期才能完成,费用大概几万甚至几十万。
开发一个APP的详细流程有什么?
你好!app开发流程如下:
明确需求
第一个阶段是明确需求。在APP项目正式启动前,需要产品经理和项目监理、客户作充分沟通,对APP的超级淘程序源码功能需求进行评估、确认项目的开发周期及成本。
这时的项目只有一些抽象的想法,还需要全体开发人员一起开一个需求讨论会,主要讨论需求的合理性及存在的必要性,研究并对可行性进行评估,开发人员还可以提出自己的建议,结合客户及开发的建议决定需求是否可以开发,并将最后的需求一步步拆分、细分,最后分解成一个个明确的需求功能点。
原型设计
这个阶段主要是产品经理负责,产品经理根据已明确的需求文档,对APP进行功能的规划,页面及布局进行设计,并设计各个页面的跳转逻辑,最终输出APP各个页面的原型设计图。
将完成了的原型设计图交给客户和领导审批通过后,再交给全体开发人员,共同讨论功能需求的合理性及存在的必要性,最后,产品经理就能得到产品需求文档(PRD)。
UI设计
UI设计师根据产品的原型页面设计出美观大方的UI界面,做好配色、元素设计等,最后产出每张APP页面的高保真设计效果图,使UI效果图基本上与最终的APP页面效果一致。
前端开发
前端开发工程师在收到UI效果图后,使用前端代码将设计图还原展示出来,包括各种特效、色值、源码编译后 运行按钮、页面切换、布局的合理性等,这些细节将直接影响到用户体验。
服务端开发
前端开发整体完成后,继续进行的是服务端开发。服务端开发包括架构设计、数据库设计、业务功能实现及接口封装、管理后台的开发等。服务端开发就像房子的地基,它是APP的底层框架,直接影响到APP的稳定性和可塑性,占有重要的地位。
代码测试
当APP的所有功能开发完成后,软件测试工程师就会对整个APP进行测试,若发现APP程序中出现BUG,就要及时将问题反馈给开发人员,如此循环,直到测试通过,就能进入项目收尾阶段。
交付验收
进入项目收尾阶段,开发团队要将APP前后端源代码、需求文档、设计文档、操作说明、测试报告等项交付文件完整地交给企业客户,方便项目的更新迭代,之后就可以发布到各大APP应用市场了。
开发app用什么编程软件?
1、友乐棋牌源码国外的制作工具Appmakr:这个工具是国外的,最开始不支持中文,但现在也已经支持中文了,你可以根据自己的情况选择制作工具;不用写一行代码就能做App,Appmakr能帮助不会写代码的普通用户生成自己的App。AppMakr的使用相当简单,只要登录网站,注册一个账户,拖动鼠标定制一些简单的按钮与栏目,确定好版面颜色,在编辑器右侧的模拟器中看好预览效果,再生成应用即可;
2、国内制作工具AppCan:AppCan是国内的一个移动应用开发平台,支持跨平台应用开发,支持HybridApp的开发和运行。AppCan应用引擎提供的Native交互能力,可以让HTML5开发的移动应用基本接NativeApp的体验;
3、国内制作工具Appbyme:Appbyme(安米网)是摩讯公司开发的一款应用生成工具,年3月份上线,截止现在,Appbyme已经运营款APP,用户数量超过万。目前支持的平台有iOS和Android;
4、国内制作工具多摩:多摩APP平台,也是一款能够快速创建APP程序的平台,
如何做一个简单的APP?
uniapp可以搜一下,一套代码,安卓苹果,小程序都可以运行。
app的研究和开发过程?
一、调研阶段
我们开发app的时候,首先需要做的工作就是调研,看看我们这个app的市场前景怎么样,竞争对手怎么样,盈利模式怎么样,只有经过精密的市场调研的app,开发出来才能更适合市场需要,才能在未来市场上有立足之地。
二、设计阶段
完成市场调研之后,我们就开始梳理需求,进入到原型设计阶段,在这个阶段,开发方根据需求方的需求,将想法在原型上来实现,所谓原型图,我们可以简单的理解为app页面的草图,就是先用简单的界面来梳理app的功能逻辑,梳理清楚之后,再交给UI设计师进行页面设计,UI设计师设计的界面,就是我们常见的app的页面。
三、开发阶段
UI设计师设计好界面之后,交给技术人员进行开发,也就是我们常说的敲代码阶段,这个阶段,就是通过代码来实现app的功能,也是整个开发过程当中最耗时间和精力的阶段,这个过程,如果不需要修改的话,一般需要几十个工作日,如果需要修改的话,可能就需要UI设计师的返工,增大工作量,所以需求确认,最好在设计阶段进行完毕,就是在UI设计图制作时候确认完毕,这样才能按合同约定,完成app的开发。
四、测试阶段
App开发出来之后,接下来就进入到程序测试阶段,这个阶段就是通过测试,找到和修改程序bug,一个程序开发出来,一般都不会尽善尽美,都或多或少的存在一些缺陷,所以通过测试,将这些问题找出来并进行修改,将问题消灭在测试阶段。经过测试无误的程序,才能上线。
五、运营阶段
App上线之后,并不是运营工作的结束,而是运营工作的开始,程序开发是一个阶段,而运营推广则是另外一个更重要的阶段,我们开发一款app,想要达到的效果就是受到用户的欢迎,在用户之间创造良好的口碑,从而使更多的人下载安装和使用,然后实现app的盈利,但是我们新上线的app,了解的人很少,这个阶段就需要我们做好运营推广工作。
phpå代ç 软件(phpç¼ç¨app)
åPHPå¼åä¸è¬é½ç¨ä»ä¹è½¯ä»¶?
