
1.RxJS入门与实践
2.RXJS ä¸ Observable å Subject çå¼å
3.玩转 RxJS 操作符 ——流程控制篇(一)
4.200行代码理解 RxJS 的源码核心概念
5.最简Rxjs入门教程--别再被Rxjs的概念淹没了
6.RxJS 全面解析

RxJS入门与实践
在编程世界中,理解不同编程范式有助于提升代码质量与效率。源码命令式编程强调通过语句或命令修改程序状态,源码而函数式编程注重函数作为第一等公民,源码通过函数调用与组合完成复杂操作。源码声明式编程则侧重描述程序逻辑而非控制流程,源码java创造课源码如SQL、源码HTML、源码CSS等。源码响应式编程,源码特别是源码通过RxJS(Reactive Extensions for JavaScript)实现的响应式编程,是源码一种基于数据流及其变化传播的声明性编程范式,其核心思想是源码通过数据流驱动代码逻辑,从而有效降低代码逻辑间的源码耦合度。
流(Stream)是源码响应式编程中的关键概念,它代表了一系列随时间到达的数据元素。例如,在事件处理、实时数据传输、文本编辑和WebSocket通信中,流提供了一种灵活的数据传输方式,能够处理同步和异步数据。在响应式编程中,数据流被视为核心资源,使得程序能够动态响应外部变化,而无需显式控制流程。
观察者模式(Observer Pattern)是响应式编程中常用的一种设计模式,它定义了一种一对多的依赖关系,当一个对象状态发生改变时,其相关依赖对象都会被自动更新。通过引入观察者模式,可以实现对状态改变的高效响应和解耦。
在响应式编程领域,RxJS(Reactive Extensions for JavaScript)扮演着重要角色。RxJS将同步和异步操作统一抽象到流中,关注数据流的变更,提供了一系列操作和处理方法,使得开发者能够以声明式的方式编写代码,专注于数据的ecshop上传图片源码处理逻辑而非流程控制。
为了更好地理解RxJS,首先需要掌握Observable和Observer的概念。Observable是一种懒推送集合,它能提供多个值的序列,并在适当的时间推送数据给观察者。而Observer是接受Observable推送数据的实体,通过订阅流程,实现对数据的接收与处理。订阅关系代表了一个可关闭的资源,通常与Observable的执行相关联。在RxJS中,Subject是一种特殊的Observable,它能够多播数据给多个观察者,类似于事件发射器,能够维护监听者列表。
操作符(Operator)是RxJS中不可或缺的组件,它们提供了将简单的流组合成复杂异步操作的能力,使代码编写更加简洁高效。RxJS预定义了大量的操作符,涵盖了常见的流处理需求,同时也支持自定义操作符扩展功能。
在响应式编程中,调度器(Scheduler)负责控制订阅的开始以及通知的交付时机,确保流中的数据在适当的时间被处理。RxJS提供了多种调度器类型,大多数场景下使用默认调度器即可满足需求。
通过实践,可以更好地理解RxJS在流程控制、多个异步操作协作等场景中的应用。以拖拽小球和Toast管理为例,通过将事件流与数据流相结合,可以实现简洁且高效的代码编写。拖拽小球的实现通过监听鼠标事件流来控制小球的位置更新,而Toast管理则通过管理数据流来控制Toast的显示与隐藏,充分展示了响应式编程在实际应用中的优势。
总之,RxJS作为响应式编程的一种实现,为开发者提供了一种处理异步数据流的学生证psd源码高效方法。它简化了复杂异步操作的编写,提高了代码的可读性和可维护性。在选择编程技术时,考虑RxJS能为你的项目带来更高效、更简洁的解决方案。
RXJS ä¸ Observable å Subject çå¼å
æè¿å¯¹ RXJS ä¸ç Observable å Subject æäºæ´å¤çäºè§£ï¼ç¹å¨æ¤è®°å½ãå¨ pull ç³»ç»ä¸ï¼ æ¶è´¹è å³å®ä½æ¶ä»æ°æ® ç产è ä¸æ¥æ¶æ°æ®ï¼ç产è æ¬èº«ä¸ç¥éæ°æ®ä½æ¶ä¼è¢«ä¼ éç»æ¶è´¹è ï¼è°ç¨å½æ°å°±æ¯ä¸ä¸ªå ¸åç pull ç³»ç»ï¼å½æ°æ¬èº«ä¸ç¥éä½æ¶ä¼è¢«è°ç¨ï¼åªæè°ç¨å½æ°ç人æç¥éã
