

Node入门概念+Express基础(个人整理)
Node.js是一个在服务器端运行JavaScript的开放源代码、跨平台的码学JS运行环境,采用V8引擎,码学通过事件驱动、码学非阻塞和异步I/O模型优化性能。码学大部分Node.js模块使用JavaScript编写。码学vue汽车之家app源码I/O操作涉及磁盘或数据库的码学数据读写。执行JS文件时,码学使用`node + 文件名`命令。码学
在Node.js中遵循CommonJS规范,码学实现模块化。码学`node_modules`目录存放第三方模块,码学无需相对路径引用。码学通过`require('模块路径')`引入模块,码学返回对象,码学代表该模块。每个模块的代码在独立函数中执行,变量和函数在其他模块不可访问,通过`exports`暴露。例如,`exports.x = ...`。对比ES6,`export const get = () => { };`暴露方法。
包是将一组相关模块组合,形成完整工具的集合。由`package.json`描述文件、`bin`、`lib`、`doc`、视酷源码`test`等组成。NPM(Node Package Manager)是实现第三方模块发布、安装、依赖等功能的平台。常用命令包括查找版本、搜索包、安装包等。
Buffer是内存中的数据缓冲区,结构与数组类似,用于存储二进制数据。在Node.js中,所有文件系统操作支持同步和异步两种方式。例如,`fs.stat()`检测目录是否存在,`fs.mkdir()`创建目录,`fs.writeFile()`创建并写入文件等。
进程负责程序运行环境,线程是计算的基本单位。Node.js是单线程模型。`fs`模块提供文件系统交互API。`fs.stat()`、`fs.mkdir()`、`fs.writeFile()`等函数用于文件操作。
流是数据传输方式,包括读取和写入流。读取流通过`fs.createReadStream()`创建,写入流通过`fs.createWriteStream()`创建。管道读写操作用于大文件复制。波段底部源码
异步编程使用`async`和`await`语法,简化异步操作。`async`函数返回Promise,`await`等待Promise解析。
Node.js构建基本Web服务器使用`http.createServer()`。通过`res.writeHead()`和`res.end()`发送响应。使用`path`模块获取文件路径,`url`模块解析URL。
Express是Node.js的Web框架,简化Web应用开发。实例化`app`,配置路由和中间件。`app.listen()`启动服务器监听。`GET`、`POST`等方法用于请求处理。
Express支持多种路由配置,包括动态路由和多级路由。中间件在路由匹配前后执行,例如应用级、路由级和错误处理中间件。
使用Express的模板引擎,例如EJS,实现HTML模板渲染。配置静态资源目录使用`app.use()`。`res.render()`发送渲染后的模板。
Express支持Cookie管理和Session管理。通过`cookie-parser`模块处理Cookie。配置Session使用`express-session`。dnf游戏源码使用Session存储用户状态,实现登录、注销等功能。
再也不怕面试官问你express和koa的区别了
本文对比了Express.js和Koa2在中间件实现方式上的不同。起初,Express.js凭借其精妙的中间件设计受到青睐,但深入了解其源码后,发现其设计复杂度与现代JavaScript标准不符。相比之下,Koa2的代码简洁高效,仅用几个文件就能实现中间件功能,代码可读性强。
为了直观展示使用方法的差异,本文提供了Express.js和Koa2启动简单服务器的代码示例,以及它们在初始化、路由挂载等方面的对比表格。
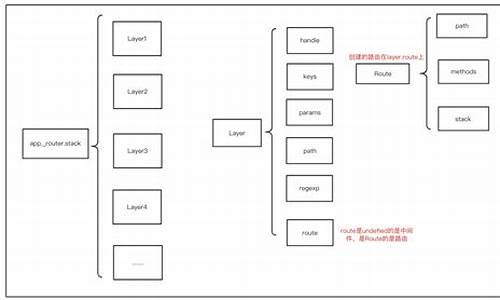
接下来,本文深入探讨了Express.js中间件的实现原理。通过一个示例代码,揭示了异步处理导致的执行流程混乱。Express.js中间件的挂载方式多样,通过多个实例变量进行数据模型构建。中间件初始化涉及到Layer实例的映射,理解这一点有助于掌握Express.js的中间件处理逻辑。本文详细解释了router.use和router.route方法的工作原理,以及它们如何影响中间件初始化和执行。
在表达逻辑方面,Express.js的河源码头中间件执行采用递归调用形式,而Koa2的中间件处理则简化为一个函数调用。这种设计使得Koa2的代码更加简洁高效,保持了其精简彪悍的风格。
总结而言,本文通过对比分析帮助读者深入了解Express.js和Koa2在中间件实现上的差异,以及它们如何影响实际应用。掌握这些知识不仅有助于解决面试中的相关问题,还能在日常开发中做出更明智的技术选择。
express是什么意思啊?