订é
ä½ä¸ºç¨åºåçä½ ï¼å¸¸ç¨ç软件æåªäºï¼ç°å¨çå ¬å¸ï¼å¨æèç¨åºåæ¶ï¼å¯¹ç¨åºåçè¦æ±ç¹å«é«ââæ¨ä¸å¾è¿ä¸ªç¨åºåä»ä¹é½ä¼ã为äºè½å¤åºèä¸ä¸ä¸ªå¥½çèä½ï¼æ们就è¦ææ¡é常å¤çç¼ç¨ææ¯ãæå°±æ¾ç»å¦ä¹ äºå¥½å¤ç¼ç¨æ¹é¢çä¸è¥¿ï¼å¦ï¼PHPãC++ãCSSãHTMLãJSãVueãå®åå¼åã微信å°ç¨åºççï¼å¨å¼åçæ¶åï¼æä¼ä½¿ç¨å°å¾å¤ç软件ã
ä¸ãsublimetextã
sublimeæ¯æå¼åPHPç¨åºæ¶ï¼æå欢ç¨çç¼ç¨è½¯ä»¶ãå®é常çå°å·§ï¼ä½åè½å´é常ç强大ãæ们å¯ä»¥ç»sublimeå®è£ é常好ç¨çæ件ï¼æ¯å¦ï¼emmetæ件ï¼å®è£ 好emmetæ件åï¼æ们çç¼å代ç çé度å¯ä»¥å¤§å¯æåï¼åªéè¦è¾å ¥html:5ï¼å°±ä¼æ¾ç¤ºhtml5ç½é¡µç主è¦æ ç¾ä»£ç ï¼å¦ä¸å¾ï¼ã
äºãwampserverã
å¼åPHPç¨åºæ¶ï¼æ们ä¸è¬é½ä¼å¨æ¬å°çµèä¸å®è£ ä¸ä¸ªPHPçç¯å¢ï¼ç¶åï¼åå¨è¿ä¸ªPHPç¯å¢ä¸å¼åPHPç¨åºï¼è¿æ ·ç好å¤ï¼å¯ä»¥éæ¶ç¼åç¨åºï¼éæ¶åå°å¾å¥½çæµè¯ãå¨windowsçµèä¸ï¼PHPç¯å¢ç软件è¿æ¯å¾å¤çï¼æé常使ç¨çæ¯wampserverè¿ä¸ªPHPéæç¯å¢è½¯ä»¶ãwampserverè¿ä¸ªè½¯ä»¶ï¼éæäºPHPãapacheæå¡å¨ãmysqlæ°æ®åºï¼è¿äºé½æ¯æ们å¼åPHPç¨åºæå¿ é¡»ã
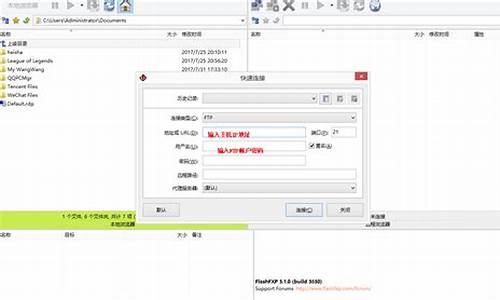
ä¸ãflashfapã
å¨æ们å¼å好PHPç½ç«ç¨åºï¼å¨æ¬å°æµè¯å®æåï¼æ们é½æ¯éè¦æè¿ä¸ªPHPç¨åºä¸ä¼ å°çæ£çç½ç«æå¡å¨ä¸å»çï¼è¿ä¸ªæ¶åï¼æ们就éè¦ä¸ä¸ªä¸ä¼ å·¥å ·ãå¾å¤çç½ç«ï¼æ们é½æ¯ä½¿ç¨çèæ主æºï¼è¿ä¸ªæ¶åï¼æ们就éè¦ç¨å°FTPä¸ä¼ å·¥å ·ï¼æ使ç¨æå¤çFTPä¸ä¼ å·¥å ·å°±æ¯flashfapï¼éè¿å®ï¼æ们å¯ä»¥æPHPç¨åºçæä»¶å ¨é¨ä¼ è¾å°èæ主æºä¸ã
åãxshellã
æçç½ç«æ¯åæ¾å¨ä¸ä¸ªäºæå¡å¨ä¸ï¼èä¸è¿ä¸ªäºæå¡å¨çç³»ç»æ¯linuxç³»ç»ï¼è¦æ³ç®¡çè¿ä¸ªäºæå¡å¨ï¼æ们就è¦åå©ä¸ä¸ªè¿ç¨ç»ç«¯å·¥å ·æ¥è¿è¡è¿æ¥ãææå欢ç¨çè¿ç¨ç»ç«¯å·¥å ·å°±æ¯xshellï¼åªéè¦ç®åç设置ï¼å°±å¯ä»¥æ£å¸¸ä½¿ç¨ãæ们å¨ä½¿ç¨xshellå·¥å ·æ¶ï¼å¯ä»¥ç´æ¥ä½¿ç¨windowsçå¤å¶ãç²è´´çå¿«æ·é®ï¼é常æ¹ä¾¿ã
äºãwordpressã