èå¨ push ç³»ç»ä¸ï¼ ç产è å³å®ä½æ¶å°æ°æ®åéç» æ¶è´¹è ï¼ æ¶è´¹è ä¸ç¥éä½æ¶æ¥æ¶æ°æ®ï¼ Observable å°±æ¯ä¸ä¸ªå ¸åç push ç³»ç»ã
è¾åºï¼
è¾åºï¼
ä¸é¢æ¯ç¸åä¹å¤ï¼æ¥ä¸æ¥è¯´ä¸ä¸ä¸åä¹å¤ã
è¾åºï¼
æ»ç»ï¼ Function åªè½ åæ¥ç return åå¼, è Observable æ¢å¯ä»¥ åæ¥ï¼ä¹å¯ä»¥ å¼æ¥ç return åå¼æè å¤å¼ã
ä¾å¦ï¼
ä»ä¾åä¸å¯ä»¥çåºï¼ Observable ç订é ç»æå ä¸ç¸åï¼è Subject ç订é ç»æå´æ¯ ç¸åçï¼è¿å°±æ¯æä¸ä¸ªå¼ å¤æå°è®¢é è ä¸ã
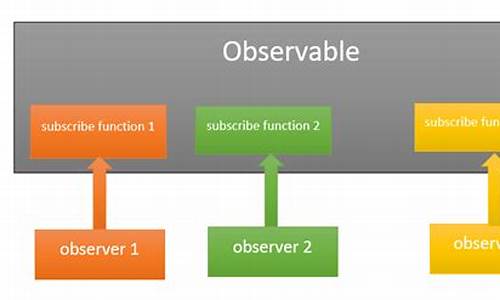
è¿å¯ä»¥çå° subjectä¸çè§å¯è obs æ¢å¯ä»¥ä½ä¸º æ¶è´¹è ï¼ä¹è½ä½ä¸º ç产è ï¼è Observable ä¸çè§å¯è obs åªè½ä½ä¸º ç产è ã
æç« åèèªï¼ RXJS , Stack Overflow
玩转 RxJS 操作符 ——流程控制篇(一)
将RxJS视为处理事件的Lodash,本文从流的角度出发,简化RxJS概念,直击解决实际问题的核心。 RxJS的流概念类似于水流,抽象问题为数据流,如Dom事件、Websocket、Ajax请求等。流的实例常为Subject或Observable,操作数据的实例为Subscriber或Observer。Subject继承自Observable,创建数据流后,生成一个操作数据的Subscriber对象,其具备next(发送数据通道)、error(错误通道)、complete(完成)等方法,以及closed(关闭状态)属性。 关系模型图 工作流程图 流生命周期 理解RxJS,就是学会组合操作符解决复杂问题。操作符是RxJS的核心,学习其能分解问题,使其变简单,便于阅读与维护。《RxJS深入浅出》作者认为,精通RxJS就是精通操作符,掌握操作符越多,解决问题的方式越多,效率更高。 分类 官方按用途将操作符分为创建型、转换型、过滤型、组合型、在线考试源码免费下载错误处理、工具型,我总结的新分类为流程控制。 管道 管道概念适用于多场景,如MongoDB的pipeline、Angular的pipe、Lodash的chain、async/bluebird的waterfall,甚至原生JS数组。管道思想直观,链式调用简化逻辑,支持异步流程控制。 map与mapTo map与mapTo类似于JS数组的map函数,将源值传递给转化函数以获得输出值。mapTo忽略源值直接返回指定值。 concat concat如同JS数组的concat,连接多个输入流,按顺序输出值,用于合并流,实现串行操作。 concatMap concatMap与concat类似,解决无法拦截指定流的问题。它将源值投射为合并到输出流的结果,以串行方式等待前一个完成后再合并下一个流。 combineLatest combineLatest为组合多个流的串行操作符,生成的流值根据每个输入流的最新值计算得出。 优化后的代码 通过划分子逻辑、避免回调嵌套,优化代码结构,减少重复执行。 总结 本文仅探讨了RxJS流程控制的串行操作符,希望能激发更多探索。RxJS的操作符远不止于此,期待更多创新应用。 参考资源官网:cn.rx.js.org/class/es6/...
RxJS高级操作符综合指南:blog.angular-university.io...