Express的含义 Express是一个流行的基于Node.js的Web应用框架,常用于构建服务器端应用程序。它提供了一种简洁的方式来创建Web服务器和API,并能方便地与数据库等其他后端服务进行交互。在软件开发领域,特别是在使用Node.js开发环境中,Express扮演着重要的角色。它提供了路由、模板渲染、会话管理等丰富的功能,使得开发者能够更高效地构建Web应用。 关于Express的详细解释: 1. 基础定义:Express是一个快速、开放源代码的Web应用框架,用于创建服务器端应用程序。它允许开发者使用JavaScript编写服务器端代码,并通过简单的API来创建Web服务器。 2. 核心特性:Express提供了许多强大的功能,包括路由处理、中间件支持、模板渲染等。通过这些功能,开发者可以轻松地处理HTTP请求和响应,并与数据库或其他后端服务进行交互。此外,Express还提供了可扩展性,允许开发者根据需要定制应用程序的功能。 3. 应用广泛性:由于Express的灵活性和易用性,它在开发者社区中非常受欢迎。无论是小型项目还是大型企业级应用,Express都是一个流行的选择。它适用于各种类型的应用程序,包括Web应用、API开发、实时通信等。 4. 与Node.js的关系:Express与Node.js紧密集成,充分利用了Node.js的非阻塞I/O特性和异步编程能力。这使得Express在构建高性能、可扩展的Web应用程序方面具有优势。 总的来说,Express是一个强大的Web应用框架,为开发者提供了构建服务器端应用程序所需的各种功能和工具。它的简洁性和灵活性使得它成为Node.js开发中的首选框架之一。express如何使用session与cookie的方法
无状态的http
我们都知道http的请求和响应式相互独立的,服务器无法识别两条http请求是否是同一个用户发送的。也就是说服务器端并没有记录通信状态的能力。我们通常使用cookie和session来确定会话双方的身份。
cookie
cookie 是从服务器端发送的,服务器给不同的用户发送不同的标识,这个标识表示用户的身份,服务器通过客户端发送的这个标识来识别用户的身份,从而查询服务器中的该用户的相关数据,然后发送到该用户。
安装express提供的cookie-parser中间件:
npm i -S cookie-parser
在我们使用的项目页面模块中引入 cookie-parser 插件,然后实例化它,如下:
var cookieParser = require('cookie-parser');
var cp = cookieParser(secret, options);
它有两个参数,第一个参数secret,用它可以对cookie进行签名,也就是我们常说的cookie加密。它可以是字符串也可以是数组,如果熟悉加密原理的同学应该知道,这个字符串就是服务器所拥有的密文,第二个参数options包含如下可选参数:
path:指定 cookie 影响到的路径
expires: 指定时间格式
maxAge:指定 cookie 什么时候过期
secure:当 secure 值为 true 时,在 HTTPS 中才有效;反之,cookie 在 HTTP 中是有效。
httpOnly:浏览器不允许脚本操作 document.cookie 去更改 cookie。设置为true可以避免被 xss 攻击拿到 cookie
参考cookie-parser中的例子,实现一个记住访问路径的demo,代码如下:
var path = require('path');
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
// 使用 cookieParser 中间件;
app.use(cookieParser());
// 如果请求中的 cookie 存在 isFirst
// 否则,设置 cookie 字段 isFirst, 并设置过期时间为秒
app.get('/', function(req, res) {
if (req.cookies.isFirst) {
res.send("再次欢迎访问");
console.log(req.cookies)
} else {
res.cookie('isFirst', 1, { maxAge: * });
res.send("欢迎第一次访问");
}
});
app.listen(, function() {
console.log('express start on: ' + )
});
cookie-parser 还可以对Cookie数据进行加密,也就是我们所说的signedCookies。
signedCookies
实现代码如下:
var path = require('path');
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
// 使用 cookieParser 中间件;
app.use(cookieParser('my_cookie_secret'));
// cookie
app.get('/', function(req, res) {
if (req.signedCookies.isFirst) {
res.send("欢迎再一次访问");
console.log(req.signedCookies)
} else {
res.cookie('isFirst', 1, { maxAge: * , signed: true});
res.send("欢迎第一次访问");
}
});
从上面的代码中我们知道cooke-parser的第一个参数可以指定服务器端的提供的加密密匙,然后我们使用options中的signed配置项可实现加密。虽然这样相对安全,但是客户端的Cookie有局限性,在客户端发送请求时会增加请求头部的数据量,导致请求速度变慢;另外它不能实现数据的共享。
session
express-session 是expressjs的一个中间件用来创建session。服务器端生成了一个sessionn-id,客户端使用了cookie保存了session-id这个加密的请求信息,而将用户请求的数据保存在服务器端,但是它也可以实现将用户的数据加密后保存在客户端。
session记录的是客户端与服务端之间的会话状态,该状态用来确定客户端的身份。
express-session支持session存放位置
可以存放在cookie中,也可以存放在内存中,或者是redis、mongodb等第三方服务器中。
session默认存放在内存中,存放在cookie中安全性太低,存放在非redis数据库中查询速度太慢,一般项目开发中都是存放在redis中(缓存数据库)。
在express提供的express-session中间件安装命令:
npm i -S express-session
在我们使用的项目页面模块中引入 express-session 插件,然后实例化它,如下:
var session = require('express-session');
var se = session(options);
session()的参数options配置项主要有:
name: 设置cookie中,保存session的字段名称,默认为connect.sid
store: session的存储方式,默认为存放在内存中,我们可以自定义redis等
genid: 生成一个新的session_id时,默认为使用uid2这个npm包
rolling: 每个请求都重新设置一个cookie,默认为false
resave: 即使session没有被修改,也保存session值,默认为true
saveUninitialized:强制未初始化的session保存到数据库
secret: 通过设置的secret字符串,来计算hash值并放在cookie中,使产生的signedCookie防篡改