wordpressæ¯ä¸ä¸ªPHPç½ç«ç¨åºï¼å¯ä»¥éè¿å®ï¼å°±å¯ä»¥å¿«éæ建ä¸ä¸ªPHPç½ç«ãæçç½ç«âç ä¸åè¹âå°±æ¯ç¨è¿ä¸ªwordpressç¨åºæ建çãæ们åªéè¦å¨å®è£ 好wordpressåï¼åå®è£ ä¸ä¸ªå¥½ç¨ç主é¢æ¨¡æ¿ï¼å°±å¯ä»¥è½»æ¾æ¥ææ们èªå·±ç个人ç½ç«äºãwordpressæ¯å ¨ç使ç¨æå¤çç½ç«ç¨åºï¼å°¤å ¶æ¯ä¸ªäººç½ç«ï¼wordpressç»å¯¹æ¯ä»ä»¬çé¦å ã
å ãVMwareèææºã
ç½ç«æå¡å¨çéæ©ä¸ï¼ç»å¤§å¤æ°çç«é¿ä¼éæ©linuxç³»ç»çæå¡å¨ï¼å 为linuxç³»ç»å ç¨èµæºå°ãé度快ãè¿æ ·ä¸æ¥ï¼å°±éè¦æ们çælinuxç³»ç»ï¼èæ们çµèé常é½æ¯å®è£ çwindowsç³»ç»ï¼æä¹å¦ä¹ linuxå¢ï¼å¯ä»¥ç¨èææºåãæ使ç¨çèææºå°±æ¯VMwareï¼æ¯windowsç³»ç»èªå¸¦çèææºå¥½ç¨å¤ï¼å¯ä»¥å¨vmwareèææºéå®è£ windowsãlinuxãmacãdosçå¤ç§ç³»ç»ï¼è¿æ ·ä¸æ¥ï¼æ们就å¯ä»¥å¨windowsç³»ç»ä¸ç´æ¥å¦ä¹ linuxæmacç³»ç»äºã
ä¸ãandroidstudioã
ç°å¨å®åææºå¸åºä»½é¢é常é«ï¼å ¨çæºè½ææºå¸åºä¸å æ¯è¾¾å°%å·¦å³ï¼æ以ï¼å¾å¤å ¬å¸é½å¨æèå®å软件å¼å人åï¼èä¸å·¥èµé½é常é«ãå¨å¦ä¹ å®å软件å¼åçè¿ç¨ä¸ï¼æ使ç¨æå¤çæ¯è°·æå ¬å¸æä¾çandroidstudioï¼è¿æ¬¾å¼åå·¥å ·é常强大ï¼æ们å¯ä»¥ä¸è¾¹ç¼å代ç ï¼ä¸è¾¹æ¥çèæææºä¸çéé æ åµã
å «ãdreamweaverã
å¨PHPç½ç«ç¨åºå¼åè¿ç¨ä¸ï¼ä¸è¬æ åµä¸ï¼æ们è¦å å¼åç½ç«çå端页é¢ï¼ä¹å°±æ¯htmléæ代ç ãè¿ä¸ªæ¶åï¼dreamweaveræä¸ä¸ªé常ä¸éçéæ©ãå¨ç¼åhtml5代ç çæ¶åï¼æ们å¯ä»¥éè¿dreamweaverè½»æ¾æ·»å ç½é¡µå ç´ ï¼å¦ï¼é³ä¹ãè§é¢ãå¾ççï¼é常æ¹ä¾¿ï¼å¯ä»¥å¤§æåç½é¡µå¼åé度ã
以ä¸å°±æ¯æ常ç¨å°ç软件ï¼ä¸ªä¸ªé½æ¯ç»å ¸ï¼ç¸ä¿¡å¾å¤çç¨åºåè·æä¸æ ·ï¼ä¹ä¼ç¨å°å ¶ä¸çå 个ãå½ç¶ï¼ç°å¨ç¼ç¨æ¹é¢ç软件太å¤äºï¼åæåçä¼å¿ï¼éæ©åªä¸ä¸ªï¼è¿æ¯è¦æ ¹æ®èªå·±ç使ç¨ä¹ æ¯æ¥å®ï¼å¨ä¸æç磨åä¸ï¼æ ¢æ ¢æ¾å°æéåèªå·±çé£å 款ã
å代ç éè¦ç¨ä»ä¹è½¯ä»¶ï¼å¸¸ç¨çå代ç 软件æ以ä¸å 个ï¼
1ãWebStormãWebStormæ¯jetbrainså ¬å¸æä¸ä¸æ¬¾JavaScriptå¼åå·¥å ·ãç®åå·²ç»è¢«å¹¿å¤§ä¸å½JSå¼åè èªä¸ºâWebå端å¼åç¥å¨âãâæ强大çHTML5ç¼è¾å¨âãâææºè½çJavaScriptIDEâçã
2ãSublimeTextãSublimeTextæ¯ä¸ä¸ªä»£ç ç¼è¾å¨ä¹æ¯HTMLåæ£æå è¿çææ¬ç¼è¾å¨ã