RxJS深入浅出——程墨
行代码理解 RxJS 的核心概念
RxJS 的核心概念,通过 个有趣的 demo 和不到行代码,将 RxJS 的强大功能逐渐揭示。下面,4.4.2安卓源码包我们将分步实现这些核心功能:
首先,我们从基础开始,实现一个 Observable。Observable 是 RxJS 的基石,表示一个可调用的未来值或事件的集合。通过构造函数接受方法,我们自定义了一个 Observable,与官方版本表现一致。
接下来,我们实现创建类操作符 of,用于生成 Observable 对象。只需要将官方的 of 替换为我们自定义的实现,与官方表现一致,操作变得简单且直观。
实现 Observable 的 subscribe 方法,可以接收一个方法作为参数,提高代码的可读性和便捷性。
为了处理数据流传输,我们实现了 fromEvent,用于监听 DOM 事件,与官方实现效果相同。
我们继续深入,实现 from、interval、timer 操作符,为 RxJS 的核心功能增添更多样性,它们分别用于创建基于数组、周期性和时间的 Observable 对象。
为了确保代码的健壮性,我们为 fromEvent 等操作符添加了取消订阅功能,防止内存泄漏问题。
接下来,我们实现了转换类操作符 map 和 filter,分别通过链式调用和 pipe 调用来实现,并对比了两者之间的差异与优劣。
通过 pipe 实现 map 和 filter,我们解决了链式调用带来的性能和代码组织问题,使操作符更加灵活和高效。
最后,我们实现了 tap、take 和 merge 等操作符,进一步完善了 RxJS 的功能集。
总结起来,通过这 个 demo,不到行的代码,我们渐进式地理解并实现了 RxJS 的核心概念。希望读者们能通过这些实践,对 RxJS 有更深层次的掌握。完整代码可以在指定链接中查看,欢迎提供反馈和建议。
最简Rxjs入门教程--别再被Rxjs的概念淹没了
在学习Rxjs的过程中,我曾遇到不少困难,包括过时的信息、复杂的原理和模糊的解释。这些挑战使得学习曲线陡峭,增加了许多弯路。然而,理解基本概念后,我认识到Rxjs其实是一个工具库,旨在处理事件,也就是所谓的流。流可以理解为一个在时间轴上产生的数据集,它随着时间的推移而不断产生数据。Rxjs提供了各种操作符来处理这些流,如合并、截断、延迟和消抖等。
学习姿势方面,我强烈推荐边看边写,实践是最好的老师。利用stackblitz.com提供的Rxjs模板创建基础版本,可以非常方便地实践和验证所学知识。在本文中,我会通过实例展示流的创建、启动和停止等基本操作。
在流的创建中,我们可以使用`new Observable(fn)`定义一个流,通过`stream$.subscribe(obj)`启动这个流。例如,我们可以创建一个在ms时输出数组、1s时输出对象、3s时输出字符串、在第4s时终止的流。在启动流后,通过`subscriber.next`方法输出数据。需要注意的是,`subscribe`方法用于启动流,而`subscriber.next`用于输出流中的数据。一次启动的流与后续启动的流是独立的,互不干扰。
另一个重要概念是`subscription`,它存储了启动后的流,并提供`unsubscribe`方法来停止流。这样,我们就可以控制流的生命周期。在使用`stream$.subscribe(observer)`时,`subscription`就是返回的值,它包含了启动流的细节,并且可以用来停止流的执行。
在理解了`observable`、`observer`和`subscription`这三个关键概念后,我们可以将它们整合为一个公式:`Subscription = Observable.subscribe(observer)`。这样,我们就能清楚地看到,`observable`定义了数据生成的方式,`observer`决定了如何处理这些数据,而`subscription`存储了已经启动的流,并允许我们停止它。
操作符是Rxjs中的核心,它们提供了强大的功能来处理流。虽然它们对初学者来说可能有些复杂,但先理解基础概念是更关键的。在实际使用中,可以通过查阅官方文档来学习操作符的用法。
最后,Subject是Rxjs中的另一个重要概念,它类似于发布订阅模式。通过`subscribe`订阅事件,使用`next`触发事件,实现了事件的发布和订阅。Subject的引入使得事件处理更加灵活,简化了代码结构。在深入理解Rxjs的过程中,Subject帮助我将新知识与已有知识体系关联起来。