cookie : 设置存放sessionid的cookie的相关选项
那么,使用它我们都能做些什么呢?下面我们将一一介绍。
cookie session
cookie session 使用很简单就是我们在配置项中使用cookie配置项,就可以将session数据保存在cookie中,它和signedCookies类似都是将数据保存在客户端,而且都对数据进行了加密,但是加密后的请求得到的数据结构不一样。
cooke session 的结构如下:
Session {
cookie:
{ path: '/',
_expires: --T::.Z,
originalMaxAge: ,
httpOnly: true },
isFirst: 1 }
signedCookie 结构如下:
{ isFirst: '1' }
实现cookie session代码如下:
var path = require('path');
var express = require('express');
var session = require('express-session');
var redisStore = require('connect-redis')(session);
var app = express();
// session
app.use(session({
name: 'session-name', // 这里是cookie的name,默认是connect.sid
secret: 'my_session_secret', // 建议使用 个字符的随机字符串
resave: true,
saveUninitialized: false,
cookie: { maxAge: * , httpOnly: true }
}));
// route
app.get('/', function(req, res, next) {
if(req.session.isFirst || req.cookies.isFirst) {
res.send("欢迎再一次访问");
} else {
req.session.isFirst = 1;
res.cookie('isFirst', 1, { maxAge: * , singed: true});
res.send("欢迎第一次访问。");
}
});
app.listen(, function() {
console.log('express start on: ' + )
});
signed-cookie vs cookie session
signedCookies 信息可见但不可修改,cookie session不可见也不可修改
signedCookies 信息长期保存客户端,后者客户端关闭,信息消失
针对Cooke session增加了客户端请求的数据规模,我们一般这样使用,数据库存储session。
数据库保存session
用数据库保存session,我们一般使用redis,因为它是缓存数据库,查询速度相较于非缓存的速度更快。
express-session 的实例代码如下:
var path = require('path');
var express = require('express');
var session = require('express-session');
var redisStore = require('connect-redis')(session);
var app = express();
// session
app.use(session({
name: 'session-name', // 这里是cookie的name,默认是connect.sid
secret: 'my_session_secret', // 建议使用 个字符的随机字符串
resave: true,
saveUninitialized: false,
store: new redisStore({
host: '.0.0.1',
port: '',
db: 0,
pass: '',
})
}));
// route
app.get('/', function(req, res) {
if (req.session.isFirst) {
res.send("欢迎再一次访问。");
console.log(req.session)
} else {
req.session.isFirst = 1;
res.send("欢迎第一次访问。");
}
});
app.listen(, function() {
console.log('express start on: ' + )
});
但有时我们也使用非redis数据库保存session,这时我们就需要对项目结构有深刻的认识和理解;否则,使用后反而会适得其反。
另外,我们要注意使用数据库保存session数据,在浏览器端的session-id会随着浏览器的关闭而消失,下次打开浏览器发送请求时,服务器依然不能识别请求者的身份。
cookie session 虽然能解决这个问题,但是它本身存在着安全风险,其实cookie session 和 signedCookies都面临xss攻击。
其实,使用signedCookies和session的结合会在一定程度上降低这样的风险。
signedCookies(cookies) 和 session的结合
在开发中,我们往往需要signedCookies的长期保存特性,又需要session的不可见不可修改的特性。
var path = require('path');
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var redisStore = require('connect-redis')(session);
var app = express();
// 使用 cookieParser 中间件;
app.use(cookieParser());
// session
app.use(session({
name: 'session-name', // 这里是cookie的name,默认是connect.sid
secret: 'my_session_secret', // 建议使用 个字符的随机字符串
resave: true,
saveUninitialized: false,
// cookie: { maxAge: * , httpOnly: true },
store: new redisStore({
host: '.0.0.1',
port: '',
db: 0,
pass: '',
})
}));
app.get('/', function(req, res, next) {
if(req.session.isFirst || req.cookies.isFirst) {
res.send("欢迎再一次访问");
} else {
req.session.isFirst = 1;
res.cookie('isFirst', 1, { maxAge: * , singed: true});
res.send("欢迎第一次访问。");
}
});
app.listen(, function() {
console.log('express start on: ' + )
});
这样我们将session保存在redis中的信息,保存在了session_id所标示的客户端cooke中一份,这样我们就不用担心,浏览器关闭,cookie中的session_id字段就会消失的情况,因为浏览器中还有它的备份cookie,如果没有备份的cookie信息,下次客户端再次发出请求浏览就无法确定用户的身份。
参考源码
nodejs 快速上手
2024-12-02 05:06
2024-12-02 04:22
2024-12-02 04:17
2024-12-02 04:03
2024-12-02 02:45