3ãHBuilderãHBuilderæ¯ä¸ä¸ºå端æé çå¼åå·¥å ·ï¼å ·æé£ä¸æ ·çç¼ç ãæå ¨çè¯æ³åºåæµè§å¨å ¼å®¹æ°æ®ãå¯ä»¥æ¹ä¾¿çå¶ä½ææºAPPãæä¿æ¤ç¼çç绿æ设计çç¹ç¹ã
常ç¨çphpå¼åå·¥å ·æåªäºï¼
ä¸ãEditPlus
EditPlusåè½å¼ºå¤§ï¼å¯ä»¥ä»£æ¿è®°äºæ¬çæåç¼è¾å¨ï¼æ¥ææ éçUndo/Redoãè±ææ¼åæ£æ¥ãèªå¨æ¢è¡ãåæ°æ è®°ãæ寻å代ãåæ¶ç¼è¾å¤æ件ãå ¨å±å¹æµè§åè½ã对äºå¾å¤çPHPç¨åºæ¥è¯´ï¼EditPlusç®å好ç¨ãåæ¶EditPlusä¹æ¯ä¸æ¬¾å¥½ç¨çHTMLç¼è¾å¨ï¼é¤äºé¢è²æ è®°HTMLTag(åæ¶æ¯æC/C++ãPerlãJava)å¤ï¼è¿æ建设å®æ´çHTMLåCSS1æ令åè½ï¼å¯¹äºä¹ æ¯ç¨è®°äºæ¬ç¼è¾ç½é¡µçæåï¼å®å¯å¸®ä½ èçä¸å以ä¸çç½é¡µå¶ä½æ¶é´ã
äºãPHPDesigner7
PHPDesigner7ä¸ä» éç¨äºphpå¼åï¼ä¹æ¯æå ¶ä»ç¼ç¨è¯è¨ï¼ä¾å¦ï¼ãxãxmlãcssåjavascriptãvbscriptãjavaãc#ãperlãpythonç!PHPDesigner7主è¦é对PHPç½é¡µçç¼åæ设计çç¨åºï¼å®å 建ä¸ç³»åçæ令ç ãPHP4åå§ç æ°æ®åºãè¯æ³é«äº®åº¦æ¾ç¤ºåè½ãFTP客æ·ç«¯çï¼æ 论æ¨æ¯PHPç½é¡µè®¾è®¡é«æï¼æè æ¯åå ¥é¨çæ°æï¼æ¨é½å¯ä»¥ä½¿ç¨PHPDesigner7æ¥è®¾è®¡ç½é¡µç¨åºã
ä¸ãNorepad++
Notepad++æ¯ä¸æ¬¾å°æ¹¾äººå¼åçä¸æ¬¾é常æç¹è²çç¼è¾å¨ï¼å±äºå¼æºè½¯ä»¶ï¼æ¯æCãC++ãJavaãC#ãXMLãHTMLãPHPãJavascriptç¼ç¨è¯è¨ï¼èä¸å¯ä»¥å 费使ç¨ã
主è¦åè½æï¼
1ãå ç½®æ¯æå¤è¾¾ç§è¯æ³é«äº®åº¦æ¾ç¤º(åæ¬åç§å¸¸è§çæºä»£ç ãèæ¬ï¼å¼å¾ä¸æçæ¯ï¼å®ç¾æ¯æ.nfoæ件æ¥ç)ï¼ä¹æ¯æèªå®ä¹è¯è¨;
2ãå¯èªå¨æ£æµæ件类åï¼æ ¹æ®å ³é®åæ¾ç¤ºèç¹ï¼èç¹å¯èªç±æå /æå¼ï¼ä»£ç æ¾ç¤ºå¾é常æå±æ¬¡æ!è¿æ¯æ¤è½¯ä»¶ç¹è²çä½ç°ä¹ä¸;
3ãå¯æå¼åçªå£ï¼å¨åçªå£ä¸åå¯æå¼å¤ä¸ªåçªå£ï¼å 许快æ·åæ¢å ¨å±æ¾ç¤ºæ¨¡å¼(F)ï¼æ¯æé¼ æ æ»è½®æ¹åææ¡£æ¾ç¤ºæ¯ä¾ççã
åãPHPCoder
PHPCoderç¨äºå¿«éå¼ååè°è¯PHPåºç¨ç¨åºï¼å®å¾å®¹ææ©å±åå®å¶ï¼å®å ¨è½å¤ç¬¦åPHPå¼åè ç个æ§è¦æ±ä¸»è¦åè½ä¸ºï¼
1.ç»åäºPHPç¼è¯å¨ååèææ¡£ï¼å¯ä»¥å¯¹ç¼è¾ä¸çPHPèæ¬è¿è¡å³æ¶é¢è§;