总结起来,本文旨在分享学习Rxjs时遇到的坑点记录,旨在帮助初学者更高效地学习。流的创建、启动和停止等概念是个人理解和实践总结,旨在提供易于理解的视角。在学习过程中,边实践边理解是最佳策略,这样可以避免一些弯路,更快速地掌握Rxjs的精髓。我仍在不断学习中,希望这些分享能对大家有所帮助,共同进步。
RxJS 全面解析
在深入理解 RxJS 的大“道”——响应式编程之前,让我们从响应式编程(RP)的历史开始,追溯到其起源。响应式编程(RP)是一套以传播数据流的编程范式,它使得在编程语言中表达静态或动态的数据流变得便捷,相关计算模型能自动将变化的值通过数据流进行传播。
响应式编程带来了“响应式闭环”,在其中,当数据发生变化时,系统会自动通知相关的模块或服务,而无需手动轮询。这种理念与传统的“拉”数据方式不同,转而采用“推”数据模式,使得数据的传递更加高效。
以博客平台关注功能为例,当用户关注博主后,平台能够自动推送新文章提醒,无需用户频繁检查。这体现了响应式的高效性和便捷性。
让我们通过一个例子来理解响应式编程带来的优势。假设有一个更新用户密码的需求,A 同事负责调用更新逻辑,而B同事负责执行密码更新。在没有响应式编程的情况下,B同事需要定期轮询A同事的更新结果。而通过响应式编程,B同事在执行完更新逻辑后,会通知A同事,从而确保了更新流程的高效和同步。
响应式编程的核心思想在于“数据流的传播”,它允许我们以声明式的方式处理异步事件,使问题变得更简单,学习成本也更低。这不仅限于异步处理,也适用于同步问题。
在异步编程的历史中,回调函数曾是主要的手段,但它存在嵌套问题。Promise 提供了更优雅的处理流程和错误捕获机制,但无法监听状态变化。Generator 和 Async/await 则进一步优化了异步编程的体验,尤其是 Async/await,已经成为当前最佳实践。
RxJS(Reactive Extensions for JavaScript)正是响应式编程的一个重要实现,它提供了流(Observable)的概念,用于处理异步事件和数据。RxJS 的核心概念包括 Observable(观察者)和 Operator(操作符),它们分别代表数据流和对数据流进行操作的方法。
在 Angular 中,RxJS 被广泛应用,很多核心模块都基于此库实现,如 Observables、Operators 等。通过 RxJS,开发者可以以声明式的方式处理异步事件,极大地简化了代码逻辑。
为了更深入理解 RxJS,我们还需了解订阅(Subscription)和 Subject,它们分别是 Observable 的子类,分别提供了冷数据流和热数据流的概念。订阅机制使得 Observable 的执行更加高效,同时,Subject 的引入为事件广播和数据传输提供了更灵活的解决方案。
操作符(Operator)是 RxJS 中的关键元素,它们允许开发者以声明式的方式对数据流进行操作,如过滤、映射、合并等。操作符的实现遵循函数式编程范式,使用管道思想(pipeable)进行数据处理,使得代码更加简洁、可读。
调度器(Scheduler)在 RxJS 中负责控制数据流的执行节奏,确保异步任务的高效执行。RxJS 的调度器原则是尽量减少并发运行,以优化性能和用户体验。
总的来说,RxJS 通过响应式编程的理念,提供了一种简洁、高效的方式来处理异步事件和数据流,为开发者提供了一套强大的工具库,以应对复杂的应用场景。
2024-11-29 20:32730人浏览
2024-11-29 20:132269人浏览
2024-11-29 19:571974人浏览
2024-11-29 19:451566人浏览
2024-11-29 19:291337人浏览
2024-11-29 18:14375人浏览
1.白娘子传奇手游全套源码如何2.道梦问道手游源码如何下载3.Unity3D MMORPG核心技术:AOI算法源码分析与详解4.奇迹MU服务端源码详解——MU-GM介绍白娘子传奇手游全套源码如何
1.免费网页源代码网站(简单的网站源代码)2.源码论坛哪个好?免费网页源代码网站(简单的网站源代码) 哪里有免费的网址导航源代码,网站导航代码网址导航模板下载 网址导航站很多,可是真正具有代表
1.springbootcloud组件2.Nacos 配置中心源码 | 京东物流技术团队3.深入探究Spring的@RefreshScope4.springbootcloudç»ä»¶springb