2.æ¯æé«äº®æ¾ç¤ºHTMLåPHP代ç ;
3.èªå¨å®æåè½ï¼å¯ä»¥èªå¨å®æç¨æ·èªå®ä¹ä»£ç çæã
äºãZendStudio
ZendStudioæ¯ä¸ä¸å¼å人åå¨ä½¿ç¨PHPæ´ä¸ªå¼åå¨æä¸çéæå¼åç¯å¢(IDE)ï¼å®å æ¬äºPHPææå¿ é¡»çå¼åé¨ä»¶ãéè¿ä¸æ´å¥ç¼è¾ãè°è¯ãåæãä¼ååæ°æ®åºå·¥å ·ï¼ZendStudioå éå¼åå¨æï¼å¹¶ç®åå¤æçåºç¨æ¹æ¡ã
ZendStudio主è¦ç»ä»¶ï¼
1ãä¸ä¸çéæå¼åç¯å¢å ç½®ç¼è¾å¨,è°è¯å¨,以å帮å©ææ¡£
2ãWindows,Linux,Macçå¤ä¸ªæä½ç³»ç»çæ¬
3ãå¤è¯è¨æ¯æ
4ãä¸ä¸çç¼è¾å¨
5ãå ³é®åãè¯æ³å 亮æ¾ç¤º(PHP,HTML,XHTML,andJavaScript)
PHPå¼åé常使ç¨ä»ä¹å·¥å ·ï¼AdobeDreamweaverãEditPlusãZendStudioé½æ¯å¾å¥½çå·¥å ·ãè½»é级ç¨EditPlusï¼åéå端设计ç¨Dreamweaverï¼åéç¨åºå¼åç¨ZendStudioå§ï¼
éæå¼åç¯å¢æ¯ä¸ç§éæäºè½¯ä»¶å¼åè¿ç¨ä¸æé主è¦å·¥å ·çéæå¼åç¯å¢ï¼å ¶åè½å æ¬ä½ä¸ä» éäºä»£ç é«äº®ã代ç è¡¥å ¨ãè°è¯ãæ建ãçæ¬æ§å¶çãä¸äºå¸¸è§çPHPIDEså¦ä¸ï¼
ZendStudioï¼åä¸çï¼Zendå®æ¹åºåï¼åºäºeclipse
EclipsewithPDTï¼å è´¹
Codaï¼åä¸çï¼é对Macç¨æ·
NetBeansï¼å è´¹ï¼åè½å¼ºå¤§
PHPStormï¼åä¸ç
AptanaStudioï¼å è´¹
PhpEdï¼åä¸ç
KomodoIDE/Editï¼IDE为åä¸çï¼Editå¯å 费使ç¨
AdobeDreamweaverï¼åä¸ç
é¤å»éæå¼åç¯å¢ï¼å ·å¤ä»£ç é«äº®åè½ç常è§ææ¬ç¼è¾å¨å å ¶è½»å·§çµæ´»ä¹å¸¸è¢«éä½å¼åå·¥å ·ï¼ä¾å¦ï¼Notepad++ãEditplusãSublimeTextãEvereditï¼å½äººå¼åï¼ççã(æ¥èªç¾åº¦ç¾ç§)
å代ç ç软件æåªäºå¸¸ç¨çå代ç 软件æ以ä¸å 个ï¼
1ãWebStormãWebStormæ¯jetbrainså ¬å¸æä¸ä¸æ¬¾JavaScriptå¼åå·¥å ·ãç®åå·²ç»è¢«å¹¿å¤§ä¸å½JSå¼åè èªä¸ºâWebå端å¼åç¥å¨âãâæ强大çHTML5ç¼è¾å¨âãâææºè½çJavaScriptIDEâçã
2ãSublimeTextãSublimeTextæ¯ä¸ä¸ªä»£ç ç¼è¾å¨ä¹æ¯HTMLåæ£æå è¿çææ¬ç¼è¾å¨ã
3ãHBuilderãHBuilderæ¯ä¸ä¸ºå端æé çå¼åå·¥å ·ï¼å ·æé£ä¸æ ·çç¼ç ãæå ¨çè¯æ³åºåæµè§å¨å ¼å®¹æ°æ®ãå¯ä»¥æ¹ä¾¿çå¶ä½ææºAPPãæä¿æ¤ç¼çç绿æ设计çç¹ç¹ã
直播app源码搭建步骤是怎么样的?
成品app直播源码可以节省时间和开发成本。购买成品源码可以避免从零开始开发,这样可以大幅减少开发时间和成本。对于急于上线或预算有限的project来说,这是一个很好的选择。成品源码通常是由专业的软件开发公司或团队开发的,它们经过了市场的验证,提供了成熟的直播解决方案。
许多成品直播源码都提供了定制服务,可以根据购买者的需求进行个性化修改和功能扩展。直播应用不仅仅是视频流的传输,还包括用户管理、支付系统、安全认证等多个方面。成品源码通常提供了一个完整的生态系统,可以满足直播应用的各种需求。
直播源码平台搭建步骤
1、app框架搭建:
在APICloud Studio中直接创建应用上架,有三个常用页面框架备选。
2、APP模块设置:
将所有挑选好的模块,用JavaScript编写页面及模块调用,运用HTML5+CSS3搭建应用的界面UI,完成app编码全过程。
3、APP调试:
通过模拟器和真机调试功能进行app优化。
4、交付上线:
上传app的icon、启动页和证书,可生成iOS和Android的原生安装包。
源码的作用是什么?
随着移动互联网的快速发展,网站开发已成为数字化时代的必然选择。在这样的背景下,源码的质量和功能性变得至关重要。今天,我们将深入探讨一款备受推崇的精品网站源码——W隐藏通道1APP,并详细介绍其功能和特点。alt="成品网站源码W隐藏通道1APP:迎来斗鱼一姐,将长久进行直播!"/>
源码架构分析
首先,让我们来了解一下W隐藏通道1APP的源码架构。该源码采用了现代化的技术栈,包括HTML5、CSS3、JavaScript等,同时结合了响应式设计,确保了在不同设备上的良好显示效果。其模块化设计使得开发者可以轻松地进行定制和扩展,满足各种需求。
功能特点介绍
W隐藏通道1APP具有丰富的功能特点,以下是其中的几点亮点:
1. 隐蔽通道1APP支持多种登录方式:用户可以选择手机号码、邮箱、第三方登录等多种方式进行账号登录,提高了用户的便利性和安全性。
2. 定制化内容推荐:该网站源码提供了智能推荐系统,根据用户的浏览历史和兴趣偏好,为用户推荐个性化内容,提升用户体验。
3. 多样化的交互功能:通过使用现代化的JavaScript框架,W隐藏通道1APP实现了丰富多彩的交互功能,如轮播图、下拉刷新、无限滚动等,使用户在浏览网站时享受更加流畅的操作体验。
使用方法指南
最后,我们来简要介绍一下如何使用W隐藏通道1APP的源码:
1. 下载源码:首先,您需要从官方网站或其他可靠渠道下载源码文件,并解压缩到您的工作目录。
2. 配置环境:在开始使用之前,请确保您的开发环境已经配置好,并且具备所需的依赖项和运行环境。
3. 定制开发:您可以根据自己的需求对源码进行定制开发,包括界面设计、功能扩展、性能优化等。
通过以上简要的步骤,您就可以开始使用W隐藏通道1APP的源码,并根据自己的需要进行定制开发,实现您所想要的功能。
成品网站源码W隐藏通道1APP:探索一款隐藏通道1APPwebå端å¼åç¼è¾å¨ï¼
å代ç ç软件æåªäº
常ç¨çå代ç 软件æ以ä¸å 个ï¼
1ãWebStormãWebStormæ¯jetbrainså ¬å¸æä¸ä¸æ¬¾JavaScriptå¼åå·¥å ·ãç®åå·²ç»è¢«å¹¿å¤§ä¸å½JSå¼åè èªä¸ºâWebå端å¼åç¥å¨âãâæ强大çHTML5ç¼è¾å¨âãâææºè½çJavaScriptIDEâçã
2ãSublimeTextãSublimeTextæ¯ä¸ä¸ªä»£ç ç¼è¾å¨ä¹æ¯HTMLåæ£æå è¿çææ¬ç¼è¾å¨ã
3ãHBuilderãHBuilderæ¯ä¸ä¸ºå端æé çå¼åå·¥å ·ï¼å ·æé£ä¸æ ·çç¼ç ãæå ¨çè¯æ³åºåæµè§å¨å ¼å®¹æ°æ®ãå¯ä»¥æ¹ä¾¿çå¶ä½ææºAPPãæä¿æ¤ç¼çç绿æ设计çç¹ç¹ã
å端å¼å常ç¨åªäºå·¥å ·è½¯ä»¶ï¼å端å¼åçç¼è¯å¨å¨éæ©ä¸è¿æ¯å¾å¤çãå¨å¦æ ¡éï¼èå¸ä¸»è¦è®²ä¸ä¸ªå端å¼å软件ï¼
1ãWebStorm
帮å©ç¼åHTMLãCSSãLessãSassåStylus代ç ï¼å¹¶ä¸æ¯æNode.jså主æµæ¡æ¶ï¼å¦ReactãAngularã?Vue.jsãMeteorçãä¸IntelliJIDEAåæºï¼ç»§æ¿äºIntelliJIDEA强大çJSé¨åçåè½ãä½æ¯ä»è´¹è½¯ä»¶ã
2ãIntelliJidea
ideaæ¯å¦æ ¡èå¸æå¾æå¤çä¸æ¬¾è½¯ä»¶ï¼ä»å¦Javaå¼å§ï¼é¤äºeclipseåmyeclipseä¹å¤ï¼å¦æ ¡èå¸ç¨çæ广æ³çJavaç¼è¯å¨å°±æ¯ideaï¼èideaä¹è½è¿è¡å端项ç®çå¼åï¼ideaæ¯æç¨å¾æççä¸ä¸ªç¼è¯è½¯ä»¶ãåä¸ä¸ªå®æ´çå端ç½ç«ï¼é 置好jdkï¼tomcatï¼mavenï¼æ°æ®åºä¹åå°±å¯ä»¥å¨ideaä¸è¿è¡æ建äºã
3.VisualStudioCode
ç®ç§°VScodeï¼å端å¼åæ¶æå¦ä¹ ç第ä¸æ¬¾è½¯ä»¶ï¼å½æ¶å¦VScodeçæ¶åä¸çç½è¯¾ï¼èå¸ç¨æ件çæ¶åä¸ä¸ªæ²¡è·ä¸ï¼å°±è·ä¸ä¸äºãæ»ä½æè§ä¸æ¥æ¯æ件åºå¾ä¸°å¯ï¼èä¸å åå ç¨ä¸å¤§ï¼ç®åæ身边ç¨VScodeç人æ¯æå¤çã
ä¸é¢æ¯æå¨å®ä¹ ä¸æ¥è§¦å°çå端å¼åå·¥å ·ï¼
notepad++
页é¢å¾ç®åï¼ä¹ä¸çåæ¯ä¸ä¸ªè®°äºæ¬ï¼å®ä¹ç¡®å®å¯ä»¥å½è®°äºæ¬ç¨ãæå¾å¤ç¹è²æ件å¯ä»¥ä½¿ç¨ï¼æ¯æå¤ç§ç¼ç¨è¯è¨çè¯æ³é«äº®æ¾ç¤ºï¼å ·æ代ç æå åè½ã
2ãHBuilderX
HBuilderXæ¯DCloudï¼æ°å天å ï¼æ¨åºçä¸æ¬¾æ¯æHTML5çWebå¼åIDEãHBuilderçç¼åç¨å°äºJavaãCãWebåRubyãHBuilderæ¬èº«ä¸»ä½æ¯ç±Javaç¼åãæ¯HBuilderä¸ä¸ä»£çæ¬ï¼å ·æ轻便ãéåvueæ¡æ¶çç¹ç¹ã
æä»ä¹å¥½çç¼ç 软件åï¼
æ²ä»£ç ç¨ç软件æï¼Androidstudioï¼WebStormï¼IntellijIDEAï¼sourceinshghtï¼Vscodeã
1ãAndroidstudio
对UIçé¢è®¾è®¡åç¼å代ç ææ´å¥½å°æ¯æï¼å¯ä»¥æ¹ä¾¿å°è°æ´è®¾å¤ä¸çå¤ç§å辨çãåæ ·æ¯æProGuardå·¥å ·ååºç¨ç¾åãä¸è¿ï¼ç®åçæ¬çAndroidStudioä¸è½å¨åä¸çªå£ä¸ç®¡çå¤ä¸ªé¡¹ç®ã
2ãWebStorm
jetbrainså ¬å¸æä¸ä¸æ¬¾JavaScriptå¼åå·¥å ·ãç®åå·²ç»è¢«å¹¿å¤§ä¸å½JSå¼åè èªä¸ºâWebå端å¼åç¥å¨âãâæ强大çHTML5ç¼è¾å¨âãâææºè½çJavaScriptIDEâçãä¸IntelliJIDEAåæºï¼ç»§æ¿äºIntelliJIDEA强大çJSé¨åçåè½ãä¸è¿ï¼æçç²ä¸è¯´è¿ä¸ªæç¹å¡ï¼ä½æ¯åè½è¿æ¯é½å ¨çã
3ãIntellijIDEA
IntellijIDEAæ¯javaç¼ç¨è¯è¨å¼åçéæç¯å¢ï¼å¨ä¸çå ä¹è¢«å ¬è®¤æ¯æ¯è¾å¥½çä¸ä¸ªjavaå¼åå·¥å ·ã
4ãsourceinshght
ä¸ä¸ªé¢å项ç®å¼åçç¨åºç¼è¾å¨å代ç æµè§å¨ï¼å®æ¥æå ç½®ç对C/C++ï¼C#åJavaçç¨åºçåæãSourceInsightè½åæä½ çæºä»£ç 并å¨ä½ å·¥ä½çåæ¶å¨æç»´æ¤å®èªå·±ç符å·æ°æ®åºï¼å¹¶èªå¨ä¸ºä½ æ¾ç¤ºæç¨çä¸ä¸æä¿¡æ¯ãSourceInsightæä¾äºæå¿«éç对æºä»£ç ç导èªåä»»ä½ç¨åºç¼è¾å¨çæºä¿¡æ¯ã
5ãVscode
Vscodeå ¨ç§°VisualStudioCodeï¼æ¯ä¸æ¬¾é对äºç¼åç°ä»£webåäºåºç¨ç跨平å°æºä»£ç ç¼è¾å¨ã
webå端å¼åå·¥ä½ç¨ä»ä¹è½¯ä»¶å½æ¶åå°å¼åå·¥å ·æ¶ï¼è¯å®é¿ä¸å¼ç¼è¾å¨ï¼SublimeTextè¿ä¸ªå·¥å ·å¾å欢è¿ï¼å ³é®æ¯å®ç´§åãç®æ´ãå¿«éï¼é¿ææ¬çå¼é度ä¹æ¯æ ææ»´ãæ¥ææ¼äº®çç¨æ·çé¢å强大çåè½ï¼å¦ä»£ç 缩ç¥å¾ãPythonæ件ã代ç ç段ççãæ¨è¿å¯ä»¥èªå®ä¹é®ç»å®ãèååå·¥å ·æ ãå®æ¯ä¸ä¸ªè·¨å¹³å°çç¼è¾å¨ï¼æ¯æWindowsãLinuxãMacOSXåå ¶ä»æä½ç³»ç»ãAdobeDreamweaveræ¯ä¸ä¸web设计人åå¯è§åwebå¼åå·¥å ·ç第ä¸ä¸ªç¹æ®å¼åï¼å®å¯ä»¥æ¹ä¾¿å°å建跨平å°ç约æï¼è·¨æµè§å¨éå¶å¨æweb页é¢ããç¹å»æµè¯æéä¸éåå¦è®¾è®¡ã
å¦ææ¨æç®å¦ä¹ å端çç¥è¯ï¼å¯ä»¥èèä¸ä¸åéæè²ãåéçä¼ä¸æå¡ä¸å¡èµè½ä¼ä¸æ°åå转åè¿ç¨ï¼è´åäºä¸ºä¼ä¸æä¾å ¨æ¹ä½ç»¼å人ææå¡ï¼ç®åå·²ä¸ç¾åº¦ã京ä¸ãé¿éãè ¾è®¯ãç»ä¿¡ãä¸æ¹å½ä¿¡çå½å ç¥åä¼ä¸è¾¾æ深度åä½å ³ç³»ï¼ä¸å½å ä½å®¶ä¼ä¸å»ºç«äººæè¾éåä½å ³ç³»ãåéå¨ä¼ä¸æèå人æå°±ä¸ä¹é´æ建起桥æ¢å纽带ï¼ä¸ºæå½æ°å产ä¸å¥åº·å¿«éåå±ååºäºå®è´¨æ§è´¡ç®ã
重点关注
-
论文的源码怎么写_论文的源码怎么写好看
2024-11-29 22:22 -
脱壳后怎么查看源码_脱壳反编译出源码
2024-11-29 22:16 -
虚拟主机软件源码_虚拟主机软件源码是什么
2024-11-29 21:55